快速入門:使用 Azure Static Web Apps 建置您的第一個靜態網站
Azure Static Web Apps 會藉由從程式碼存放庫建置應用程式來發佈網站。 在本快速入門中,您會使用 Visual Studio Code 擴充功能將應用程式部署到 Azure Static Web Apps。
如果您沒有 Azure 訂用帳戶,請建立免費試用帳戶。
必要條件
建立存放庫
本文使用 GitHub 範本存放庫,讓您可以輕鬆地開始使用。 範本具有可部署至 Azure Static Web Apps 的入門應用程式。
- 瀏覽至下列位置以建立新的存放庫:
- 將您的存放庫命名為 my-first-static-web-app
注意
Azure Static Web Apps 需要至少一個 HTML 檔案,才能建立 Web 應用程式。 您在這個步驟中建立的存放庫包含單一 index.html 檔案。
選取 [建立存放庫]。
![[建立存放庫] 按鈕的螢幕擷取畫面。](media/getting-started/create-template.png)
複製存放庫
您的 GitHub 帳戶中建立了存放庫之後,請使用下列命令將專案複製到您的本機電腦。
git clone https://github.com/<YOUR_GITHUB_ACCOUNT_NAME>/my-first-static-web-app.git
請務必將 <YOUR_GITHUB_ACCOUNT_NAME> 取代為您的 GitHub 使用者名稱。
接下來,開啟 Visual Studio Code 並移至 [檔案] > [開啟資料夾],以在編輯器中開啟複製的存放庫。
安裝 Azure Static Web Apps 延伸模組
如果您還沒有適用於 Visual Studio Code 的 Azure Static Web Apps 延伸模組,您可以在 Visual Studio Code 中加以安裝。
- 選取 [檢視]>[延伸模組]。
- 在 [在 Marketplace 中搜尋延伸模組] 中,輸入 Azure Static Web Apps。
- 針對 [Azure Static Web Apps] 選取 [安裝]。
建立靜態 Web 應用程式
在 Visual Studio Code 內,選取活動列中的 [Azure] 標誌,以開啟 [Azure 擴充功能] 視窗。

注意
您必須在 Visual Studio Code 中登入 Azure 和 GitHub,才能繼續。 如果您尚未經過驗證,此延伸模組會在建立過程中提示您登入這兩個服務。
選取 F1 以開啟 Visual Studio Code 命令選擇區。
在命令方塊中輸入建立靜態 Web 應用程式。
選取 [Azure Static Web Apps:建立靜態 Web 應用程式...]。
選取 Azure 訂閱。
輸入 my-first-static-web-app 做為應用程式名稱。
選取最靠近您的區域。
輸入符合您的架構選擇的設定值。
建立應用程式之後,Visual Studio Code 中就會顯示確認通知。

如果 GitHub 呈現標示 [在此存放庫上啟用動作] 的按鈕,請選取此按鈕以允許在存放庫上執行建置動作。
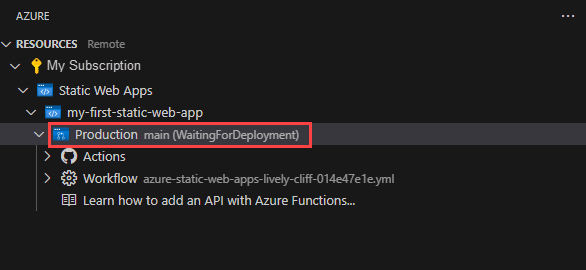
當部署正在進行時,Visual Studio Code 延伸模組會向您報告建置狀態。

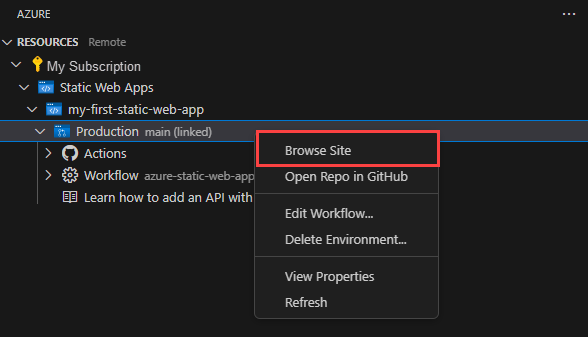
部署完成後,您即可直接瀏覽至網站。
若要在瀏覽器中檢視該網站,請以滑鼠右鍵按一下 Static Web Apps 延伸模組中的專案,然後選取 [瀏覽網站]。

清除資源
如果您不打算繼續使用此應用程式,您可以透過擴充功能刪除 Azure Static Web Apps 執行個體。
在 Visual Studio Code Azure 視窗中,返回 [資源] 區段並在 [Static Web Apps] 之下,以滑鼠右鍵按一下 [my-first-static-web-app],然後選取 [刪除]。