工具列編輯器 (C++)
工具列 編輯器 可讓您建立工具列資源,並將點陣圖轉換成工具列資源。 工具列 編輯器 會使用圖形化顯示。 它會顯示與完成應用程式中外觀非常類似的工具列和按鈕。
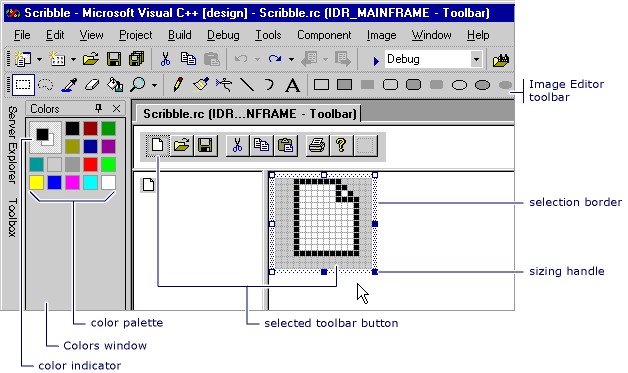
[ 工具列編輯器] 視窗會顯示按鈕影像的兩個檢視,與 [ 影像編輯器 ] 視窗相同。 這兩個窗格會以分隔列區隔。 若要變更窗格的相對大小,您可以將分割列從側邊拖曳到側邊。 使用中窗格會顯示選取框線,且影像的兩個檢視上方是主旨工具列。

工具列編輯器
工具列編輯器與功能中的影像編輯器類似。 兩者之間的功能表項、圖形工具和點陣圖網格線都相同。 [影像] 功能表中有一個功能表命令,可切換工具列編輯器和影像編輯器。 如需使用 [圖形] 工具列、[色彩調色盤] 或 [影像] 功能表的詳細資訊,請參閱影像編輯器。
您可以轉換點陣圖,在C++專案中建立新的工具列。 點陣圖中的圖形會轉換成工具列的按鈕影像。 位圖通常包含單一位圖上的數個按鈕影像,每個按鈕都有一個影像。 影像可以是任何大小,因為預設值是16像素寬和影像的高度。 您可以在 [ 新增工具列資源 ] 對話框中指定按鈕影像的大小。 若要指定大小,請在 [影像編輯器] 中,從 [影像] 功能表選擇 [工具欄編輯器]。
[ 新增工具列資源 ] 對話框可讓您指定您要新增至C++專案中工具列資源的按鈕寬度和高度。 預設值為16×15像素。
用來建立工具列的點陣圖寬度上限為 2048。 如果您將 [按鈕寬度 ] 設定為 512,則只能有四個按鈕。 而且,如果您將寬度設定為 513,則只能有三個按鈕。
[ 新增工具列資源 ] 對話框具有下列屬性:
| 屬性 | 說明 |
|---|---|
| 按鈕寬度 | 提供一個空格,讓您輸入您要從點陣圖資源轉換成工具列資源的工具列按鈕寬度。 |
| 按鈕高度 | 提供一個空間,讓您輸入您要從點陣圖資源轉換成工具列資源的工具列按鈕高度。 |
注意
影像會裁剪為指定的寬度和高度,而且色彩會調整為使用標準工具列色彩(16 種色彩)。
根據預設,工具列會在工具列右端顯示新的或空白按鈕。 您可以先移動此按鈕再進行編輯。 當您建立新按鈕時,編輯按鈕右邊會出現另一個空白按鈕。 當您儲存工具列時,不會儲存空白按鈕。
工具列按鈕具有下列屬性:
| 屬性 | 說明 |
|---|---|
| 識別碼 | 定義按鈕的識別碼。 下拉式清單提供一般 標識碼 名稱。 |
| 寬度 | 設定按鈕的寬度。 建議使用16圖元。 |
| 高度 | 設定按鈕的高度。 一個按鈕的高度會變更工具列上所有按鈕的高度。 建議使用15圖元。 |
| 提示 | 定義顯示在狀態列中的訊息。 新增 \n,且名稱會將工具提示新增至該工具列按鈕。 如需詳細資訊,請參閱 建立工具列按鈕的工具提示。 |
寬度 和 高度 適用於所有按鈕。 用來建立工具列的點陣圖寬度上限為 2048。 這表示如果您將按鈕寬度設定為 512,則只能有四個按鈕。 如果您將寬度設定為 513,則只能有三個按鈕。
作法
工具列 編輯器 可讓您:
若要建立新的工具列
在 [資源檢視] 中,以滑鼠右鍵按兩下 .rc 檔案,然後選擇 [新增資源]。 如果您的 .rc 檔案中有現有的工具列,您可以以滑鼠右鍵按兩下 [工具列] 資料夾,然後選取 [插入工具列]。
在 [新增資源] 對話框中,選取 [資源類型] 清單中的 [工具欄],然後選擇 [新增]。
如果工具列資源類型旁邊出現加號 (+),表示工具列範本可供使用。 選取加號展開範本清單、選取範本,然後選擇 [ 新增]。
將點陣圖轉換成工具列資源
在 影像編輯器中開啟現有的點陣圖資源。 如果您的 .rc 檔案中還沒有點陣圖,請以滑鼠右鍵按兩下 .rc 檔案,然後選擇 [匯入]。 然後,流覽至您要新增至 .rc 檔案的點陣圖,然後選取 [開啟]。
移至 [影像>工具列編輯器] 選單。
[ 新增工具列資源 ] 對話框隨即出現。 您可以變更圖示影像的寬度和高度,以符合點陣圖。 工具列影像接著會顯示在工具列編輯器中。
若要完成轉換,請使用 屬性視窗 變更按鈕的命令標識符。 輸入新的標識碼,或從下拉式清單中選取標識碼。
提示
[ 屬性 ] 視窗包含標題列中的圖釘按鈕,並選取此選項可啟用或停用 視窗的 [自動隱藏 ]。 若要循環流覽所有工具列按鈕屬性,而不需要重新開啟個別的屬性視窗,請關閉 [自動隱藏 ],讓 [屬性 ] 視窗保持靜止狀態。
您也可以使用 屬性視窗,變更新工具列上按鈕的命令標識碼。
管理工具列按鈕
若要建立新的工具列按鈕
在 [ 資源檢視] 中展開資源資料夾(例如 Project1.rc)。
展開 [ 工具列 ] 資料夾,然後選取要編輯的工具列,然後選取下列其中一項:
將標識碼指派給工具列右端的空白按鈕。 您可以在 [屬性視窗] 中編輯 ID 屬性,以執行此動作。 例如,您可能想要提供工具列按鈕與功能表選項相同的識別碼。 在此情況下,請使用下拉式清單框來選取功能表選項的標識碼。
在 [工具列檢視] 窗格的工具列右端選取空白按鈕,並開始繪製。 已指派預設按鈕命令標識碼(ID_BUTTON<n>)。
將影像新增至工具列作為按鈕
在 [資源檢視] 中,按兩下工具列來開啟工具列。
接下來,開啟您想要新增至工具欄的影像。
注意
如果您在 Visual Studio 中開啟影像,則會在影像編輯器中開啟。 您也可以在其他圖形程序中開啟影像。
移至 [編輯>複製] 選單。
選取來源視窗頂端的索引標籤,以切換至工具列。
移至 [編輯>貼上] 功能表。
影像會以新按鈕的形式出現在工具列上。
移動工具列按鈕
在 [ 工具列檢視] 窗格中,拖曳您要移至工具列上新位置的按鈕。
若要從工具列複製按鈕,請按住 Ctrl 鍵。 在 [ 工具列檢視 ] 窗格中,將按鈕拖曳至工具列上的新位置。 或者,將它拖曳至另一個工具欄上的位置。
若要刪除工具列按鈕,請選取工具列按鈕,並將它拖曳到工具列上。
若要在工具列上的按鈕之間插入或移除空格,請將其拖曳至工具列上的按鈕或向彼此拖曳。
| 動作 | 步驟 |
|---|---|
| 在未緊接空格的按鈕之前插入空格 | 將按鈕拖曳到右邊或向下,直到它與下一個按鈕重疊大約一半為止。 |
| 在後面接著空格的按鈕之前插入空格,並保留尾端空格 | 拖曳按鈕,直到右邊緣或下邊緣只是觸碰下一個按鈕,或只是重疊它。 |
| 在緊接空格的按鈕之前插入空格,並關閉下列空格 | 將按鈕拖曳到右邊或向下,直到它與下一個按鈕重疊大約一半為止。 |
| 拿掉工具列上按鈕之間的間距 | 選取空間一側的按鈕。 將它拖曳到空間另一邊的按鈕,直到它與下一個按鈕重疊大約一半為止。 |
注意
如果您拖曳的按鈕側邊沒有空格,而且拖曳按鈕超過相鄰按鈕的一半,工具列編輯器會在您要拖曳的按鈕對面插入一個空格。
變更工具列按鈕的屬性
在C++專案中,選取工具列按鈕。
在 [屬性視窗] 的 [標識符] 屬性中輸入新的標識符,或使用下拉式清單來選取新的標識符。
建立工具列按鈕的工具提示
選取工具列按鈕。
在 [屬性視窗] 的 [提示] 字段中,新增狀態列按鈕的描述,並在訊息之後新增
\n和工具提示名稱。
例如,若要查看 WordPad 中 [列印] 按鈕的工具提示:
開啟 WordPad。
將滑鼠指標停留在 [ 列印 ] 工具列按鈕上,並注意到現在文字
Print正在滑鼠指標下浮動。查看 WordPad 視窗底部的狀態列,並注意到它現在會顯示文字
Prints the active document。
Print 是工具提示名稱,而 Prints the active document 是狀態列按鈕的描述。
如果您要使用 工具列編輯器執行此效果,請將 Prompt 屬性設定為 Prints the active document\nPrint。
需求
MFC 或 ATL