GDI+ 中的圖形路徑
路徑是由結合線條、矩形和簡單曲線所形成。 回想一下 向量圖形概觀,下列基本建置組塊已證明對繪圖圖片最有用:
線條
矩形
省略符號
弧
多邊形
基數曲線
Bézier 曲線
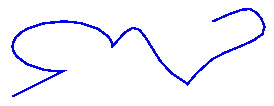
在 GDI+ 中,GraphicsPath 物件可讓您將這些建置組塊的序列收集到單一單位。 接著,可以使用對 Graphics 類別的 DrawPath 方法呼叫,繪製整個線條、矩形、多邊形和曲線序列。 下圖顯示結合線條、弧線、Bézier 曲線和基數曲線而建立的路徑。
 單行路徑的影像,從直線開始,然後繼續進入不同的圖形。Aboutgdip02_art14
單行路徑的影像,從直線開始,然後繼續進入不同的圖形。Aboutgdip02_art14
使用路徑
GraphicsPath 類別提供下列方法來建立要繪製的項目序列:AddLine、AddRectangle、AddEllipse、AddArc、AddPolygon、AddCurve (用於基數曲線) 和 AddBezier。 每個方法都會多載;也就是說,每個方法都支援數個不同的參數清單。 例如,AddLine 方法的一個變化會接收四個整數,而 AddLine 方法的另一個變化則接收兩個 Point 物件。
將線條、矩形和 Bézier 曲線新增至路徑的方法具有複數隨附方法,可將數個項目新增至單一呼叫中的路徑:AddLines、AddRectangles 和 AddBeziers。 此外,AddCurve 和 AddArc 方法具有將封閉曲線或餅圖新增至路徑的隨附方法 AddClosedCurve 和 AddPie。
若要繪製路徑,您需要 Graphics 物件、Pen 物件和 GraphicsPath 物件。 Graphics 物件會提供 DrawPath 方法,而 Pen 物件會儲存用來呈現路徑之線條的屬性,例如寬度和色彩。 GraphicsPath 物件會儲存組成路徑的線條和曲線序列。 Pen 物件和 GraphicsPath 物件會當做引數傳遞至 DrawPath 方法。 下列範例會繪製由線條、橢圓和 Bézier 曲線組成的路徑:
myGraphicsPath.AddLine(0, 0, 30, 20);
myGraphicsPath.AddEllipse(20, 20, 20, 40);
myGraphicsPath.AddBezier(30, 60, 70, 60, 50, 30, 100, 10);
myGraphics.DrawPath(myPen, myGraphicsPath);
myGraphicsPath.AddLine(0, 0, 30, 20)
myGraphicsPath.AddEllipse(20, 20, 20, 40)
myGraphicsPath.AddBezier(30, 60, 70, 60, 50, 30, 100, 10)
myGraphics.DrawPath(myPen, myGraphicsPath)
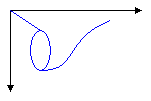
下圖顯示路徑。
 圖形內顯示之路徑的影像。Aboutgdip02_art15
圖形內顯示之路徑的影像。Aboutgdip02_art15
除了將線條、矩形和曲線新增至路徑之外,您還可以將路徑新增至路徑。 這可讓您結合現有的路徑來形成大型複雜路徑。
myGraphicsPath.AddPath(graphicsPath1, false);
myGraphicsPath.AddPath(graphicsPath2, false);
myGraphicsPath.AddPath(graphicsPath1, False)
myGraphicsPath.AddPath(graphicsPath2, False)
您可以新增至路徑的其他兩個項目:字串和圓形圖。 圓形圖是橢圓內部的一部分。 下列範例會從弧線、基數曲線、字串和圓形圖建立路徑:
GraphicsPath myGraphicsPath = new GraphicsPath();
Point[] myPointArray =
{
new Point(5, 30),
new Point(20, 40),
new Point(50, 30)
};
FontFamily myFontFamily = new FontFamily("Times New Roman");
PointF myPointF = new PointF(50, 20);
StringFormat myStringFormat = new StringFormat();
myGraphicsPath.AddArc(0, 0, 30, 20, -90, 180);
myGraphicsPath.StartFigure();
myGraphicsPath.AddCurve(myPointArray);
myGraphicsPath.AddString("a string in a path", myFontFamily,
0, 24, myPointF, myStringFormat);
myGraphicsPath.AddPie(230, 10, 40, 40, 40, 110);
myGraphics.DrawPath(myPen, myGraphicsPath);
Dim myGraphicsPath As New GraphicsPath()
Dim myPointArray As Point() = { _
New Point(5, 30), _
New Point(20, 40), _
New Point(50, 30)}
Dim myFontFamily As New FontFamily("Times New Roman")
Dim myPointF As New PointF(50, 20)
Dim myStringFormat As New StringFormat()
myGraphicsPath.AddArc(0, 0, 30, 20, -90, 180)
myGraphicsPath.StartFigure()
myGraphicsPath.AddCurve(myPointArray)
myGraphicsPath.AddString("a string in a path", myFontFamily, _
0, 24, myPointF, myStringFormat)
myGraphicsPath.AddPie(230, 10, 40, 40, 40, 110)
myGraphics.DrawPath(myPen, myGraphicsPath)
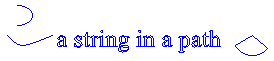
下圖顯示路徑。 請注意,路徑不需要連接;弧線、基數曲線、字串和圓形圖會被分開。
 路徑Aboutgdip02_Art16
路徑Aboutgdip02_Art16
