如何:建立線形漸層
GDI+ 提供水平、垂直和對角線線性漸層。 根據預設,線性漸層中的色彩會均勻變化。 不過,您可以自訂線性漸層,讓色彩以非均勻的方式變化。
注意
本文中的範例是從控制項的 Paint 事件處理常式呼叫的方法。
下列範例會以水平線性漸層筆刷填滿線條、橢圓形和矩形。
LinearGradientBrush 建構函式會接收四個引數:兩個點和兩個色彩。 第一個點 (0, 10) 與第一個色彩 (紅色), 第二個點 (200, 10) 與第二個色彩 (藍色) 相關聯。 如您所預期,從 (0, 10) 到 (200, 10) 的線條逐漸從紅色變化為藍色。
點 (0, 10) 和 (200, 10) 中的 10 並不重要。 重要的是,兩個點具有相同的第二個座標 — 連接它們的線條是水平的。 橢圓形和矩形也會逐漸從紅色變化為藍色,因為水平座標從 0 到 200。
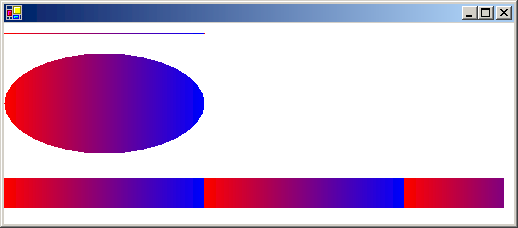
下圖顯示線條、橢圓形和矩形。 請注意,當水平座標超過 200 時,色彩漸層會重複本身。
 線條、橢圓形和填滿色彩漸層的矩形。
線條、橢圓形和填滿色彩漸層的矩形。
使用水平線性漸層
分別傳入不透明的紅色和不透明藍色作為第三個和第四個引數。
public void UseHorizontalLinearGradients(PaintEventArgs e) { LinearGradientBrush linGrBrush = new LinearGradientBrush( new Point(0, 10), new Point(200, 10), Color.FromArgb(255, 255, 0, 0), // Opaque red Color.FromArgb(255, 0, 0, 255)); // Opaque blue Pen pen = new Pen(linGrBrush); e.Graphics.DrawLine(pen, 0, 10, 200, 10); e.Graphics.FillEllipse(linGrBrush, 0, 30, 200, 100); e.Graphics.FillRectangle(linGrBrush, 0, 155, 500, 30); }Dim linGrBrush As New LinearGradientBrush( _ New Point(0, 10), _ New Point(200, 10), _ Color.FromArgb(255, 255, 0, 0), _ Color.FromArgb(255, 0, 0, 255)) Dim pen As New Pen(linGrBrush) e.Graphics.DrawLine(pen, 0, 10, 200, 10) e.Graphics.FillEllipse(linGrBrush, 0, 30, 200, 100) e.Graphics.FillRectangle(linGrBrush, 0, 155, 500, 30)
在上述範例中,當您從水平座標 0 移至水平座標 200 時,色彩元件會以線性方式變化。 例如,第一個座標介於 0 到 200 之間的點會有介於 0 到 255 之間的藍色元件。
GDI+ 可讓您調整色彩從漸層的一端到另一端的方式。 假設您想要建立一個漸層筆刷,根據下表從黑色變化為紅色。
| 水平座標 | RGB 元件 |
|---|---|
| 0 | (0, 0, 0) |
| 40 | (128, 0, 0) |
| 200 | (255, 0, 0) |
請注意,當水平座標只有 0 到 200 的 20% 時,紅色元件會處於半強度。
下列範例會將 LinearGradientBrush.Blend 屬性設定為將三個相對強度與三個相對位置產生關聯。 如上表所示,0.5 的相對強度與 0.2 的相對位置相關聯。 程式碼會以漸層筆刷填滿橢圓形和矩形。
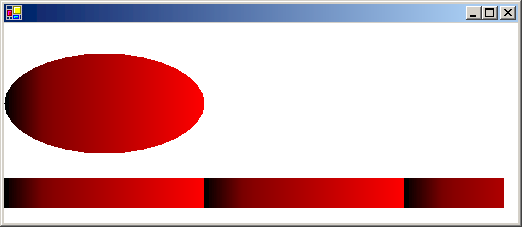
下圖顯示產生的橢圓形和矩形。
 橢圓形和填滿水平色彩漸層的矩形。
橢圓形和填滿水平色彩漸層的矩形。
自訂線性漸層
分別傳入不透明的黑色和不透明紅色作為第三個和第四個引數。
public void CustomizeLinearGradients(PaintEventArgs e) { LinearGradientBrush linGrBrush = new LinearGradientBrush( new Point(0, 10), new Point(200, 10), Color.FromArgb(255, 0, 0, 0), // Opaque black Color.FromArgb(255, 255, 0, 0)); // Opaque red float[] relativeIntensities = { 0.0f, 0.5f, 1.0f }; float[] relativePositions = { 0.0f, 0.2f, 1.0f }; //Create a Blend object and assign it to linGrBrush. Blend blend = new Blend(); blend.Factors = relativeIntensities; blend.Positions = relativePositions; linGrBrush.Blend = blend; e.Graphics.FillEllipse(linGrBrush, 0, 30, 200, 100); e.Graphics.FillRectangle(linGrBrush, 0, 155, 500, 30); }Dim linGrBrush As New LinearGradientBrush( _ New Point(0, 10), _ New Point(200, 10), _ Color.FromArgb(255, 0, 0, 0), _ Color.FromArgb(255, 255, 0, 0)) Dim relativeIntensities As Single() = {0.0F, 0.5F, 1.0F} Dim relativePositions As Single() = {0.0F, 0.2F, 1.0F} 'Create a Blend object and assign it to linGrBrush. Dim blend As New Blend() blend.Factors = relativeIntensities blend.Positions = relativePositions linGrBrush.Blend = blend e.Graphics.FillEllipse(linGrBrush, 0, 30, 200, 100) e.Graphics.FillRectangle(linGrBrush, 0, 155, 500, 30)
上述範例中的漸層是水平的;也就是說,當您沿著任何水平線移動時,色彩會逐漸變化。 您也可以定義垂直漸層和對角漸層。
下列範例會將點 (0, 0) 和 (200, 100) 傳遞至 LinearGradientBrush 建構函式。 藍色與 (0, 0) 相關聯,而綠色與 (200, 100) 相關聯。 線條 (畫筆寬度為 10) 和橢圓形會使用線性漸層筆刷填滿。
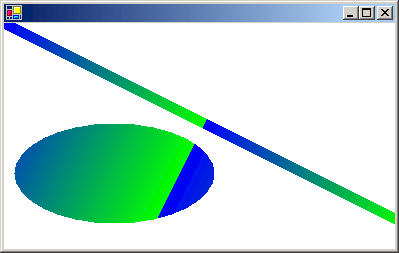
下圖顯示線條和橢圓形。 請注意,橢圓形中的色彩會隨著您沿著任何與通過 (0, 0) 和 (200, 100) 的線條平行的線條而逐漸變化。
 線條和橢圓形填滿對角線色彩漸層。
線條和橢圓形填滿對角線色彩漸層。
建立對角線線性漸層
分別傳入不透明的藍色和不透明的綠色作為第三個和第四個引數。
public void CreateDiagonalLinearGradients(PaintEventArgs e) { LinearGradientBrush linGrBrush = new LinearGradientBrush( new Point(0, 0), new Point(200, 100), Color.FromArgb(255, 0, 0, 255), // opaque blue Color.FromArgb(255, 0, 255, 0)); // opaque green Pen pen = new Pen(linGrBrush, 10); e.Graphics.DrawLine(pen, 0, 0, 600, 300); e.Graphics.FillEllipse(linGrBrush, 10, 100, 200, 100); }Dim linGrBrush As New LinearGradientBrush( _ New Point(0, 0), _ New Point(200, 100), _ Color.FromArgb(255, 0, 0, 255), _ Color.FromArgb(255, 0, 255, 0)) ' opaque blue ' opaque green Dim pen As New Pen(linGrBrush, 10) e.Graphics.DrawLine(pen, 0, 0, 600, 300) e.Graphics.FillEllipse(linGrBrush, 10, 100, 200, 100)
