如何:使用影像並排顯示圖案
如同並排顯示可以放在彼此旁邊覆蓋底板,矩形影像可以放在彼此旁邊以填滿 (並排顯示) 圖形。 若要並排顯示圖形的內部,請使用紋理筆刷。 當您建構 TextureBrush 物件時,您傳遞給建構函式的其中一個引數是 Image 物件。 當您使用紋理筆刷繪製圖形的內部時,圖形會填滿此影像的重複複本。
TextureBrush 物件的包裝模式屬性會決定影像在矩形方格中重複時,影像導向的方式。 您可以將方格中的所有圖格設為相同的方向,也可以將影像從一個方格位置翻轉到下一個方格。 翻轉可以是水平和/或垂直。 下列範例示範具有不同類型的翻轉並排顯示。
若要並排顯示影像
- 此範例使用下列 75×75 影像來並排顯示 200×200 矩形。
 顯示紅色房屋和樹木的並排顯示影像。
顯示紅色房屋和樹木的並排顯示影像。
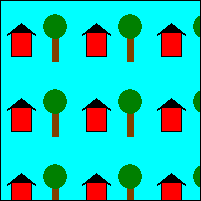
- 下圖顯示矩形如何以影像並排顯示。 請注意,所有並排顯示的方向都相同;沒有翻轉。
 針對所有並排顯示使用相同的方向,以影像並排顯示的矩形。
針對所有並排顯示使用相同的方向,以影像並排顯示的矩形。
Image image = new Bitmap("HouseAndTree.gif");
TextureBrush tBrush = new TextureBrush(image);
Pen blackPen = new Pen(Color.Black);
e.Graphics.FillRectangle(tBrush, new Rectangle(0, 0, 200, 200));
e.Graphics.DrawRectangle(blackPen, new Rectangle(0, 0, 200, 200));
Dim image As New Bitmap("HouseAndTree.gif")
Dim tBrush As New TextureBrush(image)
Dim blackPen As New Pen(Color.Black)
e.Graphics.FillRectangle(tBrush, New Rectangle(0, 0, 200, 200))
e.Graphics.DrawRectangle(blackPen, New Rectangle(0, 0, 200, 200))
在並排顯示時水平翻轉影像
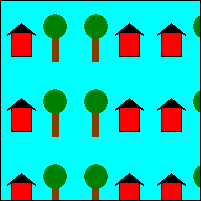
- 這個範例使用相同的 75×75 影像來填滿 200×200 矩形。 包裝模式設定為水平翻轉影像。 下圖顯示矩形如何以影像並排顯示。 請注意,當您從指定資料列中的一個並排顯示移至下一個並排顯示時,影像會水平翻轉。
 以水平翻轉影像並排顯示的矩形。
以水平翻轉影像並排顯示的矩形。
Image image = new Bitmap("HouseAndTree.gif");
TextureBrush tBrush = new TextureBrush(image);
Pen blackPen = new Pen(Color.Black);
tBrush.WrapMode = WrapMode.TileFlipX;
e.Graphics.FillRectangle(tBrush, new Rectangle(0, 0, 200, 200));
e.Graphics.DrawRectangle(blackPen, new Rectangle(0, 0, 200, 200));
Dim image As New Bitmap("HouseAndTree.gif")
Dim tBrush As New TextureBrush(image)
Dim blackPen As New Pen(Color.Black)
tBrush.WrapMode = WrapMode.TileFlipX
e.Graphics.FillRectangle(tBrush, New Rectangle(0, 0, 200, 200))
e.Graphics.DrawRectangle(blackPen, New Rectangle(0, 0, 200, 200))
在並排顯示時垂直翻轉影像
這個範例使用相同的 75×75 影像來填滿 200×200 矩形。 包裝模式設定為垂直翻轉影像。
Image image = new Bitmap("HouseAndTree.gif"); TextureBrush tBrush = new TextureBrush(image); Pen blackPen = new Pen(Color.Black); tBrush.WrapMode = WrapMode.TileFlipY; e.Graphics.FillRectangle(tBrush, new Rectangle(0, 0, 200, 200)); e.Graphics.DrawRectangle(blackPen, new Rectangle(0, 0, 200, 200));Dim image As New Bitmap("HouseAndTree.gif") Dim tBrush As New TextureBrush(image) Dim blackPen As New Pen(Color.Black) tBrush.WrapMode = WrapMode.TileFlipY e.Graphics.FillRectangle(tBrush, New Rectangle(0, 0, 200, 200)) e.Graphics.DrawRectangle(blackPen, New Rectangle(0, 0, 200, 200))
在並排顯示時水平和垂直翻轉影像
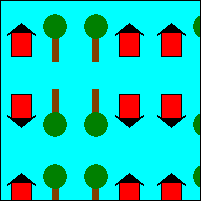
- 這個範例使用相同的 75×75 影像來並排顯示 200×200 矩形。 包裝模式設定為水平和垂直翻轉影像。 下圖顯示矩形如何依影像並排顯示。 請注意,當您從某個並排顯示移至指定資料列中的下一個並排顯示時,影像會水平翻轉,當您從指定資料行中的一個並排顯示移至下一個並排顯示時,影像會垂直翻轉。
 以水平和垂直方式翻轉影像並排顯示的矩形。
以水平和垂直方式翻轉影像並排顯示的矩形。
Image image = new Bitmap("HouseAndTree.gif");
TextureBrush tBrush = new TextureBrush(image);
Pen blackPen = new Pen(Color.Black);
tBrush.WrapMode = WrapMode.TileFlipXY;
e.Graphics.FillRectangle(tBrush, new Rectangle(0, 0, 200, 200));
e.Graphics.DrawRectangle(blackPen, new Rectangle(0, 0, 200, 200));
Dim image As New Bitmap("HouseAndTree.gif")
Dim tBrush As New TextureBrush(image)
Dim blackPen As New Pen(Color.Black)
tBrush.WrapMode = WrapMode.TileFlipXY
e.Graphics.FillRectangle(tBrush, New Rectangle(0, 0, 200, 200))
e.Graphics.DrawRectangle(blackPen, New Rectangle(0, 0, 200, 200))
