如何:使用複合模式控制 Alpha 混色
有時候,您可能會想要建立具有下列特性的斷開螢幕點陣圖:
色彩的 Alpha 值小於 255。
當您建立點陣圖時,色彩不會彼此進行 Alpha 透明混色。
當您顯示完成的點陣圖時,點陣圖中的色彩與顯示裝置上的背景色彩進行 Alpha 透明混色。
若要建立這類點陣圖,請建構空白 Bitmap 物件,然後根據該點陣圖建構 Graphics 物件。 將 Graphics 物件的結合模式設定為 CompositingMode.SourceCopy。
範例
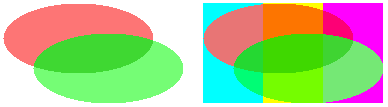
下列範例根據 Graphics 物件建立 Bitmap 物件。 程式碼使用 Graphics 物件以及兩個半透明筆刷 (Alpha = 160) 在點陣圖上繪製。 程式碼使用半透明筆刷填滿紅色橢圓形和綠色橢圓形。 綠色橢圓形與紅色橢圓形重疊,但綠色並未與紅色混合,因為 Graphics 物件的結合模式設定為 SourceCopy。
程式碼在畫面上繪製點陣圖兩次:一次在白色背景上,一次在多色背景上。 點陣圖中屬於兩個橢圓形的像素具有 160 的 Alpha 成分,因此橢圓形與螢幕上的背景色彩混合。
下圖顯示程式碼範例的輸出。 請注意,橢圓形與背景混合,而不是彼此混合。

程式碼範例包含此陳述式:
bitmapGraphics.CompositingMode = CompositingMode.SourceCopy;
bitmapGraphics.CompositingMode = CompositingMode.SourceCopy
如果您希望橢圓形彼此混合且與背景混合,請將該陳述式變更為下列內容:
bitmapGraphics.CompositingMode = CompositingMode.SourceOver;
bitmapGraphics.CompositingMode = CompositingMode.SourceOver
下圖顯示已修訂之程式碼的輸出。

// Create a blank bitmap.
Bitmap myBitmap = new Bitmap(180, 100);
// Create a Graphics object that we can use to draw on the bitmap.
Graphics bitmapGraphics = Graphics.FromImage(myBitmap);
// Create a red brush and a green brush, each with an alpha value of 160.
SolidBrush redBrush = new SolidBrush(Color.FromArgb(160, 255, 0, 0));
SolidBrush greenBrush = new SolidBrush(Color.FromArgb(160, 0, 255, 0));
// Set the compositing mode so that when we draw overlapping ellipses,
// the colors of the ellipses are not blended.
bitmapGraphics.CompositingMode = CompositingMode.SourceCopy;
// Fill an ellipse using a red brush that has an alpha value of 160.
bitmapGraphics.FillEllipse(redBrush, 0, 0, 150, 70);
// Fill a second ellipse using a green brush that has an alpha value of 160.
// The green ellipse overlaps the red ellipse, but the green is not
// blended with the red.
bitmapGraphics.FillEllipse(greenBrush, 30, 30, 150, 70);
// Set the compositing quality of the form's Graphics object.
e.Graphics.CompositingQuality = CompositingQuality.GammaCorrected;
// Draw a multicolored background.
SolidBrush colorBrush = new SolidBrush(Color.Aqua);
e.Graphics.FillRectangle(colorBrush, 200, 0, 60, 100);
colorBrush.Color = Color.Yellow;
e.Graphics.FillRectangle(colorBrush, 260, 0, 60, 100);
colorBrush.Color = Color.Fuchsia;
e.Graphics.FillRectangle(colorBrush, 320, 0, 60, 100);
// Display the bitmap on a white background.
e.Graphics.DrawImage(myBitmap, 0, 0);
// Display the bitmap on a multicolored background.
e.Graphics.DrawImage(myBitmap, 200, 0);
' Create a blank bitmap.
Dim myBitmap As New Bitmap(180, 100)
' Create a Graphics object that we can use to draw on the bitmap.
Dim bitmapGraphics As Graphics = Graphics.FromImage(myBitmap)
' Create a red brush and a green brush, each with an alpha value of 160.
Dim redBrush As New SolidBrush(Color.FromArgb(160, 255, 0, 0))
Dim greenBrush As New SolidBrush(Color.FromArgb(160, 0, 255, 0))
' Set the compositing mode so that when we draw overlapping ellipses,
' the colors of the ellipses are not blended.
bitmapGraphics.CompositingMode = CompositingMode.SourceCopy
' Fill an ellipse using a red brush that has an alpha value of 160.
bitmapGraphics.FillEllipse(redBrush, 0, 0, 150, 70)
' Fill a second ellipse using a green brush that has an alpha value of
' 160. The green ellipse overlaps the red ellipse, but the green is not
' blended with the red.
bitmapGraphics.FillEllipse(greenBrush, 30, 30, 150, 70)
'Set the compositing quality of the form's Graphics object.
e.Graphics.CompositingQuality = CompositingQuality.GammaCorrected
' Draw a multicolored background.
Dim colorBrush As New SolidBrush(Color.Aqua)
e.Graphics.FillRectangle(colorBrush, 200, 0, 60, 100)
colorBrush.Color = Color.Yellow
e.Graphics.FillRectangle(colorBrush, 260, 0, 60, 100)
colorBrush.Color = Color.Fuchsia
e.Graphics.FillRectangle(colorBrush, 320, 0, 60, 100)
'Display the bitmap on a white background.
e.Graphics.DrawImage(myBitmap, 0, 0)
' Display the bitmap on a multicolored background.
e.Graphics.DrawImage(myBitmap, 200, 0)
編譯程式碼
上述範例的設計目的是要與 Windows Forms 搭配使用,而且需要 PaintEventArgse,這是 PaintEventHandler 的參數。
