控制項的位置和版面配置 (Windows Forms .NET)
Windows Forms 中的控制項放置不僅由控制項決定,而且也由控制項的父項決定。 本文說明控制項所提供的不同設定以及影響版面配置的不同父容器類型。
固定的位置與大小
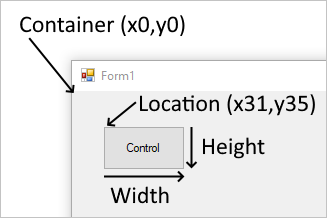
控制項在父項上的顯示位置由相對於父項介面左上方的 Location 屬性值決定。 父項中的左上方位置座標為 (x0,y0)。 控制項的大小是由 Size 屬性所決定,並代表控制項的寬度和高度。
 控制項相對於容器的位置
控制項相對於容器的位置
當控制項新增至強制自動放置的父項時,該控制項的位置和大小會發生變更。 在這種情況下,根據父項的類型,可能無法手動調整控制項的位置和大小。
MaximumSize 和 MinimumSize 屬性有助於設定控制項可以使用的最小和最大空間。
邊界和邊框間距
有兩個控制項屬性有助於精確放置控制項:Margin 和 Padding。
Margin 屬性可定義控制項周圍的空間,使其他控制項與該控制項的邊框保持指定的距離。
Padding 屬性可定義控制項的內部空間,使控制項的內容 (例如,其 Text 屬性值) 與控制項的邊框保持指定的距離。
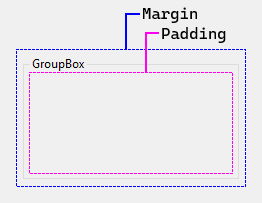
下圖顯示了控制項上的 Margin 和 Padding 屬性。
 Windows Forms 控制項的 Padding 和 Margin 屬性
Windows Forms 控制項的 Padding 和 Margin 屬性
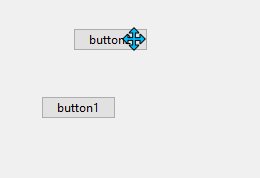
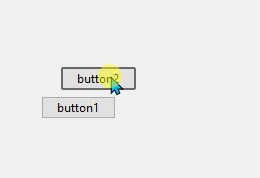
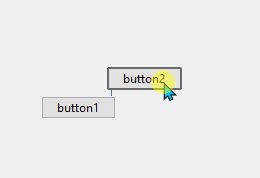
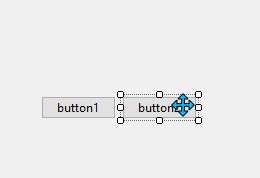
當您定位控制項並調整控制項大小時,Visual Studio 設計工具將尊守這些屬性。 對齊線會以參考線的形式顯示,幫助您保持在控制項的指定邊距之外。 例如,當您將一個控制項拖曳到另一個控制項旁邊時,Visual Studio 會顯示對齊線:
 示範 Visual Studio 中 Windows Forms .NET 的具有邊距屬性的對齊線的動畫影像
示範 Visual Studio 中 Windows Forms .NET 的具有邊距屬性的對齊線的動畫影像
自動放置和大小
控制項可以自動放置在其父項內。 有些父容器會強制放置,而有些父容器則會尊守引導放置的控制項設定。 控制項上有兩個屬性可協助在父項內自動放置和調整大小:Dock 和 Anchor。
繪製順序可能會影響自動放置。 控制項的繪製順序由控制項在父項的 Controls 集合中的索引決定。 此索引稱為 Z-order。 每個控制項都會按照它們在該集合中出現的相反順序繪製。 也就是說,該集合是先入後出繪製和後入先出繪製的集合。
MaximumSize 和 MinimumSize 屬性有助於設定控制項可以使用的最小和最大空間。
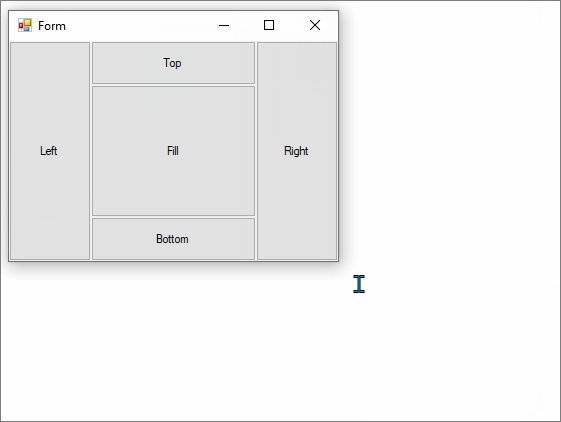
Dock
Dock 屬性可設定控制項的哪個邊框與父項的對應側對齊,以及如何在父項內調整控制項的大小。
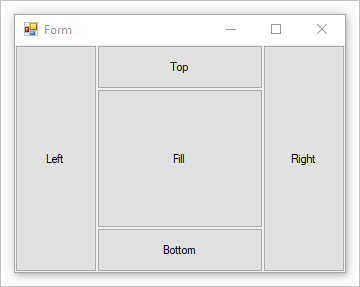
 具有停駐設定的按鈕的 Windows 表單。
具有停駐設定的按鈕的 Windows 表單。
當控制項停駐時,容器會決定它應佔據的空間,並調整該控制項的大小及放置該控制項。 控制項的寬度和高度仍會根據停駐樣式來遵守。 例如,如果控制項停駐在頂端,則會遵守控制項的 Height,但會自動調整 Width。 如果控制項停駐在左邊,則會遵守控制項的 Width,但會自動調整 Height。
無法手動設定控制項的 Location,因為停駐控制項會自動控制其位置。
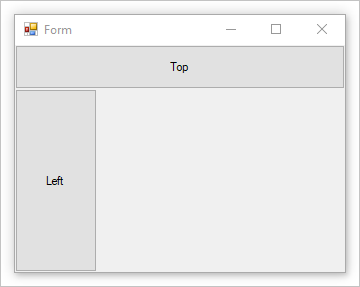
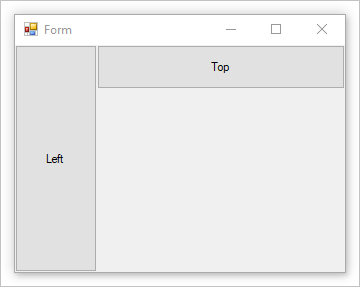
控制項的 Z-order 確實會影響停駐。 在佈置停駐的控制項時,它們會使用可用的空間。 例如,如果先繪製一個控制項並將其停駐到頂端,它將佔據容器的整個寬度。 如果下一個控制項停駐在左邊,則它可用的垂直空間就會減少。
 具有按鈕停駐在左邊和頂端 (頂端按鈕較大) 的 Windows 表單。
具有按鈕停駐在左邊和頂端 (頂端按鈕較大) 的 Windows 表單。
如果控制項的 Z-order 反轉,則停駐在左側的控制項現在有更多可用的初始空間。 該控制項會使用容器的整個高度。 停駐在頂端的控制項可用的水平空間較少。
 具有按鈕停駐在左邊和頂端 (左邊按鈕較大) 的 Windows 表單。
具有按鈕停駐在左邊和頂端 (左邊按鈕較大) 的 Windows 表單。
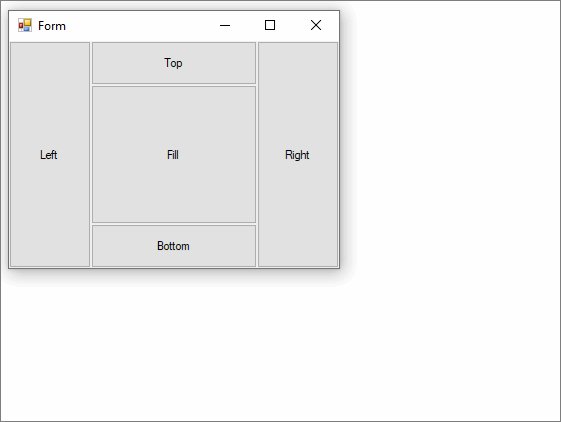
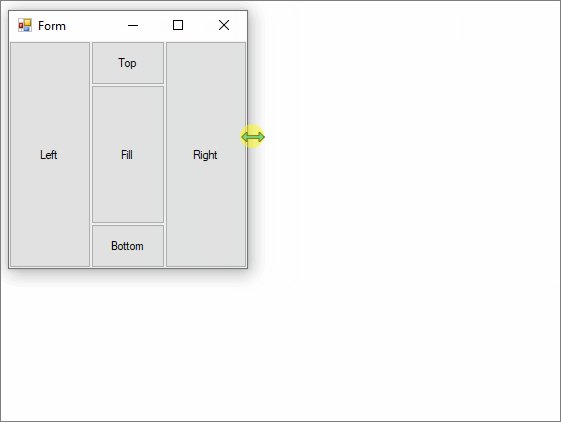
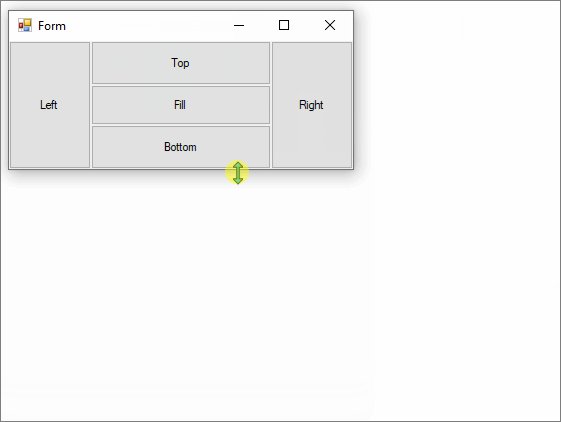
隨著容器的大小增加和縮小,停駐到容器的控制項會重新定位並調整大小,以保持其適用的位置和大小。
 此動畫顯示如何調整具有按鈕停駐在所有位置的 Windows Form 的大小。
此動畫顯示如何調整具有按鈕停駐在所有位置的 Windows Form 的大小。
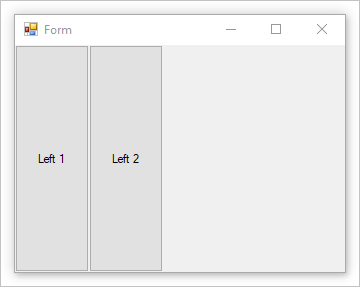
如果多個控制項停駐在容器的同一側,則它們會根據其 Z-order 進行堆疊。
 具有兩個按鈕停駐在左側的 Windows 表單。
具有兩個按鈕停駐在左側的 Windows 表單。
錨點
錨定控制項可讓您將控制項繫結到父容器的一側或多側。 當容器的大小變更時,任何子控制項都會保持其與錨定側的距離。
控制項可以不受限制地錨定到一側或多側。 錨點是使用 Anchor 屬性來設定的。
 此動畫顯示如何調整具有按鈕錨定在所有位置的 Windows Form 的大小。
此動畫顯示如何調整具有按鈕錨定在所有位置的 Windows Form 的大小。
自動調整大小
如有必要,AutoSize 屬性可讓使控制項能夠變更其大小,以符合 PreferredSize 屬性所指定的大小。 您可以透過設定 AutoSizeMode 屬性來調整特定控制項的大小調整行為。
只有某些控制項才支援 AutoSize 屬性。 此外,某些支援 AutoSize 屬性的控制項也支援 AutoSizeMode 屬性。
| 一律為 True 行為 | 描述 |
|---|---|
| 自動調整大小是一項執行階段功能。 | 這意味著它永遠不會增加或縮小控制項的大小,因此不會產生進一步的影響。 |
| 如果控制項的大小發生了變更,則其 Location 屬性的值會始終保持不變。 | 當控制項內的內容增加而導致其變大時,該控制項會向右和向下擴充尺寸。 控制項不會向左擴充尺寸。 |
當 AutoSize 為 true 時,會遵循 Dock 和 Anchor 屬性。 |
控制項的 Location 屬性的值會調整為正確的值。 Label 控制項是此規則的例外狀況。 當您將停駐的 Label 控制項的 AutoSize 屬性的值設為 true 時,Label 控制項不會拉伸縮放。 |
| 會一律遵循控制項的 MaximumSize 和 MinimumSize 屬性 (無論其 AutoSize 屬性的值為何)。 | MaximumSize 和 MinimumSize 屬性不受 AutoSize 屬性的影響。 |
| 預設不會設定最小大小。 | 這意味著,如果將控制項設定為縮小到 AutoSize 以下且它沒有任何內容,則其 Size 屬性的值為 (0x,0y)。 在這種情況下,您的控制項將縮小到一個點,並且不容易被看見。 |
| 如果控制項未實作 GetPreferredSize 方法,則 GetPreferredSize 方法會傳回指派給 Size 屬性的最後一個值。 | 這表示將 AutoSize 設為 true 將沒有任何作用。 |
| TableLayoutPanel 儲存格中的控制項一律會縮小以符合該儲存格,直到到達其 MinimumSize 為止。 | 此大小會被強制作為最大大小。 當儲存格是 AutoSize 資料列或資料行的一部分時,情況就不是這樣。 |
AutoSizeMode 屬性
AutoSizeMode 屬性可提供對預設 AutoSize 行為的更細微的控制。 AutoSizeMode 屬性可指定控制項如何根據其內容調整自身的大小。 例如,內容可以是 Button 控制項的文字或容器的子控制項。
下列清單顯示了 AutoSizeMode 值及其行為。
-
控制項會增大或縮小以包含其內容。
會遵循 MinimumSize 和 MaximumSize 值,但會忽略 Size 屬性的目前值。
這與具有 AutoSize 屬性但沒有
AutoSizeMode屬性的控制項的行為相同。 -
控制項會根據需要的程度來增大以包含其內容,但不會縮小到小於其 Size 屬性所指定的值。
這是
AutoSizeMode的預設值。
支援 AutoSize 屬性的控制項
下表描述了控制項支援的自動調整大小的層級:
| 控制 | 支援 AutoSize |
支援 AutoSize |
|---|---|---|
| Button | ✔️ | ✔️ |
| CheckedListBox | ✔️ | ✔️ |
| FlowLayoutPanel | ✔️ | ✔️ |
| Form | ✔️ | ✔️ |
| GroupBox | ✔️ | ✔️ |
| Panel | ✔️ | ✔️ |
| TableLayoutPanel | ✔️ | ✔️ |
| CheckBox | ✔️ | ❌ |
| DomainUpDown | ✔️ | ❌ |
| Label | ✔️ | ❌ |
| LinkLabel | ✔️ | ❌ |
| MaskedTextBox | ✔️ | ❌ |
| NumericUpDown | ✔️ | ❌ |
| RadioButton | ✔️ | ❌ |
| TextBox | ✔️ | ❌ |
| TrackBar | ✔️ | ❌ |
| CheckedListBox | ❌ | ❌ |
| ComboBox | ❌ | ❌ |
| DataGridView | ❌ | ❌ |
| DateTimePicker | ❌ | ❌ |
| ListBox | ❌ | ❌ |
| ListView | ❌ | ❌ |
| MaskedTextBox | ❌ | ❌ |
| MonthCalendar | ❌ | ❌ |
| ProgressBar | ❌ | ❌ |
| PropertyGrid | ❌ | ❌ |
| RichTextBox | ❌ | ❌ |
| SplitContainer | ❌ | ❌ |
| TabControl | ❌ | ❌ |
| TabPage | ❌ | ❌ |
| TreeView | ❌ | ❌ |
| WebBrowser | ❌ | ❌ |
| ScrollBar | ❌ | ❌ |
設計環境中的 AutoSize
下表描述了控制項在設計時根據其 AutoSize 和 AutoSizeMode 屬性的值調整大小的行為。
覆寫 SelectionRules 屬性以確定指定控制項是否處於使用者可調整大小的狀態。 在下表中,「無法調整大小」僅表示 Moveable,「可以調整大小」則表示 AllSizeable 和 Moveable。
AutoSize 設定 |
AutoSize 設定 |
行為 |
|---|---|---|
true |
屬性無法使用。 | 使用者無法在設計時調整控制項的大小,但以下控制項除外: - TextBox - MaskedTextBox - RichTextBox - TrackBar |
true |
GrowAndShrink | 使用者無法在設計時調整控制項的大小。 |
true |
GrowOnly | 使用者可以在設計時調整控制項的大小。 設定 Size 屬性後,使用者只能增加控制項的大小。 |
會隱藏 false 或 AutoSize |
不適用。 | 使用者可以在設計時調整控制項的大小。 |
注意
為了最大限度地提高生產力,Visual Studio 中的 Windows Forms 設計工具會隱藏 Form 類別的 AutoSize 屬性。 在設計時,表單的行為就像將 AutoSize 屬性設為 false 一樣 (無論其實際設定為何)。 在執行階段,不會進行任何特殊的調整,AutoSize 屬性會按照屬性設定的指定來套用。
容器:表單
Form 是 Windows Forms 的主要物件。 Windows Forms 應用程式通常會始終顯示一個表單。 表單包含控制項並遵守手動放置控制項的 Location 和 Size 屬性。 表單也會回應 Dock 屬性以實現自動放置。
大多數的情況下,表單的邊緣都會有調整手柄,可讓使用者重新調整表單的大小。 控制項的 Anchor 屬性會讓控制項隨著表單大小的調整而增加和縮小。
容器:面板
Panel 控制項與表單類似,因為它只會將控制項分組在一起。 它支援與表單相同的手動和自動放置樣式。 如需詳細資訊,請參閱容器:表單一節。
面板會與父面板無縫融合,而且它確實會切斷超出面板邊界的控制項的任何區域。 如果控制項超出面板的邊界且 AutoScroll 設定為 true,則會出現捲軸,使用者可以捲動面板。
與群組方塊控制項不同,面板沒有標題和邊框。
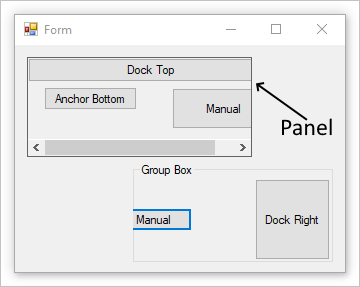
 具有面板和群組方塊的 Windows Form。
具有面板和群組方塊的 Windows Form。
上圖有一個面板,其中設定了 BorderStyle 屬性來示範面板的邊界。
容器:群組方塊
GroupBox 控制項可為其他控制項提供可識別的分組。 通常,您可以使用群組方塊來按功能將表單細分。 例如,您可能有一個代表個人資訊的表單,而且與地址相關的欄位會被分組在一起。 在設計時,您可以輕易地移動群組方塊及其包含的控制項。
群組方塊支援與表單相同的手動和自動放置樣式。 如需詳細資訊,請參閱容器:表單一節。 群組方塊也會切斷超出面板邊界的控制項的任何部分。
與面板控制項不同,群組方塊不具有捲動內容和顯示捲軸的功能。
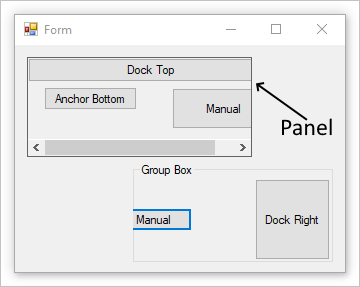
 具有面板和群組方塊的 Windows Form。
具有面板和群組方塊的 Windows Form。
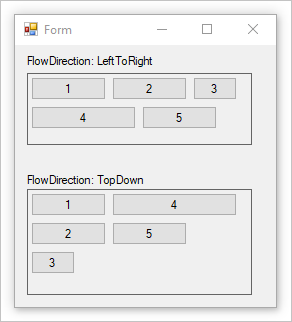
容器:流程版面配置
FlowLayoutPanel 控制項會以水平或垂直的流動方向來排列其內容。 您可以將控制項的內容從一個資料列包裝至下一個資料列,或從一個資料行包裝至下一個資料行。 或者,您可以用裁剪的方式,而不是包裝其內容。
您可以設定 FlowDirection 屬性的值來指定文字方向。 FlowLayoutPanel 控制項會在「由右至左 (RTL)」配置中,將其文字方向正確地反轉。 您也可以設定 WrapContents 屬性的值,指定要包裝或裁剪 FlowLayoutPanel 控制項的內容。
當您將 AutoSize 屬性設為 true 時,FlowLayoutPanel 控制項會根據其內容自動調整大小。 它也會為其子控制項提供 FlowBreak 屬性。 將 FlowBreak 屬性的值設為 true 會導致 FlowLayoutPanel 控制項停止停止在目前的流程方向上佈置控制項並換行到下一個資料列或資料行。
 具有兩個流程面板控制項的 Windows Form。
具有兩個流程面板控制項的 Windows Form。
上圖有兩個 FlowLayoutPanel 控制項,其中設定了 BorderStyle 屬性來示範控制項的邊界。
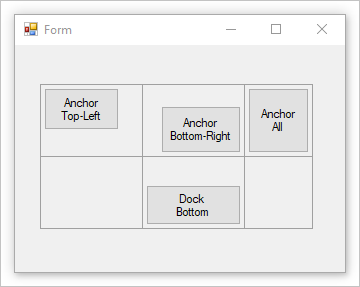
容器:資料表版面配置
TableLayoutPanel 控制項會在格線中排列其內容。 因為版面配置是在設計時和執行階段完成的,所以它可以隨著應用程式環境的變更而動態變更。 這使得面板中的控制項能夠按比例調整大小,因此它們可以回應一些變更 (例如父控制項的大小調整或因當地語系化而導致的文字長度變更)。
任何 Windows Form 控制項都可以是 TableLayoutPanel 控制項的子系,包括 TableLayoutPanel 的其他執行個體。 這可讓您建構在執行階段適應變更的複雜配置。
您也可以在 TableLayoutPanel 控制項已完全充滿子控制項之後,控制展開的方向 (水平或垂直)。 TableLayoutPanel 控制項預設會向下加入資料列來展開。
您可以使用 RowStyles 和 ColumnStyles 屬性來控制資料列和資料行的大小和樣式。 您可以個別設定資料列或資料行的屬性。
TableLayoutPanel 控制項會將下列屬性加入其子控制項:Cell、Column、Row、ColumnSpan 和 RowSpan。
 具有表格版面配置控制項的 Windows Form。
具有表格版面配置控制項的 Windows Form。
上圖有一個資料表,其中設定了 CellBorderStyle 屬性來示範每個儲存格的邊界。
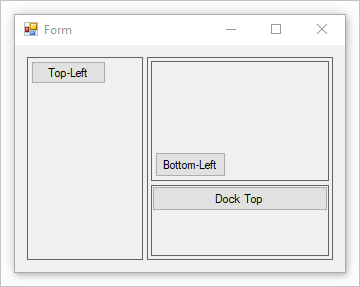
容器:分割容器
Windows Forms SplitContainer 控制項可被視為是一個複合控制項;它是由可移動的分隔條隔開的兩個面板。 將滑鼠指標移到分隔列上時,指標會變更形狀,以顯示分隔列是可移動的。
透過 SplitContainer 控制項,您可以建立複雜的使用者介面;通常,一個面板中的選取項目會決定另一個面板中所顯示的物件。 這種佈置對於顯示和瀏覽資訊是有效的。 擁有兩個面板可讓您彙總區域中的資訊,而分隔列 (或「分隔器」) 可讓使用者輕鬆調整面板的大小。
 具有巢狀分割容器的 Windows Form。
具有巢狀分割容器的 Windows Form。
上圖有一個分割容器,用於建立左窗格和右窗格。 右窗格包含第二個分割容器,其中 Orientation 設定為 Vertical。 設定了 BorderStyle 屬性來示範每個面板的邊界。
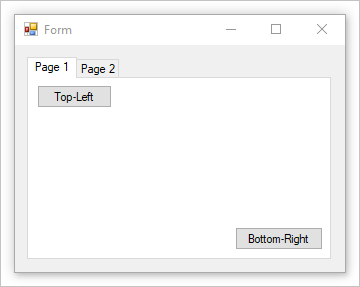
容器:索引標籤控制項
TabControl 顯示了多個索引標籤,像是在筆記本中的分隔線或在檔案櫃中一組資料夾的標籤。 索引標籤可以包含圖片和其他控制項。 使用索引標籤控制項來產生出現在 Windows 作業系統中許多位置的多頁對話方塊種類,例如「控制台」和「顯示內容」。 此外,TabControl 也可用來建立內容頁面,用於設定一組相關的內容。
TabControl 最重要的屬性是 TabPages,它包含個別的索引標籤。 每個個別的索引標籤都是一個 TabPage 物件。
 具有一個索引標籤控制項和兩個索引標籤頁面的 Windows Form。
具有一個索引標籤控制項和兩個索引標籤頁面的 Windows Form。
