逐步解說:使用邊框間距、邊界和 AutoSize 屬性配置控制項
對許多應用程式而言,控制項在表單上的精確位置是高優先順序。 Visual Studio 中的 Windows Forms 設計工具提供許多版面配置工具來完成這項作業。 最重要的三個是 Margin、Padding 和 AutoSize 屬性,這些屬性存在於所有 Windows Forms 控制項上。
Margin 屬性可定義控制項周圍的空間,使其他控制項與該控制項的邊框保持指定的距離。
Padding 屬性可定義控制項的內部空間,使控制項的內容 (例如,其 Text 屬性值) 與控制項的邊框保持指定的距離。
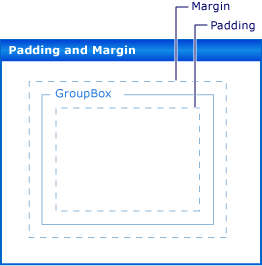
下圖顯示控制項上的 Padding 和 Margin 屬性。
 Windows Form 控制項的邊框距離和邊界
Windows Form 控制項的邊框距離和邊界
AutoSize 屬性會告訴控制項自動根據其內容調整自身大小。 其不會將自身的大小調整為小於其原始 Size 屬性的值,而且將會考慮其 Padding 屬性的值。
必要條件
您將需要 Visual Studio 來完成這個逐步解說。
建立專案
在 Visual Studio 中,建立一個 Windows 應用程式專案,稱為
LayoutExample。在 [Windows Form 設計工具] 中選取表單。
設定控制項的邊界
您可以使用 Margin 屬性來設定控制項之間的預設距離。 當您移動一個控制項足夠接近另一個控制項時,您會看到一條對齊線,顯示這兩個控制項的邊界。 您正在移動的控制項也會貼齊邊界所定義的距離。
使用 Margin 屬性排列表單上的控制項
將兩個 Button 控制項從 [工具箱] 拖曳到您的表單。
選取其中一個 Button 控制項,並移動該控制項接近另一個控制項,直到它們幾乎碰到為止。
觀察它們之間出現的對齊線。 此距離是兩個控制項 Margin 值的總和。 您正在移動的控制項會貼齊到這個距離。 如需詳細資料,請參閱逐步解說:使用對齊線排列 Windows Forms 上的控制項。
展開 [屬性] 視窗中的 Margin 項目,並將 All 屬性設定為 20,以變更其中一個控制項的 Margin 屬性。
選取其中一個 Button 控制項,並移動該控制項接近另一個控制項。
定義邊界值總和的對齊線較長,而且控制項會貼齊至距離另一個控制項較遠的位置。
將選取的控制項移到另一個控制項下方,並注意到對齊線較短。 將選取的控制項移至另一個控制項的左邊,並注意到對齊線會保留步驟 4 中所觀察到的值。
您可以將 Margin 屬性的每個方位 (Left、Top、Right、Bottom) 設定為不同值,也可以使用 All 屬性將它們全部設定為相同的值。
設定控制項的邊框間距
若要實現應用程式所需的精確版面配置,您的控制項通常會包含子控制項。 當您想要指定子控制項框線與父控制項框線的鄰近程度時,請將父控制項的 Padding 屬性與子控制項的 Margin 屬性結合使用。 Padding 屬性也會用來控制控制項內容 (例如,Button 控制項的 Text 屬性) 與其框線的鄰近程度。
使用邊框間距排列表單上的控制項
從 [工具箱] Button將 控制項拖曳至表單。
展開 [屬性] 視窗中的 Padding 項目,並將 All 屬性設定為 5,以變更 Padding 屬性。
控制項會擴大,為新的邊框間距提供空間。
從 [工具箱] Button將 控制項拖曳至表單。 將 Button 控制項從 [工具箱] 拖曳至 GroupBox 控制項。 放置 Button 控制項,使其與 GroupBox 控制項的右下角齊平。
觀察 Button 控件接近 GroupBox 控件的下框線和右框線時出現的對齊線。 這些對齊線會對應至 Button 的 Margin 屬性。
展開 [屬性] 視窗的 Padding 項目,將 All 屬性設為 20,以變更 GroupBox 控制項的 Padding 屬性。
選取 GroupBox 控制項內的 Button 控制項,並將其移向 GroupBox 的中心。
對齊線出現在距離 GroupBox 控制項框線較遠的位置。 這個距離是 Button 控制項 Margin 屬性和 GroupBox 控制項 Padding 屬性的總和。
自動調整控制項大小
在某些應用程式中,控制項的大小在設計階段與執行階段將不會相同。 例如,Button 控制項的文字可能取自資料庫,而且事先並不知道其長度。
當 AutoSize 屬性設定為 true 時,控制項將根據其內容調整自身大小。 如需詳細資訊,請參閱 AutoSize 屬性概觀。
使用 AutoSize 屬性排列表單上的控制項
從 [工具箱] Button將 控制項拖曳至表單。
將 Button 控制項的 Text 屬性變更為 [這個按鈕的 Text 屬性有長字串]。
當您認可變更時,Button 控制項會調整自身大小,以符合新的文字。
從另一個 Button 控制項從 [工具箱] 拖曳至您的表單。
將 Button 控制項的 Text 屬性變更為 [這個按鈕的 Text 屬性有長字串。]
當您認可變更時,Button 控制項不會調整自身大小,而且控制項右邊緣的文字會遭到裁剪。
展開 [屬性] 視窗中的 Padding 項目,並將 All 屬性設定為 5,以變更 Padding 屬性。
控制項內部的文字在所有四個側邊都會遭到裁剪。
將 Button 控制項的 AutoSize 屬性變更為 true。
Button 控制項會調整自身大小,以包含整個字串。 此外,文字周圍已新增邊框間距,導致 Button 控制項在所有四個方向擴大。
從 [工具箱] Button將 控制項拖曳至表單。 將它放置在表單右下角附近。
當您認可變更時,Button 控制項會向左調整自身大小。 一般而言,自動調整大小會以相反於其 Anchor 屬性設定的方向增加控制項的大小。
AutoSize 和 AutoSizeMode 屬性
某些控制項支援 AutoSizeMode 屬性,這可讓您更細微地控制控制項的自動調整大小行為。
使用 AutoSizeMode 屬性
從 [工具箱] Button將 控制項拖曳至表單。
將 Panel 控制項的
AutoSizeMode屬性值設定為 GrowAndShrink。
下一步
還有許多其他版面配置功能,可在 Windows Forms 應用程式中用於排列控制項。 以下是您可能會嘗試的一些組合:
使用 TableLayoutPanel 控制項建置表單。 如需詳細資料,請參閱逐步解說:使用 TableLayoutPanel 排列 Windows Forms 上的控制項。 請嘗試變更 TableLayoutPanel 控制項的 Padding 屬性值,以及其子控制項上的 Margin 屬性。
使用 FlowLayoutPanel 控制項嘗試相同的實驗。 如需詳細資料,請參閱逐步解說:使用 FlowLayoutPanel 排列 Windows Forms 上的控制項。
實驗將子控制項停駐在 Panel 控制項中。 Padding 屬性是 DockPadding 屬性的更一般實現,您可以藉由將子控制項放在 Panel 控制項中,並將子控制項的 Dock 屬性設定為 Fill,來確信情況就是這樣。 將 Panel 控制項的 Padding 屬性設定為各種值,並記下效果。
