繪製格式化的文字
本主題提供 FormattedText 物件功能的概觀。 此物件提供在 Windows Presentation Foundation (WPF) 應用程式中繪製文字的低階控制項。
技術概觀
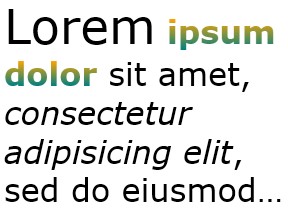
FormattedText 物件可讓您繪製多行文字,其中文字中的每個字元都可以個別格式化。 下例顯示已套用多種格式的文字。
 使用 FormattedText 物件顯示的文字
使用 FormattedText 物件顯示的文字
注意
對於從 Win32 API 移轉的開發人員而言, Win32 移轉 一節中的表格會列出 Win32 DrawText 旗標,以及 Windows Presentation Foundation (WPF) 中的近似對等元素。
使用格式化文字的原因
WPF 包含多個控制項,可用來將文字繪製到畫面。 每個控制項都是不同案例的目標,且有自己的功能與限制清單。 一般而言,需要有限的文字支援時,應該使用 TextBlock 元素,例如使用者介面 (UI) 中的簡短句子。 當需要最少的文字支援時,可以使用Label。 如需詳細資訊,請參閱 WPF 中的文件。
FormattedText 物件提供比 Windows Presentation Foundation (WPF) 文字控制項更大的文字格式設定功能,而且在您想要使用文字做為裝飾元素的情況下很有用。 如需詳細資訊,請參閱將格式化文字轉換成幾何一節。
此外, FormattedText 對象對於建立文字導向 DrawingVisual衍生物件很有用。 DrawingVisual 是輕量型繪圖類別,可用來轉譯圖形、影像或文字。 如需詳細資訊,請參閱使用 DrawingVisuals 範例的點擊測試。
使用 FormattedText 物件
若要建立格式化的文字,請呼叫 FormattedText 建構函式來建立 FormattedText 物件。 建立初次格式化的文字字串之後,您就可以套用一系列的格式化樣式。
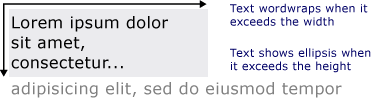
使用 MaxTextWidth 屬性,將文字限制為特定寬度。 文字會自動換行,避免超出指定的寬度。 使用 MaxTextHeight 屬性將文字限制為特定高度。 超過指定高度的文字會顯示省略符號 "…"。
 以文字方框和省略號顯示的文字。
以文字方框和省略號顯示的文字。
您可以將多個格式化樣式套用到一或多個字元。 例如,您可以呼叫 SetFontSize 和 SetForegroundBrush 方法來變更文字中前五個字元的格式。
下列程式碼範例會建立 FormattedText 物件,然後將數個格式樣式套用至文字。
protected override void OnRender(DrawingContext drawingContext)
{
string testString = "Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor";
// Create the initial formatted text string.
FormattedText formattedText = new FormattedText(
testString,
CultureInfo.GetCultureInfo("en-us"),
FlowDirection.LeftToRight,
new Typeface("Verdana"),
32,
Brushes.Black);
// Set a maximum width and height. If the text overflows these values, an ellipsis "..." appears.
formattedText.MaxTextWidth = 300;
formattedText.MaxTextHeight = 240;
// Use a larger font size beginning at the first (zero-based) character and continuing for 5 characters.
// The font size is calculated in terms of points -- not as device-independent pixels.
formattedText.SetFontSize(36 * (96.0 / 72.0), 0, 5);
// Use a Bold font weight beginning at the 6th character and continuing for 11 characters.
formattedText.SetFontWeight(FontWeights.Bold, 6, 11);
// Use a linear gradient brush beginning at the 6th character and continuing for 11 characters.
formattedText.SetForegroundBrush(
new LinearGradientBrush(
Colors.Orange,
Colors.Teal,
90.0),
6, 11);
// Use an Italic font style beginning at the 28th character and continuing for 28 characters.
formattedText.SetFontStyle(FontStyles.Italic, 28, 28);
// Draw the formatted text string to the DrawingContext of the control.
drawingContext.DrawText(formattedText, new Point(10, 0));
}
Protected Overrides Sub OnRender(ByVal drawingContext As DrawingContext)
Dim testString As String = "Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor"
' Create the initial formatted text string.
Dim formattedText As New FormattedText(testString, CultureInfo.GetCultureInfo("en-us"), FlowDirection.LeftToRight, New Typeface("Verdana"), 32, Brushes.Black)
' Set a maximum width and height. If the text overflows these values, an ellipsis "..." appears.
formattedText.MaxTextWidth = 300
formattedText.MaxTextHeight = 240
' Use a larger font size beginning at the first (zero-based) character and continuing for 5 characters.
' The font size is calculated in terms of points -- not as device-independent pixels.
formattedText.SetFontSize(36 * (96.0 / 72.0), 0, 5)
' Use a Bold font weight beginning at the 6th character and continuing for 11 characters.
formattedText.SetFontWeight(FontWeights.Bold, 6, 11)
' Use a linear gradient brush beginning at the 6th character and continuing for 11 characters.
formattedText.SetForegroundBrush(New LinearGradientBrush(Colors.Orange, Colors.Teal, 90.0), 6, 11)
' Use an Italic font style beginning at the 28th character and continuing for 28 characters.
formattedText.SetFontStyle(FontStyles.Italic, 28, 28)
' Draw the formatted text string to the DrawingContext of the control.
drawingContext.DrawText(formattedText, New Point(10, 0))
End Sub
字型大小測量單位
如同 Windows Presentation Foundation (WPF) 應用程式中的其他文字物件, FormattedText 物件會使用與裝置無關的像素做為測量單位。 不過,大部分的 Win32 應用程式會使用點作為測量單位。 如果您想要在 Windows Presentation Foundation (WPF) 應用程式中以點為單位使用顯示文字,則必須將裝置獨立單位(每單位 1/96 英吋)轉換為點。 下列程式碼範例會示範如何執行此轉換。
// The font size is calculated in terms of points -- not as device-independent pixels.
formattedText.SetFontSize(36 * (96.0 / 72.0), 0, 5);
' The font size is calculated in terms of points -- not as device-independent pixels.
formattedText.SetFontSize(36 * (96.0 / 72.0), 0, 5)
將格式化文字轉換成幾何
您可以將格式化的文字轉換成 Geometry 物件,讓您建立其他類型的視覺上趣味文字。 例如,您可以根據文字字串的外框建立 Geometry 物件。
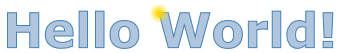
 以線性漸層筆刷繪製外框的文字
以線性漸層筆刷繪製外框的文字
下列範例示範數種方式,可透過修改筆劃、填滿和反白顯示轉換的文字,來建立有趣的視覺效果。
 使用不同填色和筆觸色彩的文字
使用不同填色和筆觸色彩的文字
 影像筆刷套用至筆觸的文字
影像筆刷套用至筆觸的文字
 套用至筆劃和反白顯示影像筆刷的文字
套用至筆劃和反白顯示影像筆刷的文字
當文字轉換成 Geometry 物件時,它就不再是字元集合,您無法修改文字字串中的字元。 不過,您可以修改其筆劃與填滿屬性來影響轉換文字的外觀。 筆劃是指轉換文字的外框,填滿是指轉換文字外框內的區域。 如需詳細資訊,請參閱建立外框文字。
您也可以將格式化的文字轉換成 PathGeometry 物件,並使用物件來反白顯示文字。 例如,您可以將動畫套用至 PathGeometry 物件,讓動畫遵循格式化文字的外框。
下列範例顯示已轉換成 PathGeometry 物件的格式化文字。 以動畫顯示的橢圓形會沿著轉譯文字的筆劃路徑行進。
 遵循文字之路徑幾何的範圍
遵循文字之路徑幾何的範圍
遵循文字之路徑幾何的範圍
如需詳細資訊,請參閱如何:建立文字的 PathGeometry 動畫。
一旦格式化文字轉換成 PathGeometry 物件,您就可以建立其他有趣的用途。 例如,您可以裁剪視訊以顯示在其中。
 顯示於文字路徑幾何中的視訊
顯示於文字路徑幾何中的視訊
Win32 移轉
繪圖文字 FormattedText 的功能類似於 Win32 DrawText 函式的功能。 對於從 Win32 API 移轉的開發人員,下表列出 Win32 DrawText 旗標和 Windows Presentation Foundation (WPF) 中的近似對等元素。
| DrawText 旗標 | WPF 對等項目 | 備註 |
|---|---|---|
| DT_BOTTOM | Height | 使用 Height 屬性來計算適當的 Win32 DrawText 'y' 位置。 |
| DT_CALCRECT | Height,Width | 使用 Height 和 Width 屬性來計算輸出矩形。 |
| DT_CENTER | TextAlignment | 使用 TextAlignment 屬性,並將值設定為 Center。 |
| DT_EDITCONTROL | 無 | 非必要。 架構編輯控制項中的空間寬度和最後一行轉譯相同。 |
| DT_END_ELLIPSIS | Trimming | 使用 Trimming 屬性搭配值 CharacterEllipsis。 請使用 WordEllipsis 取得 Win32 DT_END_ELLIPSIS與 DT_WORD_ELIPSIS 結尾省略號,在此情況下,字元省略號只會出現在無法置入單行的文字上。 |
| DT_EXPAND_TABS | 無 | 非必要。 索引標籤每 4 ems 就會自動展開至停駐點,大約 8 個語言獨立字元的寬度。 |
| DT_EXTERNALLEADING | 無 | 非必要。 行距中一律包含外部前置。 使用 LineHeight 屬性來建立使用者定義的行距。 |
| DT_HIDEPREFIX | 無 | 不支援。 在建構 FormattedText 物件之前,請先從字串中移除 '&'。 |
| DT_LEFT | TextAlignment | 這是預設的文字對齊方式。 使用 TextAlignment 屬性,並將值設定為 Center。 (僅限 WPF) |
| DT_MODIFYSTRING | 無 | 不支援。 |
| DT_NOCLIP | VisualClip | 不自動執行裁剪。 如果您想要裁剪文字,請使用 VisualClip 屬性。 |
| DT_NOFULLWIDTHCHARBREAK | 無 | 不支援。 |
| DT_NOPREFIX | 無 | 非必要。 字串中的 '&' 字元一律視為一般字元。 |
| DT_PATHELLIPSIS | 無 | 使用 Trimming 屬性搭配值 CharacterEllipsis。 |
| DT_PREFIX | 無 | 不支援。 如果您想要針對文字使用底線,例如快捷鍵或連結,請使用 SetTextDecorations 方法。 |
| DT_PREFIXONLY | 無 | 不支援。 |
| DT_RIGHT | TextAlignment | 使用 TextAlignment 屬性,並將值設定為 Center。 (僅限 WPF) |
| DT_RTLREADING | FlowDirection | 將 FlowDirection 屬性設為 RightToLeft。 |
| DT_SINGLELINE | 無 | 非必要。 除非已設定MaxTextWidth 屬性或文字包含歸位字元/換行字元(CR/LF),否則 FormattedText 物件會以單行控制項的形式運作。 |
| DT_TABSTOP | 無 | 不支援使用者定義的定位停駐點位置。 |
| DT_TOP | Height | 非必要。 預設值為靠上對齊。 您可以使用 Height 屬性來計算適當的 Win32 DrawText 'y' 位置,來定義其他垂直定位值。 |
| DT_VCENTER | Height | 使用 Height 屬性來計算適當的 Win32 DrawText 'y' 位置。 |
| DT_WORDBREAK | 無 | 非必要。 斷詞會自動與 FormattedText 物件一起發生。 您無法停用它。 |
| DT_WORD_ELLIPSIS | Trimming | 使用 Trimming 屬性搭配值 CharacterEllipsis。 |
