如何:指定超連結是否要加上底線
Hyperlink 物件是一種內嵌層級非固定格式內容項目,可讓您將超連結置於非固定格式內容內。 根據預設,Hyperlink 會使用 TextDecoration 物件來顯示底線。 TextDecoration 物件可能會耗用效能來具現化,特別是如果您有許多 Hyperlink 物件。 如果您大量使用 Hyperlink 元素,您可能只想在觸發事件時顯示底線,例如 MouseEnter 事件。
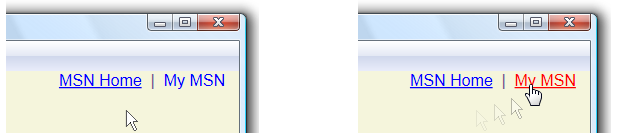
在下列範例中,「My MSN」連結的底線是動態的,也就是說,只有在觸發 MouseEnter 事件時才會顯示。
 顯示 TextDecoration 的超連結
顯示 TextDecoration 的超連結
範例
下列標記範例顯示包含和不含底線的 Hyperlink 定義:
<!-- Hyperlink with default underline. -->
<Hyperlink NavigateUri="http://www.msn.com">
MSN Home
</Hyperlink>
<Run Text=" | " />
<!-- Hyperlink with no underline. -->
<Hyperlink Name="myHyperlink" TextDecorations="None"
MouseEnter="OnMouseEnter"
MouseLeave="OnMouseLeave"
NavigateUri="http://www.msn.com">
My MSN
</Hyperlink>
下列程式碼範例示範如何在 MouseEnter 事件上建立 Hyperlink 底線,並在 MouseLeave 事件上將其移除。
// Display the underline on only the MouseEnter event.
private void OnMouseEnter(object sender, EventArgs e)
{
myHyperlink.TextDecorations = TextDecorations.Underline;
}
// Remove the underline on the MouseLeave event.
private void OnMouseLeave(object sender, EventArgs e)
{
myHyperlink.TextDecorations = null;
}
' Display the underline on only the MouseEnter event.
Private Overloads Sub OnMouseEnter(ByVal sender As Object, ByVal e As EventArgs)
myHyperlink.TextDecorations = TextDecorations.Underline
End Sub
' Remove the underline on the MouseLeave event.
Private Overloads Sub OnMouseLeave(ByVal sender As Object, ByVal e As EventArgs)
myHyperlink.TextDecorations = Nothing
End Sub
