WPF 視窗概觀
使用者可透過視窗與 Windows Presentation Foundation (WPF) 獨立應用程式互動。 視窗的主要用途是裝載內容,以視覺化方式檢視資料,並讓使用者可以與資料互動。 獨立 WPF 應用程式可透過使用 Window 類別來提供其自己的視窗。 本主題先介紹 Window,然後再介紹在獨立應用程式中建立和管理視窗的基礎知識。
注意
瀏覽器裝載的 WPF 應用程式 (包括 XAML 瀏覽器應用程式 (XBAP) 和鬆散的 Extensible Application Markup Language (XAML) 頁面) 不提供其自己的視窗。 相反地,它們會裝載在 Windows Internet Explorer 所提供的視窗中。 請參閱 WPF XAML 瀏覽器應用程式概觀。
Window 類別
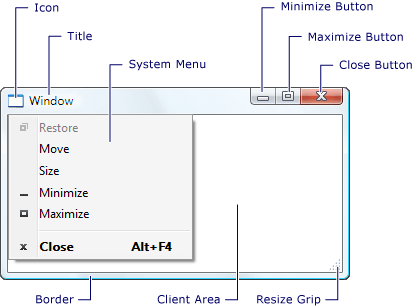
下圖說明視窗的組成部分:
 顯示視窗元素的螢幕擷取畫面。
顯示視窗元素的螢幕擷取畫面。
視窗分為兩個區域︰非工作區和工作區。
視窗的「非工作區」由 WPF 實作,並且包含大多數視窗通用的視窗組件,包括:
框線。
標題列。
圖示。
[最小化]、[最大化] 和 [還原] 按鈕。
[關閉] 按鈕。
[系統] 功能表,具有允許使用者最小化、最大化、還原、移動、調整大小和關閉視窗的功能表項目。
視窗「工作區」是視窗非工作區中的區域,供開發人員新增應用程式特定的內容,例如功能表列、工具列和控制項。
在 WPF 中,視窗是由 Window 類別封裝,您可以用來執行下列動作:
顯示視窗。
設定視窗的大小、位置和外觀。
裝載應用程式特定內容。
管理視窗的存留期。
實作視窗
典型視窗的實作包含外觀和行為,其中「外觀」定義視窗呈現給使用者的樣貌,而「行為」則定義當使用者與它互動時,視窗運作的方式。 在 WPF 中,您可以使用程式碼或 XAML 標記實作視窗的外觀和行為。
不過,一般而言,視窗的外觀是使用 XAML 標記實作,其行為則使用程式碼後置來實作,如下列範例所示。
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.MarkupAndCodeBehindWindow">
<!-- Client area (for content) -->
</Window>
using System.Windows;
namespace SDKSample
{
public partial class MarkupAndCodeBehindWindow : Window
{
public MarkupAndCodeBehindWindow()
{
InitializeComponent();
}
}
}
Imports System.Windows
Namespace SDKSample
Partial Public Class MarkupAndCodeBehindWindow
Inherits Window
Public Sub New()
InitializeComponent()
End Sub
End Class
End Namespace
若要讓 XAML 標記檔案和程式碼後置檔案能一起運作,需要下列各項:
在標記中,
Window元素必須包含x:Class屬性。 建置應用程式時,標記檔案中存在x:Class會導致 Microsoft 建置引擎 (MSBuild) 建立衍生自 Window 的partial類別,並具有由x:Class屬性所指定的名稱。 這需要新增 XAML 結構描述的 XML 命名空間宣告 (xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml")。 所產生的partial類別會實作InitializeComponent方法,註冊事件及設定標記中的實作屬性時會呼叫此類別。在程式碼後置中,此類別必須是具有標記中
x:Class屬性所指定之相同名稱的partial類別,而且必須衍生自 Window。 這可讓程式碼後置檔案與建置應用程式時為標記檔案產生的partial類別相關聯 (請參閱建置 WPF 應用程式)。在程式碼後置中,Window 類別必須實作呼叫
InitializeComponent方法的建構函式。 標記檔案產生的partial類別實作InitializeComponent,以登錄事件,並設定在標記中定義的屬性。
使用此設定後,您可以專注以 XAML 標記定義視窗外觀,並以程式碼後置實作其行為。 以下範例顯示了一個含按鈕 (以 XAML 標記實作) 以及該按鈕的 Click 事件的事件處理常式 (在在後置程式碼中實作) 的視窗。
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.MarkupAndCodeBehindWindow">
<!-- Client area (for content) -->
<Button Click="button_Click">Click This Button</Button>
</Window>
using System.Windows;
namespace SDKSample
{
public partial class MarkupAndCodeBehindWindow : Window
{
public MarkupAndCodeBehindWindow()
{
InitializeComponent();
}
void button_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("Button was clicked.");
}
}
}
Imports System.Windows
Namespace SDKSample
Partial Public Class MarkupAndCodeBehindWindow
Inherits Window
Public Sub New()
InitializeComponent()
End Sub
Private Sub button_Click(ByVal sender As Object, ByVal e As RoutedEventArgs)
MessageBox.Show("Button was clicked.")
End Sub
End Class
End Namespace
設定 MSBuild 的視窗定義
您實作視窗的方式會決定 MSBuild 視窗的設定方式。 被定義可同時使用 XAML 標記和程式碼後置的視窗:
XAML 標記檔案設定為 MSBuild
Page項目。程式碼後置檔案設定為 MSBuild
Compile項目。
這會顯示在以下 MSBuild 專案檔案中。
<Project xmlns="http://schemas.microsoft.com/developer/msbuild/2003" ... >
...
<Page Include="MarkupAndCodeBehindWindow.xaml" />
<Compile Include=" MarkupAndCodeBehindWindow.xaml.cs" />
...
</Project>
如需建置 WPF 應用程式的詳細資訊,請參閱建置 WPF 應用程式。
視窗存留期
如同任何類別,視窗有存留期,會在它一開始具現化時開始,在那之後它會被開啟、啟動和停用,並最終關閉。
開啟視窗
若要開啟視窗,您要先建立它的執行個體,如下列範例中示範。
<Application
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.App"
Startup="app_Startup">
</Application>
using System.Windows;
namespace SDKSample
{
public partial class App : Application
{
void app_Startup(object sender, StartupEventArgs e)
{
// Create a window
MarkupAndCodeBehindWindow window = new MarkupAndCodeBehindWindow();
// Open a window
window.Show();
}
}
}
在此範例中,應用程式啟動時會具現化 MarkupAndCodeBehindWindow,這發生在引發 Startup 事件時。
當視窗具現化後,對其的參考會自動新增到由 Application 物件管理的視窗清單中 (請參閱 Application.Windows)。 此外,預設情況下,第一個要具現化的視窗會由 Application 設定為主要應用程式視窗 (請參閱 Application.MainWindow)。
最後會透過呼叫 Show 方法來開啟該視窗;結果如下圖所示。
 呼叫 Window.Show 而開啟的視窗
呼叫 Window.Show 而開啟的視窗
透過呼叫 Show 開啟的視窗是無模式視窗,這意味著應用程式會以允許使用者啟動同一個應用程式中的其他視窗的模式運作。
注意
呼叫 ShowDialog 以模式方式來開啟對話方塊等的視窗。 如需詳細資訊,請參閱對話方塊概觀。
當呼叫 Show 時,視窗會在顯示之前執行初始化工作,以建立允許其接收使用者輸入的基礎結構。 初始化視窗時,會引發 SourceInitialized 事件,並顯示視窗。
作為快捷方式,可以設定 StartupUri 來指定應用程式啟動時自動開啟的第一個視窗。
<Application
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.App"
StartupUri="PlainWindow.xaml" />
當應用程式啟動時,會以無模式方式開啟 StartupUri 值所指定的視窗;在內部,該視窗會透過呼叫其 Show 方法來開啟。
視窗擁有權
使用 Show 方法開啟的視窗與建立它的視窗沒有隱含關聯性;使用者可以獨立於另一個視窗來與任一視窗進行互動,這意味著任一視窗都可以執行以下動作:
蓋住其他視窗 (除非其中一個視窗的 Topmost 屬性設定為
true)。最小化、最大化和還原而不會影響對方。
某些視窗需要與開啟它們的視窗有關聯性。 例如,整合式開發環境 (IDE) 應用程式可能會開啟屬性和工具的視窗,而這些視窗一般會蓋住建立自己的視窗。 此外,這類視窗應該一律與建立它們的視窗一致地關閉、最小化、最大化和還原。 這類關聯性可以藉由讓一個視窗「擁有」另一個視窗而建立,並且藉由使用對「主控視窗」的參考設定「被擁有視窗」的 Owner 屬性而達成。 下列範例會顯示這一點。
// Create a window and make this window its owner
Window ownedWindow = new Window();
ownedWindow.Owner = this;
ownedWindow.Show();
' Create a window and make this window its owner
Dim ownedWindow As New Window()
ownedWindow.Owner = Me
ownedWindow.Show()
建立擁有權之後︰
被擁有視窗可以透過檢查其 Owner 屬性的值來參考其主控視窗。
主控視窗可以透過檢查其 OwnedWindows 屬性的值來探索它擁有的所有視窗。
避免視窗啟動
在有些案例中,視窗不應該在顯示時啟動,例如網際網路 messenger 樣式應用程式的交談視窗或電子郵件應用程式的通知視窗。
如果您的應用程式具有不應該在顯示時啟動的視窗,您可以先將其 ShowActivated 屬性設定為 false 後,才第一次呼叫 Show 方法。 因此:
未啟動視窗。
不會引發視窗的 Activated 事件。
目前已啟動的視窗會保持已啟動。
不過,當使用者按一下工作區或非工作區來啟動它時,視窗將會啟動。 在此案例中:
視窗已啟動。
會引發視窗 Activated 的事件。
先前已啟動的視窗已停用。
隨後會按預期引發視窗的 Deactivated 和 Activated 事件以回應使用者動作。
視窗啟動
當某個視窗首次開啟時,它會成為使用中的視窗 (除非它顯示時將 ShowActivated 設為 false)。 「使用中視窗」是目前正在擷取使用者輸入的視窗,使用者輸入例如按鍵動作與滑鼠點按。 視窗變為使用中時,它會引發 Activated 事件。
注意
視窗初次開啟後,Loaded 和 ContentRendered 事件只會在引發 Activated 事件後被引發。 記住這一點,視窗就可以有效地視為在引發 ContentRendered 時開啟。
視窗成為使用中之後,使用者可以在相同應用程式中啟動另一個視窗,或啟動另一個應用程式。 發生時,目前使用中視窗會失效,並引發 Deactivated 事件。 同樣地,當使用者選取目前失效的視窗時,視窗會再次變成使用中,並引發 Activated。
處理 Activated 和 Deactivated 的一個常見原因是要啟用與停用只能在使用中視窗內執行的功能。 例如,某些視窗顯示需要使用者持續輸入和注意的互動式內容,包括遊戲和視訊播放程式。 下列範例是簡單的視訊播放程式,會示範如何處理 Activated 和 Deactivated 以便實作此行為。
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.CustomMediaPlayerWindow"
Activated="window_Activated"
Deactivated="window_Deactivated">
<!-- Media Player -->
<MediaElement
Name="mediaElement"
Stretch="Fill"
LoadedBehavior="Manual"
Source="numbers.wmv" />
</Window>
using System;
using System.Windows;
namespace SDKSample
{
public partial class CustomMediaPlayerWindow : Window
{
public CustomMediaPlayerWindow()
{
InitializeComponent();
}
void window_Activated(object sender, EventArgs e)
{
// Recommence playing media if window is activated
this.mediaElement.Play();
}
void window_Deactivated(object sender, EventArgs e)
{
// Pause playing if media is being played and window is deactivated
this.mediaElement.Pause();
}
}
}
Imports System.Windows
Namespace SDKSample
Partial Public Class CustomMediaPlayerWindow
Inherits Window
Public Sub New()
InitializeComponent()
End Sub
Private Sub window_Activated(ByVal sender As Object, ByVal e As EventArgs)
' Recommence playing media if window is activated
Me.mediaElement.Play()
End Sub
Private Sub window_Deactivated(ByVal sender As Object, ByVal e As EventArgs)
' Pause playing if media is being played and window is deactivated
Me.mediaElement.Pause()
End Sub
End Class
End Namespace
當視窗已停用時,其他應用程式類型仍然可能會在背景中執行程式碼。 例如,當使用者使用其他應用程式時,郵件用戶端可能會繼續輪詢郵件伺服器。 這類應用程式在主視窗已停用時,通常會提供不同或其他行為。 對於郵件程式,這可能表示同時將新的郵件項目加入收件匣,並將通知圖示加入系統匣。 通知圖示需要只在郵件視窗不是使用中時顯示,這可以透過檢查 IsActive 屬性來確定。
如果背景工作完成,視窗可能會想要藉由呼叫 Activate 方法,更迫切地通知使用者。 呼叫 Activate 時,如果使用者正在與另一個已啟動的應用程式互動,視窗的工作列按鈕會閃爍。 若使用者正在與目前的應用程式互動,則呼叫 Activate 會將視窗帶到前景。
注意
您可以使用 Application.Activated 和 Application.Deactivated 事件來處理應用程式範圍的啟動。
關閉視窗
視窗的存留期在使用者關閉它時開始進入尾聲。 視窗可以使用非工作區中的項目關閉,包括下列項目︰
[系統] 功能表的 [關閉] 項目。
按下 ALT+F4。
按下 [關閉] 按鈕。
您可以提供其他機制讓工作區關閉視窗,較常見的包括下列各項︰
[檔案] 功能表中的 [結束] 項目,通常是針對主要的應用程式視窗。
[檔案] 功能表中的 [關閉] 項目,通常是在次要的應用程式視窗。
[取消] 按鈕,通常是在強制回應對話方塊。
[關閉] 按鈕,通常是在非強制回應對話方塊。
若要關閉視窗以回應其中一種自訂機制,您需要呼叫 Close 方法。 下列範例會實作藉由選擇 [檔案] 功能表上的 [結束] 以關閉視窗的功能。
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.WindowWithFileExit">
<Menu>
<MenuItem Header="_File">
<MenuItem Header="E_xit" Click="fileExitMenuItem_Click" />
</MenuItem>
</Menu>
</Window>
using System.Windows;
namespace SDKSample
{
public partial class WindowWithFileExit : System.Windows.Window
{
public WindowWithFileExit()
{
InitializeComponent();
}
void fileExitMenuItem_Click(object sender, RoutedEventArgs e)
{
// Close this window
this.Close();
}
}
}
Imports System.Windows
Namespace SDKSample
Partial Public Class WindowWithFileExit
Inherits System.Windows.Window
Public Sub New()
InitializeComponent()
End Sub
Private Sub fileExitMenuItem_Click(ByVal sender As Object, ByVal e As RoutedEventArgs)
' Close this window
Me.Close()
End Sub
End Class
End Namespace
視窗關閉時會引發兩個事件:Closing 和 Closed。
Closing 會在視窗關閉前引發,其提供的機制可防止關閉視窗。 防止視窗關閉的一個常見原因,是視窗內容包含已修改的資料。 在此情況下,可以處理 Closing 事件,以判斷是否已變更資料,如果是的話,詢問使用者是要繼續關閉視窗而不儲存資料,還是取消關閉視窗。 以下範例示範處理 Closing 的主要層面。
using System; // EventArgs
using System.ComponentModel; // CancelEventArgs
using System.Windows; // window
namespace CSharp
{
public partial class DataWindow : Window
{
// Is data dirty
bool isDataDirty = false;
public DataWindow()
{
InitializeComponent();
}
void documentTextBox_TextChanged(object sender, EventArgs e)
{
this.isDataDirty = true;
}
void DataWindow_Closing(object sender, CancelEventArgs e)
{
MessageBox.Show("Closing called");
// If data is dirty, notify user and ask for a response
if (this.isDataDirty)
{
string msg = "Data is dirty. Close without saving?";
MessageBoxResult result =
MessageBox.Show(
msg,
"Data App",
MessageBoxButton.YesNo,
MessageBoxImage.Warning);
if (result == MessageBoxResult.No)
{
// If user doesn't want to close, cancel closure
e.Cancel = true;
}
}
}
}
}
Imports System ' EventArgs
Imports System.ComponentModel ' CancelEventArgs
Imports System.Windows ' window
Namespace VisualBasic
Partial Public Class DataWindow
Inherits Window
' Is data dirty
Private isDataDirty As Boolean = False
Public Sub New()
InitializeComponent()
End Sub
Private Sub documentTextBox_TextChanged(ByVal sender As Object, ByVal e As EventArgs)
Me.isDataDirty = True
End Sub
Private Sub DataWindow_Closing(ByVal sender As Object, ByVal e As CancelEventArgs)
MessageBox.Show("Closing called")
' If data is dirty, notify user and ask for a response
If Me.isDataDirty Then
Dim msg As String = "Data is dirty. Close without saving?"
Dim result As MessageBoxResult = MessageBox.Show(msg, "Data App", MessageBoxButton.YesNo, MessageBoxImage.Warning)
If result = MessageBoxResult.No Then
' If user doesn't want to close, cancel closure
e.Cancel = True
End If
End If
End Sub
End Class
End Namespace
傳遞 Closing 事件處理常式的 CancelEventArgs,會實作可設為 true 的 BooleanCancel 屬性,以防止關閉視窗。
如果未處理 Closing,或它已處理但未取消,則視窗會關閉。 在真正關閉視窗之前,已引發 Closed。 此時無法防止視窗關閉。
注意
應用程式可以設定為在主要應用程式視窗關閉時 (請參閱 MainWindow) 或最後一個視窗關閉時自動關閉。 如需詳細資訊,請參閱ShutdownMode。
雖然可以透過非工作區和工作區中提供的機制明確關閉視窗,視窗也可以因為應用程式或 Windows 其他部分的行為而隱含地關閉,包括下列各項:
使用者登出或關閉 Windows。
視窗的擁有者會關閉 (請參閱 Owner)。
主要應用程式視窗已關閉,且 ShutdownMode 為 OnMainWindowClose。
呼叫 Shutdown。
注意
在關閉之後就無法重新開啟視窗。
視窗存留期事件
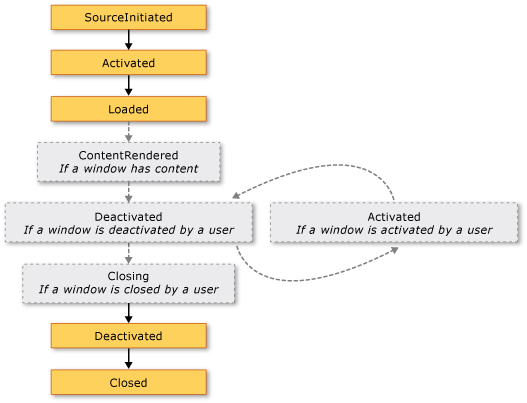
下圖顯示在視窗存留期的主體事件順序:
 顯示視窗存留期中事件的圖表。
顯示視窗存留期中事件的圖表。
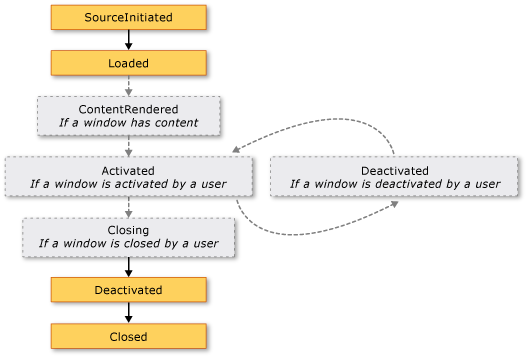
下圖顯示在視窗存留期的主體事件順序,該視窗顯示時沒有啟動 (視窗顯示之前,ShowActivated 已設為 false):
 顯示未啟動視窗的情況下,視窗存留期中事件的圖表。
顯示未啟動視窗的情況下,視窗存留期中事件的圖表。
視窗位置
視窗開啟時,它會有相對於桌面的 x 和 y 維度位置。 這個位置可分別調查 Left 和 Top 屬性而判定。 您可以設定這些屬性,以變更視窗的位置。
您也可以使用下列 WindowStartupLocation 列舉值之一設定 WindowStartupLocation 屬性,以指定 Window 第一次出現時的初始位置:
CenterOwner (預設值)
如果啟動位置指定為 Manual,且尚未設定 Left 和 Top 屬性,則 Window 將向 Windows 詢問要出現的位置。
最上層視窗和疊置順序
除了有 x 和 y 位置,視窗也有 z 維度的位置,這決定了它相對於其他視窗的垂直位置。 這稱為視窗的疊置順序,並且有兩種類型︰一般疊置順序和最上層疊置順序。 視窗在「一般疊置順序」中的位置取決於它是否目前在使用中。 根據預設,視窗位於一般疊置順序。 視窗在「最上層疊置順序」中的位置也取決於它是否目前在使用中。 此外,最上層疊置順序的視窗一定會位於一般疊置順序的視窗之上。 將視窗的 Topmost 屬性設為 true,即可讓視窗位於最上層疊置順序。
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
Topmost="True">
</Window>
在每個疊置順序內,目前使用中視窗會顯示在相同疊置順序中的所有其他視窗之上。
視窗大小
除了有桌面位置,視窗也取決於數個屬性的大小,包括各種寬度和高度屬性和 SizeToContent。
MinWidth、Width 和 MaxWidth 可用來管理視窗在其存留期內可以擁有的寬度範圍,並按以下範例所示進行設定。
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
MinWidth="300" Width="400" MaxWidth="500">
</Window>
視窗高度會由 MinHeight、Height 和 MaxHeight 管理,並按以下範例所示進行設定。
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
MinHeight="300" Height="400" MaxHeight="500">
</Window>
因為各種寬度值和高度值都各指定一個範圍,所以可調整大小視窗的高度與寬度可能會是個別維度的指定範圍內的任何位置。 若要偵測其目前的寬度和高度,請分別檢查 ActualWidth 和 ActualHeight。
如果想將視窗的高度與寬度大小調整成視窗內容的大小,可以使用 SizeToContent 屬性,它具有下列值:
Manual. 無效果 (預設值)。
Manual. 調整成符合內容的寬度和高度,效果等同於將 MinHeight 和 MaxHeight 設定成內容的高度,以及將 MinWidth 和 MaxWidth 設定為內容的寬度。
下列範例顯示自動調整垂直和水平大小以符合其內容的視窗,第一次顯示時的樣子。
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
SizeToContent="WidthAndHeight">
</Window>
以下範例示範如何在程式碼中設定 SizeToContent 屬性,以指定如何調整視窗大小使符合其內容。
// Manually alter window height and width
this.SizeToContent = SizeToContent.Manual;
// Automatically resize width relative to content
this.SizeToContent = SizeToContent.Width;
// Automatically resize height relative to content
this.SizeToContent = SizeToContent.Height;
// Automatically resize height and width relative to content
this.SizeToContent = SizeToContent.WidthAndHeight;
' Manually alter window height and width
Me.SizeToContent = SizeToContent.Manual
' Automatically resize width relative to content
Me.SizeToContent = SizeToContent.Width
' Automatically resize height relative to content
Me.SizeToContent = SizeToContent.Height
' Automatically resize height and width relative to content
Me.SizeToContent = SizeToContent.WidthAndHeight
調整大小屬性優先順序
基本上,視窗的各種大小屬性會合併起來定義可調整大小的視窗的寬度和高度範圍。 為了確保維護有效的範圍,Window 會使用下列優先順序來評估調整大小屬性的值。
針對高度屬性:
針對寬度屬性:
優先順序也可以決定視窗最大化時的大小,這由 WindowState 屬性管理。
視窗狀態
在可調整大小的視窗存留期中,它可以有三種狀態︰標準、最小化及最大化。 具有「一般」狀態的視窗是視窗的預設狀態。 這種狀態的視窗可以讓使用者移動並使用調整大小底框或框線調整其大小,如果它可調整大小。
如果 ShowInTaskbar 設為 true,則具有「最小化」狀態的視窗可摺疊到其工作列按鈕;否則會摺疊到最小的可能大小,並將自身重新定位到桌面的左下角。 最小化視窗的類型都無法使用框線或調整大小底框來調整大小,雖然未顯示在工作列中的最小化視窗可以在桌面拖曳。
具有「最大化」狀態的視窗會擴展至可達到的最大大小,但只會達到 MaxWidth、MaxHeight 和 SizeToContent 屬性指定的大小。 就像最小化的視窗,最大化的視窗無法使用調整大小底框或藉由拖曳框線來調整大小。
視窗的狀態可以藉由設定視窗的 WindowState 屬性即可設定視窗狀態,如此可有下列其中一個 WindowState 列舉值:
CenterOwner (預設值)
下列範例示範如何建立在開啟時會顯示為最大化的視窗。
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
WindowState="Maximized">
</Window>
一般情況下,您應該設定 WindowState 以設定視窗的初始狀態。 「可調整大小」的視窗顯示後,使用者可以按下視窗標題列上的最小化、最大化和還原按鈕,以變更視窗狀態。
視窗外觀
您可以新增視窗特定的內容,例如按鈕、標籤和文字方塊,來變更視窗工作區的外觀。 為了設定非工作區,Window 會提供數個屬性,包括設定視窗圖示的 Icon,以及設定其標題的 Title。
您也可以藉由設定視窗的調整大小模式、視窗樣式,以及它是否顯示為桌面工作列上的按鈕,變更非工作區框線的外觀和行為。
調整大小模式
根據 WindowStyle 屬性,您可以控制使用者如何 (以及是否) 能調整視窗的大小。 視窗樣式的選擇會影響使用者是否可以用滑鼠拖曳框線來調整視窗大小,[最小化]、[最大化]和 [調整大小] 按鈕是否會出現在非工作區中,以及它們出現時是否已啟用。
您可以設定視窗的 ResizeMode 屬性以設定如何調整視窗大小,其可為下列其中一個 ResizeMode 列舉值:
和 WindowStyle 一樣,您不可能在存留期中變更視窗的調整大小模式,這表示,最可能在 XAML 標記中設定。
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
ResizeMode="CanResizeWithGrip">
</Window>
請注意,您可以藉由檢查 WindowState 屬性來偵測視窗已最大化、最小化,還是還原。
視窗樣式
從視窗非工作區公開的框線適用於大部分的應用程式。 不過,有一些情況下需要不同型別的框線,或是完全不需要框線,視視窗的型別而定。
若要控制視窗得到的框線類型,請使用下列 WindowStyle 列舉值之一設定 WindowStyle 屬性:
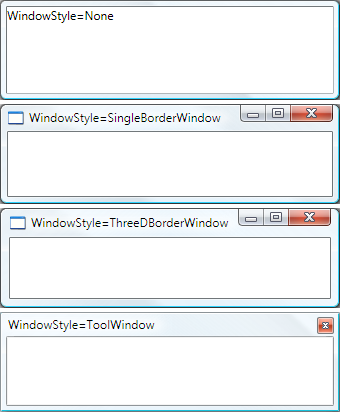
下圖說明這些視窗樣式的效果:
 視窗框線樣式的圖例。
視窗框線樣式的圖例。
您可以使用 XAML 標記或程式碼來設定 WindowStyle;因為它在視窗的存留期內不太可能會變更,所以您很可能會使用 XAML 標記來設定它。
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
WindowStyle="ToolWindow">
</Window>
非矩形視窗樣式
也有一些情況,WindowStyle 可讓您擁有的框線樣式不足。 例如,您可能想要建立非矩形框線的應用程式,像 Microsoft Windows Media Player 使用的那樣。
例如,以下圖顯示的語音泡泡視窗為例:
 一個顯示 [拖曳我] 的對話泡泡視窗。
一個顯示 [拖曳我] 的對話泡泡視窗。
將 WindowStyle 屬性設定為 None,以及使用 Window 對透明度的特殊支援,可建立這類型的視窗。
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
WindowStyle="None"
AllowsTransparency="True"
Background="Transparent">
</Window>
這些值的組合會指示視窗要轉譯為完全透明。 在此狀態下,無法使用視窗的非工作區裝飾 ([關閉] 功能表、[最小化]、[最大化] 和 [還原] 按鈕等等)。 因此,您需要自行提供。
工作列目前狀態
視窗的預設外觀包含工作列按鈕,像下圖所示:
 顯示具有工作列按鈕的視窗的螢幕擷取畫面。
顯示具有工作列按鈕的視窗的螢幕擷取畫面。
某些類型的視窗沒有工作列按鈕,例如訊息方塊和對話方塊 (請參閱對話方塊概觀)。 您可以透過設定 ShowInTaskbar 屬性 (預設為 true) 來控制是否顯示視窗的工作列按鈕。
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
ShowInTaskbar="False">
</Window>
安全性考量
Window 需要 UnmanagedCode 安全性權限才能具現化。 對於本機電腦上安裝和啟動的應用程式,這落在授與給該應用程式的權限集範圍內。
不過,這不屬於授予給使用 ClickOnce 從網際網路或本地內部網路區域啟動的應用程式的權限集。 因此,使用者會收到 ClickOnce 安全性警告,而且需要將應用程式的權限集提高為完全信任。
此外,XBAP 預設無法顯示視窗或對話方塊。 如需獨立應用程式安全性考量的討論,請參閱 WPF 安全性策略 – 平台安全性。
其他類型的視窗
NavigationWindow 是一個設計來裝載可瀏覽內容的視窗。 如需詳細資訊,請參閱瀏覽概觀。
對話方塊是經常用來從使用者收集資訊以完成一項功能的視窗。 例如,當使用者想要開啟檔案時,應用程式會顯示 [開啟檔案] 對話方塊,以從使用者取得檔案名稱。 如需詳細資訊,請參閱對話方塊概觀。
