如何:置放工具提示
這個範例示範如何在螢幕上指定工具提示的位置。
範例
您可以使用在 ToolTip 或 ToolTipService 類別中定義的五個屬來安置工具提示。 下表顯示五個屬性的兩個組合,並提供其根據類別分類的參考文件連結。
根據類別分類的對應工具提示屬性
如果您使用 ToolTip 物件來定義工具提示的內容,您可以使用任一類別的屬性,然而,ToolTipService 屬性有較高的優先順序。 針對沒有定義為 ToolTip 物件的工具提示使用 ToolTipService 屬性。
下圖顯示如何透過這些屬性安置工具提示。 雖然這些圖例中的 Extensible Application Markup Language (XAML) 範例示範如何設定 ToolTip 類別所定義的屬性,ToolTipService 類別的對應屬性會遵循相同的配置規則。 如需有關此放置屬性之可能值的詳細資訊,請參閱快顯放置行為。
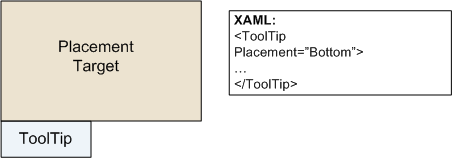
下列影像顯示使用放置屬性以放置工作提示:
 圖表顯示使用放置屬性以放置工作提示。
圖表顯示使用放置屬性以放置工作提示。
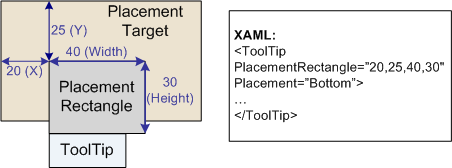
下列影像顯示使用放置和 PlacementRectangle 屬性以放置工作提示:
 圖表顯示使用放置和 PlacementRectangle 屬性以放置工作提示。
圖表顯示使用放置和 PlacementRectangle 屬性以放置工作提示。
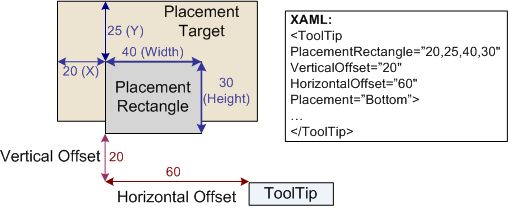
下列影像顯示使用放置、PlacementRectangle 和位移屬性以放置工作提示:
 圖表顯示使用位移屬性以放置工作提示。
圖表顯示使用位移屬性以放置工作提示。
下列範例示範如何使用 ToolTip 屬性指定內容為 ToolTip 物件的工具提示位置。
<Ellipse Height="25" Width="50"
Fill="Gray"
HorizontalAlignment="Left"
ToolTipService.InitialShowDelay="1000"
ToolTipService.ShowDuration="7000"
ToolTipService.BetweenShowDelay="2000">
<Ellipse.ToolTip>
<ToolTip Placement="Right"
PlacementRectangle="50,0,0,0"
HorizontalOffset="10"
VerticalOffset="20"
HasDropShadow="false"
Opened="whenToolTipOpens"
Closed="whenToolTipCloses"
>
<BulletDecorator>
<BulletDecorator.Bullet>
<Ellipse Height="10" Width="20" Fill="Blue"/>
</BulletDecorator.Bullet>
<TextBlock>Uses the ToolTip Class</TextBlock>
</BulletDecorator>
</ToolTip>
</Ellipse.ToolTip>
</Ellipse>
//Create an ellipse that will have a
//ToolTip control.
Ellipse ellipse1 = new Ellipse();
ellipse1.Height = 25;
ellipse1.Width = 50;
ellipse1.Fill = Brushes.Gray;
ellipse1.HorizontalAlignment = HorizontalAlignment.Left;
//Create a tooltip and set its position.
ToolTip tooltip = new ToolTip();
tooltip.Placement = PlacementMode.Right;
tooltip.PlacementRectangle = new Rect(50, 0, 0, 0);
tooltip.HorizontalOffset = 10;
tooltip.VerticalOffset = 20;
//Create BulletDecorator and set it
//as the tooltip content.
BulletDecorator bdec = new BulletDecorator();
Ellipse littleEllipse = new Ellipse();
littleEllipse.Height = 10;
littleEllipse.Width = 20;
littleEllipse.Fill = Brushes.Blue;
bdec.Bullet = littleEllipse;
TextBlock tipText = new TextBlock();
tipText.Text = "Uses the ToolTip class";
bdec.Child = tipText;
tooltip.Content = bdec;
//set tooltip on ellipse
ellipse1.ToolTip = tooltip;
'Create an ellipse that will have a
'ToolTip control.
Dim ellipse1 As New Ellipse()
ellipse1.Height = 25
ellipse1.Width = 50
ellipse1.Fill = Brushes.Gray
ellipse1.HorizontalAlignment = HorizontalAlignment.Left
'Create a tooltip and set its position.
Dim tooltip As New ToolTip()
tooltip.Placement = PlacementMode.Right
tooltip.PlacementRectangle = New Rect(50, 0, 0, 0)
tooltip.HorizontalOffset = 10
tooltip.VerticalOffset = 20
'Create BulletDecorator and set it
'as the tooltip content.
Dim bdec As New BulletDecorator()
Dim littleEllipse As New Ellipse()
littleEllipse.Height = 10
littleEllipse.Width = 20
littleEllipse.Fill = Brushes.Blue
bdec.Bullet = littleEllipse
Dim tipText As New TextBlock()
tipText.Text = "Uses the ToolTip class"
bdec.Child = tipText
tooltip.Content = bdec
'set tooltip on ellipse
ellipse1.ToolTip = tooltip
下列範例示範如何使用 ToolTipService 屬性指定內容非 ToolTip 物件的工具提示位置。
<Ellipse Height="25" Width="50"
Fill="Gray"
HorizontalAlignment="Left"
ToolTipService.InitialShowDelay="1000"
ToolTipService.ShowDuration="7000"
ToolTipService.BetweenShowDelay="2000"
ToolTipService.Placement="Right"
ToolTipService.PlacementRectangle="50,0,0,0"
ToolTipService.HorizontalOffset="10"
ToolTipService.VerticalOffset="20"
ToolTipService.HasDropShadow="false"
ToolTipService.ShowOnDisabled="true"
ToolTipService.IsEnabled="true"
ToolTipOpening="whenToolTipOpens"
ToolTipClosing="whenToolTipCloses"
>
<Ellipse.ToolTip>
<BulletDecorator>
<BulletDecorator.Bullet>
<Ellipse Height="10" Width="20" Fill="Blue"/>
</BulletDecorator.Bullet>
<TextBlock>Uses the ToolTipService class</TextBlock>
</BulletDecorator>
</Ellipse.ToolTip>
</Ellipse>
//Create and Ellipse with the BulletDecorator as
//the tooltip
Ellipse ellipse2 = new Ellipse();
ellipse2.Name = "ellipse2";
this.RegisterName(ellipse2.Name, ellipse2);
ellipse2.Height = 25;
ellipse2.Width = 50;
ellipse2.Fill = Brushes.Gray;
ellipse2.HorizontalAlignment = HorizontalAlignment.Left;
//set tooltip timing
ToolTipService.SetInitialShowDelay(ellipse2, 1000);
ToolTipService.SetBetweenShowDelay(ellipse2, 2000);
ToolTipService.SetShowDuration(ellipse2, 7000);
//set tooltip placement
ToolTipService.SetPlacement(ellipse2, PlacementMode.Right);
ToolTipService.SetPlacementRectangle(ellipse2,
new Rect(50, 0, 0, 0));
ToolTipService.SetHorizontalOffset(ellipse2, 10.0);
ToolTipService.SetVerticalOffset(ellipse2, 20.0);
ToolTipService.SetHasDropShadow(ellipse2, false);
ToolTipService.SetIsEnabled(ellipse2, true);
ToolTipService.SetShowOnDisabled(ellipse2, true);
ellipse2.AddHandler(ToolTipService.ToolTipOpeningEvent,
new RoutedEventHandler(whenToolTipOpens));
ellipse2.AddHandler(ToolTipService.ToolTipClosingEvent,
new RoutedEventHandler(whenToolTipCloses));
//define tooltip content
BulletDecorator bdec2 = new BulletDecorator();
Ellipse littleEllipse2 = new Ellipse();
littleEllipse2.Height = 10;
littleEllipse2.Width = 20;
littleEllipse2.Fill = Brushes.Blue;
bdec2.Bullet = littleEllipse2;
TextBlock tipText2 = new TextBlock();
tipText2.Text = "Uses the ToolTipService class";
bdec2.Child = tipText2;
ToolTipService.SetToolTip(ellipse2, bdec2);
stackPanel_1_2.Children.Add(ellipse2);
'Create and Ellipse with the BulletDecorator as
'the tooltip
Dim ellipse2 As New Ellipse()
ellipse2.Name = "ellipse2"
Me.RegisterName(ellipse2.Name, ellipse2)
ellipse2.Height = 25
ellipse2.Width = 50
ellipse2.Fill = Brushes.Gray
ellipse2.HorizontalAlignment = HorizontalAlignment.Left
'set tooltip timing
ToolTipService.SetInitialShowDelay(ellipse2, 1000)
ToolTipService.SetBetweenShowDelay(ellipse2, 2000)
ToolTipService.SetShowDuration(ellipse2, 7000)
'set tooltip placement
ToolTipService.SetPlacement(ellipse2, PlacementMode.Right)
ToolTipService.SetPlacementRectangle(ellipse2, New Rect(50, 0, 0, 0))
ToolTipService.SetHorizontalOffset(ellipse2, 10.0)
ToolTipService.SetVerticalOffset(ellipse2, 20.0)
ToolTipService.SetHasDropShadow(ellipse2, False)
ToolTipService.SetIsEnabled(ellipse2, True)
ToolTipService.SetShowOnDisabled(ellipse2, True)
ellipse2.AddHandler(ToolTipService.ToolTipOpeningEvent, New RoutedEventHandler(AddressOf whenToolTipOpens))
ellipse2.AddHandler(ToolTipService.ToolTipClosingEvent, New RoutedEventHandler(AddressOf whenToolTipCloses))
'define tooltip content
Dim bdec2 As New BulletDecorator()
Dim littleEllipse2 As New Ellipse()
littleEllipse2.Height = 10
littleEllipse2.Width = 20
littleEllipse2.Fill = Brushes.Blue
bdec2.Bullet = littleEllipse2
Dim tipText2 As New TextBlock()
tipText2.Text = "Uses the ToolTipService class"
bdec2.Child = tipText2
ToolTipService.SetToolTip(ellipse2, bdec2)
stackPanel_1_2.Children.Add(ellipse2)
