WPF 內容模型
Windows Presentation Foundation (WPF) 是展示平台,提供許多以顯示不同類型內容為主要目的的控制項和類控制項類型。 為了判斷要使用哪一種控制項或從哪一種控制項衍生,您應該了解特定控制項顯示哪些物件的效果最佳。
本主題摘要說明 WPF 控制項和類控制項類型所適用的內容模型。 內容模型描述控制項中可使用的內容。 本主題同時列出每一個內容模型的內容屬性。 內容屬性是一種用於儲存物件內容的屬性。
包含任意內容的類別
某些控制項可以包含任何類型的物件,例如字串、DateTime 物件,或是本身為其他項目之容器的 UIElement。 例如,Button 可以包含影像和某些文字;或是 CheckBox 可以包含 DateTime.Now 的值。
WPF 有四種可包含任意內容的類別。 下表列出繼承自 Control 的類別。
| 包含任意內容的類別 | Content |
|---|---|
| ContentControl | 單一任意物件。 |
| HeaderedContentControl | 標頭和單一項目,兩者都是任意物件。 |
| ItemsControl | 任意物件的集合。 |
| HeaderedItemsControl | 標頭和項目集合,這些全部都是任意物件。 |
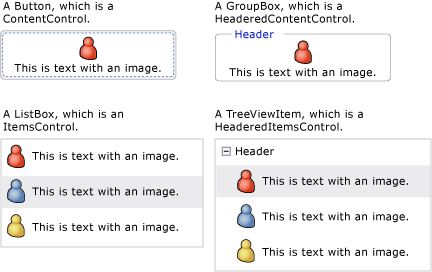
繼承自這些類別的控制項可以包含相同類型的內容,並且以相同方式處理內容。 下圖顯示每個內容模型中一個內含影像和某些文字的控制項:
 顯示來自各個內容模型之四種不同控制項的螢幕擷取畫面。
顯示來自各個內容模型之四種不同控制項的螢幕擷取畫面。
包含單一任意物件的控制項
ContentControl 類別包含單一任意內容。 其內容屬性為 Content。 下列控制項繼承自 ContentControl,並且使用其內容模型:
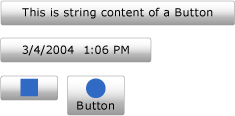
下圖顯示四個按鈕,其 Content 設定為字串、DateTime 物件、Rectangle,以及包含 Ellipse 和 TextBlock 的 Panel:
 顯示具有不同內容類型之四個按鈕的螢幕擷取畫面。
顯示具有不同內容類型之四個按鈕的螢幕擷取畫面。
如需如何設定 Content 屬性的範例,請參閱 ContentControl。
包含標頭和單一任意物件的控制項
HeaderedContentControl 類別繼承自 ContentControl,並且會顯示包含標頭的內容。 它會從 ContentControl 繼承內容屬性 Content,並且定義類型為 Object 的 Header 屬性,因此兩者都可以是任意物件。
下列控制項繼承自 ContentControl,並且使用其內容模型:
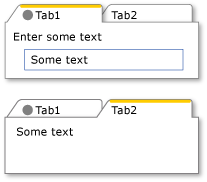
下圖顯示兩個 TabItem 物件。 第一個 TabItem 具有 UIElement 物件作為 Header 和 Content。 Header 會設定為包含 Ellipse 和 TextBlock 的 StackPanel。 Content 會設定為包含 TextBlock 和 Label 的 StackPanel。 第二個 TabItem 在 Header 中具有字串,並在 Content 中具有 TextBlock。
 在 Header 屬性中使用不同類型的 TabControl。
在 Header 屬性中使用不同類型的 TabControl。
如需如何建立 TabItem 物件的範例,請參閱 HeaderedContentControl。
包含任意物件集合的控制項
ItemsControl 類別繼承自 Control,並且可以包含多個項目 (例如字串、物件或其他元素)。 其內容屬性為 ItemsSource 和 Items。 ItemsSource 通常用來將資料集合填入 ItemsControl。 如果您不想要使用集合填入 ItemsControl,可以使用 Items 屬性來新增項目。
下列控制項繼承自 ContentControl,並且使用其內容模型:
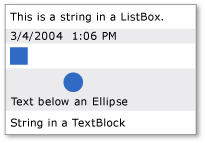
下圖顯示包含這些項目類型的 ListBox:
 顯示具有四種內容類型之 ListBox 的螢幕擷取畫面。
顯示具有四種內容類型之 ListBox 的螢幕擷取畫面。
包含標頭和任意物件集合的控制項
HeaderedItemsControl 類別繼承自 ItemsControl,並且可以包含多個項目 (例如字串、物件或其他元素),以及一個標頭。 它繼承 ItemsControl 內容屬性、ItemsSource 和 Items,並且定義可以是任意物件的 Header 屬性。
下列控制項繼承自 ContentControl,並且使用其內容模型:
包含 UIElement 物件集合的類別
Panel 類別會定位和排列子 UIElement 物件。 其內容屬性為 Content。
下列類別繼承自 Panel 類別,並且使用其內容模型:
如需詳細資訊,請參閱面板概觀。
影響 UIElement 外觀的類別
Decorator 類別會將視覺效果套用至單一子 UIElement 上或周圍。 其內容屬性為 Content。 下列類別繼承自 Decorator,並且使用其內容模型:
下圖顯示周圍有 Border (作為裝飾) 的 TextBox。
 具有黑色框線的文字方塊Layout_Border_around_TextBox
具有黑色框線的文字方塊Layout_Border_around_TextBox
具有框線的 TextBlock
提供 UIElement 相關視覺化回應的類別
Adorner 類別會對使用者提供視覺提示。 例如,使用 Adorner 來將功能控點新增至元素,或提供有關控制項的狀態資訊。 Adorner 類別會提供架構,讓您建立自己的裝飾項。 WPF 不會提供任何已實作的裝飾項。 如需詳細資訊,請參閱裝飾項概觀。
可讓使用者輸入文字的類別
WPF 提供三種可讓使用者輸入文字的主要控制項。 每一個控制項都會以不同方式顯示文字。 下表列出這三個文字相關控制項、它們顯示文字時的功能,以及其包含控制項文字的屬性。
| 控制 | 文字顯示為 | 內容屬性 |
|---|---|---|
| TextBox | 純文字 | Text |
| RichTextBox | 格式化文字 | Document |
| PasswordBox | 隱藏文字 (字元會加上遮罩) | Password |
顯示文字的類別
有數種類別可用來顯示純文字或格式化文字。 您可以使用 TextBlock 顯示少量文字。 如果您要顯示大量文字,請使用 FlowDocumentReader、FlowDocumentPageViewer 或 FlowDocumentScrollViewer 控制項。
TextBlock 有兩個內容屬性:Text 和 Inlines。 當您想要顯示使用一致格式設定的文字時,Text 屬性通常是您最佳的選擇。 如果您打算在整個文字中使用不同的格式,請使用 Inlines 屬性。 Inlines 屬性是 Inline 物件的集合,會指定如何格式化文字。
下表列出 FlowDocumentReader、FlowDocumentPageViewer 和 FlowDocumentScrollViewer 類別的內容屬性。
| 控制 | 內容屬性 | 內容屬性類型 |
|---|---|---|
| FlowDocumentPageViewer | Document | IDocumentPaginatorSource |
| FlowDocumentReader | Document | FlowDocument |
| FlowDocumentScrollViewer | Document | FlowDocument |
FlowDocument 會實作 IDocumentPaginatorSource 介面,因此這三種類別都可以採用 FlowDocument 作為內容。
格式化文字的類別
TextElement 及其相關類別可讓您格式化文字。 TextElement 物件包含 TextBlock 和 FlowDocument 物件中的文字,並且會將文字格式化。 TextElement 物件的兩種主要類型為 Block 元素和 Inline 元素。 Block 元素表示文字區塊,例如段落或清單。 Inline 元素表示區塊中一部分的文字。 許多 Inline 類別會指定其所套用文字的格式。 每個 TextElement 都有自己的內容模型。 如需詳細資訊,請參閱 TextElement 內容模型概觀。
