如何:繫結至集合並根據選取項目顯示資訊
在簡單的主從式案例中,您有一個資料繫結的 ItemsControl,例如 ListBox。 根據使用者的選取項目,您將顯示有關所選項目的詳細資訊。 此範例示範如何實作此案例。
範例
在此範例中,People 是 Person 類別的 ObservableCollection<T>。 此 Person 類別包含三個屬性:FirstName、LastName 和 HomeTown,皆為 string 類型。
<Window x:Class="SDKSample.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:SDKSample"
Title="Binding to a Collection"
SizeToContent="WidthAndHeight">
<Window.Resources>
<local:People x:Key="MyFriends"/>
</Window.Resources>
<StackPanel>
<TextBlock FontFamily="Verdana" FontSize="11"
Margin="5,15,0,10" FontWeight="Bold">My Friends:</TextBlock>
<ListBox Width="200" IsSynchronizedWithCurrentItem="True"
ItemsSource="{Binding Source={StaticResource MyFriends}}"/>
<TextBlock FontFamily="Verdana" FontSize="11"
Margin="5,15,0,5" FontWeight="Bold">Information:</TextBlock>
<ContentControl Content="{Binding Source={StaticResource MyFriends}}"
ContentTemplate="{StaticResource DetailTemplate}"/>
</StackPanel>
</Window>
ContentControl 使用以下的 DataTemplate 來定義如何呈現 Person 的資訊:
<DataTemplate x:Key="DetailTemplate">
<Border Width="300" Height="100" Margin="20"
BorderBrush="Aqua" BorderThickness="1" Padding="8">
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<TextBlock Grid.Row="0" Grid.Column="0" Text="First Name:"/>
<TextBlock Grid.Row="0" Grid.Column="1" Text="{Binding Path=FirstName}"/>
<TextBlock Grid.Row="1" Grid.Column="0" Text="Last Name:"/>
<TextBlock Grid.Row="1" Grid.Column="1" Text="{Binding Path=LastName}"/>
<TextBlock Grid.Row="2" Grid.Column="0" Text="Home Town:"/>
<TextBlock Grid.Row="2" Grid.Column="1" Text="{Binding Path=HomeTown}"/>
</Grid>
</Border>
</DataTemplate>
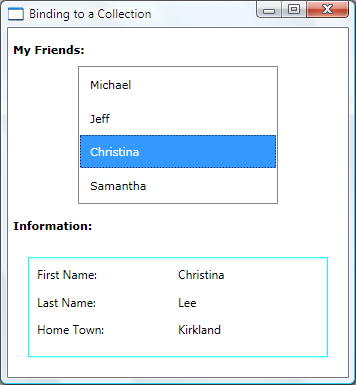
以下是該範例所產生的內容的螢幕擷取畫面。 ContentControl 顯示了所選人員的其他屬性。
 繫結至集合DataBinding_CollectionBindingSample
繫結至集合DataBinding_CollectionBindingSample
在此範例中要注意的兩件事如下:
ListBox 和 ContentControl 繫結到同一個來源。 不會指定這兩個繫結的 Path 屬性,因為兩個控制項都是繫結至整個集合物件。
您必須將 IsSynchronizedWithCurrentItem 屬性設為
true以便這個能正常運作。 設定此屬性可確保所選項目一律設定為 CurrentItem。 或者,如果 ListBox 從 CollectionViewSource 取得其資料,則它會自動同步選取項目和貨幣。
請注意,Person 類別會以下列方式覆寫 ToString 方法。 根據預設,ListBox 會呼叫 ToString 並在繫結集合中顯示每個物件的字串表示。 這就是為什麼每個 Person 在 ListBox 中顯示為名字的原因。
public override string ToString()
{
return firstname.ToString();
}
Public Overrides Function ToString() As String
Return Me._firstname.ToString
End Function
