浮動切換模組
本文介紹輪播模組,並介紹如何將它們添加到網站頁面 Microsoft Dynamics 365 Commerce。
輪播模組用於將多個促銷專案 (包括富圖片) 放入客戶可以瀏覽的旋轉輪播橫幅中。 例如,零售商可以使用主頁上的輪播模組來展示多種新產品或促銷活動。
您可以在輪播模組內新增內容區塊模組。 然後,輪播模組的屬性定義如何呈現這些模組。
電子商務中的輪播模組範例
- 可以在主頁上使用內部包含多個促銷模組的輪播。
- 可以在產品詳細信息頁面上使用內部包含多個促銷模組的輪播。
- 輪播可用於任何行銷頁面,以升階多個促銷或產品。
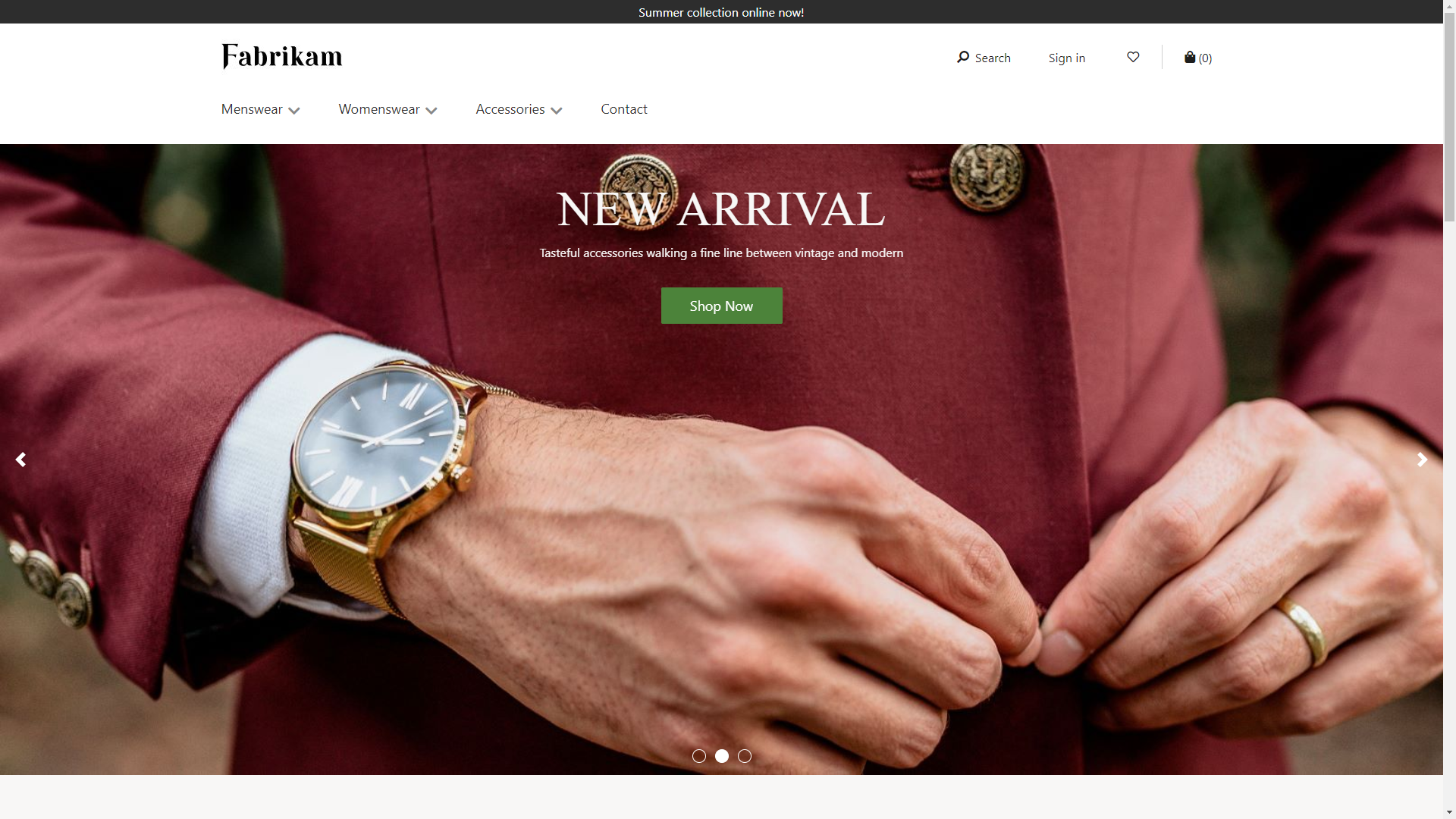
下圖顯示了在主頁上使用的輪播模組的範例。 此輪播模組包含多個內容區塊項。

輪播模組屬性
| 屬性名稱 | 值 | 描述 |
|---|---|---|
| 自動播放 | 對 或 錯 | 如果該值設置為 True,則輪播內專案之間的轉換將自動發生。 如果該值設置為 False,則除非客戶使用鍵盤或滑鼠從一個專案移動到下一個專案,否則不會發生轉換。 |
| 投影片切換效果間隔 | 以秒為單位的值 | 項目之間的過渡間隔。 |
| 切換效果類型 | 滑動 或 淡入淡出 | 項目之間的過渡效果。 |
| 隱藏浮動切換翻轉器 | 對 或 錯 | 如果該值設置為 True,則隱藏輪播翻轉器和序列指示器。 |
| 允許關閉輪播 | 對 或 錯 | 如果該值設置為 True,使用者可以關閉輪播。 |
向頁面新增輪播模組
若要將輪播模組添加到新頁面並設置所需的屬性,跟隨執行以下步驟。
- 轉到 “範本”,然後選擇“ 新建 ”以創建新範本。
- 在“新建範本” 對話框中的“範本名稱 ”下 ,輸入輪播範本 ,然後選擇“確定 ”。
- 在“正文 ”插槽中,添加“ 默認頁面 ”模組。
- 選擇 完成編輯 以簽入範本,然後選擇 發佈 以發佈它。
- 使用您剛剛創建的輪播範本創建名為 輪播頁面的頁面。
- 在新頁面的主 插槽中,添加容器模組。
- 在右側窗格中,將“寬度 ”值設置為 “填充螢幕”。
- 在「頁面大綱 」下,將輪播模組添加到容器模組。
- 將內容區塊模組添加到輪播模組。 通過提供 標題、 連結 、配置 和其他屬性來設置內容區塊模組的屬性。
- 添加並配置另一個內容區塊模組。
- 根據需要為輪播模組設置其他屬性。
- 選擇「 保存」,然後選擇預覽版 以預覽版頁面。 該頁面應顯示一個輪播,其中包含兩個模組 (主模組和功能模組)。 您可以更改輪播、英雄和功能模組的其他屬性,以實現所需的效果。
- 選擇 完成編輯 以簽入頁面,然後選擇 發佈 以發佈頁面。