媒體庫模組
本文介紹媒體庫模組,並介紹如何將它們添加到網站頁面 Microsoft Dynamics 365 Commerce。
媒體庫模組在庫檢視中顯示一個或多個圖像。 媒體庫模組支援縮圖,縮圖可以水平排列 (作為圖像下方的一行) 或垂直排列 (作為圖像旁邊的列)。 媒體庫模組還提供使圖像能夠縮放 (放大) 或以全屏模式查看的功能。 若要在媒體庫模組中呈現,圖像必須在 Commerce 網站建立器媒體庫中可用。 目前,媒體庫模組僅支援圖像。
在預設模式下,媒體庫模組使用產品詳細資訊頁面 (PDP) 的頁面上下文中提供的產品 ID 來呈現相應的產品圖像。 在 Commerce headquarters 中,必須為所有產品定義媒體檔案路徑。 然後,應根據 Commerce headquarters 中為產品定義的檔案路徑將圖像上傳到網站建立器媒體庫。 這些圖片包括產品和任何產品多屬性的圖片。 有關如何將圖像上傳到網站建立器媒體庫的詳細資訊,請參閱 上傳圖像。
或者,媒體庫模組可以在映像庫頁面上託管一組完全精選的圖像,其中不依賴於產品 ID 或頁面上下文。 在這種情況下,必須將圖像上傳到媒體庫網站建立器並在網站建立器中指定。
以下是媒體庫模組的一些使用範例:
- 在 PDP 上呈現產品圖片
- 在產品行銷頁面上呈現產品影像
- 在市場行銷頁面 (如圖庫頁面) 上展示一組精選影像
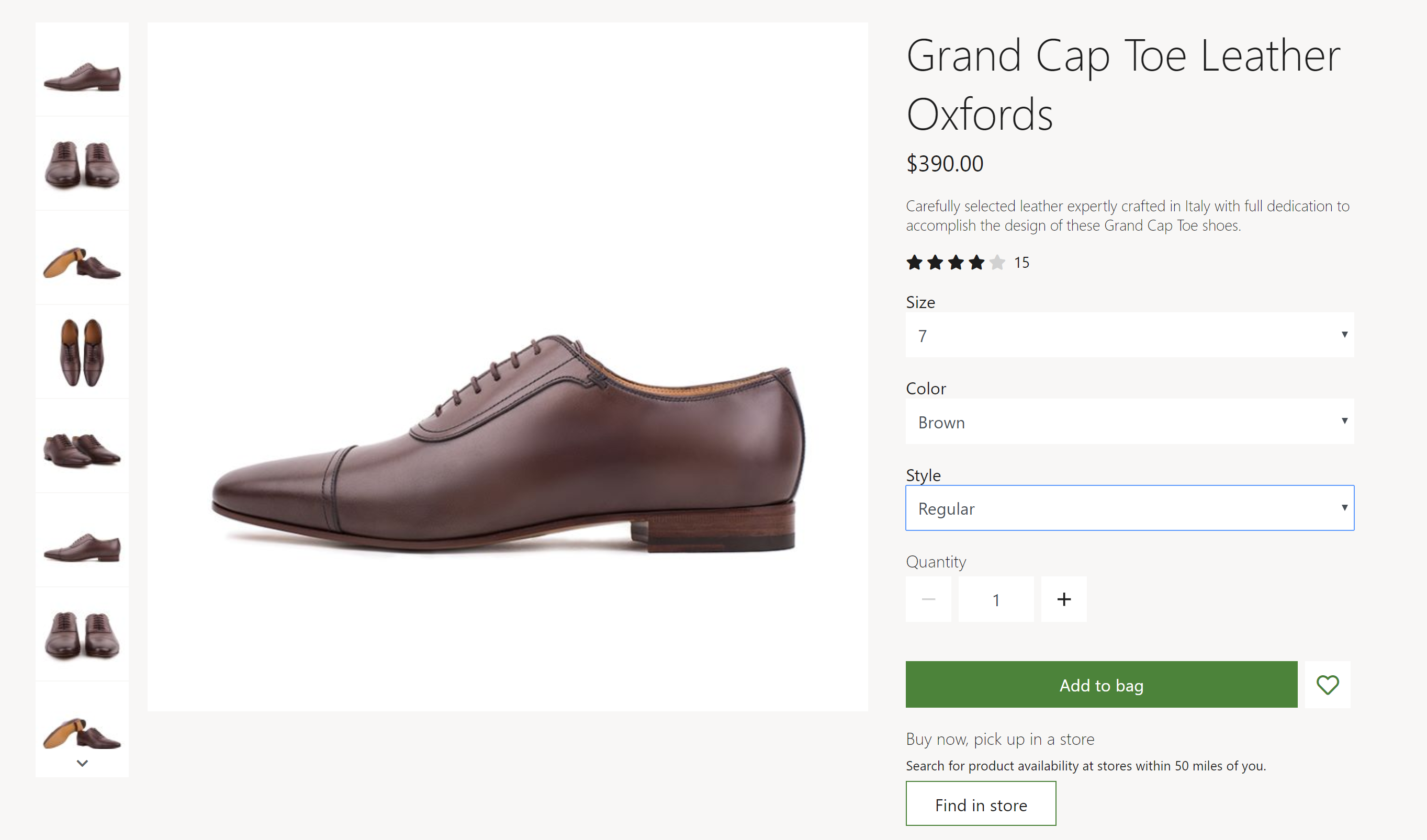
在下圖的示例中,PDP 上的購買方塊使用媒體庫模組託管產品圖像。

媒體庫屬性
| 屬性名稱 | 值 | 描述 |
|---|---|---|
| 影像來源 | 頁面內容 或 產品 ID | 預設值為 頁面上下文。 如果 選擇了頁面上下文 ,模組希望頁面提供產品 ID 資訊。 如果 選擇了「產品 ID 」,則必須提供圖像的產品 ID 作為「 產品 ID」 屬性的值。 此功能在 Commerce 版本 10.0.12 中可用。 |
| 產品識別碼 | 產品識別碼 | 僅當「圖像源 」屬性的值為 「產品 ID 」時,此屬性才適用。 |
| 影像縮放 | 內聯 或 容器 | 此屬性允許使用者縮放媒體庫模組中的圖像。 圖像可以內聯縮放,也可以在圖像旁邊的單獨容器中縮放。 此功能在 10.0.12 中可用。 |
| 縮放係數 | 十進位數 | 此屬性指定縮放圖像的比例因數。 例如,如果該值設置為 2.5,則圖像將放大 2.5 倍。 |
| 全螢幕 | 對 或 錯 | 此屬性指定是否可以在全屏模式下查看圖像。 在全屏模式下,如果打開縮放功能,圖像也可以進一步放大。 此功能在 Commerce 版本 10.0.13 中可用。 |
| 縮放影像品質 | 一個介於 1 到 100 之間的數位,表示百分比,並使用跟蹤欄控件進行選擇 | 此屬性定義放大圖像的圖像品質。 可以將其設置為 100%,以確保縮放的圖像始終使用盡可能高的解析度。 此屬性不適用於 PNG 檔,因為它們使用無損格式。 此功能從 Commerce 版本 10.0.19 開始提供。 |
| 影像 | 從媒體庫中選擇網站建立器影像 | 除了從產品渲染之外,還可以為媒體庫模組策劃圖像。 這些圖像將附加到任何可用的產品圖像中。 此功能在 Commerce 版本 10.0.12 中可用。 |
| 縮圖方向 | 垂直 或 水平 | 此屬性指定縮圖圖像是應以垂直條帶還是水平條帶顯示。 |
| 隱藏產品變型的基準產品影響 | 對 或 錯 | 如果此屬性設置為 True,則在選擇變型時,將隱藏主產品的圖像,除非該變型沒有圖像。 此屬性不會影響沒有多屬性的產品。 |
| 選取維度時更新媒體 | 對 或 錯 | 如果此屬性設置為 True,則當選擇任何維度 (如顏色、樣式或大小) 並且圖像可用時,媒體庫中的圖像將更新。 此屬性有助於簡化瀏覽體驗,因為並非必須選擇每個產品變型維度才能更新相應的圖像。 此屬性在「 高級 」選項卡上可用。 |
重要
“ 在維度選擇 時更新媒體”屬性從 Commerce 版本 10.0.21 開始提供。 它要求安裝 Commerce 模組庫套件版本 9.31。
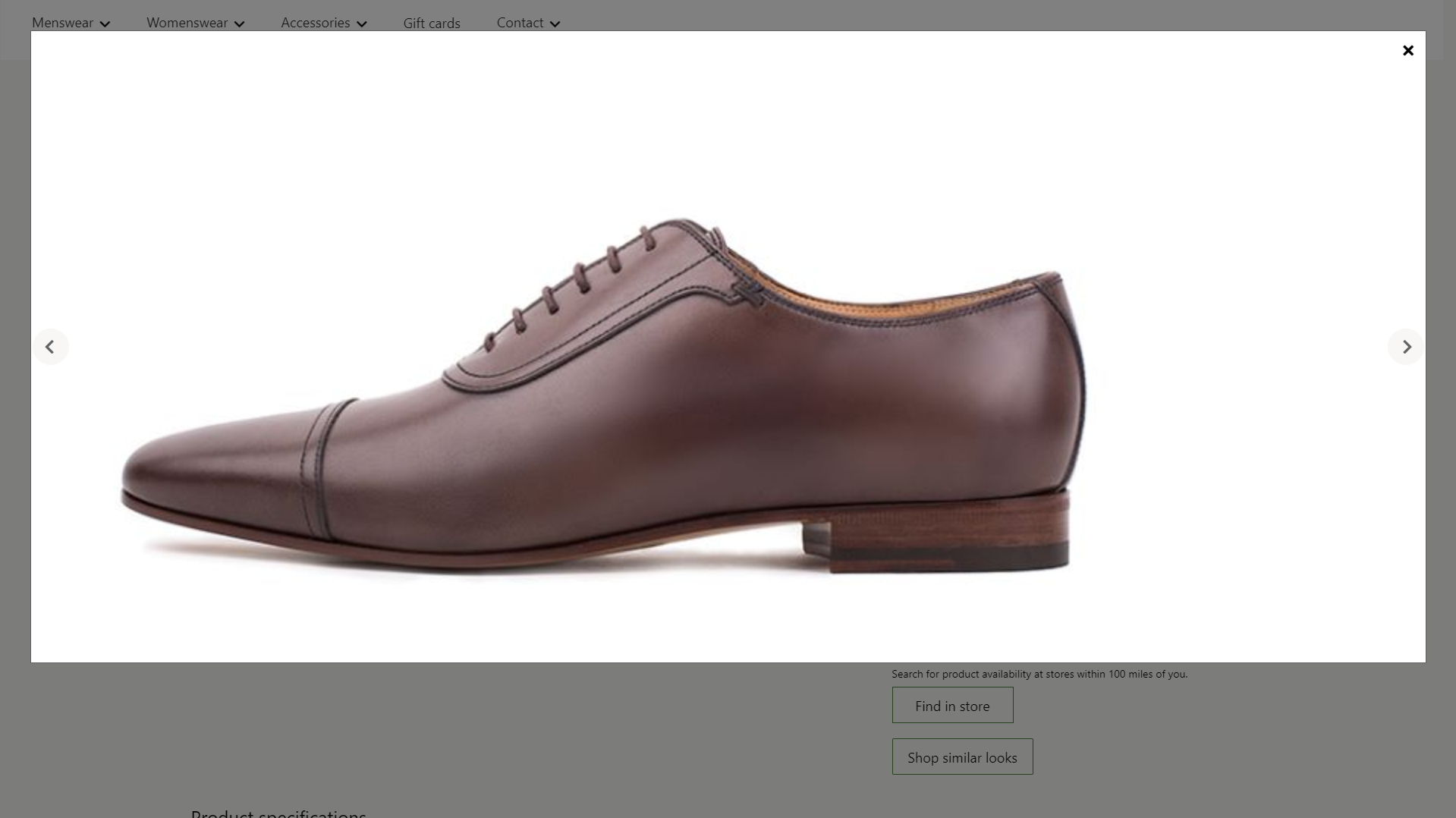
下圖顯示了提供全屏和縮放選項的媒體庫模組範例。

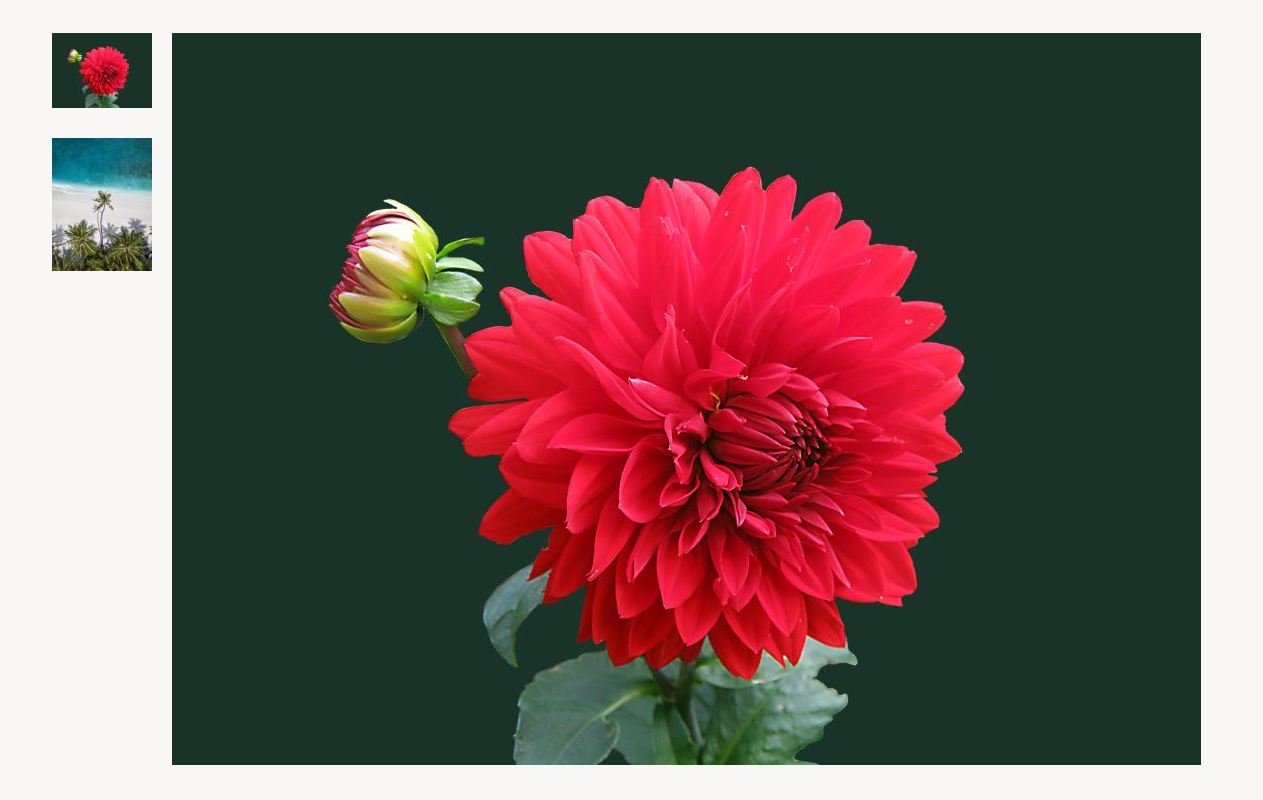
下圖顯示了具有精選圖像的媒體庫模組範例 (即,指定的圖像不依賴於產品 ID 或頁面上下文)。

Commerce Scale Unit 互動
當圖像源派生自頁面上下文時,將使用 PDP 中的產品 ID 來檢索圖像。 媒體庫模組使用 Commerce Scale Unit 應用程式程式設計介面 (API) 檢索產品的影像檔案路徑。 然後從媒體庫中提取圖像,以便可以在模組中呈現它們。
將媒體庫模組新增到頁面
若要將媒體庫模組添加到市場行銷頁面,跟隨執行以下步驟。
- 轉到 “範本”,然後選擇“ 新建 ”以創建新範本。
- 在“新建範本 ” 對話框中的“範本名稱 ”下,輸入 “市場行銷範本”,然後選擇“ 確定”。
- 在“ 正文 ”插槽中,選擇省略號 (...),然後選擇“ 添加模組”。
- 在“選擇模組 ” 對話框中,選擇 “默認頁面 ”模組,然後選擇“ 確定”。
- 在預設頁的主 插槽中,選擇省略號 (...),然後選擇添加 模組。
- 在“選擇模組 ” 對話框中,選擇 “容器 ”模組,然後選擇“ 確定”。
- 選擇 保存,選擇 完成編輯 以簽入範本,然後選擇 發佈 以發佈它。
- 轉到 「頁面」,然後選擇「 新建 」以創建新頁面。
- 在“ 創建新頁面 ”對話框中的“頁面名稱 ”下,輸入 “媒體庫頁面”,然後選擇“ 下一步”。
- 在選擇範本下 ,選擇您創建的市場行銷範本 ,然後選擇 下一步 。
- 在 “選擇配置”下,選擇頁面配置 (例如“ 靈活配置”),然後選擇“ 下一步”。
- 在「查看並完成 」下,查看頁面配置。 如果需要編輯頁面資訊,請選擇“ 返回”。 如果頁面資訊正確,請選擇「 創建頁面」。
- 在新頁面的主 插槽中,選擇省略號 (...),然後選擇添加 模組。
- 在“選擇模組 ” 對話框中,選擇 “容器 ”模組,然後選擇“ 確定”。
- 在容器 插槽中,選擇省略號 (...),然後選擇 添加模組。
- 在“選擇模組 ” 對話框中,選擇 “媒體庫 ”模組,然後選擇“ 確定”。
- 在媒體庫模組的屬性窗格中,在圖像源 下,選擇 ProductID。 然後,在產品 ID 欄位中,輸入產品 ID。
- 選擇「 保存」,然後選擇預覽版 以預覽版頁面。 您應該能夠在圖庫檢視中查看產品的圖像。
- 若要僅使用特選圖像,請在屬性窗格中的圖像源 下,選擇 ProductID。 然後,在“圖像” 下,根據需要多次選擇 “添加圖像 ”以從媒體庫添加圖像。
- 設置要設置的任何其他屬性,例如 圖像縮放、 縮放係數和 縮圖方向。
- 完成後,選擇 保存,選擇完成編輯 以簽入頁面,然後選擇 發佈 以發佈頁面。