將自訂 Captcha 服務與 Customer Insights - Journeys 表單整合
Customer Insights - Journeys 表單可讓您使用自訂 Captcha 機器人保護來驗證表單提交。 本文將舉例說明如何整合 Google reCaptcha。 流程與其他 Captcha 服務類似。 本文中的步驟適用於行銷和事件註冊表單類型。
注意
在最新應用程式版本中,只能啟用一個 Captcha 實作。 如果您使用自己的 Captcha 提供者 (如下一節所述),則使用現成可用 Captcha 的現有表單將會停止運作。 自訂 Captcha 實作至少需要撰寫和偵錯 Dataverse 外掛程式的基本知識。
該程序包括以下步驟:
- 將 reCAPTCHA 新增至表單。
- 提交表單後,將 Captcha 文字值新增至表單提交。
- 啟用 reCAPTCHA 外掛程式,並妥善保存私密金鑰。
逐步範例:整合 Google reCaptcha
1. 將 reCAPTCHA 新增至表單
在 Customer Insights - Journeys 表單編輯器中建立表單。
將
data-validate-submission="true"屬性新增至<form>元素,這會啟用對表單提交的自訂驗證:
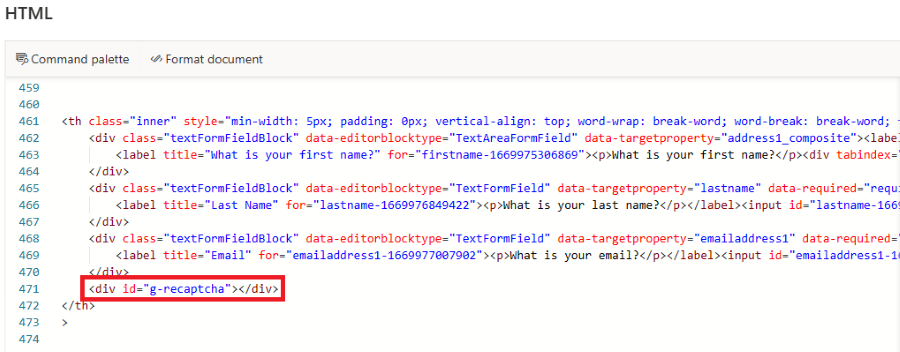
在表單中新增
<div id="g-recaptcha">作為 reCAPTCHA 的預留位置。 此 div 識別碼稍後會做為參考。 您應將預留位置放在最後一個欄位與提交按鈕之間。
發行表單,並將表單嵌入您的網站。
編輯嵌入表單的頁面。 將 Google 所提供的指令碼新增至頁面標頭中。 此指令碼會使用
onLoad回呼參數載入 reCAPTCHA。 載入 Captcha 後會立即呼叫此回呼。<script src="https://www.google.com/recaptcha/api.js?onload=onloadCallback" async defer></script>新增 onLoadCallback 函數:
function onloadCallback() { grecaptcha.render('g-recaptcha', { sitekey: '{sitekey}', }); }以 Google 所提供的預留位置取代
{sitekey}預留位置。 此回呼函數會在您先前建立的預留位置<div id="g-recaptcha">中呈現 reCAPTCHA。註冊要由表單載入器呼叫的 onloadCallback 函式:
document.addEventListener("d365mkt-afterformload", onloadCallback);
2. 將 Captcha 文字值新增至表單提交
提交表單之後,此 g-recaptcha-response 參數會自動新增至表單提交。 在接下來的步驟中,您將建立隱藏此值的外掛程式,因為它將新增至外掛程式程式碼返回的回應物件 ValidationOnlyFields 清單中。
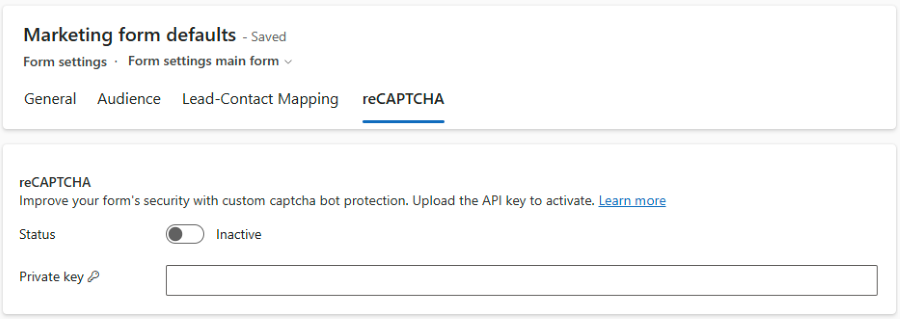
3. 啟用 reCAPTCHA 外掛程式
- 瀏覽至設定>表單設定>reCAPTCHA。
- 輸入私密金鑰。 私密金鑰會儲存在安全的儲存體位置。
- 變更狀態切換以啟用外掛程式。