行動發票核准
行動功能讓商務使用者可以設計行動體驗。 以進階方案而言,平台也讓開發人員按其需求擴充功能。 行動學習一些新概念的最有效方式是逐步完成設計一些方案的流程。 本文意在藉由將廠商行動發票核准作為使用案例,提供設計行動方案的務實做法。 本文應可幫助您設計情境的其他變化情況,也可套用在與廠商發票無關的其他情境。
先決條件
| 先決行件 | 說明 |
|---|---|
| 行程手冊預讀版 | 移動平臺 |
| Dynamics 365 Finance | 1611 發行版本和平台更新 3 的環境 (2016 年十一月) |
| 安裝 Hotfix KB 3204341。 | 任務錄製器可能誤錄下拉對話方塊的兩道關閉指令;這會納入平台更新 3 (2016 年十一月更新)。 |
| 安裝 Hotfix KB 3207800。 | Hotfix 讓附件在行動客戶端檢視;這已納入平台更新 3 (2016 年十一月更新)。 |
| 安裝 Hotfix KB 3208224。 | 行動廠商發票核准申請的申請代碼;這已納入 7.0.1 版本 (2016 年五月)。 |
| Android 或已安裝行動裝置應用程式的 iOS 或 Windows 裝置。 | 在適當的應用程式商店搜尋此應用程。 |
簡介
廠商發票的行動審核需要 "先決條件" 章節提到的三個 Hotfix。 這些 Hotfix 不提供發票審核工作區。 若要了解行動環境的工作區,請閱讀 "先決條件" 章節提到的行動手冊。 必須設計發票審核工作區。
每間組織都以不同方式編排和定義廠商發票的業務流程。 在您為廠商發票審核設計行動體驗之前,您應該思考下列各個層面的業務流程。 構想是盡可能使用這些資料點最佳化裝置上的使用者體驗。
使用者希望在行動體驗中看到發票抬頭下有哪些欄位以及按照的順序?
使用者希望在行動體驗中看到發票明細下有哪些欄位以及按照的順序?
發票有幾條發票明細? 這裡套用 80-20 規則,並最佳化 80% 部份。
使用者希望審核期間在行動設備上查看會計分配 (發票編碼) 嗎? 如果這個問題的答案是肯定,請思考下列問題:
- 各列發票明細有多少個會計分配項目 (擴充價格、銷售稅、收費、拆分等)? 再次套用 80-20 規則。
- 發票的抬頭也有會計分配嗎? 如果是,這些會計分配應該在裝置上開放使用嗎?
附註
本文不解釋如何編輯會計分配,因為行動情境目前不支援此功能。
使用者是否希望在裝置上查看發票附件?
行動發票審核體驗設計會依照這些問題的答案而異。 目標是最佳化組織中行動業務流程的使用者體驗。 在本文的其餘部分,我們將查看根據上述問題的不同答案的兩種設想情境變化。
搭配行動設計師時,一般指引須確定 '發佈' 更改內容,才能防止遺漏更新。
為 Contoso 設計簡單的發票審核方案
| 方案屬性 | 答案 |
|---|---|
| 使用者希望在行動體驗中看到發票抬頭下有哪些欄位以及按照的順序? |
|
| 使用者希望在行動體驗中看到發票明細下有哪些欄位以及按照的順序? |
|
| 發票有幾條發票明細? 這裡套用 80-20 規則,並最佳化 80% 部份。 | 1 |
| 使用者希望審核期間在行動設備上查看會計分配 (發票編碼) 嗎? | 是 |
| 各列發票明細有多少個會計分配項目 (擴充價格、銷售稅、收費等)? 再次套用 80-20 規則。 | 擴充價格:2 銷售稅:0 收費:0 |
| 發票的抬頭也有會計分配嗎? 如果是,這些會計分配應該在裝置上開放使用嗎? | 未使用 |
| 使用者是否希望在裝置上查看發票附件? | 是 |
建立工作區
- 在瀏覽器登入應用程式。
- 登入後,新增&mode=mobile到下方範例所示的 URL,接著重新整理頁面:https://<yoururl>/?cmp=usmf&mi=DefaultDashboard**&mode=mobile**
- 點選頁面右上角的設定 (齒輪) 按鈕,然後點選行動應用程式。 行動應用程式設計器必須像任務錄製器般現身。
- 點選新建建立新工作區。 以本範例而言,將工作區命名為我的核准。
- 輸入描述。
- 選取工作區顏色。 工作區顏色將用在此工作區行動體驗的整體風格。
- 選取工作區圖示。
- 點選完成
- 點選發佈工作區儲存更改
指派給我的廠商發票
您應該設計的第一個行動頁面是指派給使用者審核的發票清單。 若要設計此行動頁面,請使用 VendMobileInvoiceAssignedToMeListPage 頁面。 在您完成這項程序之前,請確定至少已指派給您一張廠商發票審核,而發票明細有兩個分配項。 此項設定符合此方案要求。
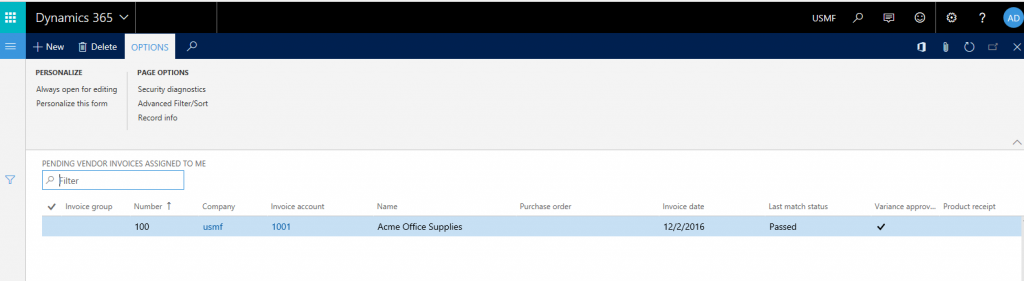
將 URL 中的選單項目名稱更換為 VendMobileInvoiceAssignedToMeListPage 以便打開應付帳款模組中的指派給我的待核定廠商發票清單頁面。 本頁面將根據系統指派給您的發票數量顯示這些發票。 若要尋找特定發票,您可以使用左側的篩選條件。 不過本範例不需要特定發票。 我們只需要指派給您一些發票,這將允許您設計行動頁面。 開放使用的新頁面一直專為行動廠商發票方案設計。 因此,您必須使用這些頁面。 URL 應仿照下列 URL,輸入後必須出現圖說顯示的頁面:https://<yourURL>/?cmp=usmf&mi=VendMobileInvoiceAssignedToMeListPage&mode=mobile
點選頁面右上角的設定 (齒輪) 按鈕,然後點選行動應用程式
選取您的工作區並點選編輯
點選新增頁面建立第一個行動頁面。
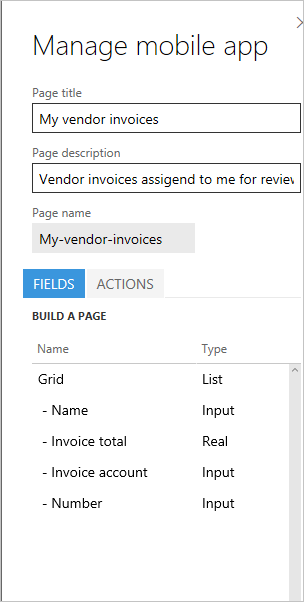
輸入名稱,例如我的廠商發票,以及描述,例如指派給我審核的廠商發票。
點選完成。
在行動設計器的欄位索引標籤上點選選取欄位。 清單頁面上的欄位必須仿照下圖。
從必須向行動頁面中的使用者顯示清單頁面新增必要欄位。 您新增的順序是欄位將向最終使用者顯示的順序。 更改欄位順序的唯一方法是重新選取所有欄位。 根據此項方案要求,需要八個欄位如下。 不過,一些使用者可能認為八個欄位的資訊太多,無法在行動裝置上完整顯示。 因此,我們只會顯示行動清單視圖中最重要的欄位。 其餘欄位將在我們稍候將設計的細節視圖出現。 現在,我們將新增欄位如下。 點擊這些欄位中的加號 (+) 以新增到行動頁面。
- 廠商名稱
- 發票總額
- 發票帳戶
- 發票編號
- 發票日期
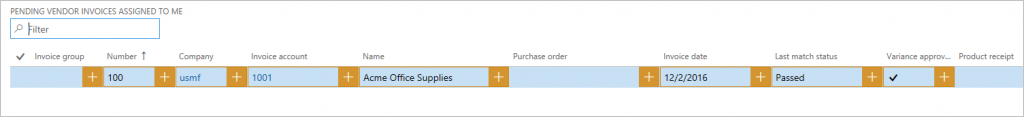
待欄位新增後,行動頁面必須仿照下圖。
您現在也必須新增下列欄位,我們日後才能啟用工作流程動作。
- 顯示完成任務
- 顯示委託任務
- 顯示召回任務
- 顯示拒絕任務
- 顯示請求完成任務
- 顯示重新提交任務
點選完成離開編輯模式。
點選返回然後完成,以便離開工作區
點選發佈工作區儲存您的工作。
啟用發票下方,應付帳款參數表單的顯示待核定廠商發票清單的發票總額。 請注意,只有啟用此參數,才會計算顯示在待核定廠商發票清單頁面上的發票總額。 這是作為先決條件 Hotfix 3208224 的部分新功能。
廠商發票細節
若要設定行動發票細節頁面,請使用 VendMobileInvoiceHeaderDetails 頁。 請注意,本頁會根據您系統的發票數量顯示最早期的發票 (最先建立的發票)。 若要尋找特定發票,您可以使用左側的篩選條件。 不過本範例不需要特定發票。 我們只需要一些發票資料就能設計行動頁面。
將 URL 裡的選單項目名稱更換為 VendMobileInvoiceHeaderDetails 以打開表單
使用設定 (齒輪) 按鈕打開行動設計器。
點選編輯按鈕在工作區開始編輯模式。
選取您稍早建立的我的廠商發票頁面,然後點選編輯。
請在欄位索引標籤上點選網格欄位標題。
點選屬性>新增頁面。 注意: 當您按下 格線 標題並添加頁面時,將自動建立與詳細資訊頁面的關係。
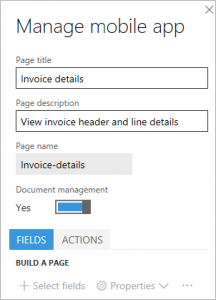
輸入頁面標題,例如發票細節,以及描述,例如檢視發票標頭和明細。
點選選取欄位。 請注意,您新增的順序是欄位將向最終使用者顯示的順序。 更改欄位順序的唯一方法是重新選取所有欄位。
根據此項方案要求,從標題新增欄位如下:
- 廠商名稱
- 發票總額
- 發票帳戶
- 發票編號
- 發票日期
- 發票描述
- 到期日
- 發票貨幣
從頁面的明細網格新增欄位如下:
- 採購類別
- 數量
- 單價
- 明細淨額
- 1099 金額
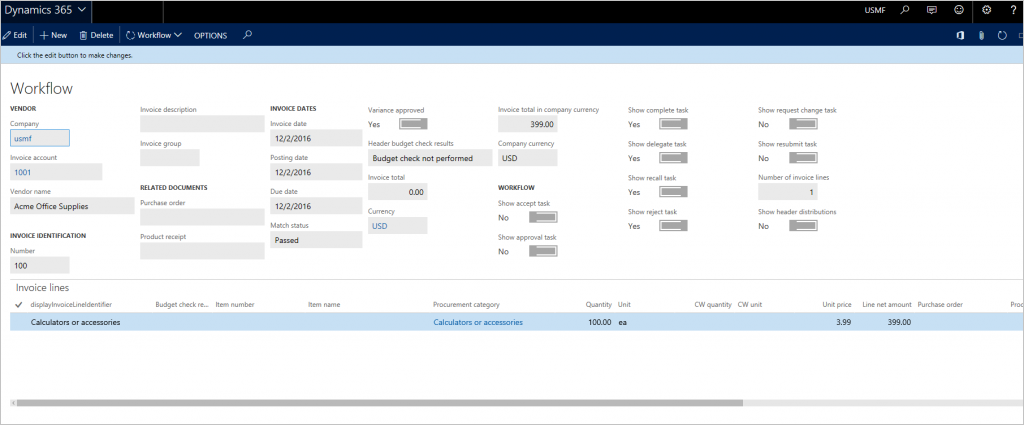
待所有欄位皆按前兩道步驟新增後,單選完成。 頁面必須仿照下圖。
點選完成離開編輯模式。
點選返回然後完成,以便離開工作區
點選發佈工作區儲存您的工作
工作流程動作
若要新增工作流程動作,請使用 VendMobileInvoiceHeaderDetails 頁面。 若要打開本頁面,更換 URL 裡的選單項目名稱,如稍早您做過的動作。 接著使用設定 (齒輪) 按鈕打開行動設計器。 按照下列步驟在細節頁面新增工作流程動作。 您必須具備已經指派給你,並處於適當狀態的發票,工作流程動作才能開發讓您用在接下來的設計工作。
記錄工作流程動作
- 點選編輯按鈕在工作區開始編輯模式。
- 選取您稍早建立的發票細節頁面,然後點選編輯。
- 請在動作索引標籤上點選新增動作。
- 輸入動作標題,例如核准,以及描述,例如核准發票。 請注意,您在這裡輸入的動作標題會成為行動應用程式中,向使用者顯示的動作名稱。
- 點選完成。
- 點選選取欄位。
- 請在 VendMobileInvoiceHeaderDetails 頁面逐步完成工作流程,並完成您希望記錄的動作。 請確定您在這段流程輸入工作流程留言,以便讓留言欄位也納入行動體驗。
- 待工作流程動作執行後,點選完成完成選取欄位任務。
- 點選完成離開編輯模式。
- 點選返回然後完成,以便離開工作區
- 點選發佈工作區儲存您的工作
- 重複前面步驟記錄所有必要的工作流程動作。
建立 .js 檔案
打開記事本或 Microsoft Visual Studio 貼上下列程式碼。 將檔案另存為 .js 檔案。 此程式碼執行下列動作:
- 它隱藏我們稍早在行動清單頁面新增與工作流程另外相關的欄位。 我們已經新增這些欄位,應用程式在上下文就備齊資訊,可以執行下一步。
- 根據有效執行的工作流程步驟,它會套用邏輯只顯示這些動作。
附註
程式碼的頁面和其他控制項名稱必須與工作區裡的名稱相同。
function main(metadataService, dataService, cacheService, $q) { return { appInit: function (appMetadata) { // Hide controls that need to be present, but not visible metadataService.configureControl('My-vendor-invoices', 'ShowAccept', { hidden: true }); metadataService.configureControl('My-vendor-invoices', 'ShowApprove', { hidden: true }); metadataService.configureControl('My-vendor-invoices', 'ShowReject', { hidden: true }); metadataService.configureControl('My-vendor-invoices', 'ShowDelegate', { hidden: true }); metadataService.configureControl('My-vendor-invoices', 'ShowRequestChange', { hidden: true }); metadataService.configureControl('My-vendor-invoices', 'ShowRecall', { hidden: true }); metadataService.configureControl('My-vendor-invoices', 'ShowComplete', { hidden: true }); metadataService.configureControl('My-vendor-invoices', 'ShowResubmit', { hidden: true }); }, pageInit: function (pageMetadata, params) { if (pageMetadata.Name == 'Invoice-details') { // Show/hide workflow actions based on workflow step metadataService.configureAction('Accept', { visible: true }); metadataService.configureAction('Approve', { visible: true }); metadataService.configureAction('Reject', { visible: true }); metadataService.configureAction('Delegate', { visible: true }); metadataService.configureAction('Request-change', { visible: true }); metadataService.configureAction('Recall', { visible: true }); metadataService.configureAction('Complete', { visible: true }); metadataService.configureAction('Resubmit', { visible: true }); var entityContextParts = params.pageContext.split(':'); var data = dataService.getEntityData(entityContextParts[0], entityContextParts[1]); var acceptControl = data.getPropertyValue('VendInvoiceInfoTable/showAccept'); var approveControl = data.getPropertyValue('VendInvoiceInfoTable/showApprove'); var rejectControl = data.getPropertyValue('VendInvoiceInfoTable/showReject'); var delegateControl = data.getPropertyValue('VendInvoiceInfoTable/showDelegate'); var requestChangeControl = data.getPropertyValue('VendInvoiceInfoTable/showRequestChange'); var recallControl = data.getPropertyValue('VendInvoiceInfoTable/showRecall'); var completeControl = data.getPropertyValue('VendInvoiceInfoTable/showComplete'); var resubmitControl = data.getPropertyValue('VendInvoiceInfoTable/showResubmit'); var showAcceptControl = Boolean(acceptControl == 1); var showApproveControl = Boolean(approveControl == 1); var showRejectControl = Boolean(rejectControl == 1); var showDelegateControl = Boolean(delegateControl == 1); var showRequestChangeControl = Boolean(requestChangeControl == 1); var showRecallControl = Boolean(recallControl == 1); var showCompleteControl = Boolean(completeControl == 1); var showResubmitControl = Boolean(resubmitControl == 1); metadataService.configureAction('Accept', { visible: showAcceptControl }); metadataService.configureAction('Approve', { visible: showApproveControl }); metadataService.configureAction('Reject', { visible: showRejectControl }); metadataService.configureAction('Delegate', { visible: showDelegateControl }); metadataService.configureAction('Request-change', { visible: showRequestChangeControl }); metadataService.configureAction('Recall', { visible: showRecallControl }); metadataService.configureAction('Complete', { visible: showCompleteControl }); metadataService.configureAction('Resubmit', { visible: showResubmitControl }); } }, }; }藉由選取邏輯索引標籤將程式碼檔案上傳到工作區
點選完成離開編輯模式。
點選返回然後完成,以便離開工作區
點選發佈工作區儲存您的工作
廠商發票附件
點選頁面右上角的設定 (齒輪) 按鈕,然後點選行動應用程式
點選編輯按鈕在工作區開始編輯模式。
選取您稍早建立的發票細節**頁面,然後點選**編輯。
設定文件管理選項為是,如下所示。 注意: 如果不需要在行動裝置上顯示附件,則可以將此選項設置為 否,這是預設設置。

點選完成離開編輯模式。
點選返回然後完成,以便離開工作區
點選發佈工作區儲存您的工作
廠商發票明細分配
此方案要求確認只有明細等級分配,而且發票將始終只有一條明細。 因為這項方案不難,所以行動裝置使用者體驗也必須簡單到使用者不必深入幾個等級才能檢視分配情況。 廠商發票包括顯示發票抬頭下的所有分配選項。 這類體驗正是我們需要行動方案具備的。 因此,我們將使用 VendMobileInvoiceAllDistributionTree 頁面設計這部分的行動方案。
附註
了解需求有助於我們在設計方案時,決定預計使用的特定頁面以及如何恰到好處地最佳化使用者的行動體驗。 我們將在第二個方案使用不同頁面顯示分配情況,因為該方案要求不同。
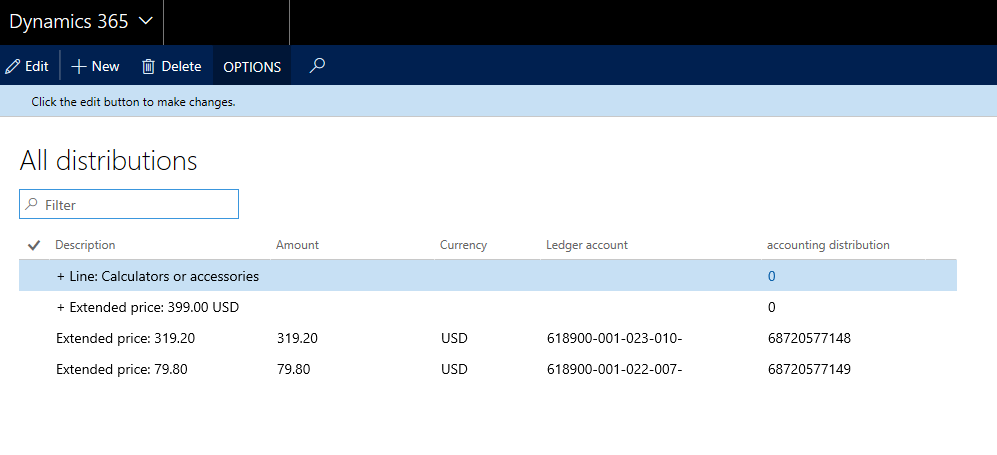
更換 URL 裡的選單項目名稱,如您以前做過的動作。 出現的頁面應仿照下圖。
使用設定 (齒輪) 按鈕打開行動設計器。
點選編輯按鈕在工作區開始編輯模式。 注意: 您將看到兩個新頁面是自動創建的。 系統會建立這些頁面,因為您在上一節啟動文件管理功能。 您可以忽略這些新頁面。
點選新增頁面。
輸入頁面標題,例如檢視會計,以及描述,例如檢視發票會計。
點選完成。
在欄位索引標籤上點選選擇欄位,從分配頁面選取下列欄位,然後點選完成:
- 數量
- 貨幣
- 分類帳科目
附註
我們並未從分配網格選取描述欄位,因為此方案要求確認擴充價格是分配的唯一金額。 因此,使用者將不需要另一個欄位判定分配的金額類型。 不過我們將在下一個方案使用此項資訊,因為該方案要求指明其他金額類型已有分配項目 (例如銷售稅)。
點選完成離開編輯模式。
點選返回然後完成,以便離開工作區
點選發佈工作區儲存您的工作
新增瀏覽功能到 "檢視會計" 頁面
檢視會計行動頁面目前尚未連結我們目前為止已經設計的任何行動頁面。 因為使用者應該能夠從行動裝置的發票明細頁面瀏覽到檢視會計頁面,我們必須提供從發票明細頁到檢視會計頁的瀏覽功能。 我們透過 JavaScript 使用額外邏輯建立這類瀏覽功能。
打開您之前建立的 .js 檔案,接著新增下列程式碼中重點標示的明細。 此段程式碼做兩件事:
- 它有助於保證使用者不會直接從工作區瀏覽到檢視會計頁。
- 它建立從發票明細頁瀏覽控制檢視會計頁的功能。
附註
程式碼的頁面和其他控制項名稱必須與工作區裡的名稱相同。
function main(metadataService, dataService, cacheService, $q) { return { appInit: function (appMetadata) { // Hide controls that need to be present, but not visible metadataService.configureControl('My-vendor-invoices', 'ShowAccept', { hidden: true }); metadataService.configureControl('My-vendor-invoices', 'ShowApprove', { hidden: true }); metadataService.configureControl('My-vendor-invoices', 'ShowReject', { hidden: true }); metadataService.configureControl('My-vendor-invoices', 'ShowDelegate', { hidden: true }); metadataService.configureControl('My-vendor-invoices', 'ShowRequestChange', { hidden: true }); metadataService.configureControl('My-vendor-invoices', 'ShowRecall', { hidden: true }); metadataService.configureControl('My-vendor-invoices', 'ShowComplete', { hidden: true }); metadataService.configureControl('My-vendor-invoices', 'ShowResubmit', { hidden: true }); // Hide pages not applicable for root navigation metadataService.hideNavigation('View-accounting'); //Link to view accounting metadataService.addLink('Invoice-details', 'View-accounting', 'View-accounting-nav-control', 'View accounting', true); }, pageInit: function (pageMetadata, params) { if (pageMetadata.Name == 'Invoice-details') { // Show/hide workflow actions based on workflow step metadataService.configureAction('Accept', { visible: true }); metadataService.configureAction('Approve', { visible: true }); metadataService.configureAction('Reject', { visible: true }); metadataService.configureAction('Delegate', { visible: true }); metadataService.configureAction('Request-change', { visible: true }); metadataService.configureAction('Recall', { visible: true }); metadataService.configureAction('Complete', { visible: true }); metadataService.configureAction('Resubmit', { visible: true }); var entityContextParts = params.pageContext.split(':'); var data = dataService.getEntityData(entityContextParts[0], entityContextParts[1]); var acceptControl = data.getPropertyValue('VendInvoiceInfoTable/showAccept'); var approveControl = data.getPropertyValue('VendInvoiceInfoTable/showApprove'); var rejectControl = data.getPropertyValue('VendInvoiceInfoTable/showReject'); var delegateControl = data.getPropertyValue('VendInvoiceInfoTable/showDelegate'); var requestChangeControl = data.getPropertyValue('VendInvoiceInfoTable/showRequestChange'); var recallControl = data.getPropertyValue('VendInvoiceInfoTable/showRecall'); var completeControl = data.getPropertyValue('VendInvoiceInfoTable/showComplete'); var resubmitControl = data.getPropertyValue('VendInvoiceInfoTable/showResubmit'); var showAcceptControl = Boolean(acceptControl == 1); var showApproveControl = Boolean(approveControl == 1); var showRejectControl = Boolean(rejectControl == 1); var showDelegateControl = Boolean(delegateControl == 1); var showRequestChangeControl = Boolean(requestChangeControl == 1); var showRecallControl = Boolean(recallControl == 1); var showCompleteControl = Boolean(completeControl == 1); var showResubmitControl = Boolean(resubmitControl == 1); metadataService.configureAction('Accept', { visible: showAcceptControl }); metadataService.configureAction('Approve', { visible: showApproveControl }); metadataService.configureAction('Reject', { visible: showRejectControl }); metadataService.configureAction('Delegate', { visible: showDelegateControl }); metadataService.configureAction('Request-change', { visible: showRequestChangeControl }); metadataService.configureAction('Recall', { visible: showRecallControl }); metadataService.configureAction('Complete', { visible: showCompleteControl }); metadataService.configureAction('Resubmit', { visible: showResubmitControl }); } }, }; }藉由選取邏輯索引標籤將程式碼檔案上傳到工作區,以便覆寫上一段程式碼
點選完成離開編輯模式。
點選返回然後完成,以便離開工作區
點選發佈工作區儲存您的工作
驗證
請從您的行動裝置打開應用程式,並連接您的執行個體。 確定您登入已指派您審核廠商發票的公司。 您應該能夠執行下列動作:
- 查看我的核准工作區。
- 切入我的核准工作區並查看我的廠商發票頁。
- 切入我的廠商發票頁面並查看已經指派給您的發票清單。
- 切入其中一張發票,查看發票標頭細節和明細。
- 請查看細節頁面上的附件連結,並使用此連結瀏覽附件清單、檢視附件。
- 請查看細節頁面上的檢視會計頁面連結,並使用此連結瀏覽分配頁面、檢視分配情況。
- 請點選細節頁面底部的動作選單,並執行適用工作流程步驟的工作流程動作。
為 Fabrikam 設計複雜的發票審核方案
| 方案屬性 | 答案 |
|---|---|
| 使用者希望在行動體驗中看到發票抬頭下有哪些欄位以及按照的順序? |
|
| 使用者希望在行動體驗中看到發票明細下有哪些欄位以及按照的順序? |
|
| 發票有幾條發票明細? 這裡套用 80-20 規則,並最佳化 80% 部份。 | 5 |
| 使用者希望審核期間在行動設備上查看會計分配 (發票編碼) 嗎? | 是 |
| 各列發票明細有多少個會計分配項目 (擴充價格、銷售稅、收費等)? 再次套用 80-20 規則。 | 擴充價格:2 銷售稅:2 收費:2 |
| 發票的抬頭也有會計分配嗎? 如果是,這些會計分配應該在裝置上開放使用嗎? | 未使用 |
| 使用者是否希望在裝置上查看發票附件? | 是 |
後續步驟
根據方案 2 要求可以完成方案 1 的變化動作如下。 您可以使用本節改善您的行動應用程式體驗。
因為方案 2 預計會有更多發票明細,因此下列的設計更改將有助於最佳化行動設備的使用者體驗:
- 使用者可以選擇在分開的行動頁面上檢視明細,而不是在細節頁面上檢視發票明細 (如方案 1)。
- 因為這套方案預計會有更多發票明細,如果 VendMobileInvoiceAllDistributionTree 頁用來設計行動裝置分配頁 (如方案 1),使用者可能覺得明細與分配互連讓人困惑。 因此,請使用 VendMobileInvoiceLineDistributionTree 頁設計分配頁。
- 最理想做法是分配應該在此方案的發票明細上下文中顯示。 因此,請確定使用者可以切入明細查看分配頁面。 使用頁面連結功能建立切入細查功能,如同您在方案 1 對標題和細節頁面所做的動作。
因為方案 2 的分配預計會有更多金額類型 (銷售稅、收費等),所以顯示金額類型描述會很實用。 (我們在方案 1 省略這項資訊。)