在 iframe 中內嵌 Azure 數據總管 Web UI
適用於: ✅Microsoft網狀架構✅Azure 數據總管
Azure 數據總管 Web UI 可以內嵌在 iframe 中,並裝載於第三方網站。 本文說明如何在 iframe 中內嵌 Azure 數據總管 Web UI。

所有功能都會測試輔助功能,並支援螢幕主題的深色和淺色。
如何在 iframe 中內嵌 Web UI
將下列程式代碼新增至您的網站:
<iframe
src="https://dataexplorer.azure.com/?f-IFrameAuth=true&f-UseMeControl=false&workspace=<guid>"
></iframe>
查詢 f-IFrameAuth 參數會告知 Web UI 不要 重新導向以取得驗證令牌,而 f-UseMeControl=false 參數會告知 Web UI 不要 顯示使用者帳戶資訊彈出視窗。 由於裝載網站負責驗證,因此需要執行這些動作。
workspace=<guid>查詢參數會為內嵌 iframe 建立個別的工作區。 工作區是一個邏輯單元,其中包含索引標籤、查詢、設定和連線。 將它設定為唯一值,可防止內嵌與非內嵌版本 https://dataexplorer.azure.com之間的數據共用。
處理驗證
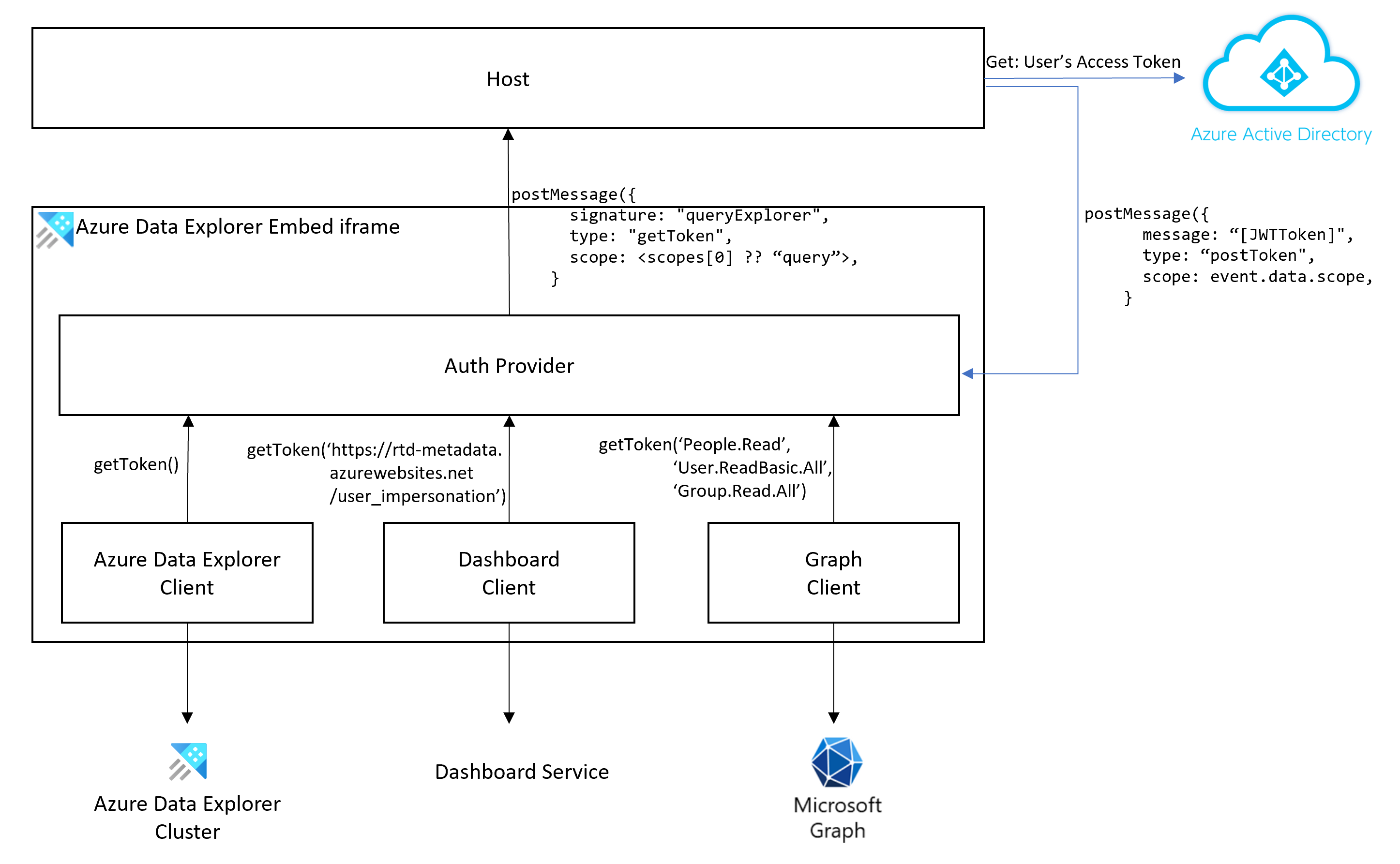
內嵌 Web UI 時,主控頁面會負責驗證。 下圖描述驗證流程。
使用下列步驟來處理驗證:
在您的應用程式中,接 聽 getToken 訊息。
window.addEventListener('message', (event) => { if (event.data.signature === "queryExplorer" && event.data.type === "getToken") { // CODE-1: Replace this placeholder with code to get the access token from Microsoft Entra ID and // then post a "postToken" message with an access token and an event.data.scope } })定義函式,以將 對應
event.data.scope至 Microsoft Entra 範圍。 使用下表來決定如何對應event.data.scope至 Microsoft Entra 範圍:資源 event.data.scope Microsoft Entra 範圍 Cluster queryhttps://{your_cluster}.{your_region}.kusto.windows.net/.default圖表 People.ReadPeople.Read、 、User.ReadBasic.AllGroup.Read.All儀表板 https://rtd-metadata.azurewebsites.net/user_impersonationhttps://rtd-metadata.azurewebsites.net/user_impersonation例如,下列函式會根據數據表中的資訊對應範圍。
function mapScope(scope) { switch(scope) { case "query": return ["https://your_cluster.your_region.kusto.windows.net/.default"]; case "People.Read": return ["People.Read", "User.ReadBasic.All", "Group.Read.All"]; default: return [scope] } }從範圍執行單頁應用程式 (SPA) 驗證取得 JWT 存取令牌。 此程式代碼會取代佔位元 CODE-1。
例如,您可以使用 @azure/MSAL-react 來取得存取令牌。 此範例會使用 您稍早定義的 mapScope 函式。
import { useMsal } from "@azure/msal-react"; const { instance, accounts } = useMsal(); instance.acquireTokenSilent({ scopes: mapScope(event.data.scope), account: accounts[0], }) .then((response) => var accessToken = response.accessToken // - CODE-2: Replace this placeholder with code to post a "postToken" message with an access token and an event.data.scope )重要
您只能使用用戶主體名稱 (UPN) 進行驗證,不支援服務主體。
使用 存取令牌張貼postToken 訊息。 此程式代碼會取代佔位元 CODE-2:
iframeWindow.postMessage({ "type": "postToken", "message": // the access token your obtained earlier "scope": // event.data.scope as passed to the "getToken" message }, '*'); }重要
裝載窗口必須在到期前重新整理令牌,方法是傳送具有更新令牌的新 postToken 訊息。 否則,令牌到期后,服務呼叫將會失敗。
提示
在我們的範例專案中,您可以檢視 使用驗證的應用程式 。
內嵌儀表板
若要內嵌儀錶板,必須在主機的 Microsoft Entra 應用程式和 Azure 數據總管儀錶板服務 (RTD 元數據服務) 之間建立信任關係。
請遵循執行單頁應用程式 (SPA) 驗證中的步驟。
開啟 Azure 入口網站,並確定您已登入正確的租使用者。 在右上角,確認用來登入入口網站的身分識別。
在 [資源] 窗格中,選取 [Microsoft [項目標識符> 應用程式註冊]。
找出使用 代理 者流程的應用程式,並加以開啟。
選取 [ 指令清單]。
選取 requiredResourceAccess。
在指令清單中,新增下列專案:
{ "resourceAppId": "00001111-aaaa-2222-bbbb-3333cccc4444", "resourceAccess": [ { "id": "388e2b3a-fdb8-4f0b-ae3e-0692ca9efc1c", "type": "Scope" } ] }00001111-aaaa-2222-bbbb-3333cccc4444是 Azure 資料總管儀錶板服務的應用程式識別碼。388e2b3a-fdb8-4f0b-ae3e-0692ca9efc1c是user_impersonation許可權。
在指令清單中,儲存您的變更。
選取 [API 許可權 ],並驗證您有新的專案: RTD 元數據服務。
在 [Microsoft Graph] 下,新增 、
User.ReadBasic.All和Group.Read.All的許可權People.Read。在 Azure PowerShell 中,為應用程式新增下列新的服務主體:
New-MgServicePrincipal -AppId 00001111-aaaa-2222-bbbb-3333cccc4444如果您遇到
Request_MultipleObjectsWithSameKeyValue錯誤,這表示應用程式已經在租使用者中,指出已成功新增應用程式。在 [ API 許可權] 頁面中,選取 [ 授與管理員同意 以同意所有使用者]。
注意
若要內嵌沒有查詢區域的儀錶板,請使用下列設定:
<iframe src="https://dataexplorer.azure.com/dashboards?[feature-flags]" />
其中 [feature-flags] 為:
"f-IFrameAuth": true,
"f-PersistAfterEachRun": true,
"f-Homepage": false,
"f-ShowPageHeader": false,
"f-ShowNavigation": false,
"f-DisableExploreQuery": false,
功能旗幟
重要
iframe f-IFrameAuth=true 必須有旗標才能運作。 其他旗標是選擇性的。
裝載應用程式可能想要控制用戶體驗的某些層面。 例如,隱藏連接窗格,或停用與其他叢集的連線。 在此案例中,Web 總管支援功能旗標。
功能旗標可以在 URL 中當做查詢參數使用。 若要停用新增其他叢集,請在主控應用程式中使用 https://dataexplorer.azure.com/?f-ShowConnectionButtons=false 。
| setting | 描述: | 預設值 |
|---|---|---|
| f-ShowShareMenu | 顯示共用功能表項 | true |
| f-ShowConnectionButtons | 顯示 [ 新增連線] 按鈕以新增叢集 | true |
| f-ShowOpenNewWindowButton | 在 Web UI 中顯示 [開啟] 按鈕,以開啟新的瀏覽器視窗,並指向https://dataexplorer.azure.com範圍中正確的叢集和資料庫 | false |
| f-ShowFileMenu | 顯示檔案選單(下載、 索引標籤、 內容等等) | true |
| f-ShowToS | 從 [設定] 對話框顯示 Azure 數據 總管服務條款的連結 | true |
| f-ShowPersona | 在右上角的 [設定] 選單中顯示使用者名稱。 | true |
| f-UseMeControl | 顯示用戶帳戶資訊 | true |
| f-IFrameAuth | 如果為 true,Web 總管會預期 iframe 會處理驗證,並透過訊息提供令牌。 iframe 案例需要此參數。 | false |
| f-PersistAfterEachRun | 瀏覽器通常會保存在卸除事件中。 不過,在 iframe 中裝載時,不會一律觸發卸除事件。 此旗標會在 每次查詢執行之後觸發保存的本機狀態 事件。 這會將可能發生的任何數據遺失限制為只會影響從未執行的新查詢文字。 | false |
| f-ShowSmoothIngestion | 如果為 true,請在資料庫上按下滑鼠右鍵時顯示擷取精靈體驗 | true |
| f-RefreshConnection | 如果為 true,則一律會在載入頁面時重新整理架構,且永遠不會相依於本機記憶體 | false |
| f-ShowPageHeader | 如果為 true,則顯示包含 Azure 數據總管標題和設定的頁面標頭 | true |
| f-HideConnectionPane | 如果為 true,則不會顯示左連接窗格 | false |
| f-SkipMonacoFocusOnInit | 修正在 iframe 上裝載時的焦點問題 | false |
| f-Homepage | 啟用首頁並重新路由傳送新使用者 | true |
| f-ShowNavigation | 如果為 true,則顯示左側的瀏覽窗格 | true |
| f-DisableDashboardTopBar | 如果為 true,則會隱藏儀錶板中的頂端列 | false |
| f-DisableNewDashboard | 如果為 true,則會隱藏新增儀錶板的選項 | false |
| f-DisableNewDashboard | 如果為 true,則會隱藏在儀錶板清單中搜尋的選項 | false |
| f-DisableDashboardEditMenu | 如果為 true,則會隱藏編輯儀錶板的選項 | false |
| f-DisableDashboardFileMenu | 如果為 true,則會隱藏儀錶板中的 [檔案] 功能表按鈕 | false |
| f-DisableDashboardShareMenu | 如果為 true,則會隱藏儀錶板中的共用功能表按鈕 | false |
| f-DisableDashboardDelete | 如果為 true,則會隱藏儀錶板刪除按鈕 | false |
| f-DisableTileRefresh | 如果為 true,則會停用儀錶板中的磚重新整理按鈕 | false |
| f-DisableDashboardAutoRefresh | 如果為 true,則會停用儀錶板中的磚自動重新整理 | false |
| f-DisableExploreQuery | 如果為 true,則停用磚的探索查詢按鈕 | false |
| f-DisableCrossFiltering | 如果為 true,則會停用儀錶板中的交叉篩選功能 | false |
| f-HideDashboardParametersBar | 如果為 true,則會隱藏儀錶板中的參數列 | false |