geo_polygon_centroid()
適用於:✅Microsoft網狀架構✅Azure 數據✅總管 Azure 監視器✅Microsoft Sentinel
計算地球上多邊形或多面形的距心。
語法
geo_polygon_centroid(多邊形)
深入瞭解 語法慣例。
參數
| 姓名 | 類型 | 必要 | 描述 |
|---|---|---|---|
| 多邊形 | dynamic |
✔️ | GeoJSON 格式的多邊形或多多邊形。 |
傳回
GeoJSON Format 和動態數據類型的距心座標值。 如果 polygon 或 multipolygon 無效,查詢會產生 Null 結果。
注意
- 地理空間座標會解譯為 WGS-84 座標參考系統所代表。
- 用於地球上測量的地緣日期是球體。 多邊形邊緣是 球體上的地理區域 。
- 如果輸入多邊形邊緣是直線笛卡兒線,請考慮使用 geo_polygon_densify() 將平面邊緣轉換成地理區域。
- 如果輸入是多面形,而且包含一個以上的多邊形,則結果會是多邊形聯集的距心。
多邊形定義和條件約束
dynamic({“type”: “Polygon”,“coordinates”: [ LinearRingShell, LinearRingHole_1, ..., LinearRingHole_N ]})
dynamic({“type”: “MultiPolygon”,“coordinates”: [[ LinearRingShell, LinearRingHole_1, ..., LinearRingHole_N], ..., [LinearRingShell, LinearRingHole_1, ..., LinearRingHole_M]})
- LinearRingShell 是必要的,並定義為
counterclockwise已排序的座標陣列 [[lng_1,lat_1],...,[lng_i,lat_i],...,[lng_j,lat_j],...,[lng_1,lat_1]]。 只能有一個殼層。 - LinearRingHole 是選擇性的,並定義為
clockwise已排序的座標數位列 [[lng_1,lat_1],...,[lng_i,lat_i],...,[lng_j,lat_j],...,[lng_1,lat_1]]。 可以有任意數量的內環和孔。 - 線性Ring 頂點必須與至少三個座標相異。 第一個座標必須等於最後一個座標。 至少需要四個專案。
- 座標 [經度, 緯度] 必須有效。 經度必須是範圍 [-180, +180] 中的實數,而緯度必須是範圍 [-90, +90] 中的實數。
- LinearRingShell 會括住球體的大部分部分。 LinearRing 會將球體分成兩個區域,並選擇兩個區域中的較小的區域。
- LinearRing 邊緣長度必須小於 180 度。 選擇兩個頂點之間的最短邊緣。
- LinearRings 不得交叉且不得共享邊緣。 LinearRings 可能會共享頂點。
範例
下列範例會計算紐約市的中央公園心形。
let central_park = dynamic({"type":"Polygon","coordinates":[[[-73.9495,40.7969],[-73.95807266235352,40.80068603561921],[-73.98201942443848,40.76825672305777],[-73.97317886352539,40.76455136505513],[-73.9495,40.7969]]]});
print centroid = geo_polygon_centroid(central_park)
輸出
| 質心 |
|---|
| {“type”: “Point”, “coordinates”: [-73.965735689907618, 40.782550538057812]} |
下列範例會計算中央公園心經。
let central_park = dynamic({"type":"Polygon","coordinates":[[[-73.9495,40.7969],[-73.95807266235352,40.80068603561921],[-73.98201942443848,40.76825672305777],[-73.97317886352539,40.76455136505513],[-73.9495,40.7969]]]});
print
centroid = geo_polygon_centroid(central_park)
| project lng = centroid.coordinates[0]
輸出
| 液化天然氣 |
|---|
| -73.9657356899076 |
下列範例會在多多邊形中執行多邊形的聯集,並計算統一多邊形的距心。
let polygons = dynamic({"type":"MultiPolygon","coordinates":[[[[-73.9495,40.7969],[-73.95807266235352,40.80068603561921],[-73.98201942443848,40.76825672305777],[-73.97317886352539,40.76455136505513],[-73.9495,40.7969]]],[[[-73.94262313842773,40.775991804565585],[-73.98107528686523,40.791849155467695],[-73.99600982666016,40.77092185281977],[-73.96150588989258,40.75609977566361],[-73.94262313842773,40.775991804565585]]]]});
print polygons_union_centroid = geo_polygon_centroid(polygons)
輸出
| polygons_union_centroid |
|---|
| “type”: “Point”, “coordinates”: [-73.9685695878295777, 40.77631075255119]} |
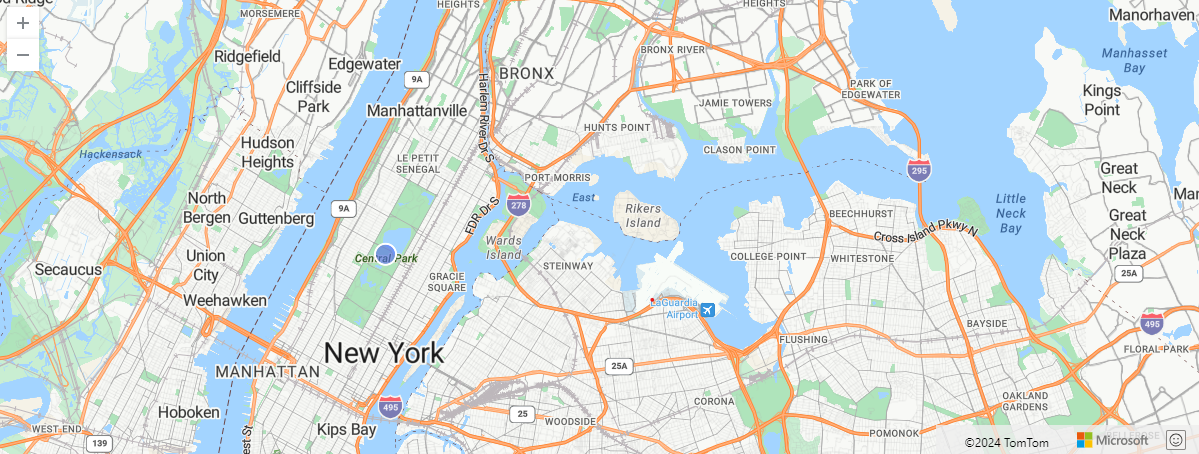
下列範例會將地圖上的中央公園心形可視化。
let central_park = dynamic({"type":"Polygon","coordinates":[[[-73.9495,40.7969],[-73.95807266235352,40.80068603561921],[-73.98201942443848,40.76825672305777],[-73.97317886352539,40.76455136505513],[-73.9495,40.7969]]]});
print
centroid = geo_polygon_centroid(central_park)
| render scatterchart with (kind = map)
輸出

下列範例會 true 傳回 ,因為多邊形無效。
print isnull(geo_polygon_centroid(dynamic({"type": "Polygon","coordinates": [[[0,0],[10,10],[10,10],[0,0]]]})))
輸出
| print_0 |
|---|
| true |