在 SharePoint 中延遲載入影像和 JavaScript
本文說明如何使用 JavaScript 來延遲載入影像,以及等候載入非必要 JavaScript 直到頁面載入之後,以減少 SharePoint 頁面的載入時間。
影像可能會對 SharePoint 上的頁面載入速度造成負面影響。 根據預設,大部分新式因特網瀏覽器會在載入 HTML 頁面時預先擷取影像。 如果在使用者向下卷動之前看不到影像,此程式可能會導致頁面載入速度變慢。 影像可以封鎖瀏覽器載入頁面的可見部分。 若要解決此問題,您可以使用 JavaScript 先略過載入映像。 此外,載入非必要 JavaScript 也會讓 SharePoint 頁面上的下載時間變慢。 本文說明一些可用來改善 SharePoint 中 JavaScript 頁面載入時間的方法。
使用 JavaScript 延遲 SharePoint 頁面中的影像載入,以改善頁面載入時間
您可以使用 JavaScript 來防止網頁瀏覽器預先擷取影像。 這項技術可加速整體文件轉譯。 若要這樣做,請從 <img> 標記中移除 src 屬性的值,並以資料屬性中檔案的路徑取代它,例如:data-src。 例如:
<img src="" data-src="/sites/NavigationBySearch/_catalogs/masterpage/media/microsoft-white-8.jpg" />
在此方法中,瀏覽器不會立即下載影像。 如果影像已經在檢視區中,JavaScript 會指示瀏覽器從數據屬性擷取 URL,並將其插入為 src 屬性的值。 影像只會在用戶捲動並進入檢視時載入。
若要執行此函式,您必須使用 JavaScript。
在文本檔中,定義 isElementInViewport () 函式,以檢查專案是否位於使用者可見的瀏覽器部分。
function isElementInViewport(el) {
if (!el)
return false;
var rect = el.getBoundingClientRect();
return (
rect.top >= 0 &&
rect.left >= 0 &&
rect.bottom <= (window.innerHeight || document.documentElement.clientHeight) &&
rect.right <= (window.innerWidth || document.documentElement.clientWidth)
);
}
接下來,在 loadItemsInView () 函式中使用isElementInViewport () 。 loadItemsInView () 函式會載入具有 data-src 屬性值的所有影像,如果影像位於使用者可見的瀏覽器部分。 將下列函式新增至文字檔:
function loadItemsInView() {
//Select elements by the row id.
$("#row [data-src]").each(function () {
var isVisible = isElementInViewport(this);
if (isVisible) {
if ($(this).attr("src") == undefined) {
$(this).attr("src", $(this).data("src"));
}
}
});
}
最後,從 window.onscroll () 內呼叫 loadItemsInView () ,如下列範例所示。 此函式可確保在檢視區中的任何影像都會在使用者需要時載入,但不會在之前載入。 將下列內容新增至文字檔:
//Example of calling loadItemsInView() from within window.onscroll()
$(window).on("scroll", function () {
loadItemsInView();
});
針對 SharePoint,您需要將下列函式附加至 #s4-workspace <div> 標籤上的捲動事件,因為視窗事件會被覆寫,以確保功能區會保持附加至頁面頂端。
//Keep the ribbon at the top of the page
$('#s4-workspace').on("scroll", function () {
loadItemsInView();
});
將文本文件儲存為擴展名為 .js 的 JavaScript 檔案,例如 delayLoadImages.js。
完成撰寫 delayLoadImages.js 後,您可以將腳本連結新增至主版頁面中的標頭,將檔案的內容新增至 SharePoint 中的主版頁面。 一旦在主版頁面中,JavaScript 就會套用至 SharePoint 網站中使用該主版版面配置的所有頁面。 或者,如果您只想要在網站的一個頁面上使用功能,請使用腳本編輯器網頁元件將 JavaScript 內嵌至頁面。 如需詳細資訊,請參閱:
範例:從 SharePoint 的主版頁面參考 JavaScript delayLoadImages.js 檔案
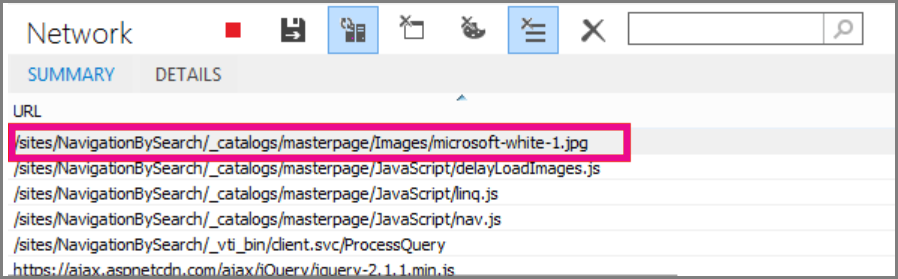
若要讓此範例能夠運作,您也需要在主版頁面中參考 jQuery。 在下列範例中,您可以在初始頁面載入中看到只載入一個影像,但頁面上還有數個映射。

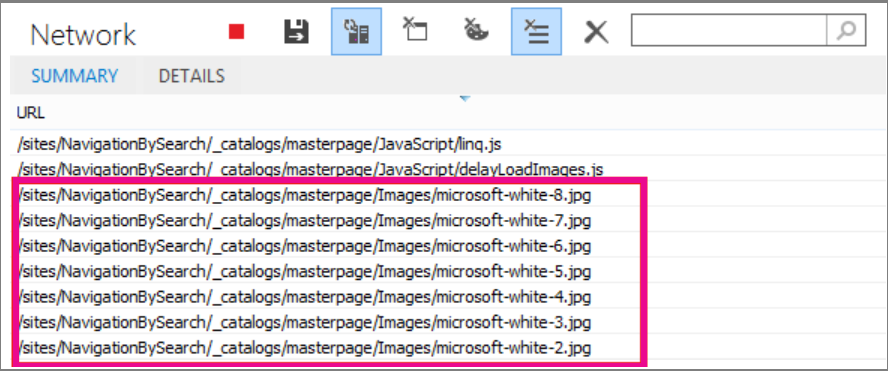
下列螢幕快照顯示在卷動到檢視之後所下載的其餘影像。

使用 JavaScript 延遲影像載入是提高效能的有效技巧;不過,如果在公用網站上套用這項技術,搜尋引擎就無法以其編目定期格式影像的相同方式來編目影像。 這項技術可能會影響搜尋引擎的排名,因為在頁面載入之前,影像本身的元數據不會存在。 搜尋 引擎編目程式只會讀取 HTML,因此無法在頁面上將影像視為內容。 影像是用來在搜尋結果中排名頁面的其中一個因素。 因應措施是使用影像的簡介文字。
GitHub 程式代碼範例:插入 JavaScript 以改善效能
請勿錯過 GitHub 上提供的 JavaScript 插入 文章和程式碼範例。
另請參閱
Office 2013 和 Microsoft 365 Apps 企業版 中支持的瀏覽器