在 Copilot Studio 中顯示包含 [提交] 按鈕的表單
注意
本文僅適用於傳統聊天機器人。 要擴展 在中創建 的代理 Copilot Studio,您無需使用 Bot Framework Composer。 本文中描述的所有功能都可供代理直接使用 Copilot Studio。
透過使用 Bot Framework Composer 開發自訂對話方塊,然後將它們新增至 Copilot Studio 中建立的副手。
在此範例中,您將了解如何使用 Composer 在 Copilot Studio 中顯示帶有提交按鈕的表單。
重要
Composer 整合不適用於僅擁有 Teams Microsoft Copilot Studio 授權的使用者。 您必須具備試用版或完整 Microsoft Copilot Studio 授權。
先決條件
建立新的觸發程序
在 Copilot Studio 中,開啟範例 3 中的副手。 如果您尚未完成範例 3,請參閱在 Copilot Studio 中使用 Bing 搜尋做為遞補。
在 Composer 中開啟您的 Bot。 有關如何執行此操作的說明,請參閱開始使用 Bot Framework Composer。
在 Bot Explorer 中,移至主要對話方塊。 選取其他選項 (...),然後選取新增觸發程序。
在建立觸發程序視窗中:
對於此觸發程序是什麼類型?,選取意圖辨識。
對於此觸發程序是什麼名稱?,輸入
StartTrial。對於觸發字詞,複製並貼上以下內容:
- start trial - sign up to try - register to try service選取送出。
![[建立觸發程序] 視窗的螢幕擷取畫面。](media/advanced-bot-framework-composer-example4/e4_createstarttrial_trigger.png)
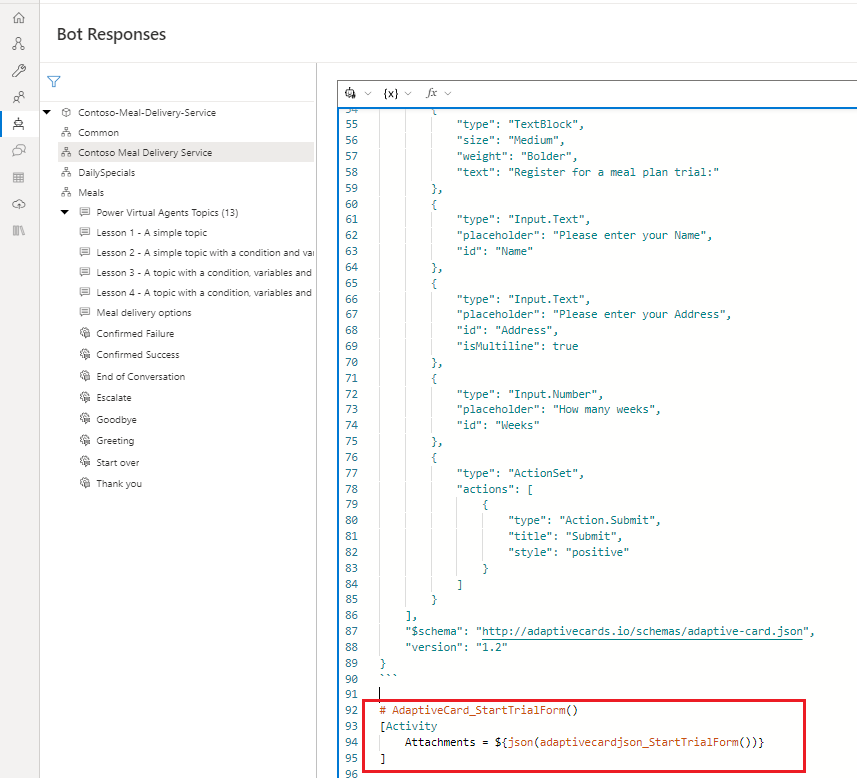
移至 Bot 回覆頁面、選取 Contoso 送餐服務,然後選取顯示程式碼。
在程式碼檢視中複製並貼上以下內容:
# adaptivecardjson_StartTrialForm() - ``` { "type": "AdaptiveCard", "body": [ { "type": "TextBlock", "size": "Medium", "weight": "Bolder", "text": "Register for a meal plan trial:" }, { "type": "Input.Text", "placeholder": "Please enter your Name", "id": "Name" }, { "type": "Input.Text", "placeholder": "Please enter your Address", "id": "Address", "isMultiline": true }, { "type": "Input.Number", "placeholder": "How many weeks", "id": "Weeks" }, { "type": "ActionSet", "actions": [ { "type": "Action.Submit", "title": "Submit", "style": "positive" } ] } ], "$schema": "http://adaptivecards.io/schemas/adaptive-card.json", "version": "1.2" } ```此調適型卡片中的每個輸入欄位都有唯一的識別碼:名稱、地址和週數。
在同一個程式碼檢視中複製並貼上以下程式碼:
# AdaptiveCard_StartTrialForm() [Activity Attachments = ${json(adaptivecardjson_StartTrialForm())} ]
新增交談邏輯
移至建立頁面,並選取 StartTrial 觸發程序。
在製作畫布上,依序選取新增 (+)、提出問題和文字。
在屬性窗格的 Bot 回覆底下,選取顯示程式碼。
警告
將下一個步驟中的運算式新增至回覆編輯器,而不是程式碼編輯器,將會導致 Bot 使用原始 JSON 而不使用調適型卡片來回應。
複製並貼上以下運算式:
- ${AdaptiveCard_StartTrialForm()}選取屬性窗格中的使用者輸入索引標籤,然後執行下列動作:
- 對於屬性,輸入
user.name。 - 對於值,輸入
=turn.activity.value.Name。
- 對於屬性,輸入
在製作畫布中,依序選取新增 (+)、管理屬性和設定屬性。
在屬性窗格中,執行下列動作:
- 在指派底下,選取新增以新增屬性方塊和值方塊。
- 對於屬性,輸入
user.address - 對於值,輸入
=turn.activity.value.Address。 - 再次選取新增,以新增另一個屬性和值。
- 對於屬性,輸入
user.weeks。 - 對於值,輸入
=turn.activity.value.Weeks。
在製作畫布上,依序選取新增 (+) 和傳送回覆。
在回覆編輯器中,複製並貼上以下內容:
${user.name} - thanks for starting a ${user.weeks} week trial with us! Your meals will be delivered to this address: ${user.address}.在製作畫布上,依序選取新增 (+) 和開始 Microsoft Copilot Studio 主題。
在屬性窗格中,為對話方塊名稱選取交談結束。
測試您的機器人
發布您的 Composer 內容,使其可在 Copilot Studio 副手中可用。
移至 Copilot Studio 主題頁面,以查看新的 StartTrial 主題。
開啟測試機器人窗格,並確定已開啟逐一追蹤主題。 輸入訊息
How do I sign up for a trial?以開始您的交談。