追蹤哪個元素具有焦點
若要隨時指出哪些元素具有焦點,請在 控制台 工具中使用即時表達式。 這很有幫助,因為當您測試頁面的鍵盤瀏覽輔助功能時,當您按 Tab 鍵或 Shift+Tab 瀏覽轉譯的網頁時,網頁中的焦點環指標有時會消失,因為具有焦點的元素會隱藏或離開檢視。
使用即時表達式來判斷哪個元素具有焦點
若要使用即時表示式追蹤 DevTools 中控制台中以 Tab 為焦點的專案:
在新的視窗或索引標籤中開啟 輔助功能測試示範網頁 。
若要開啟 DevTools,請以滑鼠右鍵按兩下網頁,然後選取 [ 檢查]。 或者,按 Ctrl+Shift+I (Windows、Linux) 或 Command+Option+I (macOS) 。 DevTools 隨即開啟。
如果 DevTools 中看不到 [快速檢視 ] 工具列,請按 Esc 顯示 [快速檢視] 面板。
在 [快速檢視] 工具列上,選取 [控制台] 索引 卷標:
![控制台工具,位於 [快速檢視] 面板中](focus-images/console-in-quickview.png)
按兩下 [ 建立即時表示 式] (
 式) ] 按鈕。 [實時表達式] 區段隨即出現:
式) ] 按鈕。 [實時表達式] 區段隨即出現:
在 [ 表達式] 文本框中,輸入下列內容: document.activeElement
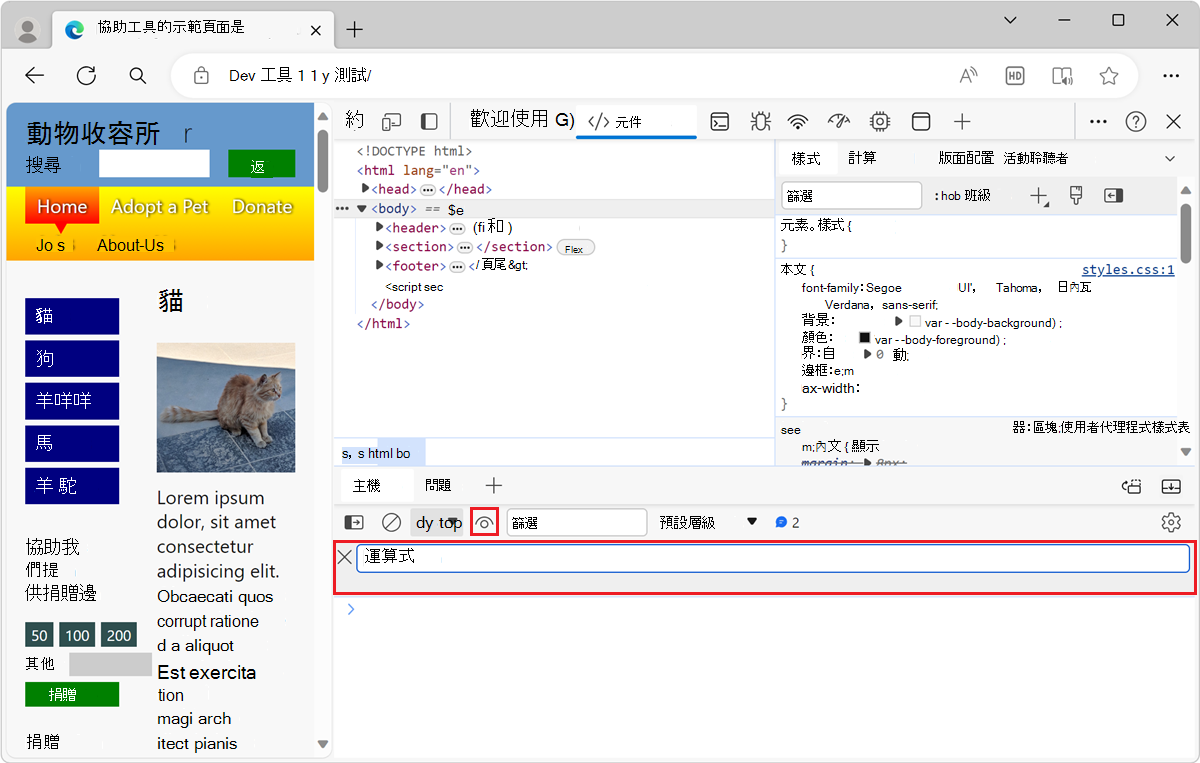
按兩下 [ 表示式 ] 文字框外部以儲存即時表示式。 即時表達式會進行評估,結果會顯示在 [ 表達式 ] 文本框下方:

單擊轉譯的網頁以將焦點放在網頁上,然後按 Tab 鍵或 Shift+Tab ,在轉譯的網頁中四處移動焦點。
下面
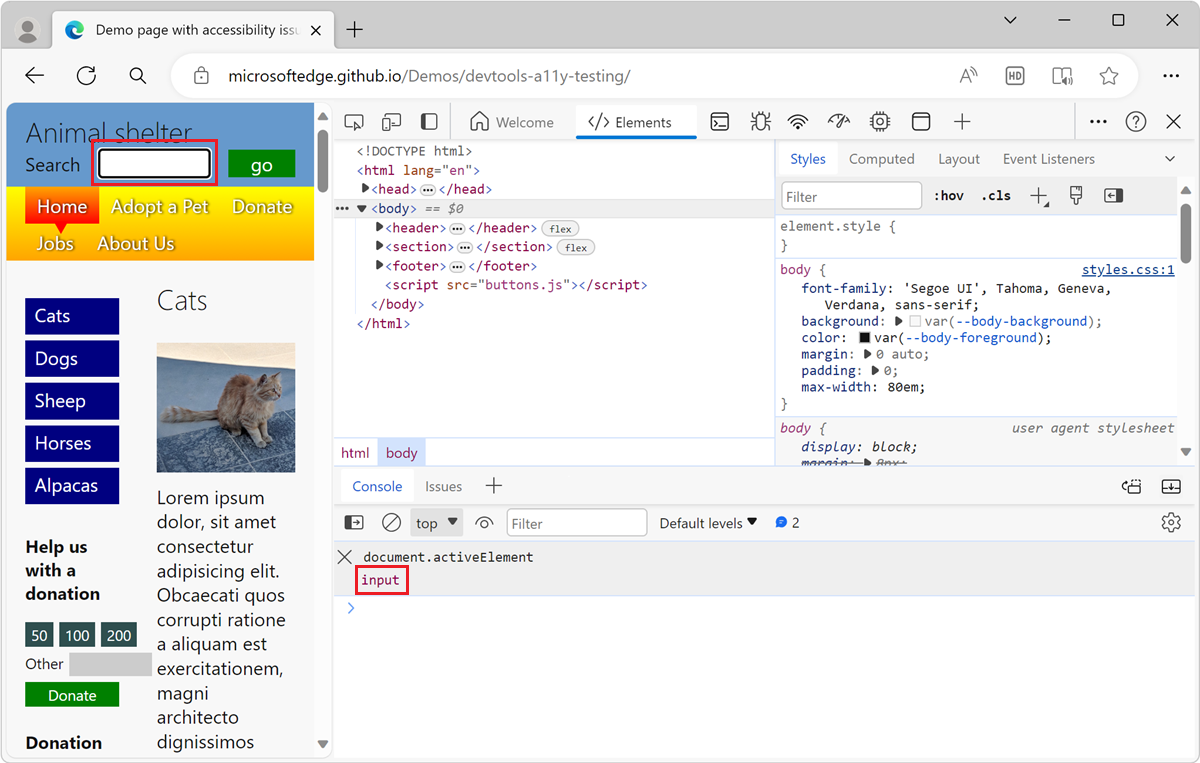
document.activeElement顯示的值是表達式的結果。 當您按 Tab 鍵在網頁元素之間移動時,document.activeElement值會變更:
實時表達式中的 JavaScript 程式代碼會即時評估,而程式代碼下方顯示的結果一律代表目前的表達式值。
即時表達式值只會在 主控台 中顯示為文字預覽。 DOM 節點會使用其標記名稱和選擇性類別或標識符屬性來轉譯。 例如:
- 錨點項目
<a href="#alpacas">Alpacas</a>會顯示a#alpacas在 Live Expression 結果中。 - 即時表達式結果中會顯示
input文字框<input>。
若要指出哪個元素在轉譯的網頁中有焦點,請使用 [元素 ] 工具,如下一節所述。
在 Elements 工具中以焦點開啟 專案
Live Expression 的結果 document.activeElement 只是具有焦點之 DOM 元素的預覽。 若要確切知道哪個元素在轉譯的網頁中有焦點,請使用 Elements 工具:
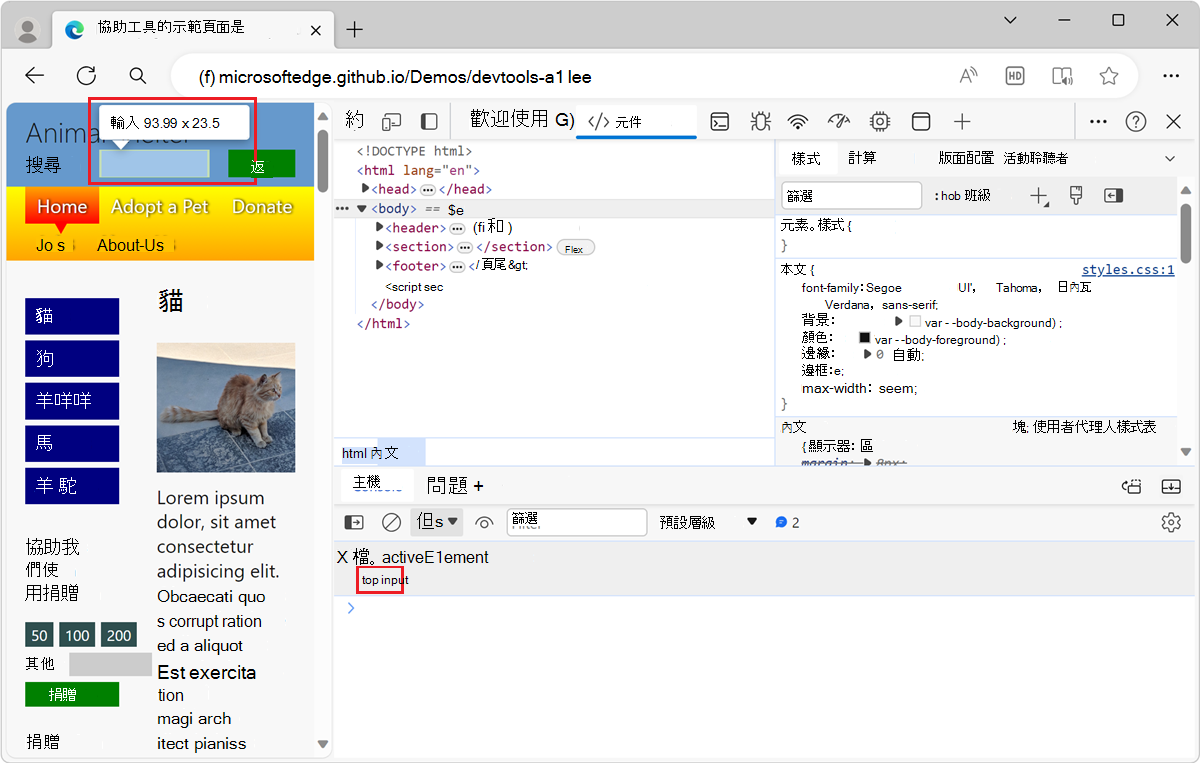
在 主控台 工具中,將滑鼠停留在 Live Expression) 下
document.activeElement方的即時表示式 (的結果上方。焦點元素會在轉譯的網頁中反白顯示:

以滑鼠右鍵按兩下 [即時表達式] 的結果,然後選取 [ 在 [元素] 面板中選取 [顯色]。
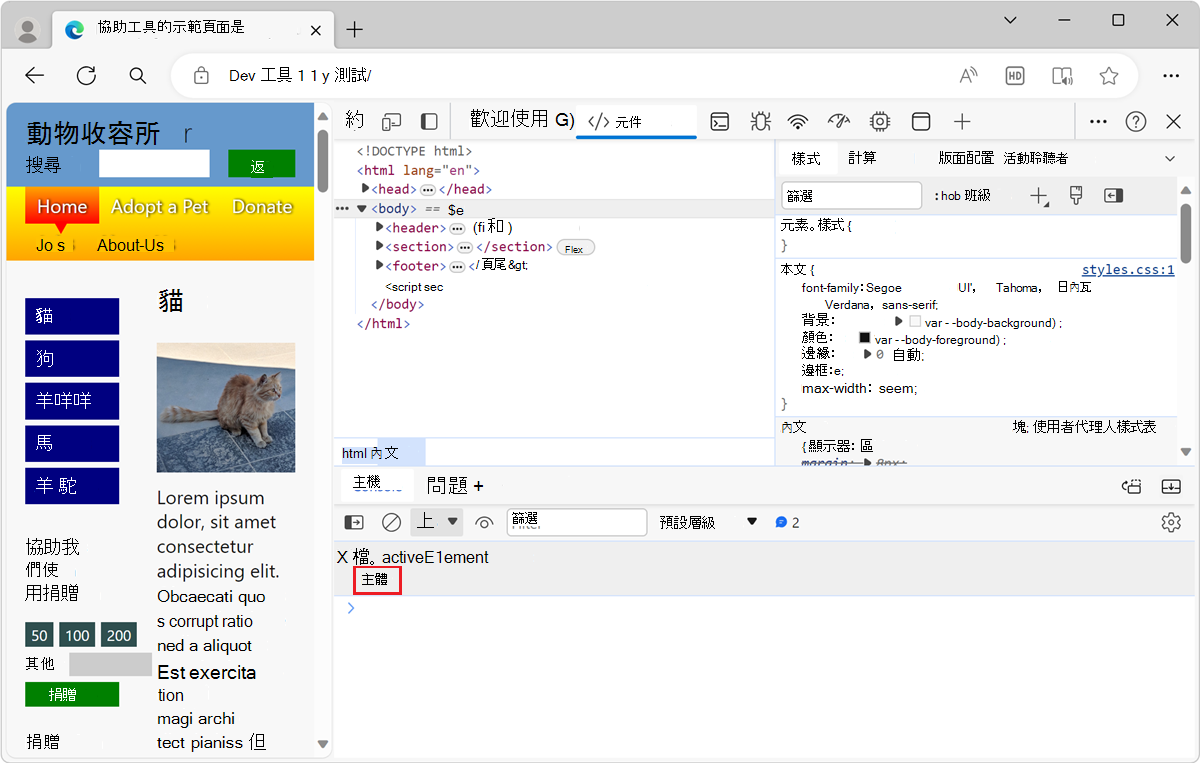
在 [元素] 工具中,DOM 樹狀結構會自動展開並選取目前聚焦的 DOM 節點:
![在 [元素] 工具中選取的焦點專案](focus-images/selected-focused-element.png)
使用 中元素 是 您按 Tab 鍵或 Shift+Tab 鍵流覽至之網頁專案的 DOM 樹狀結構表示法。
在主控台工具中建立焦點元素的參考
若要在 主控台 工具中操作焦點元素,請建立其參考:
在 主控台 工具中,將滑鼠停留在 Live Expression) 下
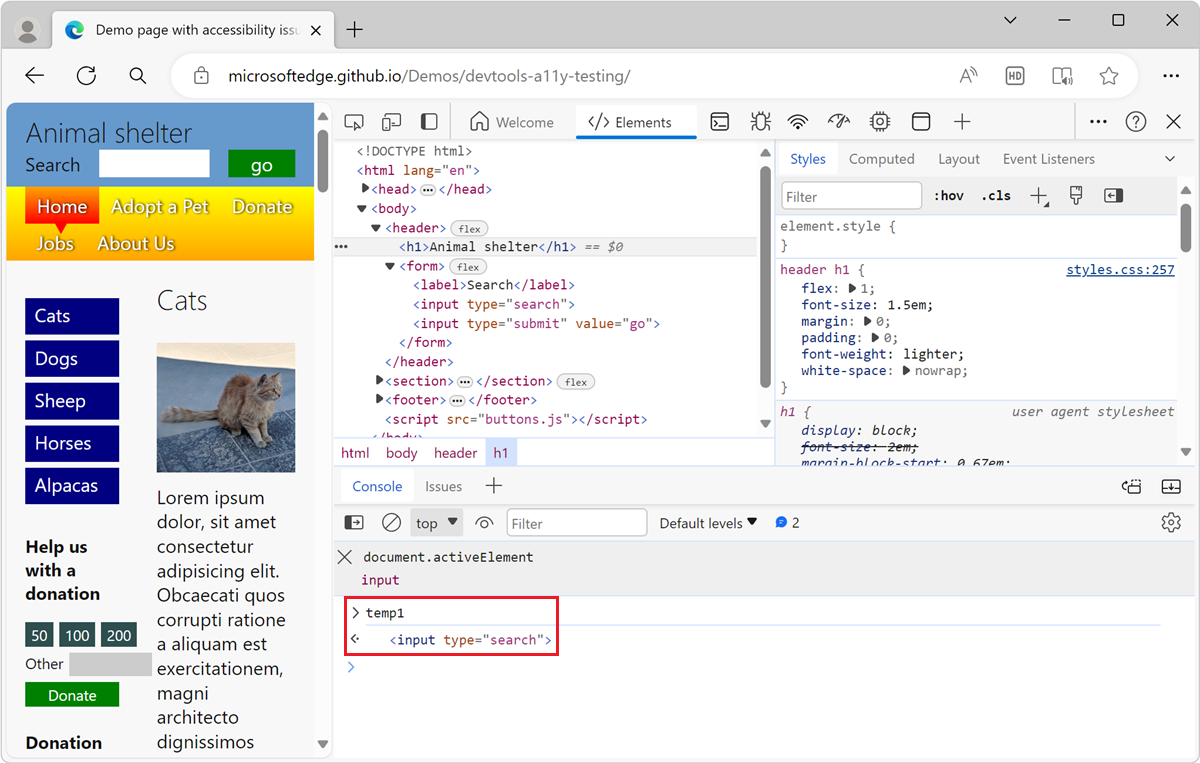
document.activeElement方的即時表示式 (的結果上方。以滑鼠右鍵按兩下 Live Expression 的結果,然後選取 [將 outerHTML 儲存為全域變數]。
新的變數名稱,例如
temp1會出現在 主控台 工具中,其值如下所示:
視需要使用 變數,在 控制台 工具中
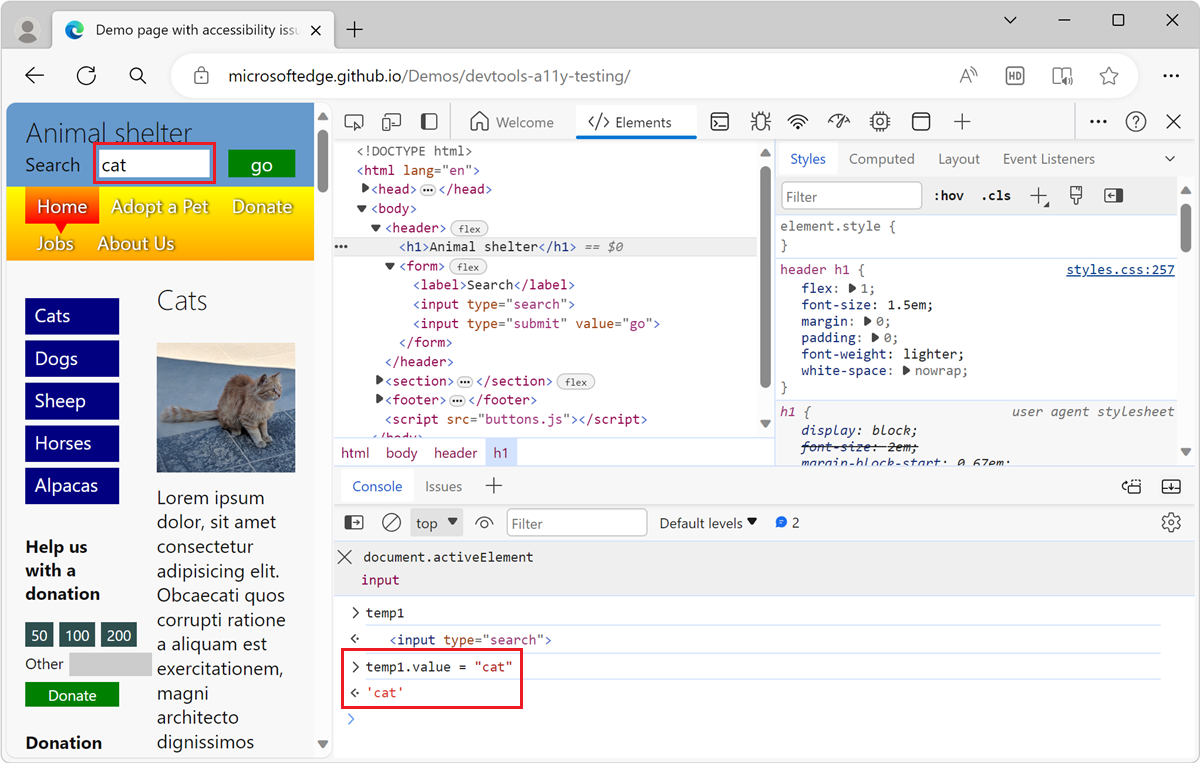
temp1使用 專案。 例如,執行temp1.value = "cat"將焦點元素的值變更為 「cat」:
另請參閱
注意事項
此頁面的部分是根據Google所建立和 共用的工作進行 修改,並根據 Creative Commons Attribution 4.0 國際授權中所述的條款使用。 原始頁面 可在這裡 找到,並由 Basques 撰寫。
 此工作是根據 Creative Commons Attribution 4.0 International License 授權。
此工作是根據 Creative Commons Attribution 4.0 International License 授權。