分析表單上的鍵盤支援
本文使用 [ 檢查 工具] 和 [ 事件接聽程式] 索引標籤,分析具有使用 <div> 元素之按鈕的示範頁面上缺少鍵盤支援。
在 輔助功能測試示範網頁中,在 [附加 ] 表單中,無法使用鍵盤存取 [數量] 按鈕和 [ 附加 ] 按鈕。 若要測試此專案:
在新的視窗或索引標籤中開啟 輔助功能測試示範網頁 。
在 [ 協助我們使用一個報表] 區段中,按一下 [ 其他 ] 文字方塊,將焦點放在其中。
請嘗試按 Tab 鍵或 Shift-Tab 鍵 ,將焦點移至 [附加]、 [50]、 [100] 或 [200] 按鈕。 按鈕無法存取鍵盤。
偵錯註冊表單需要瞭解為何沒有焦點樣式不會標示為自動測試控管的問題,例如 問題 工具。 在此範例中,按鈕是使用 <div> HTML 元素來實作,這些工具無法將這些元素辨識為表單控制項。
使用檢查工具分析鍵盤支援不足
若要使用 檢查 工具來分析示範頁面上缺少鍵盤支援:
在新的視窗或索引標籤中開啟 輔助功能測試示範網頁 。
以滑鼠右鍵按一下網頁中的任何位置,然後選取 [ 檢查]。
按一下 DevTools 左上角的 [ 檢查 (
![檢查] 圖示](test-analyze-no-keyboard-support-images/inspect-tool-icon-light-theme.png) ) 按鈕,讓按鈕反白顯示 (藍色) 。
) 按鈕,讓按鈕反白顯示 (藍色) 。將滑鼠停留在 [50、 100和 200 ] 的 [報表] 按鈕上。 [檢查] 工具會以重迭方式出現在網頁上。 [檢查] 重迭的 鍵盤焦點資料 列會顯示沒有鍵盤可存取的支出金額按鈕,如灰色的交叉圓圈所示:
![使用 [檢查] 工具將滑鼠游標停留在 [帳單] 按鈕上,會顯示它們無法存取鍵盤](test-analyze-no-keyboard-support-images/testing-donation-button-info.png)
按鈕沒有名稱,而且具有 角色
generic,因為它們是<div>元素,這表示輔助技術無法存取按鈕。當 [檢查] 工具作用中時,請在網頁上選取 [ 其他輸入] 文字方塊,位於 [ 附加 ] 按鈕上方。 [ 元素] 工具隨即開啟,其中顯示網頁的 DOM 樹狀結構。 已選取專案
<input id="freedonation" class="smallinput">。<div class="donationrow"> <div class="donationbutton">50</div> <div class="donationbutton">100</div> <div class="donationbutton">200</div> </div> <div class="donationrow"> <label for="freedonation">Other</label> <input id="freedonation" class="smallinput"> </div> <div class="donationrow"> <div class="submitbutton">Donate</div> </div>在 [其他]
<label>文字方塊上使用 和<input>元素是有效的,這表示 [其他] 標籤已正確地與輸入文字方塊連結。 文本<input>框也是可存取鍵盤的。 表單的其餘標記會使用<div>專案,這些元素很容易使用 CSS 來設定樣式,但對於輔助技術沒有意義,而且無法使用鍵盤。
使用 [事件接聽程式] 索引標籤來分析鍵盤支援的不足
表單的功能是使用 JavaScript 所建立,您可以檢查 [ 事件接聽程式 ] 索引標籤來測試此功能,如下所示:
在新的視窗或索引標籤中開啟 輔助功能測試示範網頁 。
以滑鼠右鍵按一下網頁中的 [ 其他 ] 文字方塊,然後選取 [ 檢查]。 [ 專案] 工具隨即開啟,並
<input id="freedonation" class="smallinput">選取專案。在 DOM 樹狀結構中仍選取元素
<input id="freedonation" class="smallinput">後,選取 [樣式] 索引標籤右側的 [事件接聽程式] 索引標籤,然後展開click事件接聽程式。![[事件接聽程式] 索引標籤,其中顯示可讓表單運作的 JavaScript 程式碼連結](test-analyze-no-keyboard-support-images/testing-event-handlers-on-button.png)
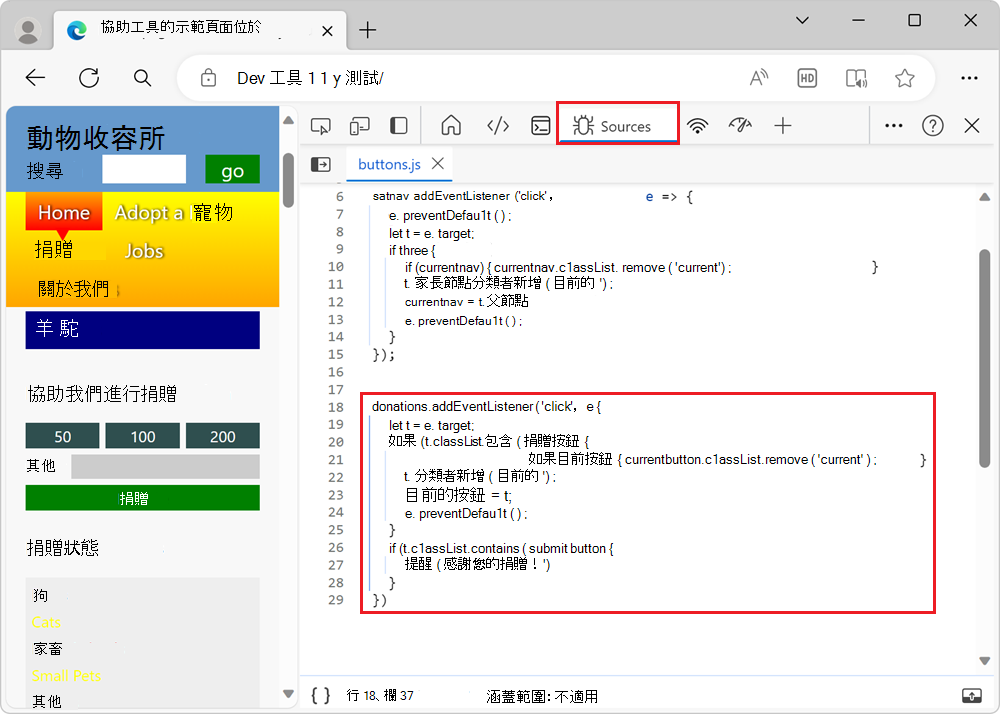
buttons.js:18按一下連結。 [來源]工具隨即開啟,其中顯示已套用的 JavaScript:
以下是已套用 JavaScript 的程式代碼清單:
donations.addEventListener('click', e => { let t = e.target; if (t.classList.contains('donationbutton')) { if (currentbutton) { currentbutton.classList.remove('current'); } t.classList.add('current'); currentbutton = t; e.preventDefault(); } if (t.classList.contains('submitbutton')) { alert('Thanks for your donation!') } })
click使用按鈕時使用事件接聽程式執行程式碼是不錯的做法,因為 click 事件會在滑鼠指標和鍵盤互動上引發。 不過, 使用 無法將焦點放在鍵盤上的 HTML 元素來實 <div> 作 [擴充] 按鈕。 事件 click 只會在您使用滑鼠或事件的另一個 click 來源時執行,例如某些鍵盤上可用的特殊按鈕。
這是一個傳統範例,其中新增了 JavaScript,以重新建立元素以原生方式提供的功能 <button> 。 使用 <div> 元素來模擬按鈕的功能,最終會產生無法存取的體驗。