確認元素所有狀態的存取範圍
檢查所有專案狀態的協助工具,例如狀態期間的文字色彩對 hover 比。
檢查工具會一次報告一個狀態的協助工具問題。 若要檢查各種專案狀態的協助工具,請在 [樣式] 索引標籤中,使用 [樣式] 窗格的[切換專案狀態 (切換專案狀態) 一節,如本文所述。
我們會先示範使用 檢查 工具時為何需要狀態模擬,然後示範如何使用狀態模擬。
檢查預設狀態的文字色彩對比
若要檢查網頁上個別元素的文字色彩對比,請使用 檢查 工具的頁面重迭:
在新的視窗或索引標籤中開啟 輔助功能測試示範網頁 。
若要開啟 DevTools,請以滑鼠右鍵按一下網頁,然後選取 [ 檢查]。 或者,按 Ctrl+Shift+I (Windows、Linux) 或 Command+Option+I (macOS) 。 DevTools 隨即開啟。
按一下 DevTools 左上角的 [ 檢查 (
![檢查] 圖示](test-inspect-states-images/inspect-tool-icon-light-theme.png) ) 按鈕,讓按鈕反白顯示 (藍色) 。
) 按鈕,讓按鈕反白顯示 (藍色) 。將滑鼠停留在轉譯網頁中的元素上方。 [ 檢查 ] 工具的資訊重迭隨即出現,顯示滑鼠指標下專案的相關資訊。
如果有對比資訊可用, 檢查 重迭會顯示對比比率和核取方塊專案。 綠色核取記號圖示表示有足夠的對比,而黃色警示圖示則表示對比不足。
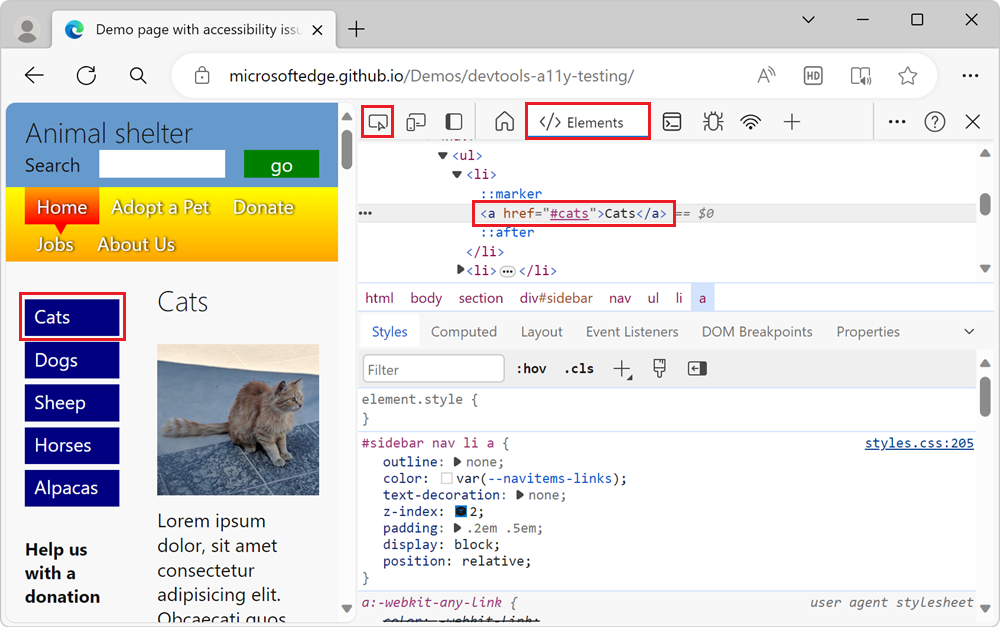
例如,提要欄位導覽功能表中的連結具有足夠的對比,如 檢查 重迭所示:

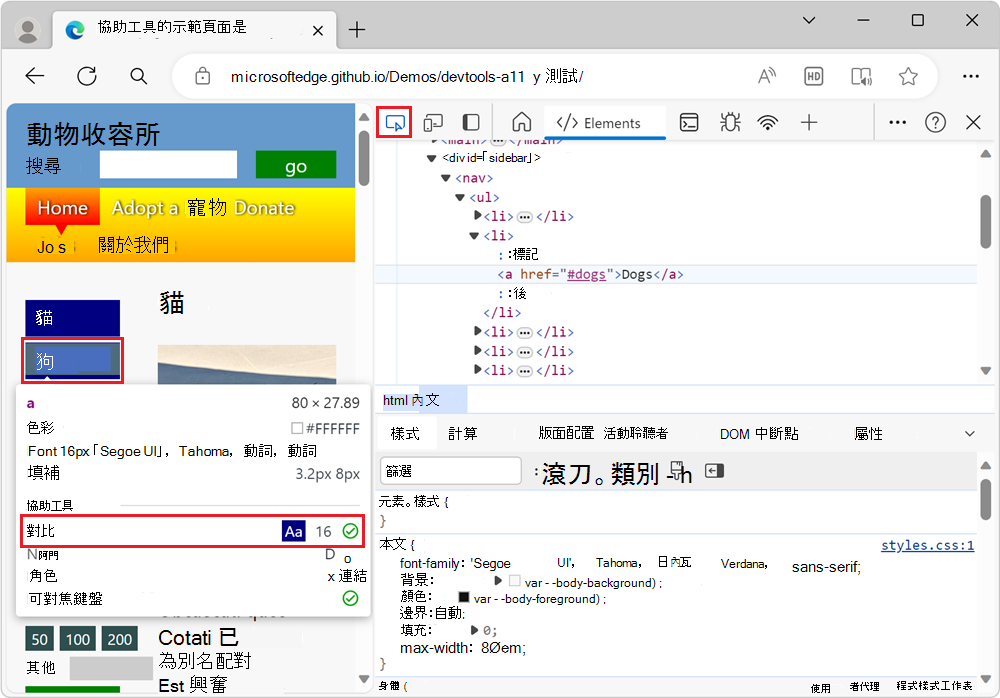
[通知狀態] 區段中的綠色[狗] 清單專案沒有足夠的對比,因此會在[檢查] 重迭中標示警告:

當檢查工具作用中時暫留不會顯示暫留狀態的文字色彩對比
檢查工具的資訊重迭只代表單一狀態。 頁面上的元素可以有不同的狀態,所有狀態都需要進行測試。 例如,當您將滑鼠指標停留在輔助功能測試示範頁面的功能表上時,功能表項目會變更色彩。
首先,確認您的動畫在未使用檢查工具時執行:
在新的視窗或索引標籤中開啟 輔助功能測試示範網頁 。
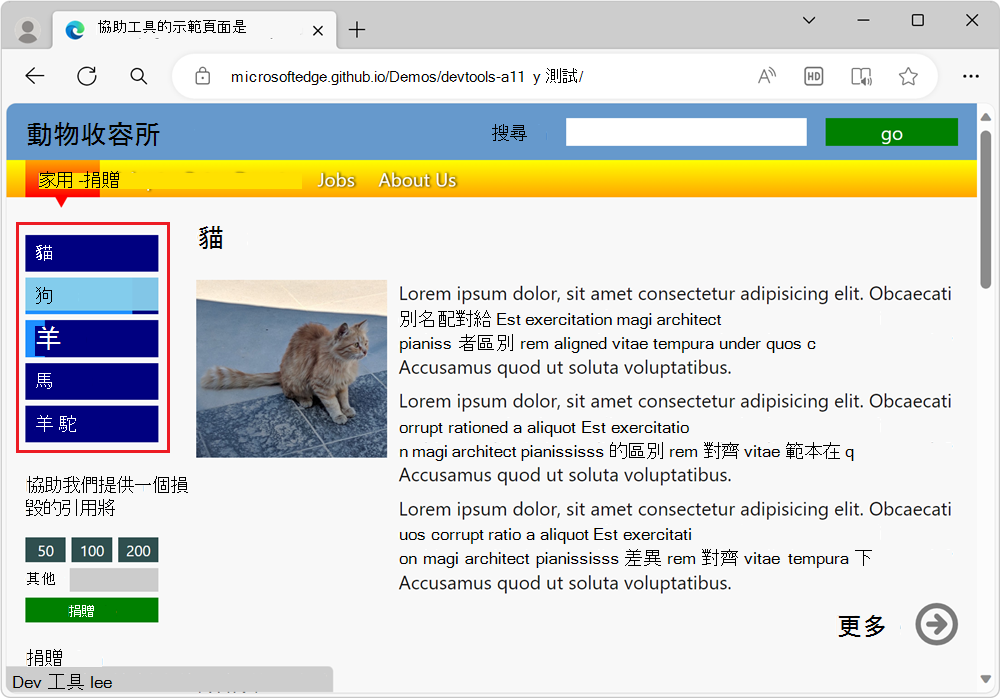
將滑鼠停留在側邊欄導覽功能表中的藍色功能表項目上。 功能表項目的色彩會在暫留時以動畫顯示:

接下來,確認您的動畫在使用檢查工具時未執行:
以滑鼠右鍵按一下網頁中的任何位置,然後選取 [ 檢查]。 或者,按 F12。 DevTools 會在網頁旁邊開啟。
按一下 DevTools 左上角的 [
 ) ] 按鈕。
) ] 按鈕。在轉譯的網頁中,將滑鼠停留在提要欄位導覽功能表上的藍色連結上。 功能表項目的動畫不會執行。 相反地,功能表項目會使用彈性箱重迭的色彩醒目提示來顯示。
使用 檢查 工具時,您無法觸達
hover元素上的狀態來測試文字對比比率,因為hover不會觸發樣式中的狀態。
以這種方式檢查足夠的文字對比並不夠,因為頁面上的元素可能有不同的狀態。
使用狀態模擬來模擬動畫功能表項目的暫留狀態
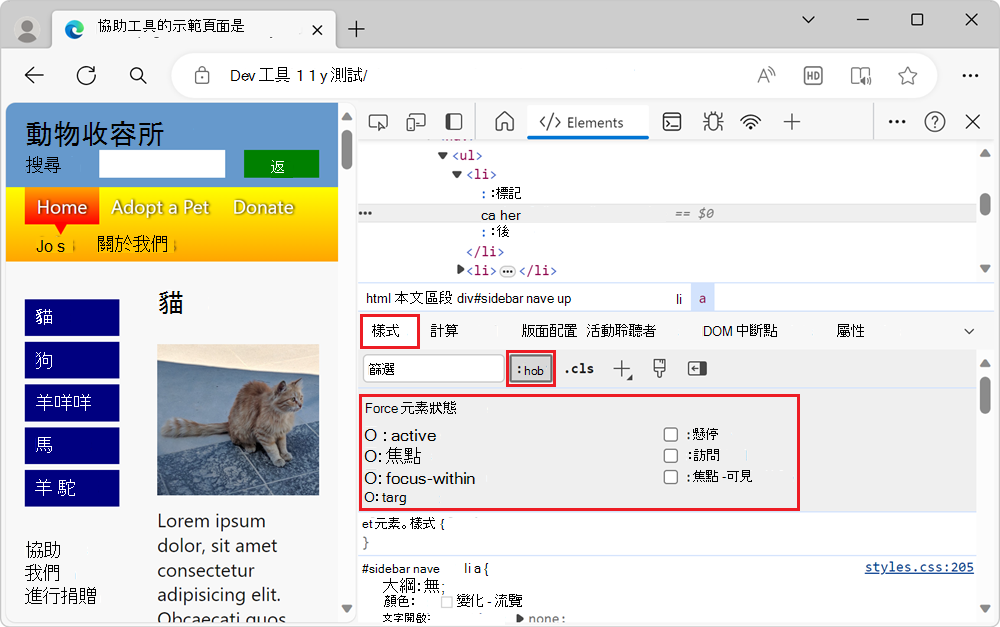
當 [檢查] 工具處於作用中狀態時,您不需要將滑鼠停留在動畫專案上,而是需要模擬功能表項目的狀態。 若要模擬功能表項目的狀態,請使用 [樣 式 ] 窗格中的狀態模擬。 [ 樣式 ] 窗格具有 [:hov (切換專案狀態) ] 按鈕,其中顯示標示為 Force 元素狀態的核取方塊群組。
若要在使用檢查工具時開啟暫留狀態:
在新的視窗或索引標籤中開啟 輔助功能測試示範網頁 。
以滑鼠右鍵按一下網頁中的任何位置,然後選取 [ 檢查]。 或者,按 F12。 DevTools 會在網頁旁邊開啟。
按一下 DevTools 左上角的 [ 檢查 (
![檢查工具] 按鈕](test-inspect-states-images/inspect-tool-icon-light-theme.png) ) 按鈕,讓圖示反白顯示 (藍色) 。
) 按鈕,讓圖示反白顯示 (藍色) 。在轉譯的網頁中,按一下提要欄位導覽功能表中的藍色 [貓 ] 連結。 [ 元素] 工具隨即開啟,並選取元素
<a href="#cats">Cats</a>:
在 [ 樣式] 面板中,按一下 [ 切換專案狀態 (:hov) 按鈕。 [ Force 元素狀態 ] 核取方塊區段隨即出現:

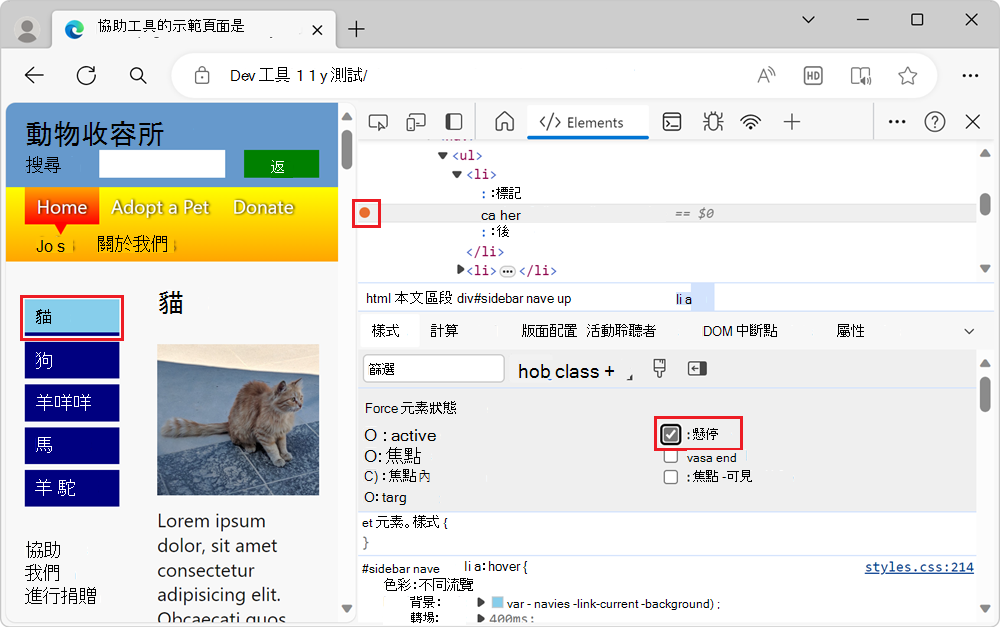
按一下 [:hover ] 核取方塊。 在元素左邊的
<a href="#cats">Cats</a>DOM 中,會出現一個黃色點,表示元素具有模擬狀態。 [貓]功能表項目現在會出現在網頁中,就像指標暫留在其上方一樣,而且功能表項目上的任何動畫都可能會執行:
將滑鼠停留在元素上方時,檢查元素的對比
套用模擬狀態之後,您可以再次使用 檢查 工具,在使用者將滑鼠停留在元素上方時檢查元素的對比,如下所示:
從上面繼續,按一下 DevTools 左上角的 [ 檢查 (
![偵測器] 圖示](test-inspect-states-images/inspect-tool-icon-light-theme.png) ) 按鈕,讓圖示反白顯示 (藍色) 。
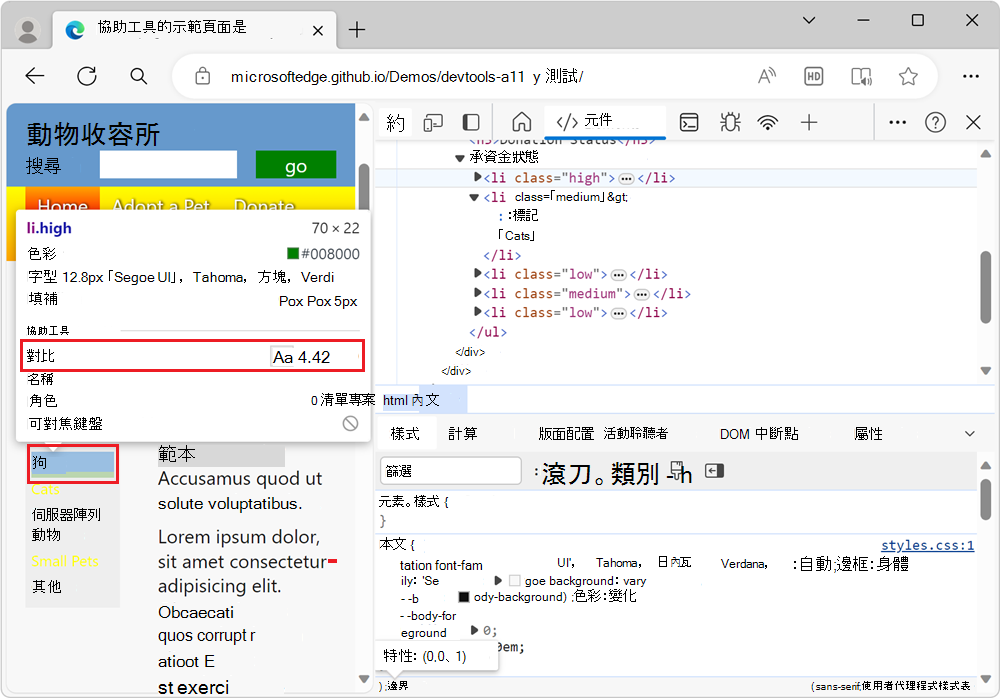
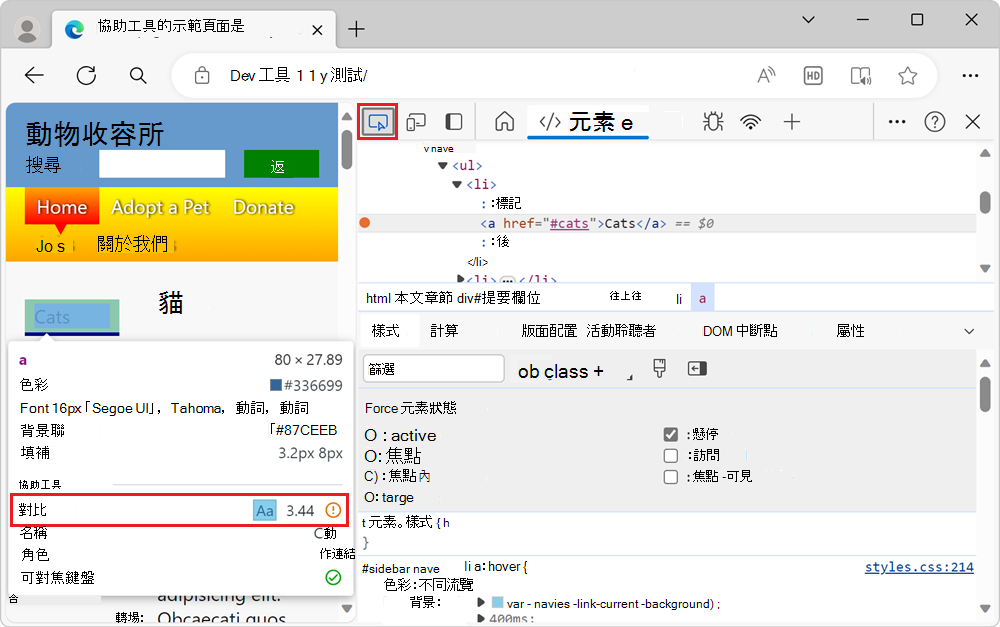
) 按鈕,讓圖示反白顯示 (藍色) 。將滑鼠停留在側邊欄導覽功能表中的藍色 [貓 ] 連結上。 由於模擬暫留狀態,連結現在為淺藍色。 [ 檢查 ] 工具的資訊重迭隨即出現,其中顯示 [ 對 比] 資料列中的橙色驚嘆號,指出對比度不夠高:

狀態模擬也是檢查您是否考慮不同使用者需求的好方法,例如鍵盤使用者的需求。 藉由使用 Force 元素狀態 核取方塊,您可以仿 :focus 真狀態,並檢查可設定焦點的專案是否變更,以指出它們具有焦點。 當專案有焦點時缺少指標是協助工具問題。 若要深入瞭解,請 參閱分析鍵盤焦點的不足指示。