檢視、編輯和刪除 Cookie
HTTP Cookie 可用來管理使用者會話、儲存使用者個人化喜好設定,以及追蹤用戶行為。 使用應用程式工具的 [Cookie] 窗格來檢視、編輯和刪除網頁的 HTTP Cookie。
請參閱 使用 HTTP Cookie。
開啟 [Cookie] 窗格
按 下 F12 或 Ctrl+Shift+I (Windows、Linux) 或 Command+Option+I (macOS) ,以開啟 DevTools。
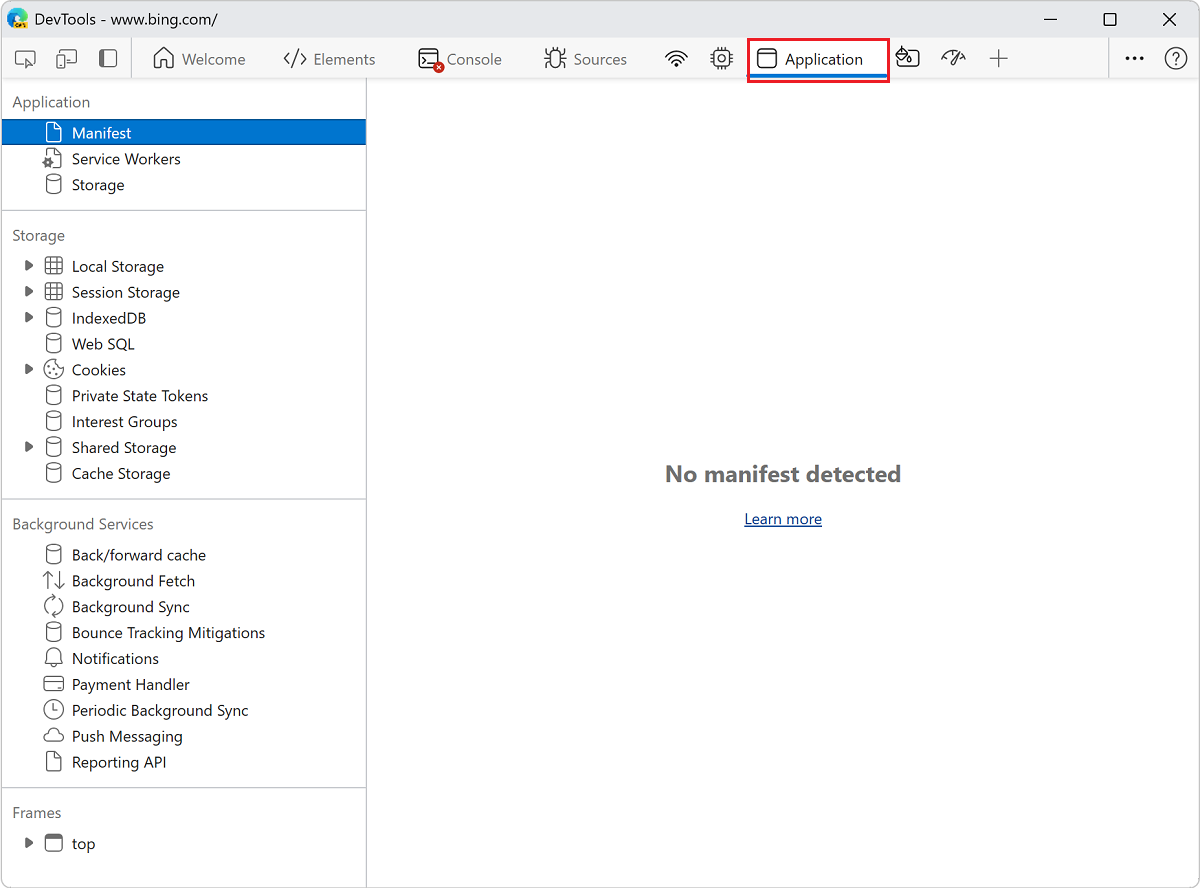
在 DevTools 的 [ 活動列] 上,選取 [ 應用程式] 索引 標籤。如果看不到該索引標籤,請按兩下 [ 其他工具 ] ([
![其他工具] 圖示](cookies-images/more-tools-icon.png) ) 按鈕,然後按兩下 [ 應用程式]。 [ 指令清單 ] 窗格通常預設會開啟:
) 按鈕,然後按兩下 [ 應用程式]。 [ 指令清單 ] 窗格通常預設會開啟:
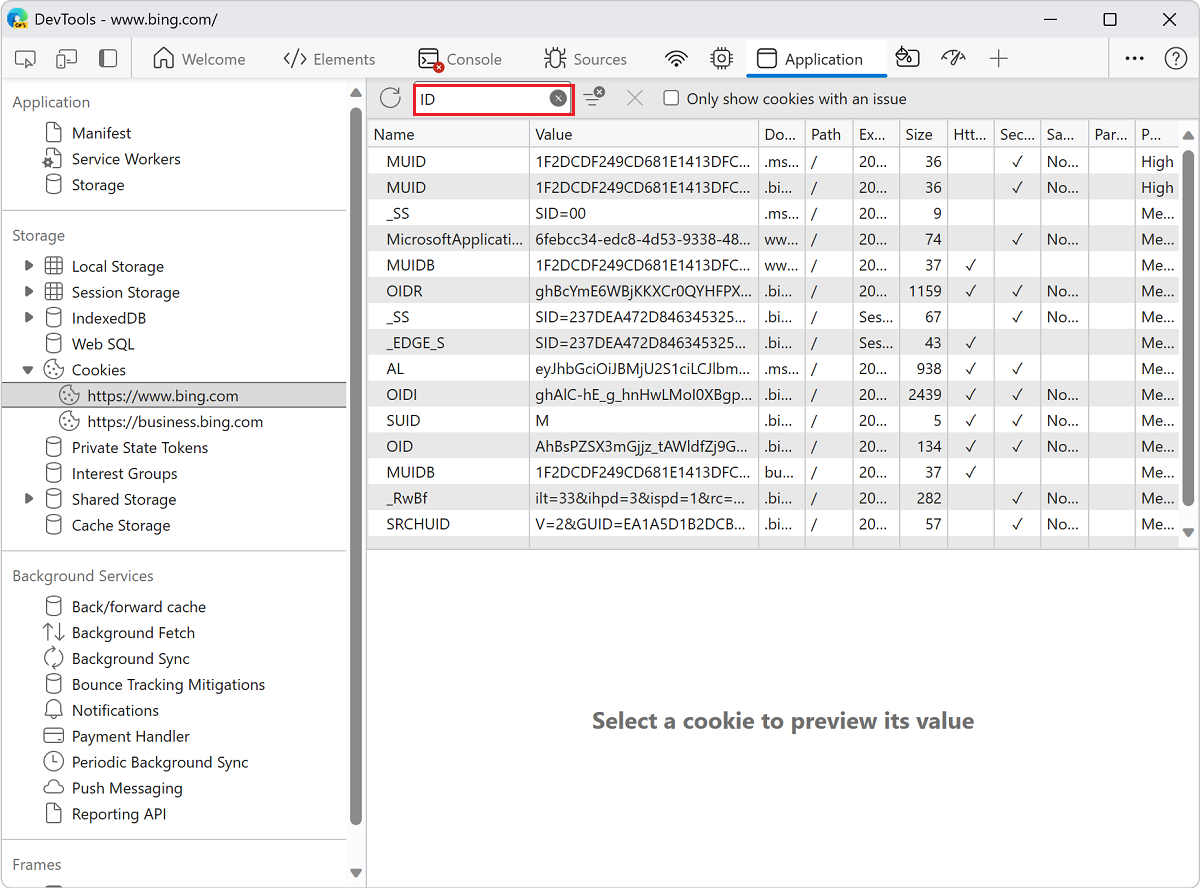
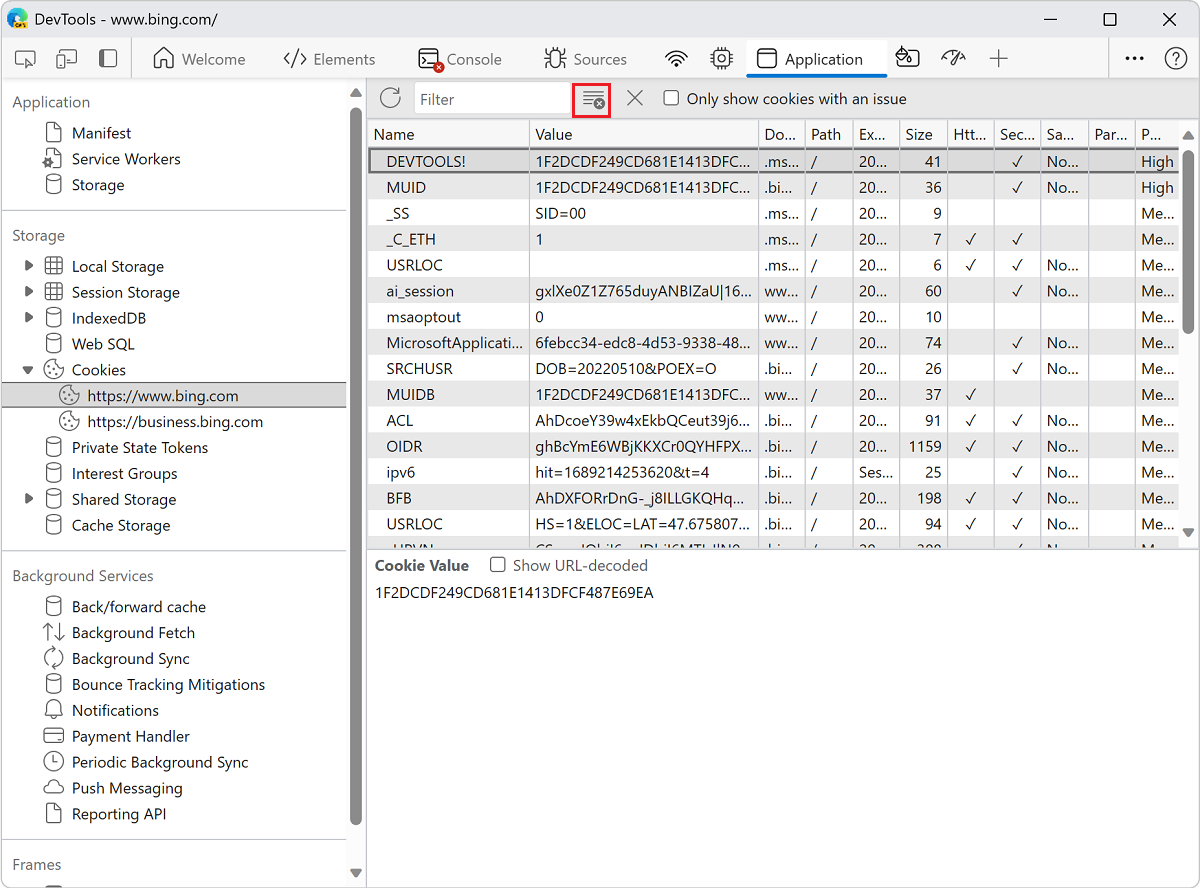
在 [ 記憶體] 底下,展開 [ Cookie],然後選取來源:
![[Cookie] 窗格](cookies-images/open-cookies-select-source.png)
Fields
Cookie 資料表包含下列欄位:
名稱。 Cookie 的名稱。
值。 Cookie 的值。
網域。 允許接收 Cookie 的主機。 請參閱 Cookie 的範圍。
路徑。 必須存在於所要求 URL 中的 URL,才能傳送
Cookie標頭。 請參閱 Cookie 的範圍。到期/最大壽命。 Cookie 的到期日或最大壽命。 請參閱 永久 Cookie。 針對 工作階段 Cookie, 此值一律
Session為 。大小。 Cookie 的大小,以位元組為單位。
HttpOnly。 如果
true為 ,則此欄位表示 Cookie 只應透過 HTTP 使用,且不允許修改 JavaScript。 請參閱 HttpOnly Cookie。安全。 如果
true為 ,則此欄位表示 Cookie 只能透過安全的 HTTPS 連線傳送至伺服器。 請參閱 安全 Cookie。SameSite。 如果 Cookie 正在使用實驗性 Samesite 屬性,則包含
strict或lax。SameParty。 此屬性可為 Web 開發人員提供一種方法,以標註允許在相同合作物件、跨網站內容中設定或傳送的 Cookie。
分割區索引鍵。 Cookie 的 分割區索引鍵 只有在分割記憶體中設定 Cookie,並且對應至最初建立 Cookie 的最上層月臺時才會存在。 請參閱 具有獨立數據分割狀態 (晶元) 原始試用的 Cookie。
優先順序。 包含
low、medium(預設) ,如果highCookie 使用已被取代的 Cookie Priority 屬性,則為 。
篩選 Cookie
若要依 名稱 或 值篩選 Cookie,請使用 [ 篩選 ] 文字框:

注意: 不支援依其他欄位篩選。
編輯 Cookie
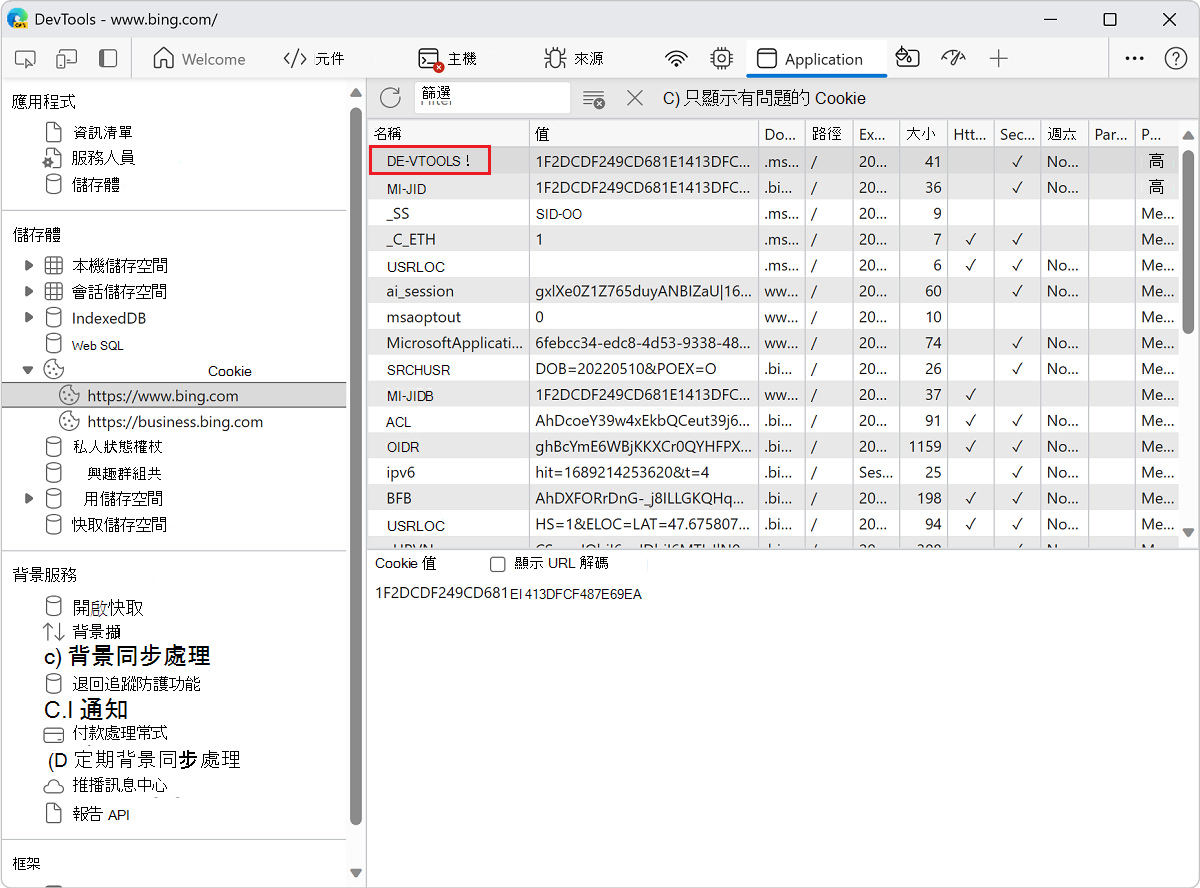
[名稱]、[值]、[網域]、[路徑] 和 [到期] / [最大壽命] 欄位是可編輯的。 按兩下欄位加以編輯:

刪除 Cookie
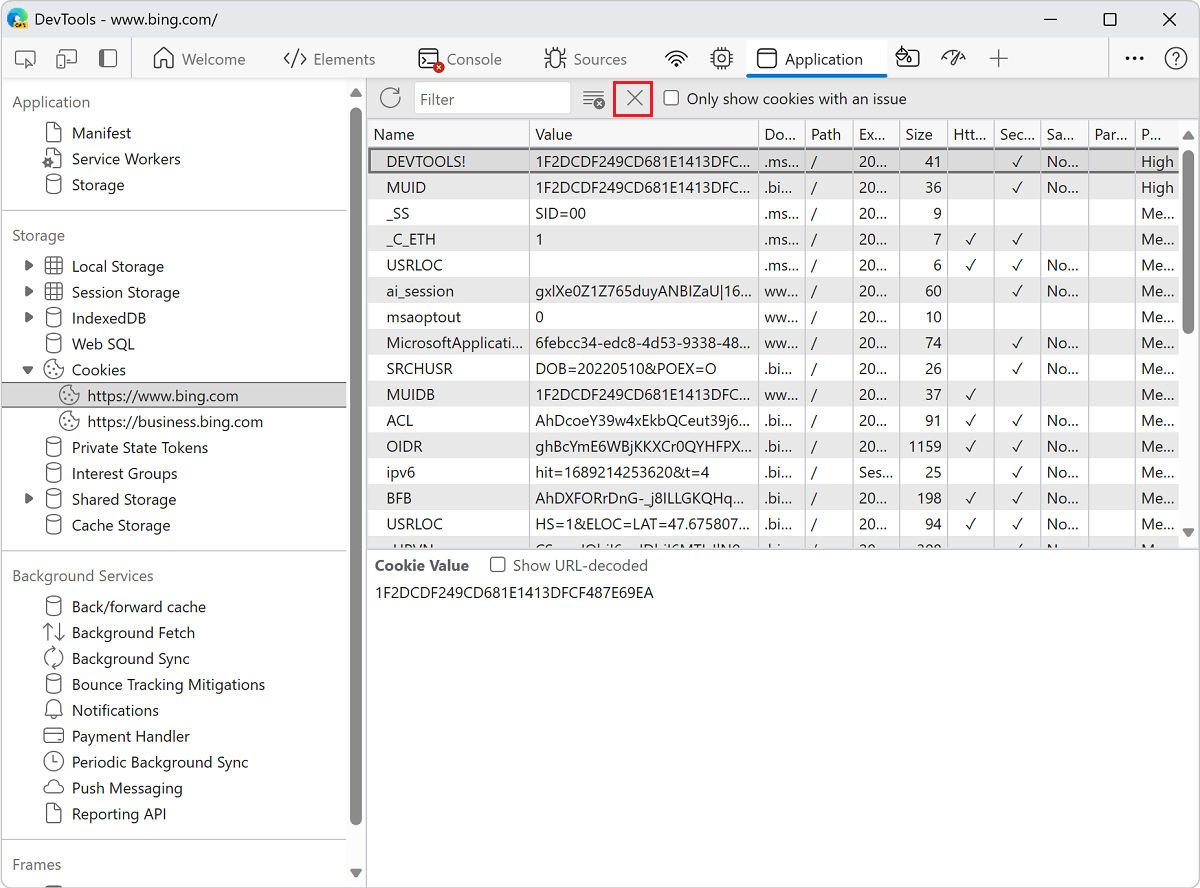
若要刪除特定 Cookie,請按兩下 Cookie,然後按兩下 [刪除選取 的 (![]() 的) :
的) :

若要刪除所有 Cookie,請按兩下 [ 清除所有 Cookie (![]() ) :
) :

注意事項
此頁面的部分是根據Google所建立和 共用的工作進行 修改,並根據 Creative Commons Attribution 4.0 國際授權中所述的條款使用。 原始頁面 可在這裡 找到,並由 Basques 撰寫。
 此工作是根據 Creative Commons Attribution 4.0 International License 授權。
此工作是根據 Creative Commons Attribution 4.0 International License 授權。