Microsoft Edge 91 (DevTools 的新功能)
若要查看 Microsoft Edge DevTools 的最新功能,以及適用於 Microsoft Visual Studio Code 和 Visual Studio 的 Microsoft Edge DevTools 擴充功能,請閱讀這些公告。
若要保持最新狀態並取得最新的 DevTools 功能,請下載測試人員預覽版的 Microsoft Edge。 無論您是使用 Windows、Linux 或 macOS,請考慮使用 Canary (或其他預覽通道) 作為預設開發瀏覽器。 Beta、Dev 和 Canary 版本的 Microsoft Edge 會以個別應用程式的形式執行,並存於穩定發行的 Microsoft Edge 版本。 請 參閱Microsoft Edge 測試人員通道。
如需最新的公告,請遵循 Twitter 上的 Microsoft Edge 小組。 若要回報 DevTools 的問題或要求新功能,請在 MicrosoftEdge/DevTools 存放庫中提出問題。
波浪底線醒目提示專案工具中的程式碼問題和改善
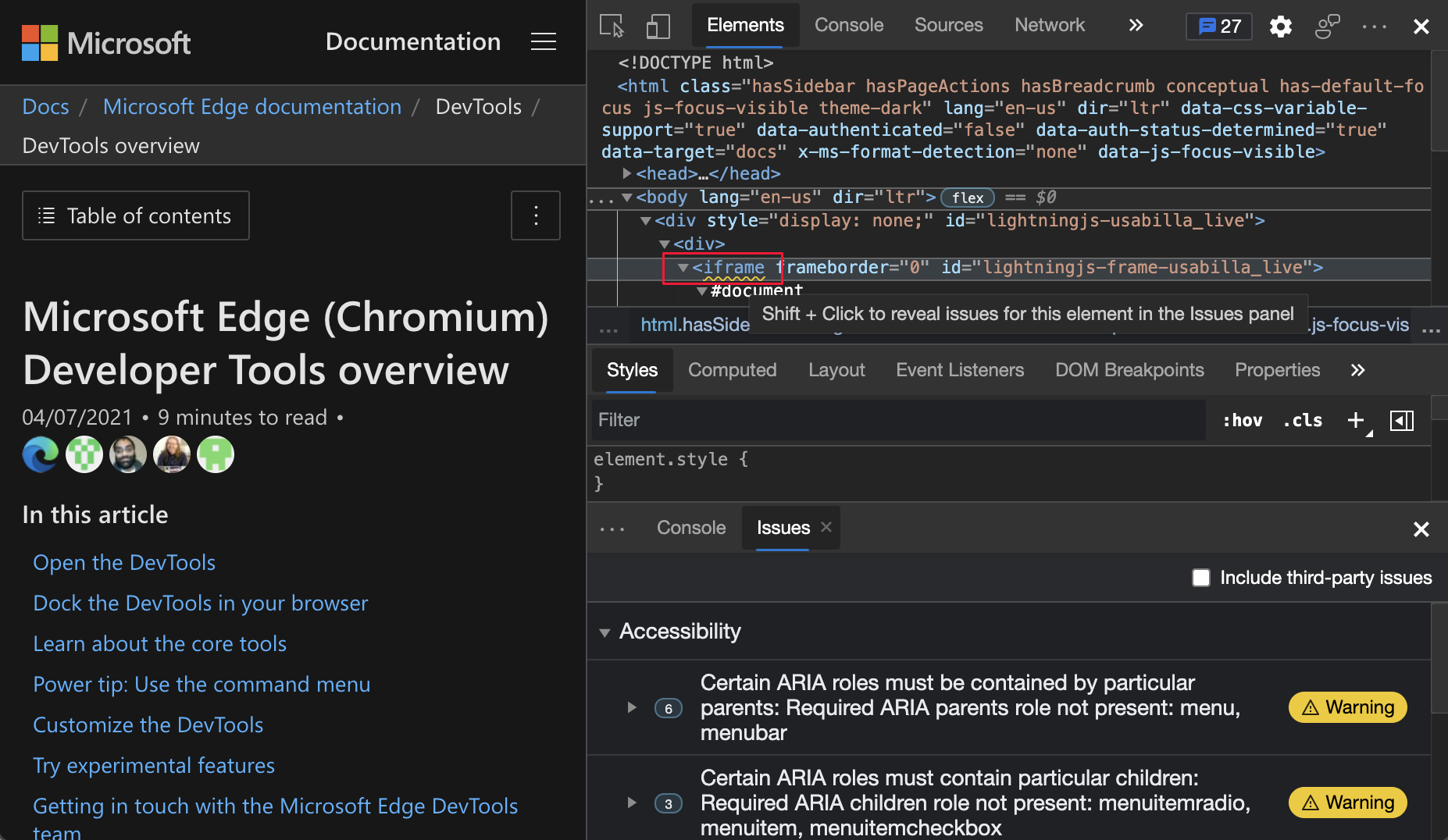
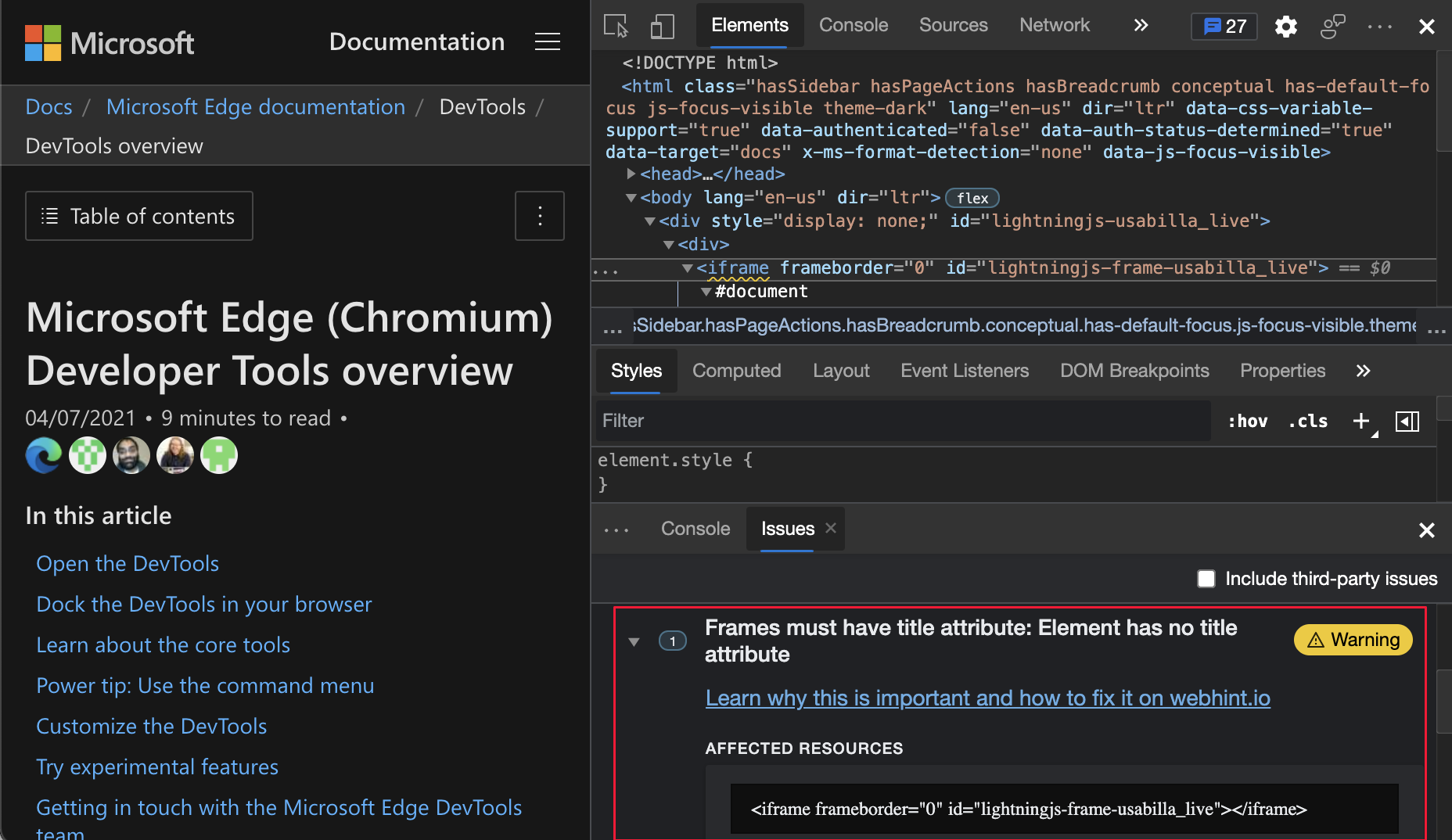
在大部分的新式 IDE 中,文字底下的波浪底線表示語法錯誤。 在 Microsoft Edge 91 版或更新版本中,波浪底線會顯示在 [元素] 工具的 [DOM] 檢視中的 [HTML] 底下。 波浪底線表示與輔助功能、相容性、效能等相關的程式代碼問題和建議。
若要開啟 問題 工具,並深入了解問題及其修正方式:
按住 Shift,然後按下波浪底線。
或者,以滑鼠右鍵按下波浪底線,然後選取 [顯示在問題中]。
在 [ 元素 ] 工具中選取加底線的錯誤:

在 [問題 ] 工具中顯示錯誤詳細資料:

另請參閱:
瞭解具有資訊工具提示的DevTools
DevTools 工具提示功能可協助您瞭解所有不同的工具和窗格。 將滑鼠停留在 DevTools 的每個概述區域上,以深入瞭解如何使用此工具。 若要開啟工具提示,請執行下列任何動作:
- 選 取 [自定義並控制DevTools (
...) >[說明>] 切換DevTools工具提示。 - 按 Ctrl+Shift+H (Windows、Linux) 或 Command+Shift+H (macOS) 。
- 開啟 [命令功能表 ],然後輸入 工具提示。
然後將滑鼠停留在 DevTools 的每個大綱區域上:

若要關閉工具提示,請按 Esc。
更新:此功能已發行,且已不再是實驗性功能。
注意:自 2022 年 5 月起,活動 列不支援工具提示。
服務工作者更新時程表
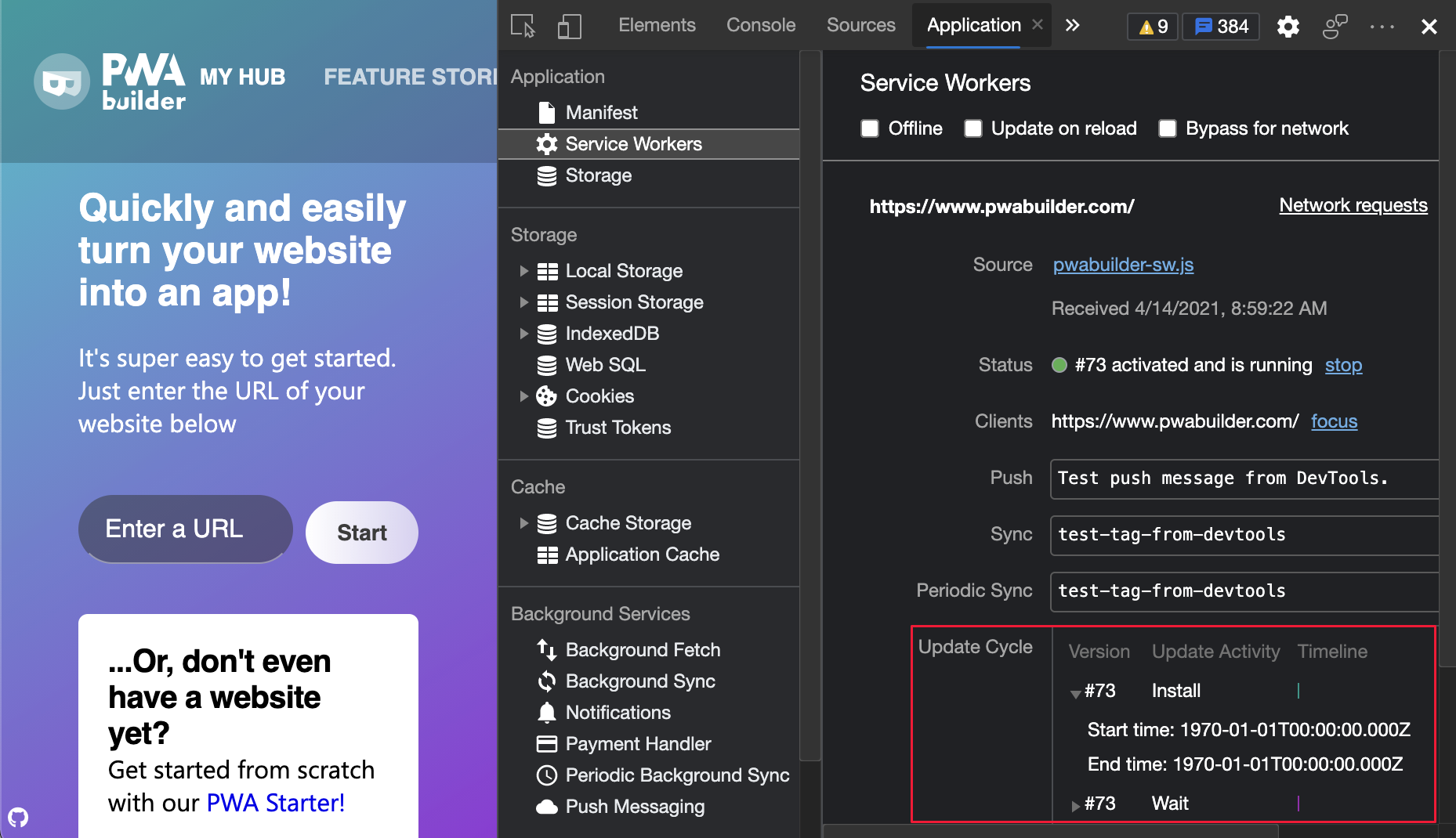
在 Microsoft Edge 版本 91 或更新版本中,如果您是漸進式 Web 應用程式或服務背景工作開發人員,請在 應用程式工具中 將服務背景工作角色的更新生命週期顯示為時程表。 此功能可協助您瞭解服務工作者在下列每個階段所花費的時間:
- 安裝
- Wait
- Activate

如需 Chromium 開放原始碼專案中這項功能的即時更新,請參閱問題1066604。
另請參閱:
漸進式 Web Apps 不再顯示非方形圖示的警告
在 Microsoft Edge 90 版或更早版本中,如果 PWA 的 Web 應用程式指令清單包含非正方形圖示,則每個非方形圖標的 [ 錯誤和警告 ] 區段中都會顯示警告。 在 Microsoft Edge 91 版或更新版本中,如果您至少提供一個方形圖示,應用程式工具中的 [指令清單] 區段就不會顯示任何警告。 如果您未提供任何正方形圖示,則會出現下列警告訊息:
Most operating systems require square icons. Please include at least one square icon in the array.
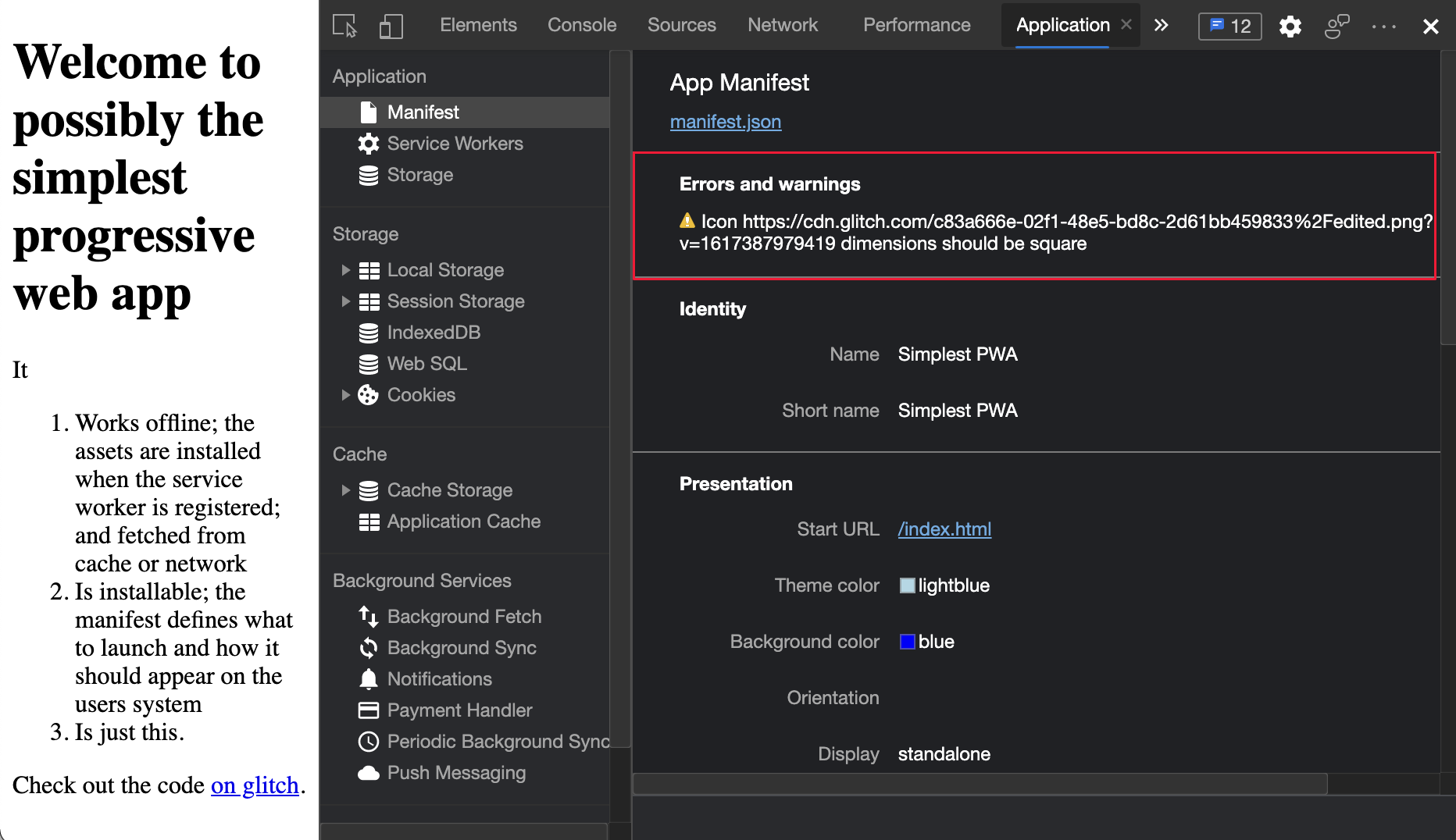
在 Microsoft Edge 90 版或更早版本中,每個非正方形圖示都會顯示錯誤:

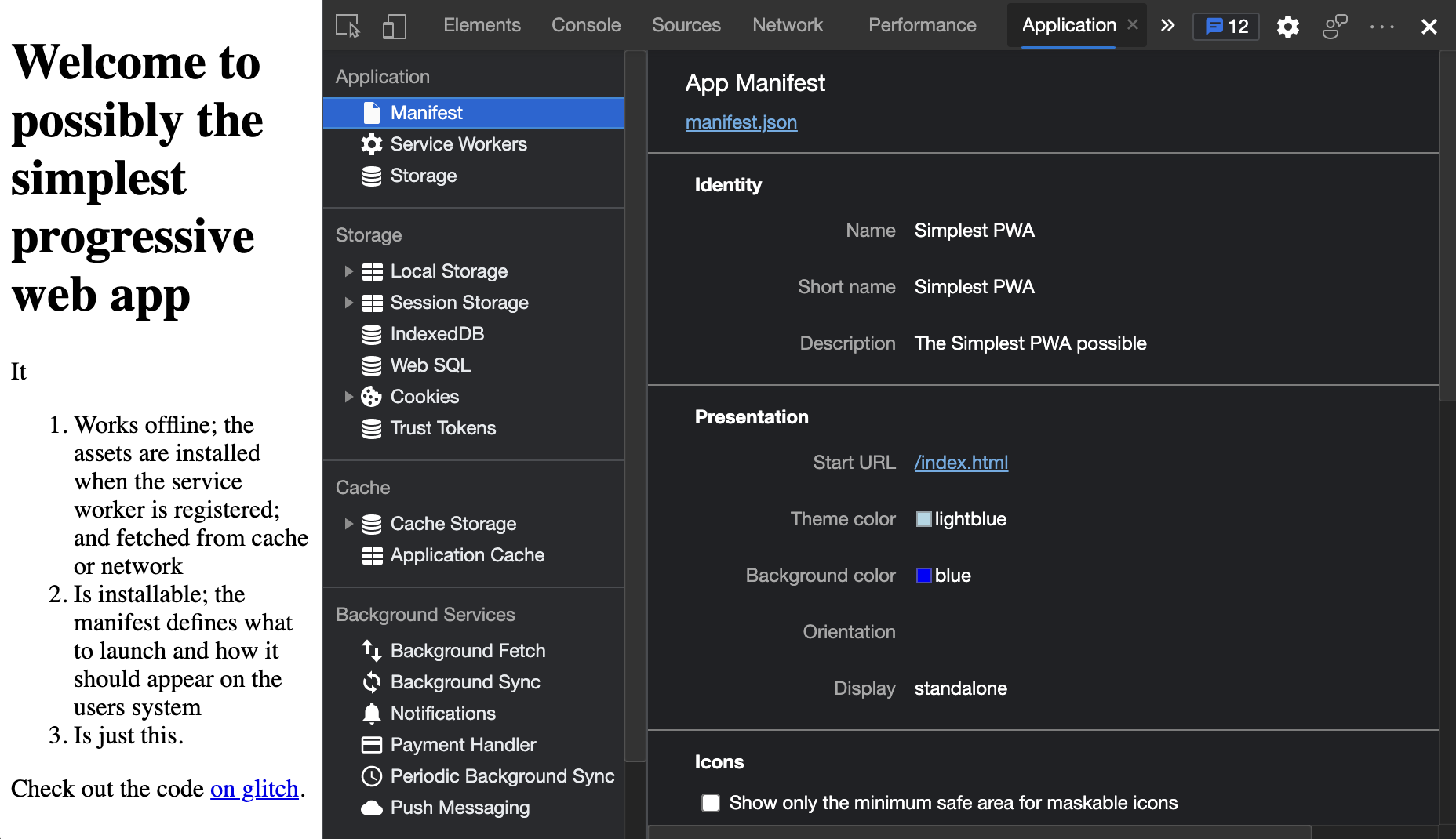
在 Microsoft Edge 版本 91 或更新版本中,當您提供至少一個方形圖示時,不會顯示任何錯誤:

若要在 Web 應用程式指令清單中檢視錯誤和警告,請選取 [ 應用程式 工具 >應用程式 ] 區段 >[指令清單]。 [錯誤和警告] 標題下會列出 錯誤和警告 。
如需 Chromium 開放原始碼專案中這項功能的即時更新,請參閱問題1185945。
另請參閱:
- 使用 Web 應用程式指令清單將 PWA 整合到 OS 中
- PWABuilder:影像產生器 - 建立各種平臺的應用程式圖示,以包含在 Web 應用程式指令清單中。
以 Chromium 為基礎的瀏覽器現在支援當地語系化 DevTools
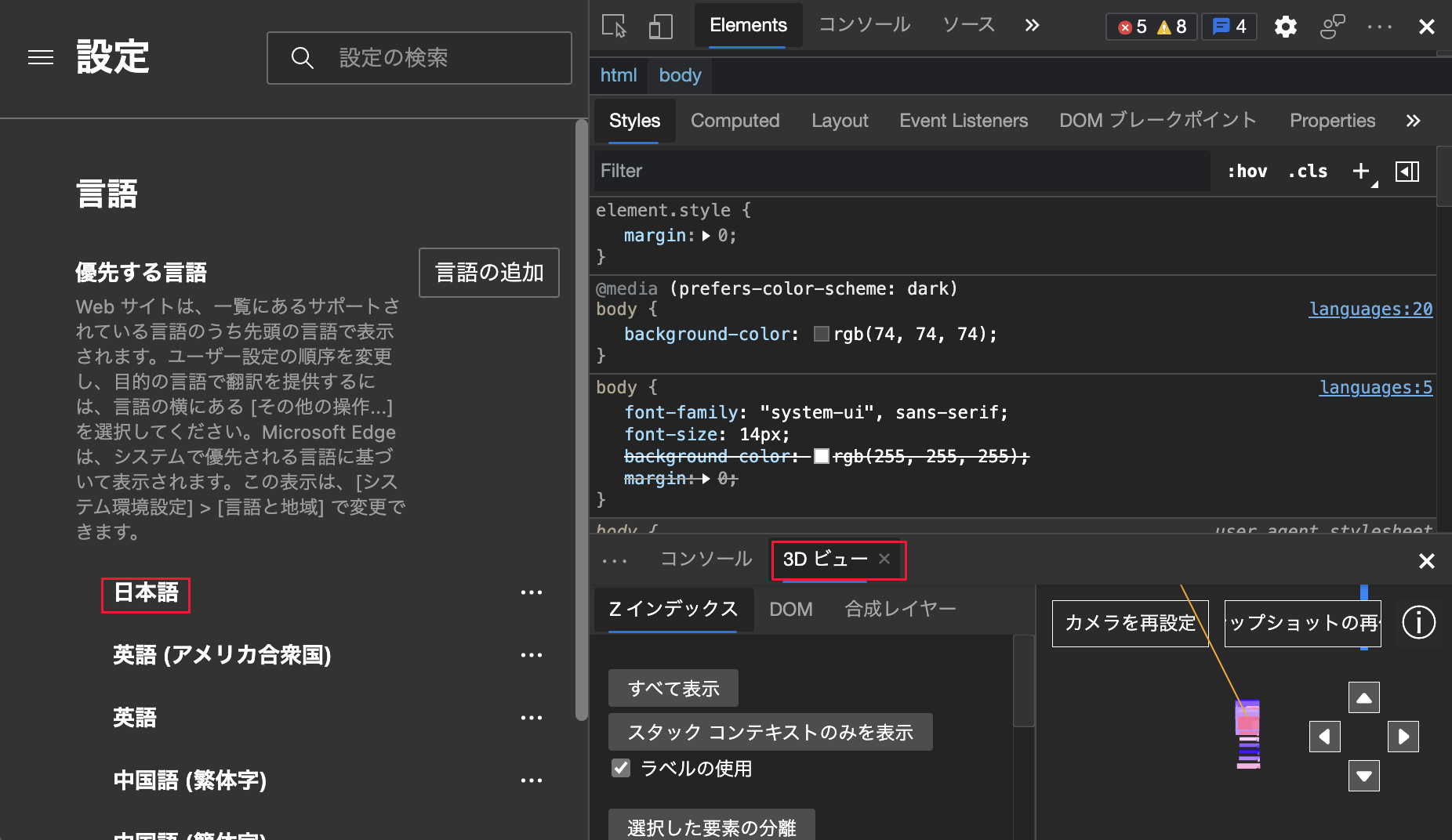
從 Microsoft Edge 版本 81 開始,Microsoft Edge DevTools UI 會以您自己的語言顯示。 許多開發人員會使用 StackOverflow 之類的開發人員工具,並以其原生語言 Visual Studio Code。 為了提供類似的UI語言彈性,Microsoft Edge DevTools小組、Chrome DevTools 小組和Google Lighthouse 小組共同作業,在所有以 Chromium 為基礎的瀏覽器中提供相同的體驗。

請參閱 變更 DevTools 語言設定。
如需 Chromium 開放原始碼專案中此功能共同作業的詳細資訊,請參閱問題1136655。
使用鍵盤流覽至 CSS 變數
從 Microsoft Edge 版本 88 開始,[ 樣式 ] 窗格會顯示 CSS 變數,並直接提供每個變數定義的連結。 在 Microsoft Edge 91 版或更新版本中,您可以使用箭頭鍵輕鬆地流覽至 CSS 變數。 若要在 [ 樣式 ] 窗格中開啟定義,請將滑鼠停留在變數上,然後按 Enter:
![[樣式] 窗格中醒目提示的 '--theme-body-background' CSS 變數](devtools-images/elements-styles-body-background-color-theme-body-background.png)
如需 Chromium 開放原始碼專案中這項功能的即時更新,請參閱問題1187735。
另請參閱:
問題會依嚴重性自動排序
問題工具會顯示改善網站的建議,包括輔助功能、效能、安全性等等。 根據使用者的意見反應,問題現在會自動依嚴重性排序。 在每個意見反應類別中,每個標示為 「錯誤 」的問題都會先出現,接著會將每個問題標示為 「警告」,然後將每個問題標示為 「提示」:
![[問題] 工具會顯示依嚴重性排序的問題](devtools-images/elements-issues-ordered-issues.png)
另請參閱:
Microsoft Edge Developer Tools for Visual Studio Code 1.1.7 版
Microsoft Edge Tools for Visual Studio Code 延伸模組 1.1.7 版提供來自 Microsoft Edge 88 版的 DevTools。 此擴充功能現在支援ARM裝置,不再依賴適用於 Microsoft Edge 擴充功能的調試程式。
1.1.7 版包含下列錯誤修正和改善:
已更新目標關閉的可靠性。
更新側邊面板,以在偵錯已建立或終結的目標時自動重新整理。
已新增新的右鍵功能表,可讓您更快速地存取延伸模組設定和最新的 Changelog。
已更新並簡化延伸模組文件的發行,包括最新功能。
若要手動更新至 1.1.7 版,請參閱 手動更新擴充功能。 您可以在 vscode-edge-devtools GitHub 存放庫上提出問題並參與擴充功能。
另請參閱:
來自 Chromium 專案的公告
下列各節會宣告Microsoft Edge 中提供的其他功能,這些功能已對開放原始碼 Chromium 專案做出貢獻。
將 CSS 捲動貼齊可視化
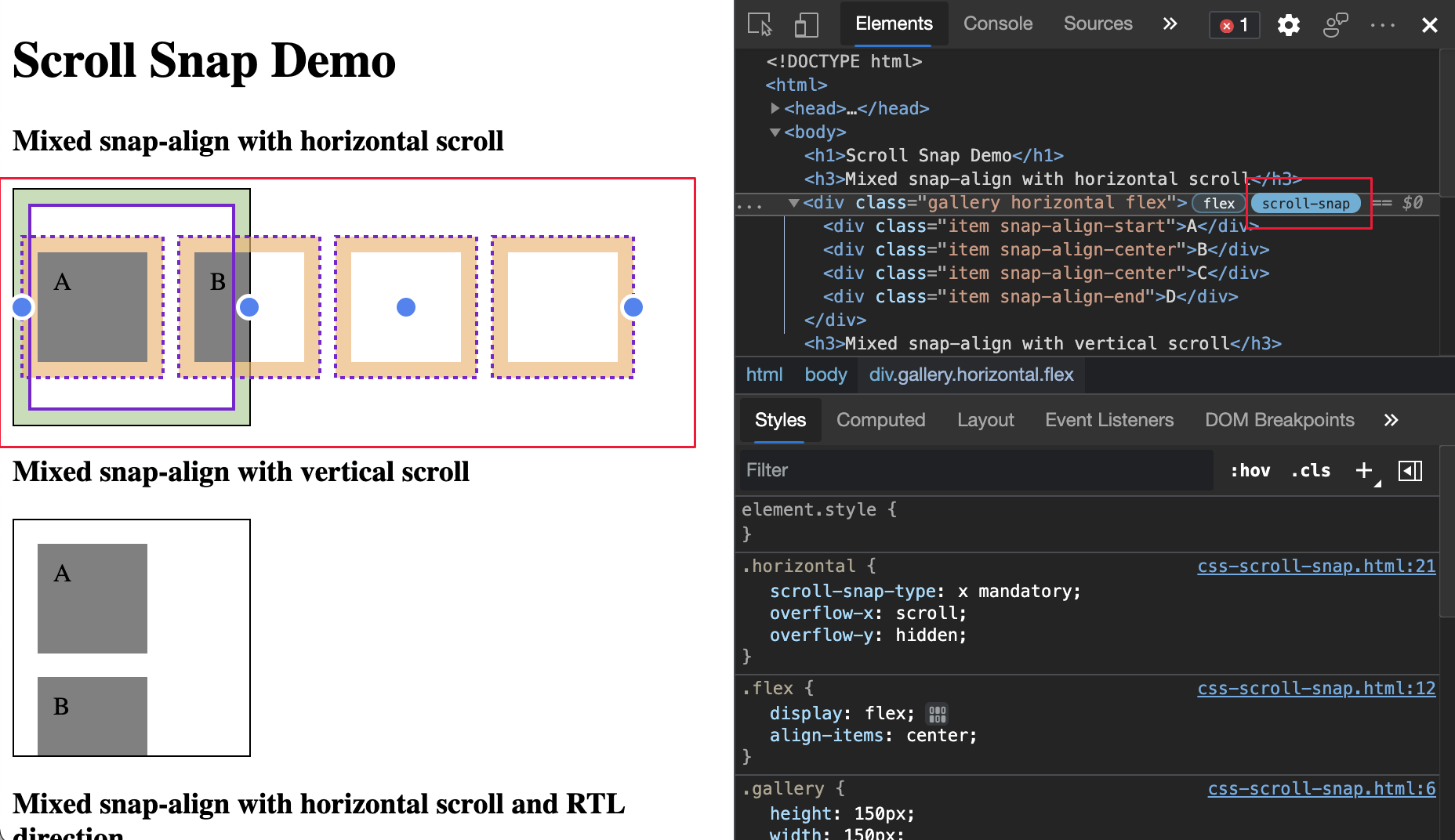
在 [元素] 工具中,您現在可以切換 scroll-snap 徽章來檢查 CSS 捲動貼齊方式。 當網頁上的 HTML 元素套 scroll-snap-type 用到它時, scroll-snap 會在 Elements 工具的旁邊顯示徽章。
scroll-snap按下徽章以切換在網頁上顯示卷動貼齊重疊。
如需網頁範例,請 參閱卷動貼齊示範。 在此範例中,點會出現在貼齊邊緣上。 捲動埠具有實心外框,而貼齊專案有虛線外框。 捲動邊框間距會以綠色填滿,而捲動邊界則填入橙色:

如需 Chromium 開放原始碼專案中這項功能的歷程記錄,請參閱問題 862450。
另請參閱:
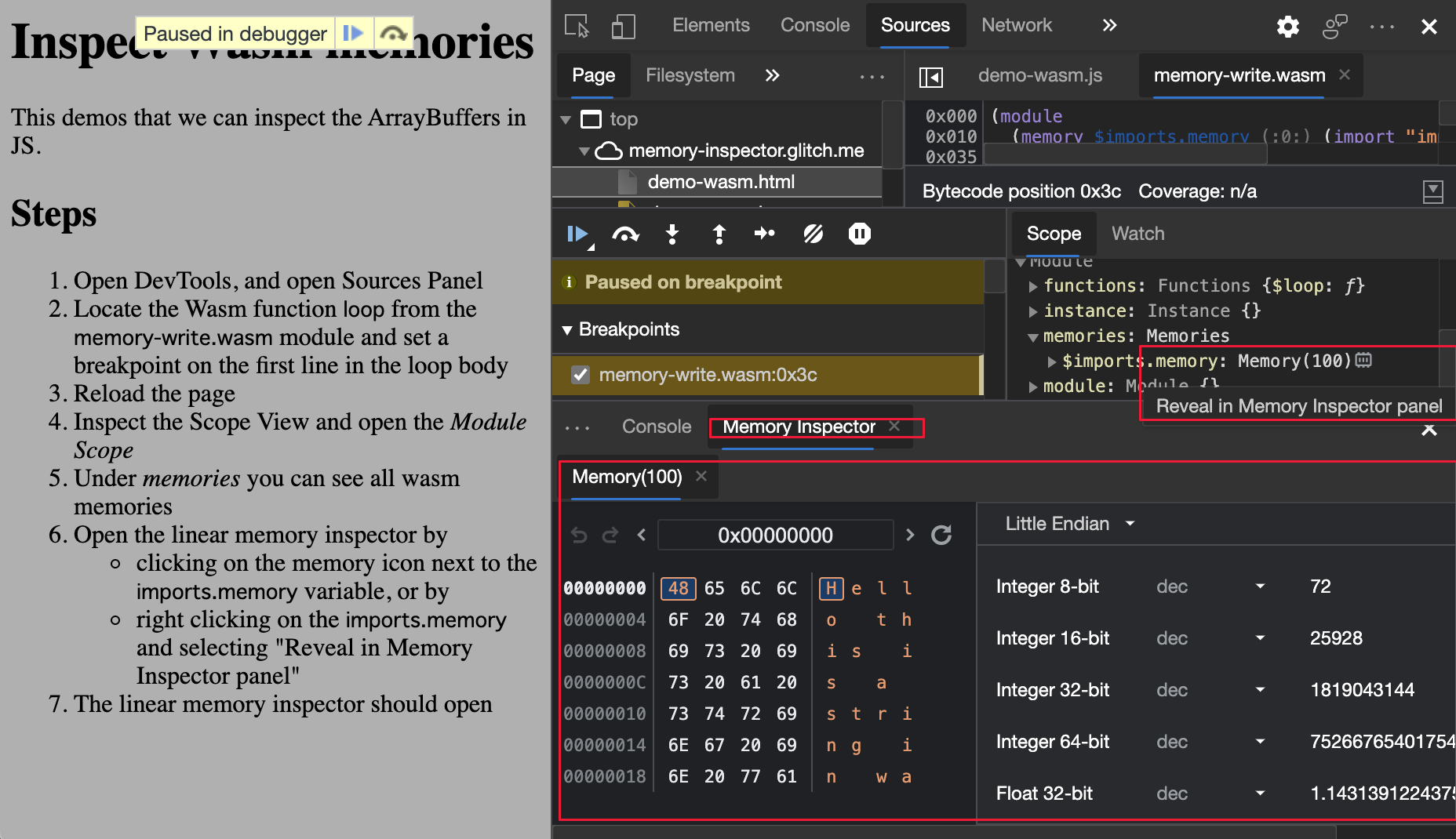
新增記憶體偵測器工具
使用新的 記憶體偵測器 工具來檢查 ArrayBuffer JavaScript 和 Wasm 記憶體中的 :

請參閱:
如需 Chromium 開放原始碼專案中這項功能的歷程記錄,請參閱問題1166577。
[元素] 工具中的 [新增徽章設定] 窗格
現在,使用 Elements 工具中的徽章設定來開啟 (或關閉個別徽章) 。 當您檢查網頁時,請使用這項功能來自定義並專注於重要的徽章。
以滑鼠右鍵按兩下元素,然後按兩下 [ 徽章設定]。 徽章設定窗格會在 [元素 ] 工具的頂端開啟:
![[元素] 工具中的徽章設定窗格](devtools-images/elements-contextual-menu-badge-settings.png)
若要顯示 (或隱藏) 徽章,請選取 (或清除) 徽章名稱旁邊的複選框。
另請參閱:
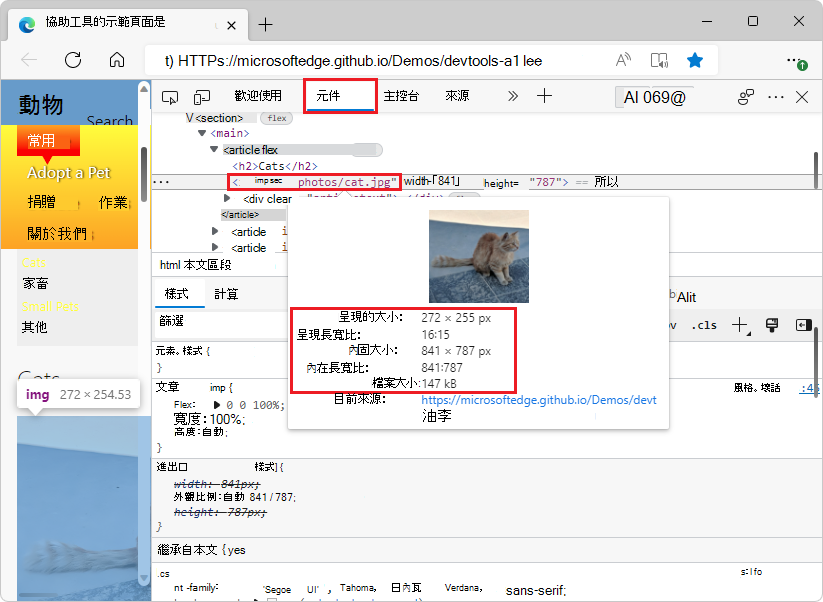
增強型影像預覽與外觀比例資訊
在 Elements 工具中,影像預覽已增強以顯示詳細資訊,包括下列詳細數據:
- 轉譯的大小
- 呈現的外觀比例
- 內部大小
- 內建外觀比例
- 檔案大小

此資訊可協助您進一步瞭解影像並套用優化。 當您按鍵影像的頁面資源時, 網路 工具中也會提供影像外觀比例資訊:

如需 Chromium 開放原始碼專案中這項功能的歷程記錄,請參閱問題1149832和1170656。
另請參閱:
在網路條件工具中設定內容編碼的新選項
在 [網络] 工具中,按兩下 [節流] 下拉功能表旁的新 [更多網络條件...] 按鈕,以開啟 [網络條件] 工具。 測試伺服器回應是否已針對不支援 gzip、 brotli 或其他未來的 Content-Encoding瀏覽器正確編碼:
開啟 [網络條件 ] 工具。
移至 [ 接受的內容編碼]。
清除您要測試之 旁邊的
Content-Encoding複選框。
![網路工具的 [更多網络條件] 按鈕會開啟 [網络條件] 工具來設定 「內容編碼」](devtools-images/network-more-network-conditions-accepted-content-encodings.png)
另請參閱:
如需 Chromium 開放原始碼專案中這項功能的歷程記錄,請參閱問題1162042。
樣式窗格增強功能
在 [樣式] 窗格中顯示計算值的新快捷方式
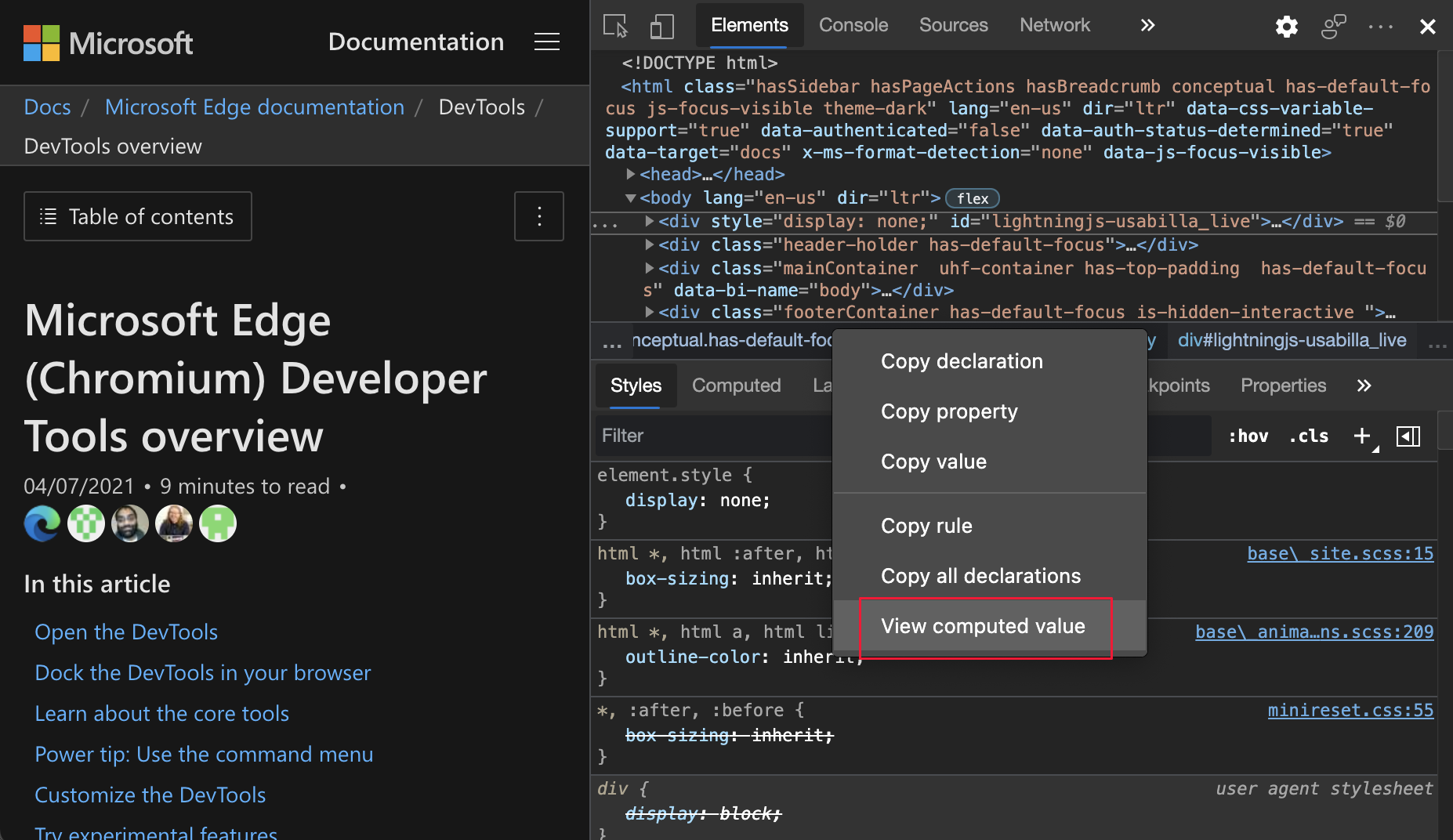
現在,若要在 [元素] 工具的 [樣式] 索引標籤中顯示計算的 CSS 值:
以滑鼠右鍵按下 CSS 屬性,然後選 取 [檢視計算值]:

另請參閱:
- 只檢視實際套用至 CSS 功能參考中元素的 CSS。
- 在 DevTools 的新功能中檢視 [樣式] 窗格中的 [計算] 提要欄位窗格 (Microsoft Edge 87) 。
- 使用輔助技術流覽DevTools中的所有計算樣式。
若要在 Chromium 開放原始碼專案中檢視此功能的歷程記錄,請參閱問題1076198。
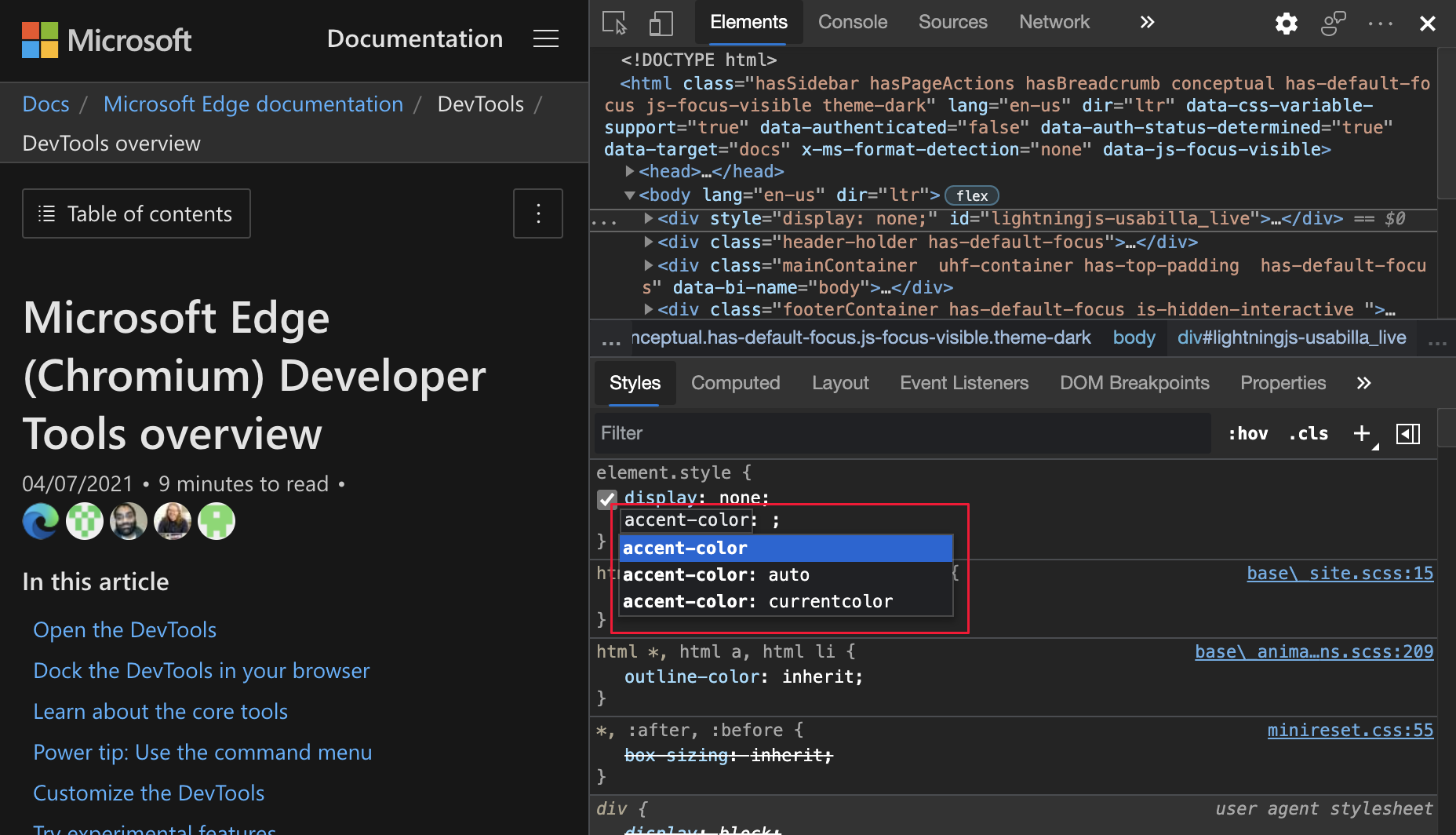
支援輔色關鍵詞
[樣 式 ] 窗格的自動完成 UI 現在會 accent-color 偵測 CSS 關鍵詞,這可讓您指定元素所產生之 UI 控制件的輔色。 專案所產生的UI控件範例包括複選框或單選按鈕。

如需 Chromium 實作狀態的詳細資訊,請參閱功能:輔色 CSS 屬性。 若要開啟此功能,請移至 edge://flags#enable-experimental-web-platform-features ,並將複選框設定為 [已啟用]。
如需 Chromium 開放原始碼專案中這項功能的歷程記錄,請參閱問題1092093。
另請參閱:
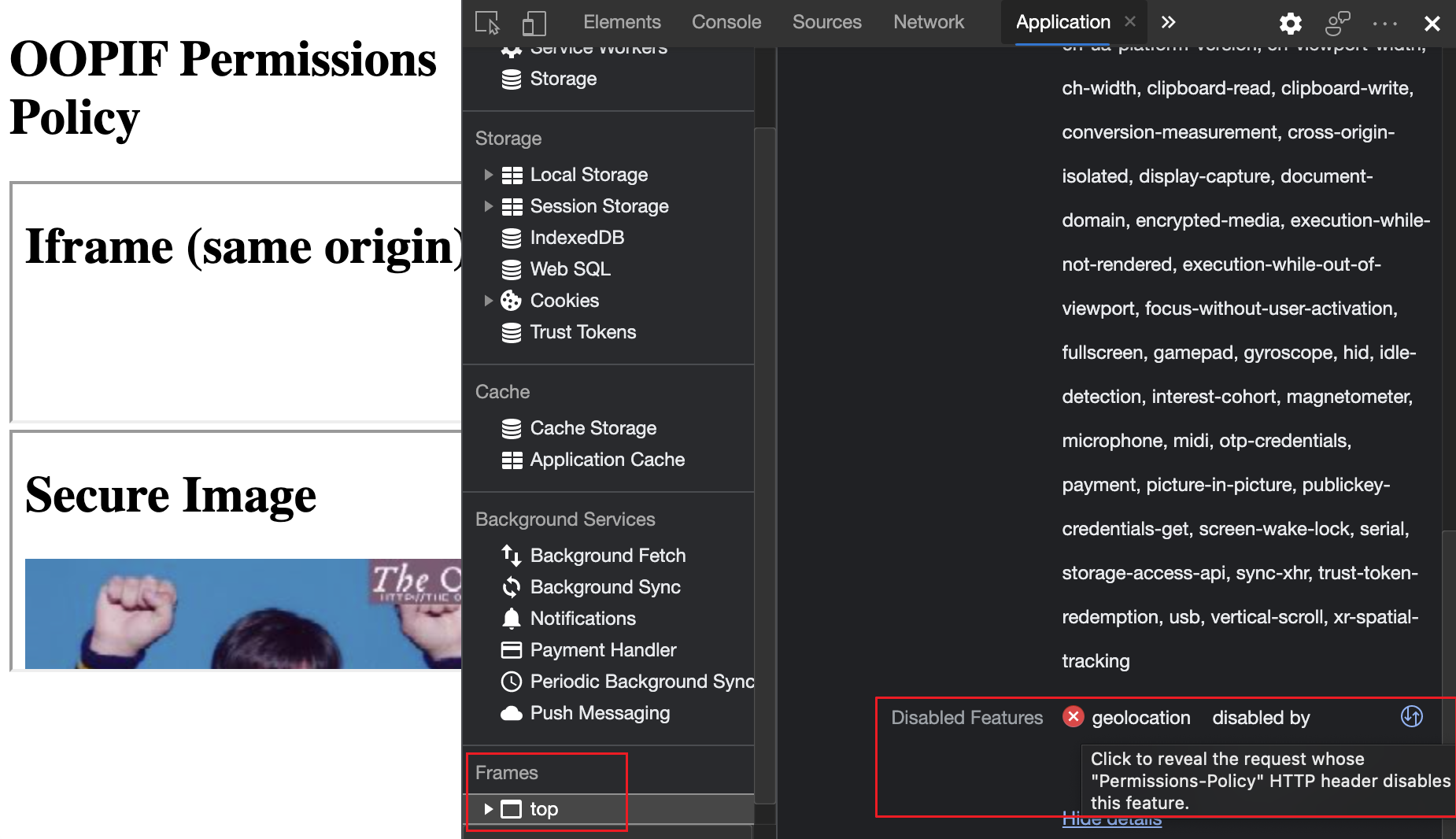
在 [畫面格詳細數據] 檢視中顯示封鎖功能的詳細數據
許可權原則是一種 Web 平臺 API,可讓網站允許或封鎖在個別框架或其內嵌的 iframe 中使用瀏覽器功能。
若要顯示功能遭到封鎖原因的詳細數據:
- 移至 [OOPIF 許可權原則]。
- 開 啟應用程式 工具。
- 按兩下框架。
- 移至 [ 許可權原則] 區段。
- 找出 [ 停用的功能] 屬性。
- 按兩下 [顯示詳細數據]。
- 按兩下每個原則旁邊的圖示,以移至封鎖功能的
iframe或網路要求。

另請參閱:
若要在 Chromium 開放原始碼專案中檢視此功能的歷程記錄,請參閱問題1158827。
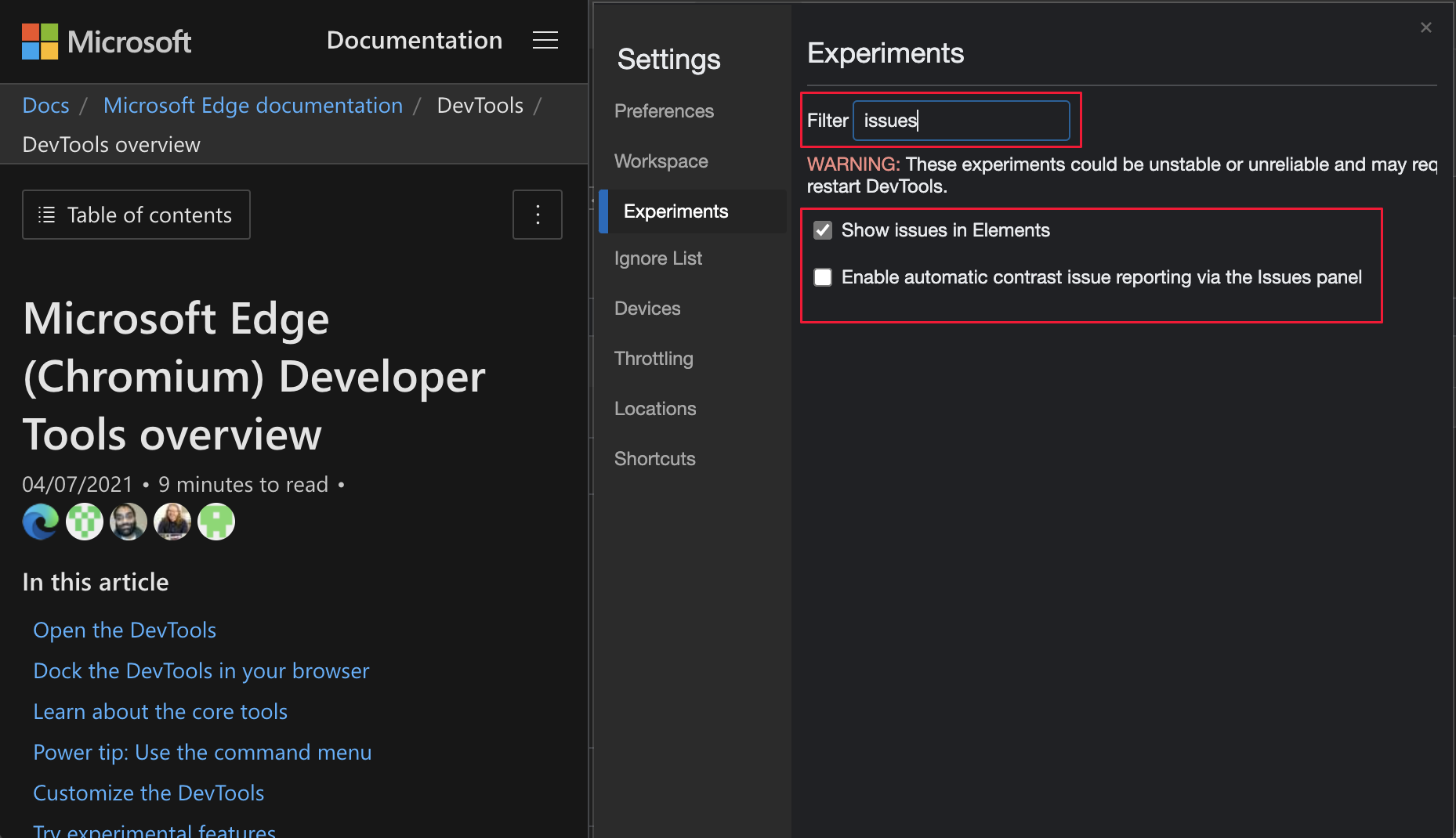
篩選實驗設定中的實驗
使用新的實驗篩選器,更快速地尋找實驗。 例如,若要開啟程式代碼問題的新實驗:
在 DevTools 中,選取 [ 設定 ] ([
![設定] 圖示](devtools-images/settings-gear-icon-light-theme.png) ) >[實驗]。
) >[實驗]。在 [ 篩選] 文字框中,開始輸入 問題:

另請參閱:
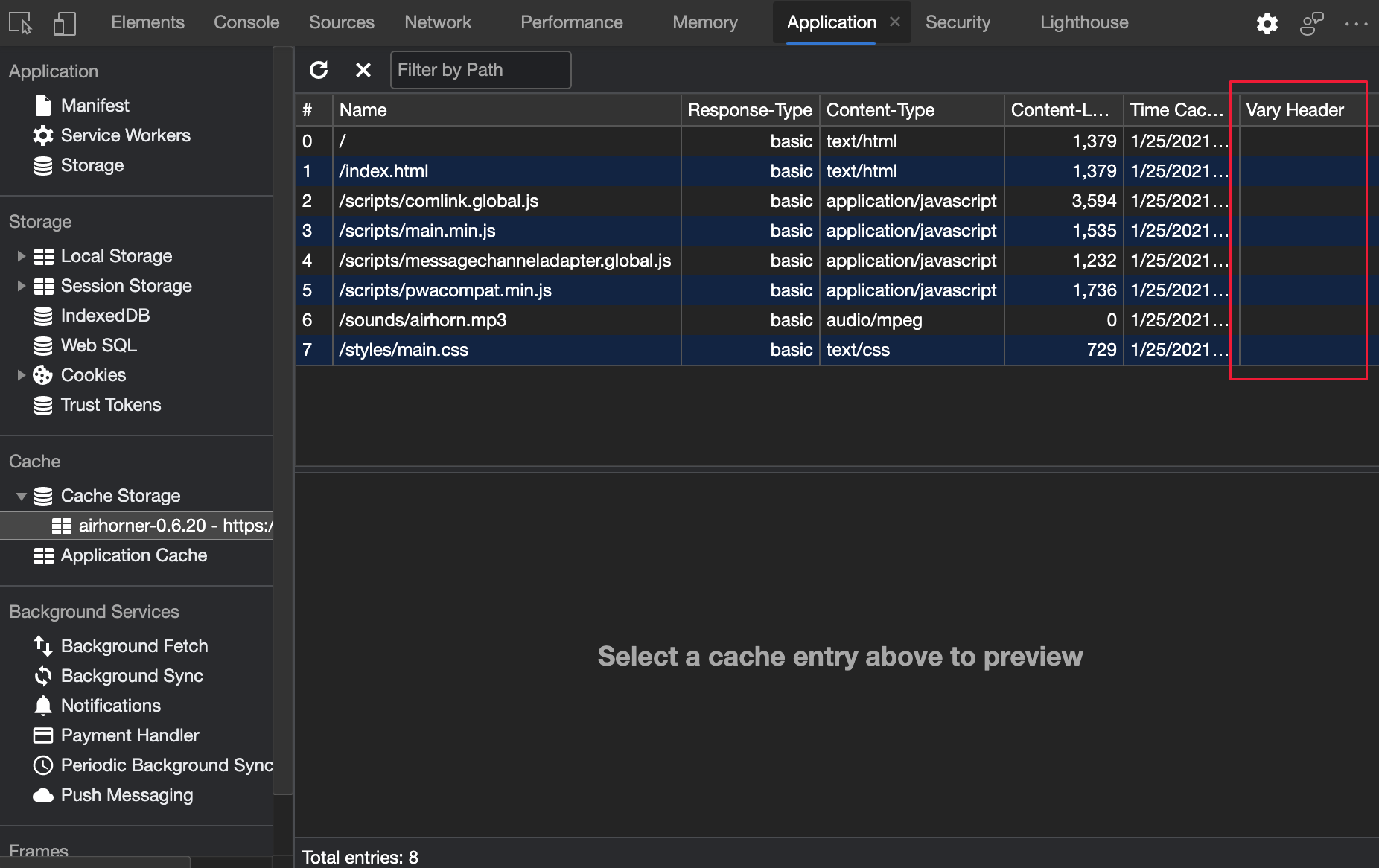
快取記憶體窗格中的新 Vary 標頭數據行
在應用程式工具的 [快取記憶體] 窗格中,使用新Vary Header數據行來顯示 Vary HTTP 回應標頭值:

如需 Chromium 開放原始碼專案中這項功能的歷程記錄,請參閱問題1186049。
另請參閱:
來源工具改善
支援新的 JavaScript 功能
DevTools 現在支援新的 私人品牌檢查 ,也即 #foo in obj JavaScript 語言功能。
私人品牌檢查功能會in擴充 操作員,以支援特定物件上的私人 (#) 類別欄位。 請在 主控台 和 來源 工具中試試看。
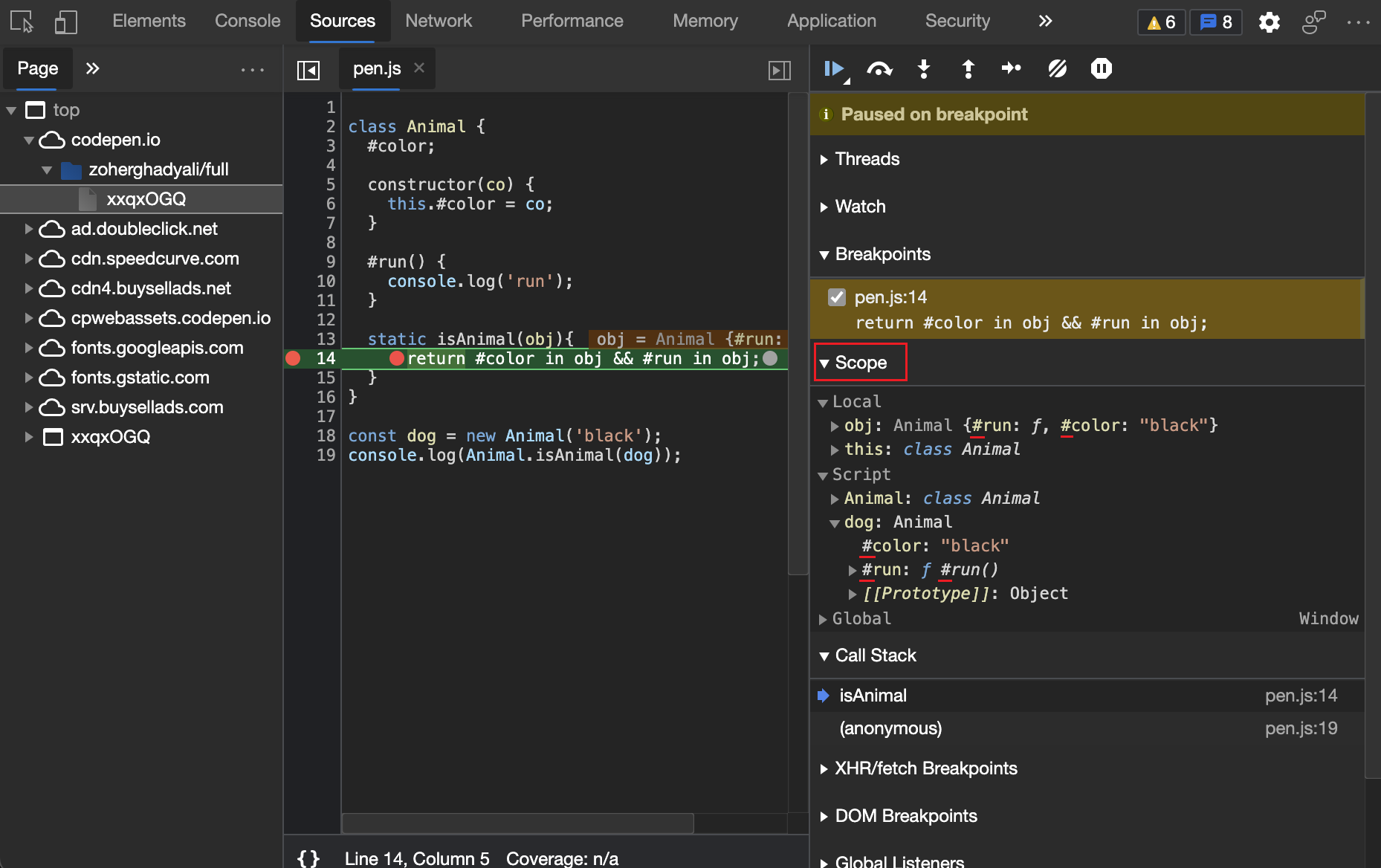
若要檢查私用欄位:
- 在 [來源] 工具中,移至 調試程式 窗格。
- 展開 [ 範圍] 區段:

另請參閱:
-
私人品牌會檢查 a.k.a.
#foo in obj在 v8.dev。 - 在 MDN 的 in 運算子。
- 位於 v8.dev 的私人類別 欄位。
如需 Chromium 開放原始碼專案中這項功能的歷程記錄,請參閱問題 11374。
增強的斷點偵錯支援
在 Microsoft Edge 90 版或更早版本中,DevTools 只會在單一套件組合中設定斷點。 在 Microsoft Edge 版本 91 或更新版本中,當您偵錯共用元件時,DevTools 會在多個套件組合中正確設定斷點。
Webpack 和 Rollup 等新式 JavaScript 套件組合器支援將程式代碼分割成套件組合。 請參閱 程式代碼分割。
如需 Chromium 開放原始碼專案中這項功能的歷程記錄,請參閱問題1142705、979000 和 1180794。
另請參閱:
支援使用括號表示法暫留預覽
來源工具現在支援在使用[]表示法的 JavaScript 成員表示式上暫留預覽:
![支援使用 [] 表示法暫留預覽](devtools-images/sources-page-pen.js-breakpoint-arr-i-a.png)
如需 Chromium 開放原始碼專案中這項功能的歷程記錄,請參閱問題1178305。
另請參閱:
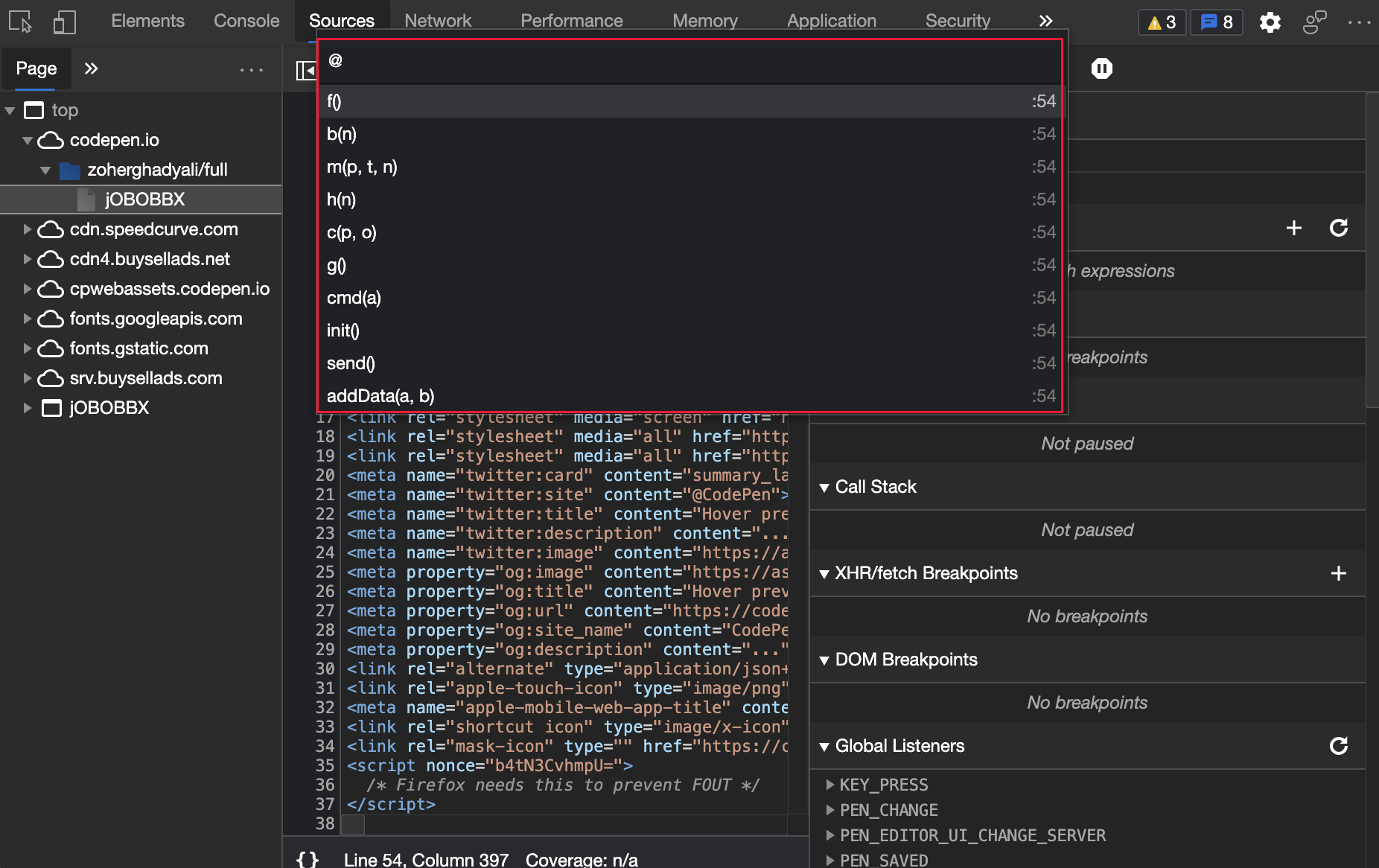
改善的 HTML 檔案大綱
DevTools 現在具有更佳的檔案大綱 .html 支援。 在 [來源] 工具中,開啟 .html 檔案。 若要開啟 (或關閉程式代碼大綱) ,請在 Windows/Linux 上按 Ctrl+Shift+O ,或在 macOS 上按 Command +Shift+O 。 先前,DevTools 只會顯示部分函式。 在下圖中,DevTools 現在會正確列出大綱中的所有函式:

如需 Chromium 開放原始碼專案中這項功能的歷程記錄,請參閱問題761019和1191465。
另請參閱:
- 鍵盤快捷方式中的來源工具鍵盤快捷方式
- 使用 [編輯器] 窗格在[來源] 工具概觀中檢視或編輯檔案
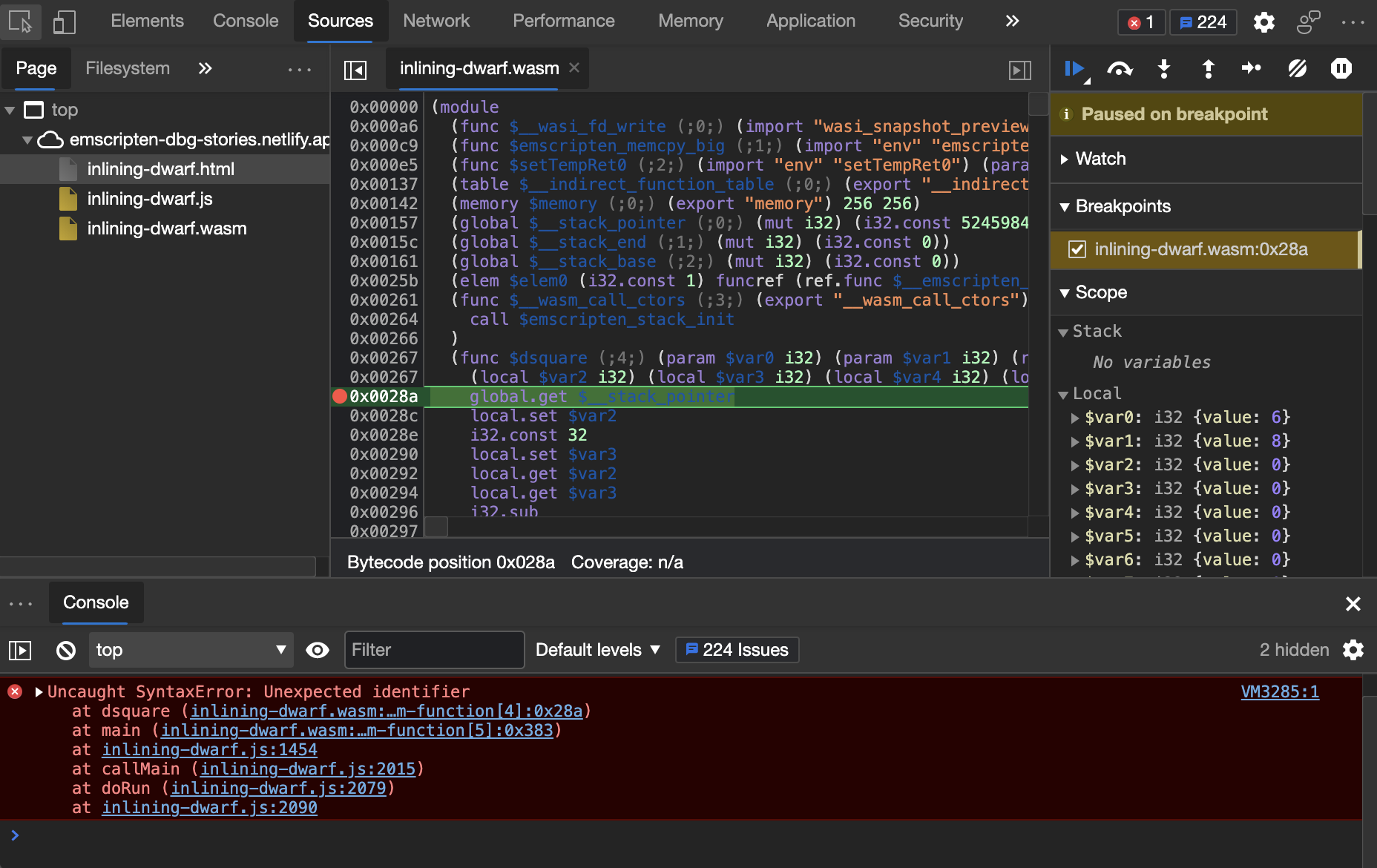
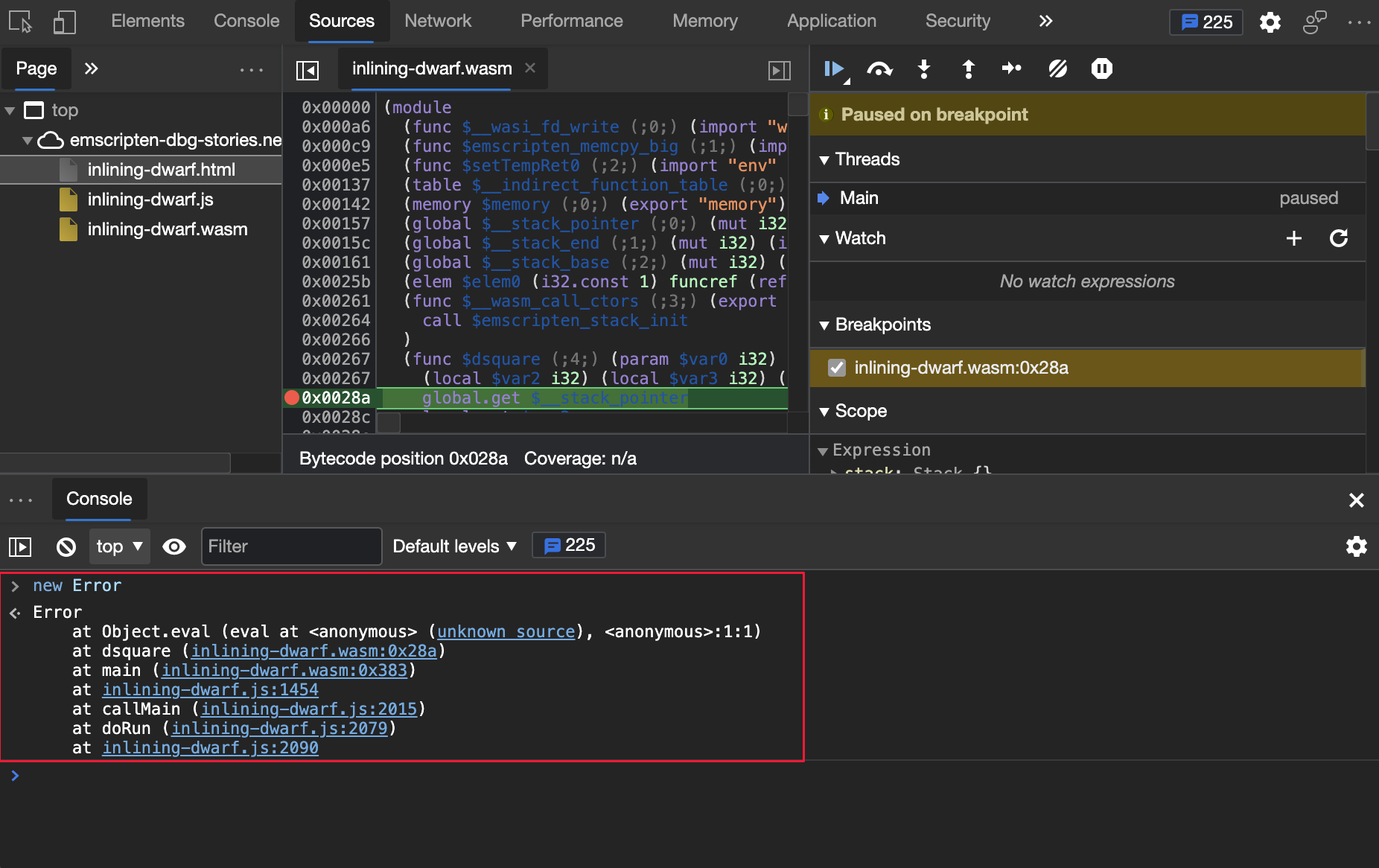
Wasm 偵錯的適當錯誤堆疊追蹤
在 Microsoft Edge 90 版或更早版本中,DevTools 只會在錯誤堆疊追蹤中顯示一般 Wasm 參考。 在 Microsoft Edge 版本 91 或更新版本中,DevTools 會解析內嵌函數要求,並在 Wasm 偵錯的錯誤堆疊追蹤中顯示來源位置。 若要深入瞭解主控台中的錯誤堆疊追蹤,請參閱主控台物件 API 參考中的錯誤。
在 Microsoft Edge 91 版或更新版本中,DevTools 會解析內嵌函數要求,並顯示 Wasm 偵錯的適當錯誤堆棧追蹤。
在 Microsoft Edge 90 版和更早版本中,來源位置不會顯示在 [錯誤堆棧追蹤] 中。 來源位置包括 dsquare。 先前針對 Wasm 偵錯的錯誤堆疊追蹤:

在 Microsoft Edge 91 版和更新版本中,來源位置會顯示在 [錯誤堆棧追蹤] 中。 Wasm 偵錯的適當錯誤堆棧追蹤:

如需 Chromium 開放原始碼專案中這項功能的歷程記錄,請參閱問題1189161。
注意事項
此頁面的部分是根據Google所建立和 共用的工作進行 修改,並根據 Creative Commons Attribution 4.0 國際授權中所述的條款使用。 原始頁面 可在這裡 找到,並由 Jecelyn Yeen 撰寫。
 此工作是根據 Creative Commons Attribution 4.0 International License 授權。
此工作是根據 Creative Commons Attribution 4.0 International License 授權。