使用外部瀏覽器視窗
根據預設,DevTools 會在 Visual Studio Code 中開啟 [Edge DevTools: Browser] 索引標籤。 替代方法是讓 DevTools 開啟由自動化控制的外部 Microsoft Edge 視窗。
外部瀏覽器視窗
外部瀏覽器視窗 表示當您使用 Edge DevTools 擴充功能啟動瀏覽器實例時,會開啟具有完整 UI 的整個 Microsoft Edge 視窗,由 DevTools 測試自動化控制:

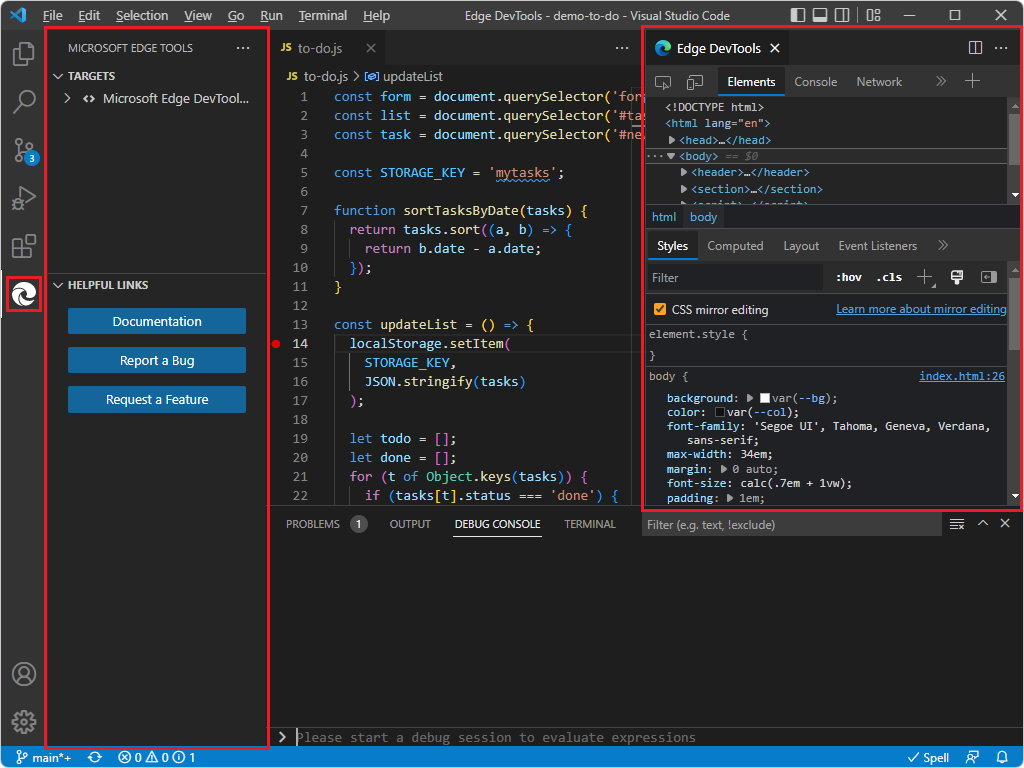
當外部瀏覽器視窗開啟時,當您啟動 DevTools 時,不會開啟 [Edge DevTools: Browser ] 索引卷標:

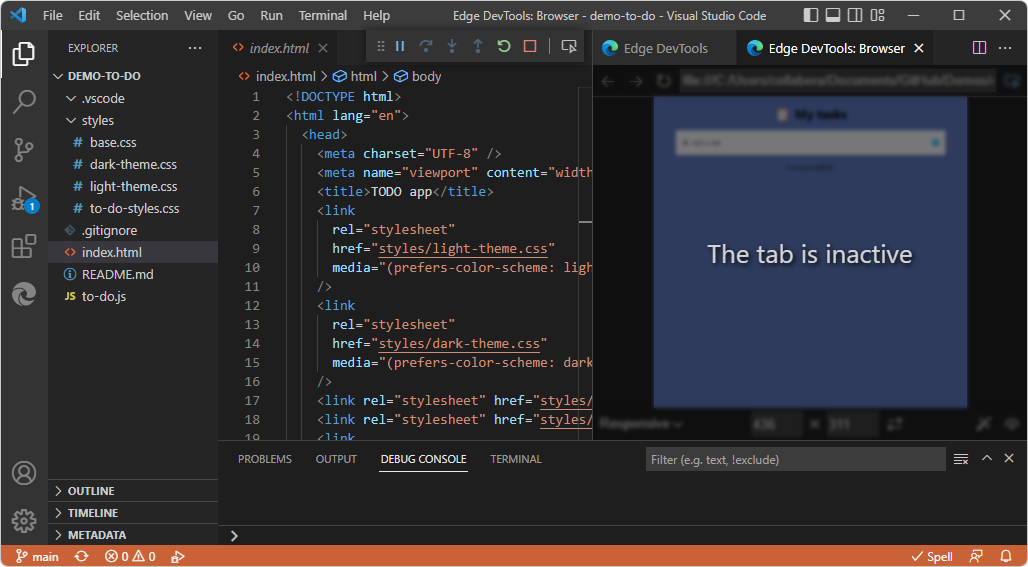
如果您接著按兩下 [Edge DevTools] 索引標籤中的 [切換] 螢幕廣播按鈕,則會開啟 [Edge DevTools: Browser] 索引標籤,顯示 [索引卷標為非使用中]:

內嵌DevTools瀏覽器
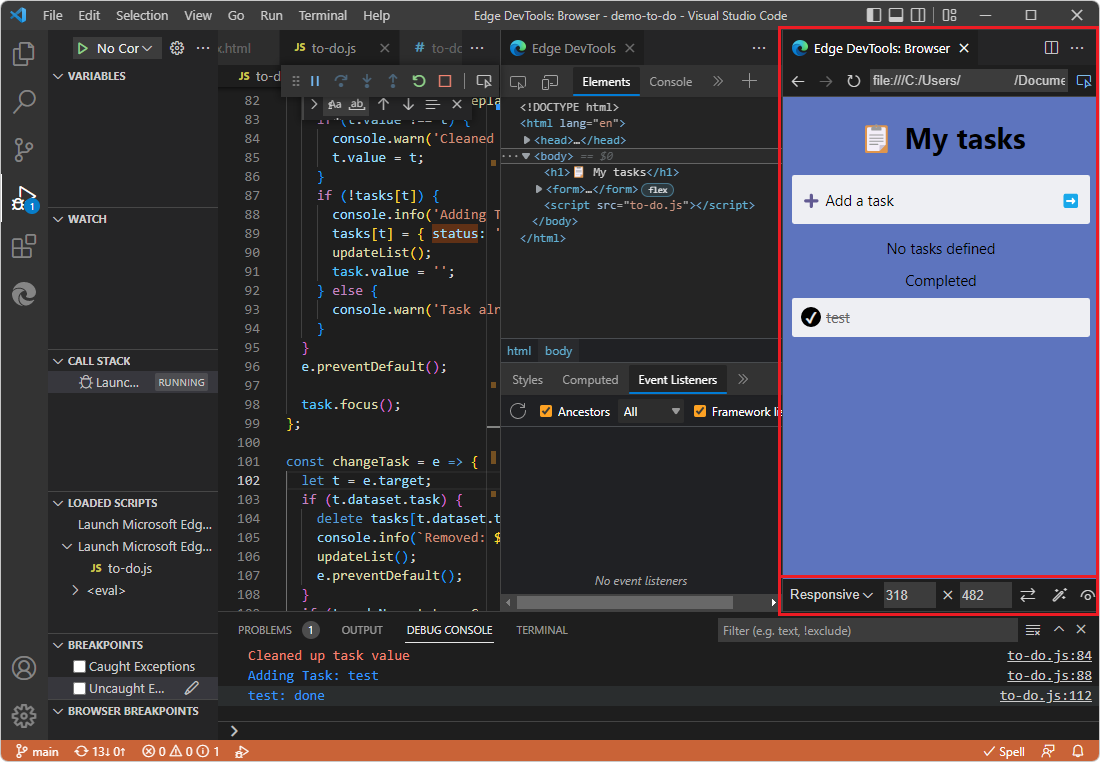
根據預設,DevTools 會在 Visual Studio Code 中開啟 [Edge DevTools: Browser] 索引標籤,而不是開啟外部瀏覽器視窗。 Edge DevTools:瀏覽器索引標籤底部包含裝置模擬工具列:

此索引標籤也稱為:
- 無外設瀏覽器,位於 [設定] 中。
- 以工具提示顯示的 屏幕廣播。
- 內 嵌瀏覽器。
- DevTools 瀏覽器。
- 內 嵌的DevTools瀏覽器。
內嵌DevTools瀏覽器的限制
Visual Studio Code DevTools 擴充功能中的內嵌 Edge DevTools 瀏覽器提供具有許多限制的簡單預覽,而且不支援真實網頁瀏覽器的所有功能。 當您需要功能完整的瀏覽器時,請使用外部瀏覽器視窗,而不是內嵌的瀏覽器。 內嵌DevTools瀏覽器是瀏覽器實例,在沒有使用者介面的情況下執行,而且會從中串流螢幕擷取。 因此,並非所有用戶互動都會實作。
內嵌的 DevTools 瀏覽器有下列限制:
- 不支援拖放。
-
onPasteCapture和onPaste事件不會觸發。 - 不遵守 CSS
cursor屬性。 - 可能會有視覺效能問題。
變更設定
若要變更或檢查要使用的瀏覽器視窗類型設定:
在 [Visual Studio Code] 中,選取 [活動列>Microsoft Edge 工具]。 Microsoft Edge 工具 側邊欄隨即開啟。
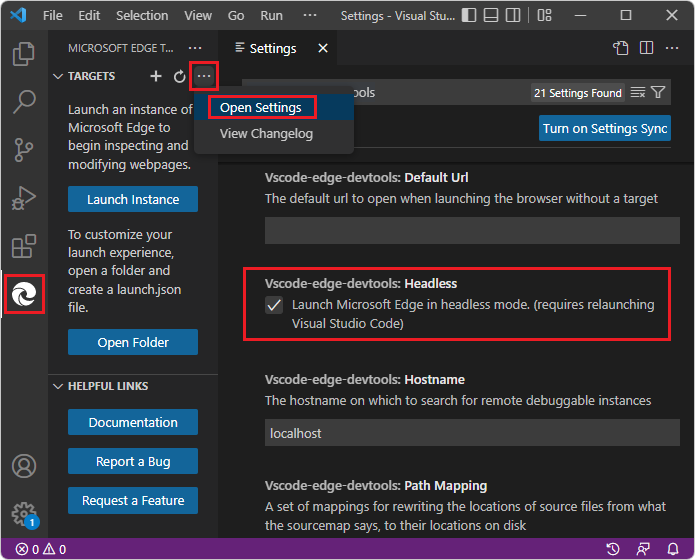
將滑鼠停留在 [目標] 右側,然後按兩下 [ 其他動作 (...) >[開啟設定]。

如果您想要在 Visual Studio Code 中使用 [Edge DevTools: Browser] 索引標籤,請選取 [無外設] 複選框。
或者,如果您想要使用外部、自動化控制的瀏覽器視窗,請清除 [無外設 ] 複選框。
關閉 DevTools。 請參閱在開啟 DevTools 和 DevTools 瀏覽器中關閉 DevTools。
開啟DevTools。 請參閱 開啟 DevTools 和 DevTools 瀏覽器。
另請參閱
- 開始使用適用於 Visual Studio Code的 DevTools 擴充功能
- 適用於 Visual Studio Code 的 Microsoft Edge DevTools 擴充功能
- 在 Visual Studio Code 中偵錯 Microsoft Edge
外部文章: