Share to Teams from web apps
Share to Teams from web apps allows users to share content directly to a chat, channel, or meeting without switching context. Third-party websites can use the launcher script to embed the Share to Teams button on their webpages. When the user selects Share to Teams, the Share to Teams dialog appears and prompts the user to provide the required details to share the content.
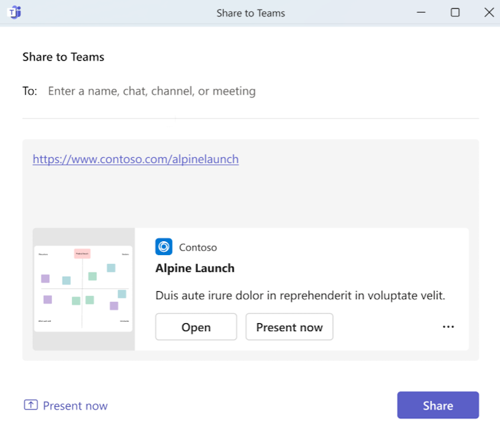
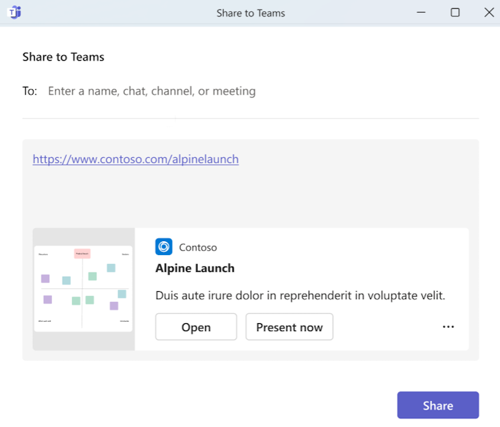
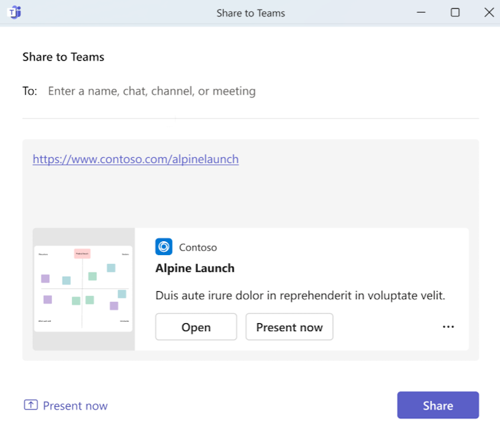
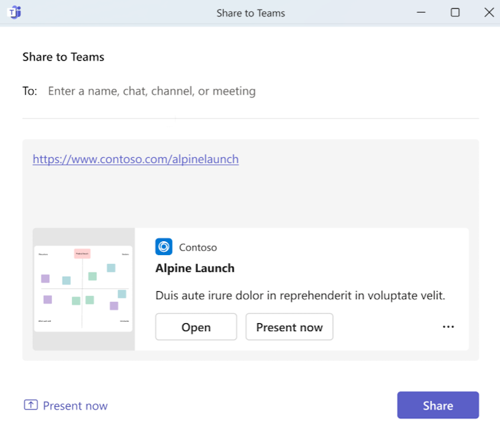
The following image displays the dialog that appears when the user selects Share to Teams:

By default, Share to Teams supports tagging users with @username and @everyone, and the tagged users receive notifications within Microsoft Teams when content is shared on Teams.
Note
- Only the desktop versions of Microsoft Edge and Google Chrome are supported.
- Usage of Freemium or guest accounts isn't supported.
You can also add link unfurling for the links shared through Share to Teams that are hosted in a web app, personal app, or tab. For more information, see link unfurling.
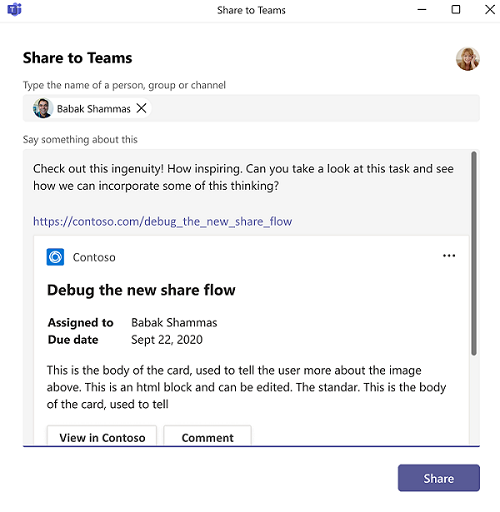
The following image displays the link unfurling experience through Share to Teams:

The content outlined here guides you on how to create and embed Share to Teams for your website, craft your website preview, and extend Share to Teams for Education.
The following video provides the basic steps on how to embed Share to Teams:
Embed Share to Teams
There are two methods by which you can embed Share to Teams on your webpage. Based on the control you want on Share to Teams, you can use one of the following methods:
This method shows the simple and basic way to embed Share to Teams where you can customize the button and its functionality based on your requirements:
Add the
launcher.jsscript on your webpage.<script async defer src="https://teams.microsoft.com/share/launcher.js"></script>Add an HTML element on your webpage with
teams-share-buttonin theclassattribute and the link to share in thedata-hrefattribute.<div class="teams-share-button" data-href="https://<link-to-be-shared>"> </div>After configuration, the Share to Teams button gets added to your website.
If you want a different icon size for the button, use the
data-icon-px-sizeattribute.<div class="teams-share-button" data-href="https://<link-to-be-shared>" data-icon-px-size="64"> </div>If the shared link requires user authentication or the URL preview from your link doesn't render properly in Teams, then you can disable the URL preview by adding the
data-previewattribute and setting it tofalse.<div class="teams-share-button" data-href="https://<link-to-be-shared>" data-preview="false"> </div>If you want to display a message of your choice in the compose box, you can define your text in
data-msg-textattribute.<div class="teams-share-button" data-href="https://<link-to-be-shared>" data-msg-text="<default-message-to-be-populated-in-compose-box>" data-preview="false"> </div>
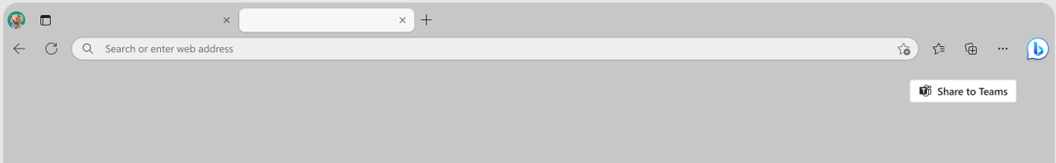
Here's the end user scenario where the content is shared to chat or channel using Share to Teams:
Share content to a chat or channel
Open the web app in the browser and select Share to Teams. The Share to Teams dialog opens.

Add the chat or channel name.

Note
If the app isn't already added in chat or channel scope, an app consent disclaimer appears within the Share to Teams dialog.
Select Share. The app content gets shared in the respective scope.
Share content in meetings
Share to Teams from web apps allows users to share content to a live or an upcoming meeting. When you enable content sharing in meetings, it allows users to share information that creates a collaborative workspace within the meeting. For example, users can share workboards from a web app directly onto the meeting stage, facilitating a collective effort to gather and organize ideas.
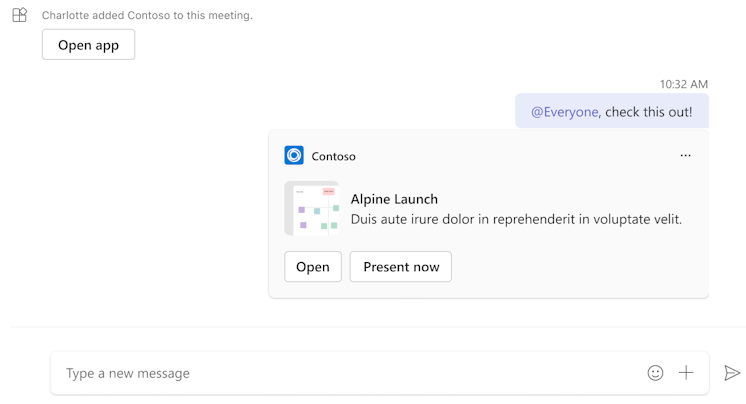
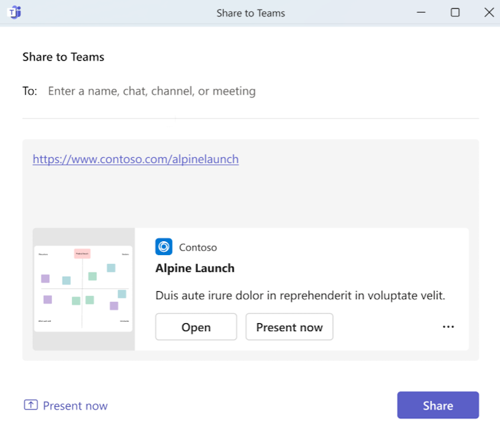
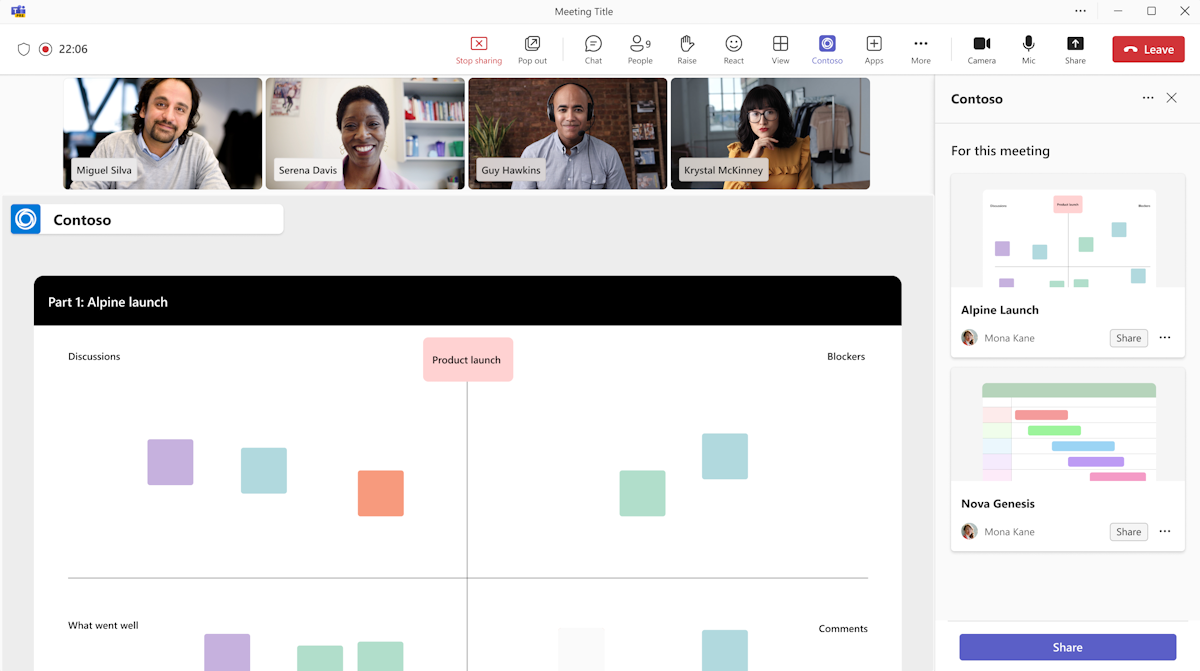
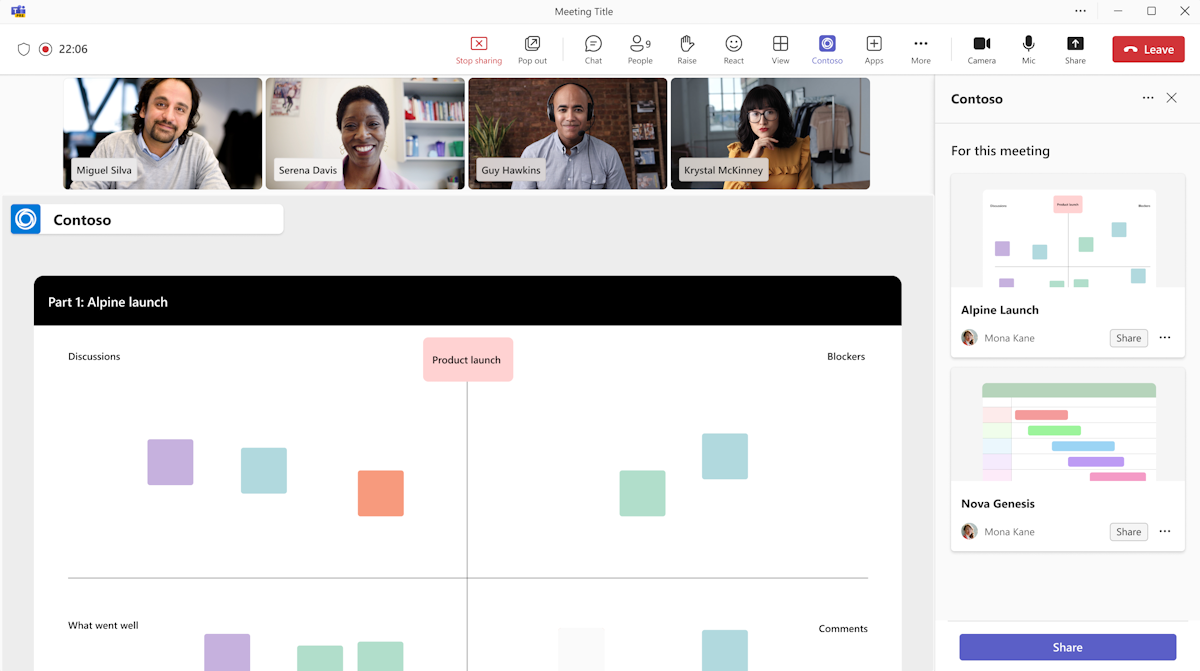
Here's how the shared web content appears in the meeting stage:
Before you enable share content to meetings, you must ensure the following:
A Microsoft Teams app with a tab that supports meeting side panel and Share to Stage APIs.
The meeting app must support Share to Stage APIs with two primary requirements to display the content on the meeting stage:
- The app manifest that supports both
meetingStageandmeetingSidePanelconfigured as frame contexts. If not configured, meeting participants might not be able to view the content on stage. - The app that supports
MeetingStage.Write.Chatpermissions for taking control of the stage. This is a read permission requirement.
- The app manifest that supports both
Note
- If the app doesn't have meeting stage and side panel capabilities, the content aren't stored and the messages are sent in the regular meeting chat.
- If an app installation is blocked by the admin, then the app is added to the chat and not the meeting of the user.
- Share to Teams in meeting is supported only for tab scenarios and specific to Teams.
Enable Share to Teams for meeting
Add the
launcher.jsscript on your webpage.<script async defer src="https://teams.microsoft.com/share/launcher.js"></script>Add an HTML element on your webpage with
teams-share-buttonin theclassattribute and the link to share in thedata-hrefattribute. To enable your users to share content in meetings from Share to Teams, addallow-share-in-meetingattribute and set it totrue.<div class="teams-share-button" data-href="https://<link-to-be-shared>" data-allow-share-in-meeting="true" data-app-id="<app-id>" > </div>After the configuration, the Share to Teams dialog appears with the Present now option. Present now allows the users to share content to an ongoing meeting. For the user who shared content in meeting stage, the side panel opens automatically as the meeting begins and populates the shared content in the meeting side panel.

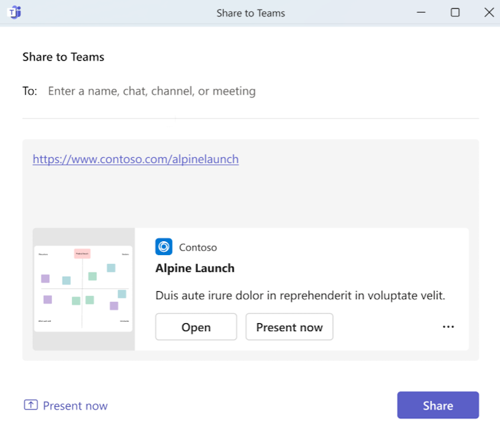
Here are a few end user scenarios where the content is shared to meetings using Share to Teams:
Share content to an upcoming meeting
Open the web app in the browser and select Share to Teams. The Share to Teams dialog opens.

Add the meeting name.

Note
If the app isn't already added in the meeting scope, an app consent disclaimer appears within the Share to Teams dialog.
Select Share. The app content gets shared in an upcoming meeting chat as an Adaptive Card.
When the meeting begins, the content shared to the meeting is displayed in a side panel experience, based on the app that's opened.
Share content in an ongoing meeting
Open the web app in the browser and select Share to Teams. The Share to Teams dialog opens.

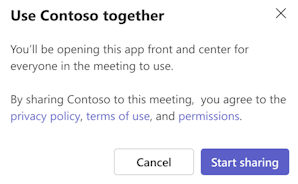
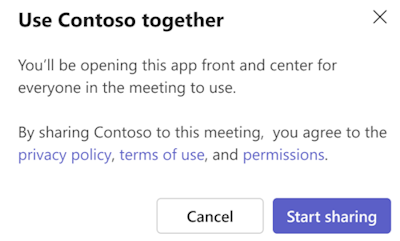
Select Present now. A consent dialog appears to share the content in the meeting.

Note
- If the app isn't already added in the meeting scope, an app consent disclaimer appears within the Share to Teams dialog.
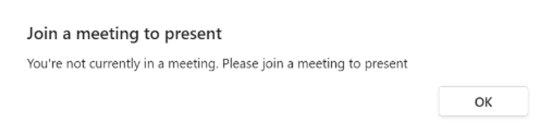
- If there's no ongoing meeting, the user can select Meet now to begin a meeting and share content.
Select Start sharing.
The web app is shared to meeting stage and all the participants can interact and work together.

Start a meeting and share content
If there's no ongoing meeting and the user wants to initiate a meeting and present the content, they can do so with the Share to Teams option. To start a meeting and share the content:
Open the web app in the browser and select Share to Teams. The Share to Teams dialog opens.

Add either the meeting name or participants to begin a new meeting.
Select Present now. A consent dialog appears to start the meeting.

Note
If the app isn't already added in the meeting scope, an app consent disclaimer appears within the Share to Teams dialog.
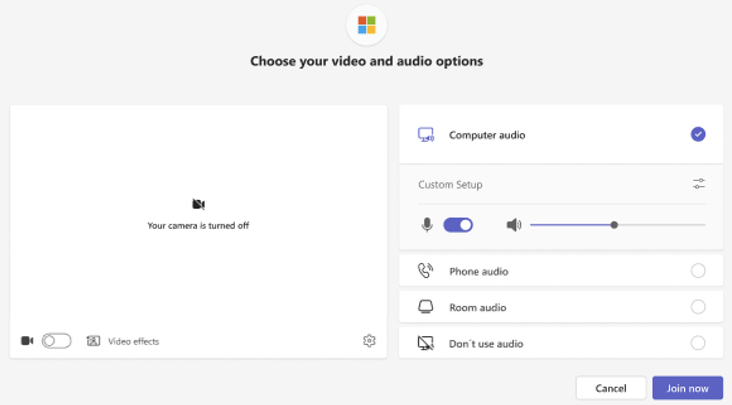
Select OK. The meeting window appears to join the meeting.
Select Join Now. After you join the meeting, a consent dialog appears to share the content in the meeting.
Select Start sharing.
The web app is shared to meeting stage and all the participants can interact and work together.

Craft your website preview
When your website is shared to Teams, the card that's inserted into the selected channel contains a preview of your website. You can control the behavior of this preview by ensuring the appropriate metadata is added to the website that's being shared, such as the data-href URL.
To display the preview:
- You must include either a Thumbnail image, or both a Title and Description. For best results, include all three.
- The shared URL doesn't require authentication. If it requires authentication, you can share it, but the preview isn't created.
The following table outlines the necessary tags:
| Value | Meta tag | Open Graph |
|---|---|---|
| Title | <meta name="title" content="Example Page Title"> |
<meta property="og:title" content="Example Page Title"> |
| Description | <meta name="description" content="Example Page Description"> |
<meta property="og:description" content="Example Page Description"> |
| Thumbnail Image | None | <meta property="og:image" content="http://example.com/image.jpg"> |
You can use either the HTML default versions or the Open Graph version.
Share to Teams for education
For teachers using the Share to Teams button, there's an additional option to Create an Assignment that enables you to quickly create an assignment in the chosen Team, based on the shared link.
You can select to set default values for the following fields on the Share to Teams form:
- Say something about this:
msgText - Assignment Instructions:
assignInstr - Assignment Title:
assignTitle
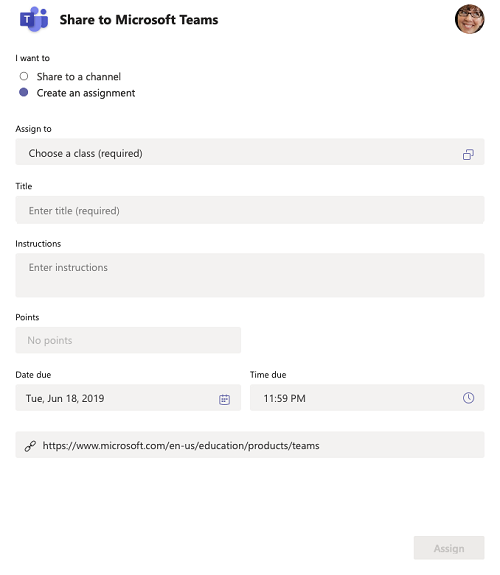
The following image displays Share to Teams for education:

Example
The default form values are given in the following example:
<span
class="teams-share-button"
data-href="https://www.microsoft.com/education/products/teams"
data-msg-text="Default Message"
data-assign-title="Default Assignment Title"
data-assign-instr="Default Assignment Instructions"
></span>
The following are the launcher.js definitions:
| Property | HTML attribute | Type | Default | Description |
|---|---|---|---|---|
| url | data-href |
string | NA | The URL of the content to be shared. This URL can be used to pin the content to an upcoming meeting or to share in an ongoing meeting. Required if allow-share-in-meeting is set as true. |
| preview | data-preview |
Boolean (as a string) | true |
The value specifies whether to show a preview of the content to be shared. |
| appId | data-app-id |
String | NA | The ID of the app to be shared. Required if allow-share-in-meeting is set as true. |
| iconPxSize | data-icon-px-size |
number (as a string) | 32 |
The size in pixels of the Share to Teams button to be rendered. |
| msgText | data-msg-text |
string | NA | The default text to be added before the link in the message compose box. The maximum number of characters is 200. |
| assignInstr | data-assign-instr |
string | NA | The default text to be added in the assignments Instructions field. The maximum number of characters is 200. |
| assignTitle | data-assign-title |
string | NA | The default text to be added in the assignments Title field. The maximum number of characters is 50. |
| share in meeting | data-allow-share-in-meeting |
String | NA | The value that allows users to share content in meetings in addition to existing capability to share in chat or channel. It's considered as false by default. |
Code sample
| Sample name | Description | Node.js |
|---|---|---|
| Share to Teams | This sample app displays a webpage as a tab and includes a Share to Teams button with a Present now option. | View |