Build your first bot app using JavaScript
Start Microsoft Teams app development with your first Teams app. You can create a bot app with Teams using Javascript.
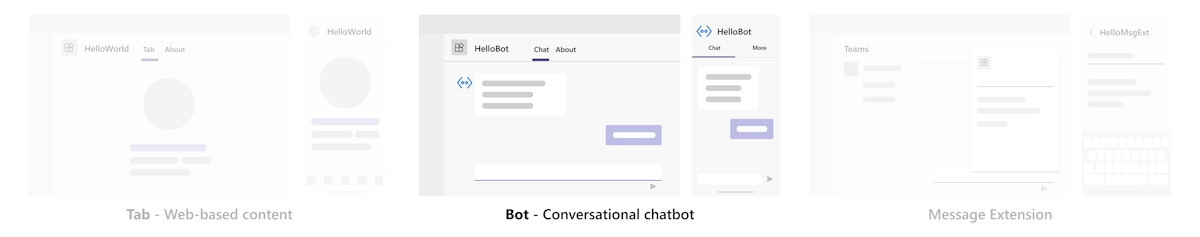
Your app has a capability, which comes with its own UI and UX:

In this tutorial, you'll learn:
- How to set up a new project with Teams Toolkit.
- How to build a bot app.
- How to deploy your app.
Prerequisites
Ensure you install the following tools for building and deploying your apps.
| Install | For using... | |
|---|---|---|
| Required | ||
| Teams Toolkit | A Microsoft Visual Studio Code extension that creates a project scaffolding for your app. Use the latest version. | |
| Microsoft Teams | Microsoft Teams to collaborate with everyone you work with through apps for chat, meetings, and call all in one place. | |
| Node.js | Back-end JavaScript runtime environment. For more information, see Node.js version compatibility table for project type. | |
| Microsoft Edge (recommended) or Google Chrome | A browser with developer tools. | |
| Visual Studio Code | JavaScript, TypeScript, or SharePoint Framework (SPFx) build environments. Use the latest version. | |
| Optional | ||
| Azure Tools for Visual Studio Code and Azure CLI | Azure tools to access stored data or to deploy a cloud-based backend for your Teams app in Azure. | |
| React Developer Tools for Chrome OR React Developer Tools for Microsoft Edge | A browser DevTools extension for the open-source React JavaScript library. | |
| Microsoft Graph Explorer | Microsoft Graph Explorer, a browser-based tool that lets you run a query from Microsoft Graph data. | |
| Developer Portal for Teams | Web-based portal to configure, manage, and publish your Teams app including to your organization or the Microsoft Teams Store. |
Tip
If you work with Microsoft Graph data, you should learn about and bookmark the Microsoft Graph Explorer. This browser-based tool allows you to query Microsoft Graph outside of an app.
Prepare development environment
After you install the required tools, set up the development environment.
Install Teams Toolkit
Microsoft Teams Toolkit helps simplify the development process with tools to provision and deploy cloud resources for your app and publish to the Teams Store.
You can use Teams Toolkit with Visual Studio Code or a command-line interface called TeamsFx CLI.
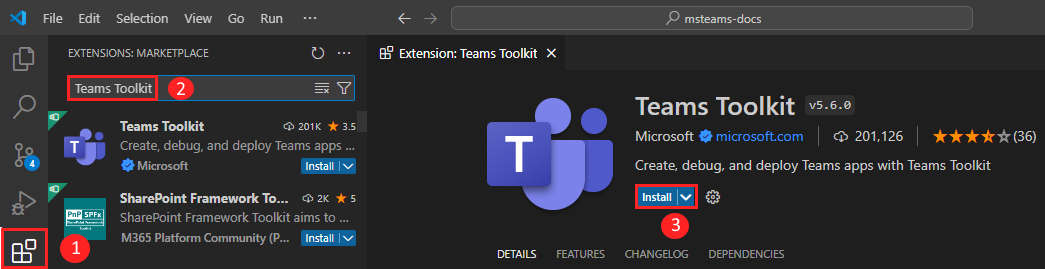
Open Visual Studio Code and select Extensions (Ctrl+Shift+X or View > Extensions).
In the search box, enter Teams Toolkit.
Select Install.

The Teams Toolkit
 icon appears in the Visual Studio Code Activity Bar.
icon appears in the Visual Studio Code Activity Bar.
You can also install Teams Toolkit from the Visual Studio Code Marketplace.
Set up your Teams development tenant
A tenant is a space or a container for your organization in Teams, where you chat, share files, and run meetings. This space is also where you upload and test your app. Let's verify if you're ready to develop with the tenant.
Check for upload an app option
After creating your custom app, you must upload your app to Teams with the Upload a custom app option. Sign in to your Microsoft 365 account to check if this option is enabled.
The following steps help you verify if you can upload apps in Teams:
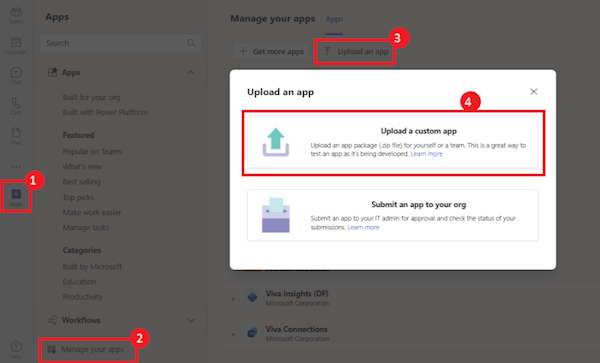
In the Teams client, select the Apps icon.
Select Manage your apps.
Select Upload an app.
Look for the option to Upload a custom app. If the option is visible, you can upload custom apps.

Note
If you don't find the option to upload a custom app, contact your Teams administrator.
Create a free Teams developer tenant (optional)
If you don't have a Teams developer account, join the Microsoft 365 developer program.
Go to the Microsoft 365 developer program.
Select Join Now and follow the onscreen instructions.
In the welcome screen, select Set up E5 subscription.
Set up your administrator account. After you finish, the following screen appears:

Sign in to Teams using the administrator account you just set up. Verify that you have the Upload a custom app option in Teams.
Get a free Azure account
If you want to host your app or access resources in Azure, you must have an Azure subscription. Create a free account before you begin.
Now you've got all the tools to set up your account. Next, let's set up your development environment and start building! Select the app you want to create first.
Create project workspace for your bot app
Let's create your first bot app.
The bot capability of a Teams app creates a chatbot or a conversational bot. You use it to run simple and automated tasks, like providing customer service. A bot talks with a web service and helps you use its offerings. You can get weather forecast, make reservations, or any other service offered using a conversational bot.

As you've already prepared for creating these apps, you can set up a new Teams project for creating the bot app.
In this tutorial, you learn:
- How to set up a new bot project with Teams Toolkit.
- About the directory structure of your app project.
Important
Bots are available in Government Community Cloud (GCC), GCC-High, and Department of Defense (DOD) environments.
Create your bot project workspace
If the prerequisites are in place, let's begin!
Note
The Visual Studio Code UI shown is from Mac. It may differ depending on your operating system, Teams Toolkit version, and environment.
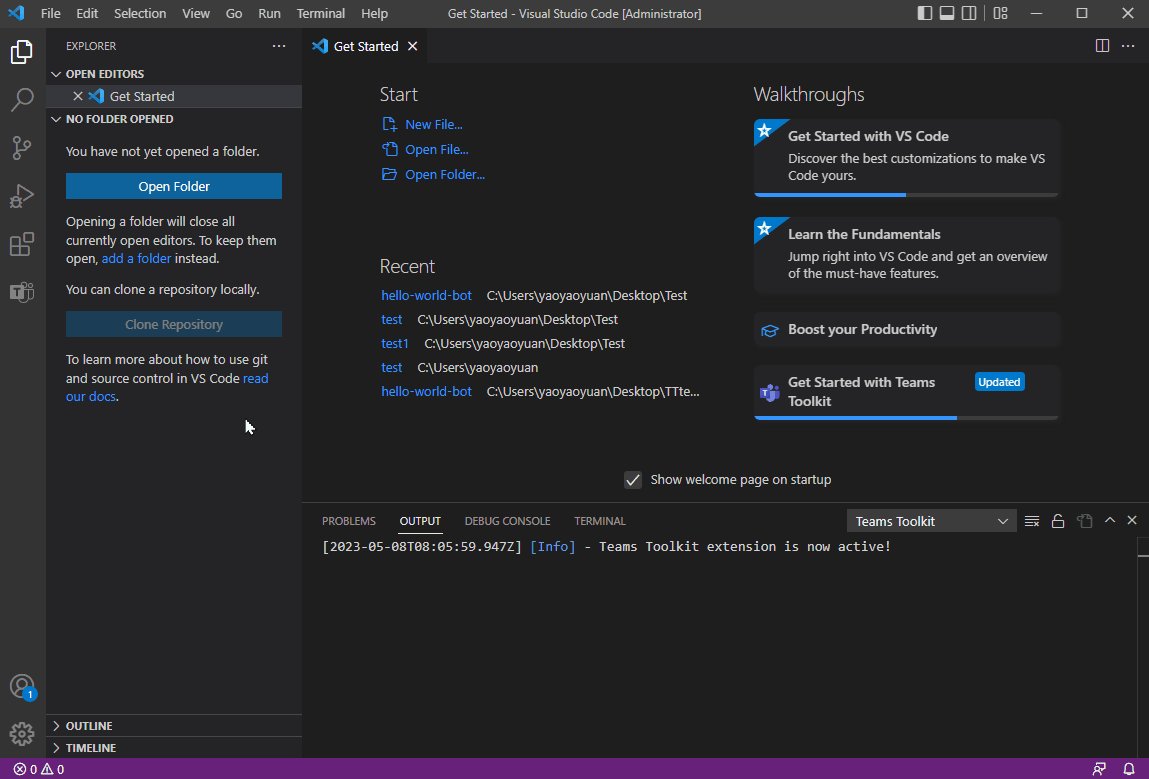
Open Visual Studio Code.
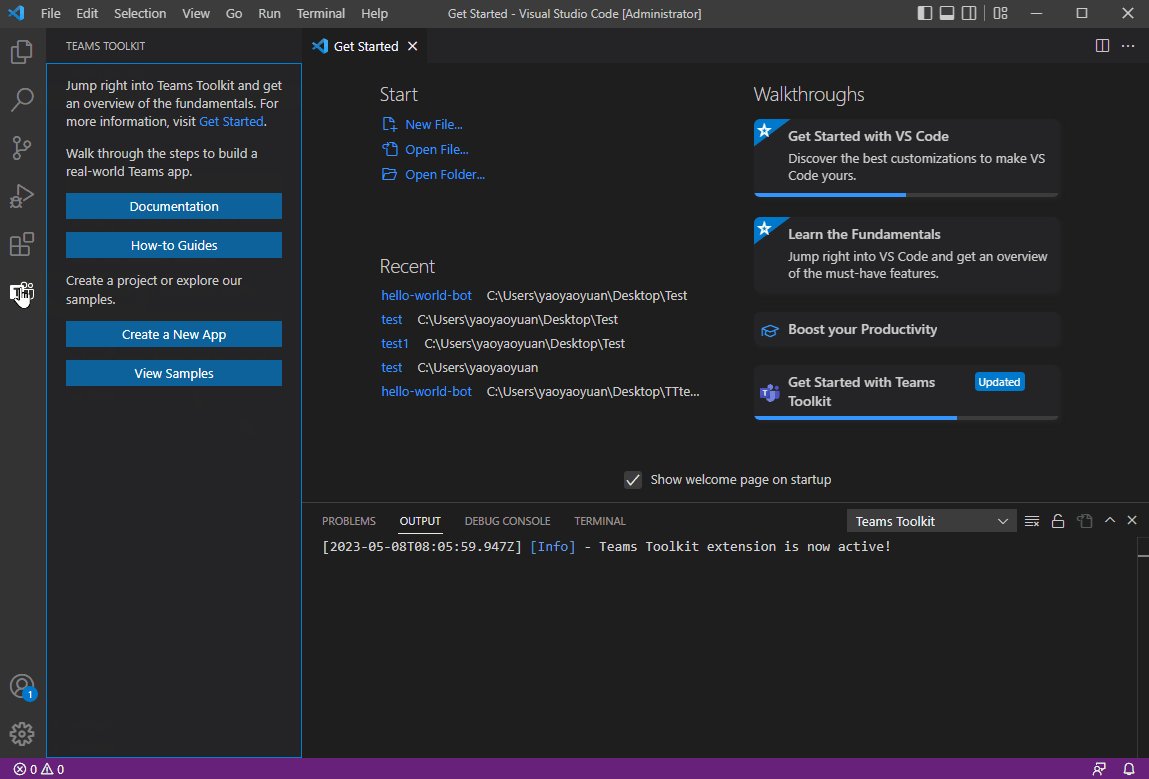
Select the Teams Toolkit
 icon in the Visual Studio Code Activity Bar.
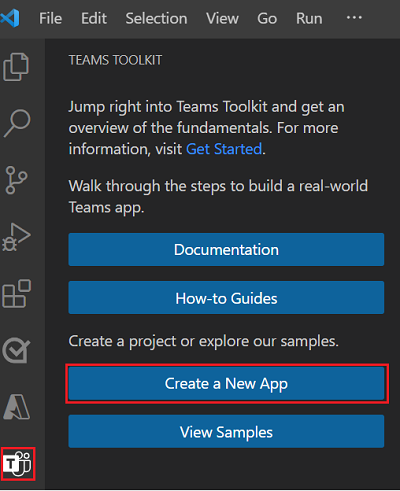
icon in the Visual Studio Code Activity Bar.Select Create a New App.

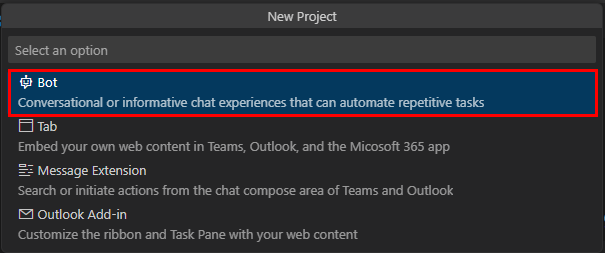
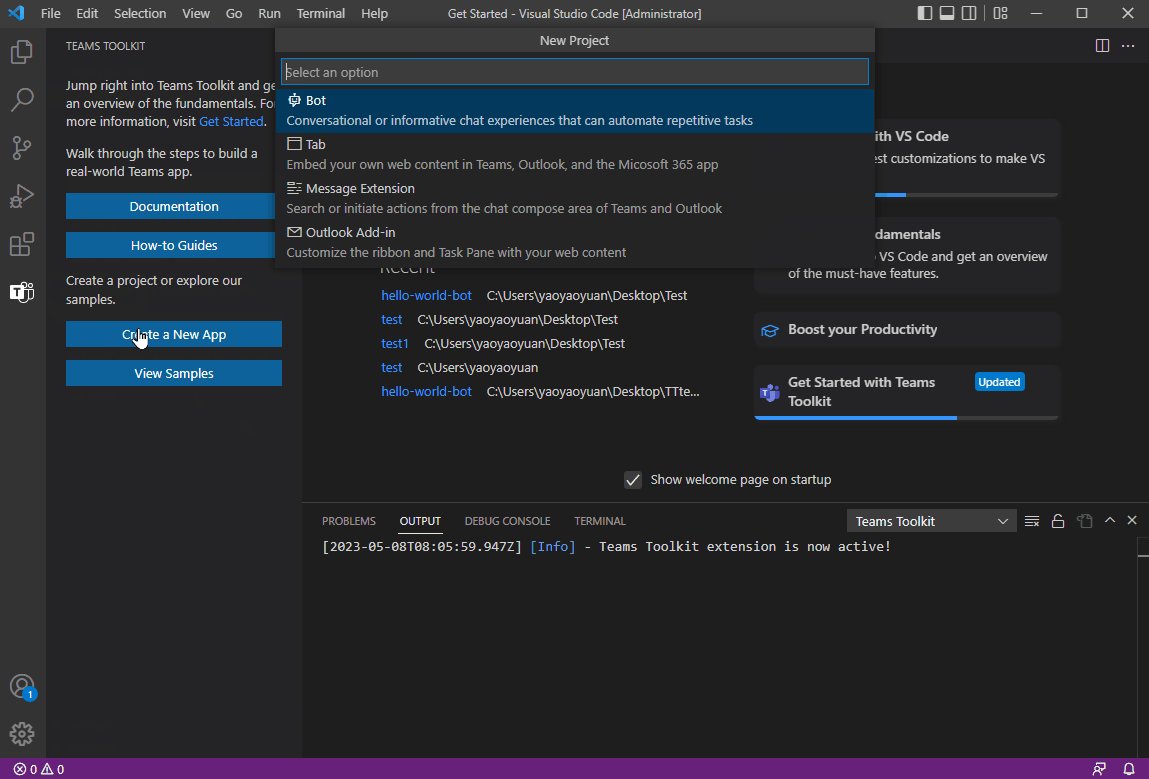
Select Bot to create a new bot project.

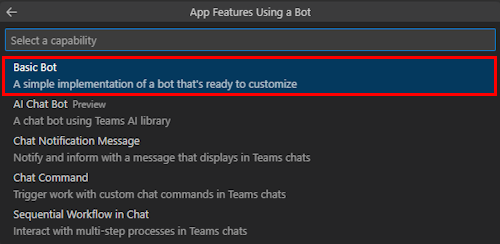
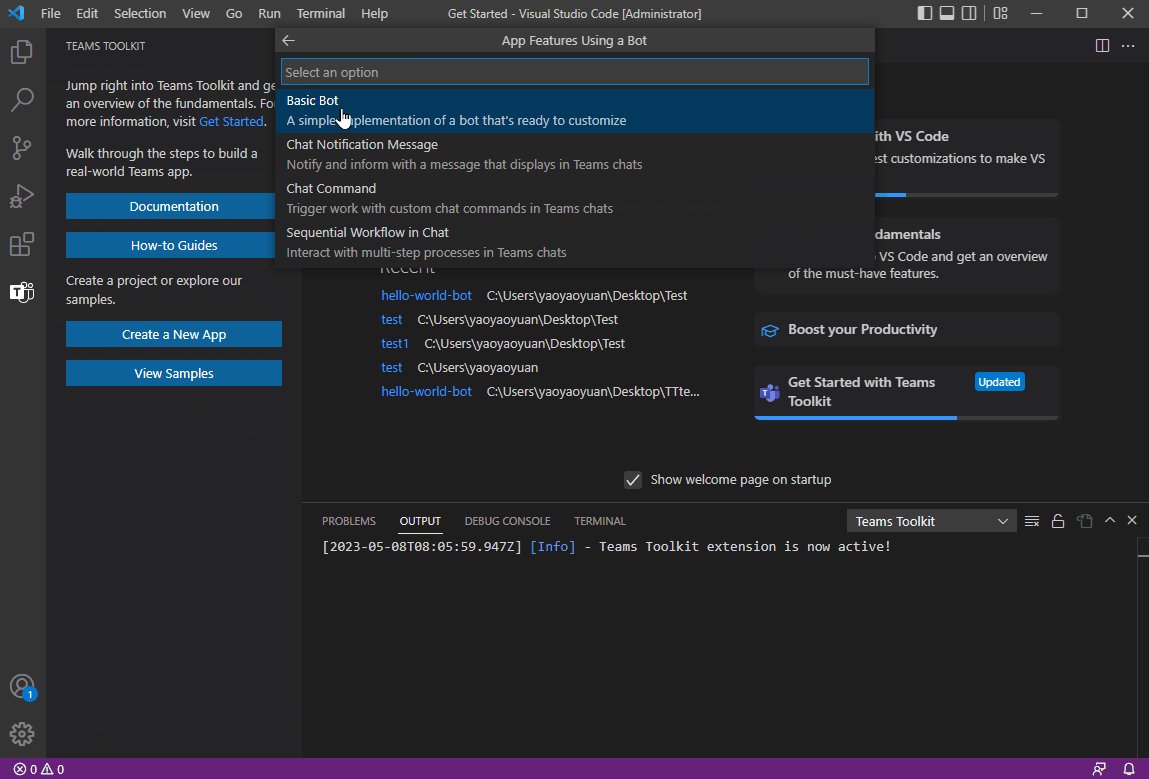
Ensure that Basic Bot is selected as the app feature that you want to build in your app.

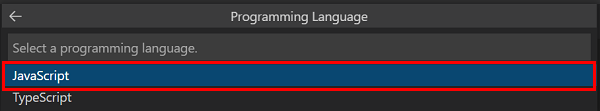
Select JavaScript as the programming language.

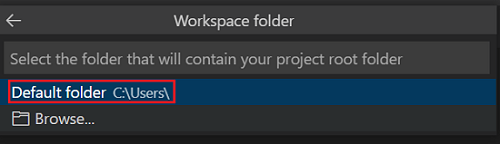
Select Default folder to store your project root folder in default location.

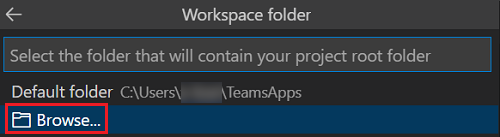
You can also change the default location by the following steps:
Select Browse.

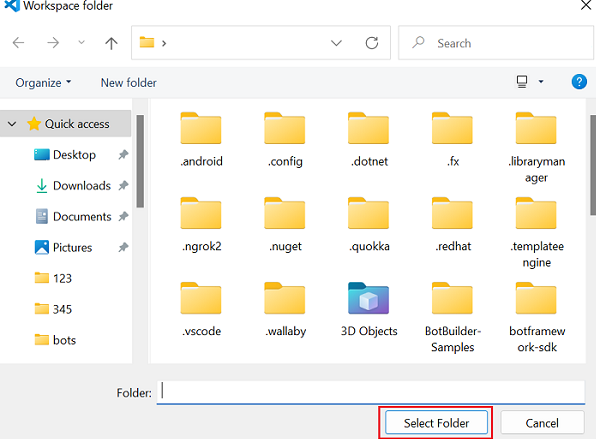
Select the location for project workspace.
Select the Select Folder.

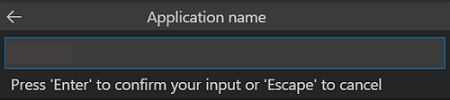
Enter a suitable name for your app and then select Enter.

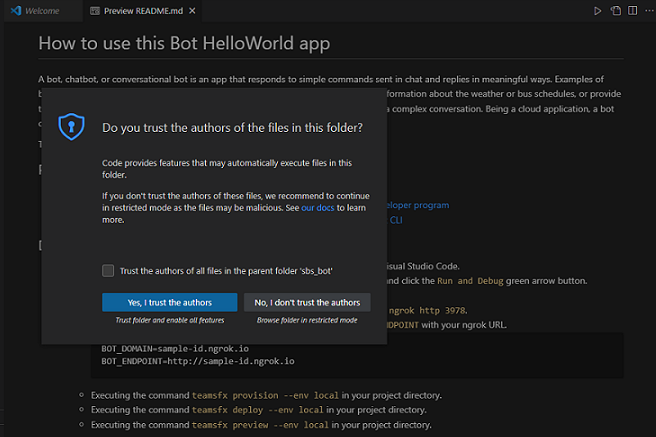
A dialog appears, where you would be required to choose yes or no to trust the authors of the files in this folder.

Your Teams app with a bot capability is created in few seconds.

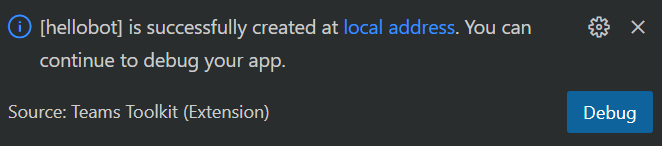
After your app is created, the Teams Toolkit displays the following message:

Select Local debug to preview your project.
A quick recap of creating a Teams app.
Watch this short recap for creating a Teams app.
Take a tour of the bot app source code
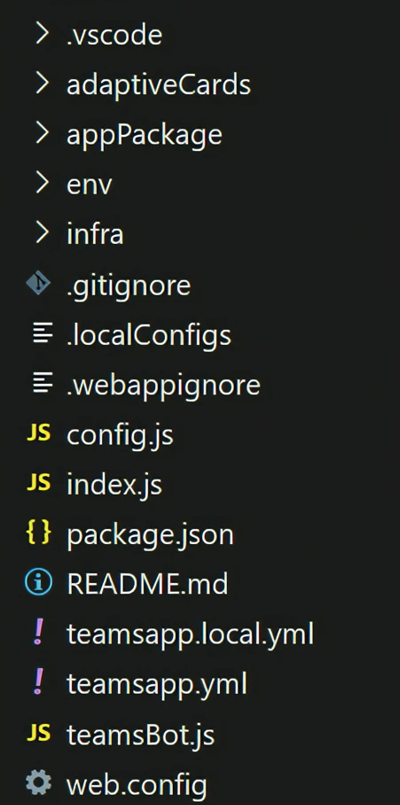
After scaffolding is completed, view the project directories and files in the Explorer in the Visual Studio Code.

| Folder / File | Contents |
|---|---|
teamsapp.yml |
Main project file describes your application configuration and defines the set of actions to run in each lifecycle stages. |
teamsapp.local.yml |
This overrides teamsapp.yml with actions that enable local execution and debugging. |
.vscode/ |
VSCode files for local debug. |
appPackage/ |
Templates for the Teams application manifest. |
adaptiveCards/ |
The adaptive cards sent back by bot. |
infra/ |
Templates for provisioning Azure resources. |
index.js |
Application entry point and express handler. |
teamsBot.js |
Teams activity handler. |
Tip
Familiarize yourself with bots outside of Teams before you integrate your first bot within Teams.
Build and run your first bot app
After you set up your project workspace with Teams Toolkit, build your bot project. You need to sign in to your Microsoft 365 account.
Sign in to your Microsoft 365 account
Use this account to sign in to Teams. If you're using a Microsoft 365 developer program tenant, the admin account you set up while registering is your Microsoft 365 account.
Open Visual Studio Code.
Select the Teams Toolkit
 icon in the sidebar.
icon in the sidebar.Select Sign in to M365 using your credentials.
Your default web browser opens to let you sign in to the account.
Close the browser when prompted and return to Visual Studio Code.
Return to Teams Toolkit within Visual Studio Code.
Use this account to sign in to Teams. If you're using a Microsoft 365 developer program tenant, the admin account you set up while registering is your Microsoft 365 account.

Now you're ready to build the app and run it locally!
Build and run your first bot app locally
To build and run your app in the local environment:
Select F5 in Visual Studio Code to run your app in debug mode.
Note
If Teams Toolkit is unable to check a particular prerequisite, it prompts you to check.
Learn what happens when you run your app locally in the debugger.
In case you're wondering, when you press the F5 key, the Teams Toolkit:
- Checks all the following prerequisites:
- You're logged in with a Microsoft 365 account.
- Custom app upload is enabled for your Microsoft 365 account.
- Supported Node.js version is installed.
- Port required by bot app is available.
- Install npm packages.
- Starts Dev Tunnel to create a HTTP tunnel.
- Registers the app in Microsoft Entra ID and configures the app.
- Registers the bot app in Bot Framework and configures the bot app.
- Registers the app in Teams Developer Portal and configures the app.
- Starts the bot app.
- Starts Teams in a web browser and uploads the custom bot app.

Note
When you run the app for the first time, all dependencies are downloaded, and the app is built. A browser window automatically opens when the build is complete. This process can take three to five minutes to complete.
Teams runs your app in a web browser.
Sign in with your Microsoft 365 account, if prompted.
Select Add to upload the custom bot app to Teams.

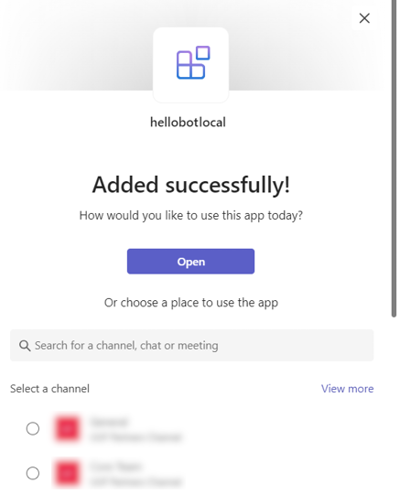
Select Open to open the app in personal scope.
Alternatively, you can either search and select the required scope or select a channel, chat, or meeting from the list, and move through the dialog to select Go.

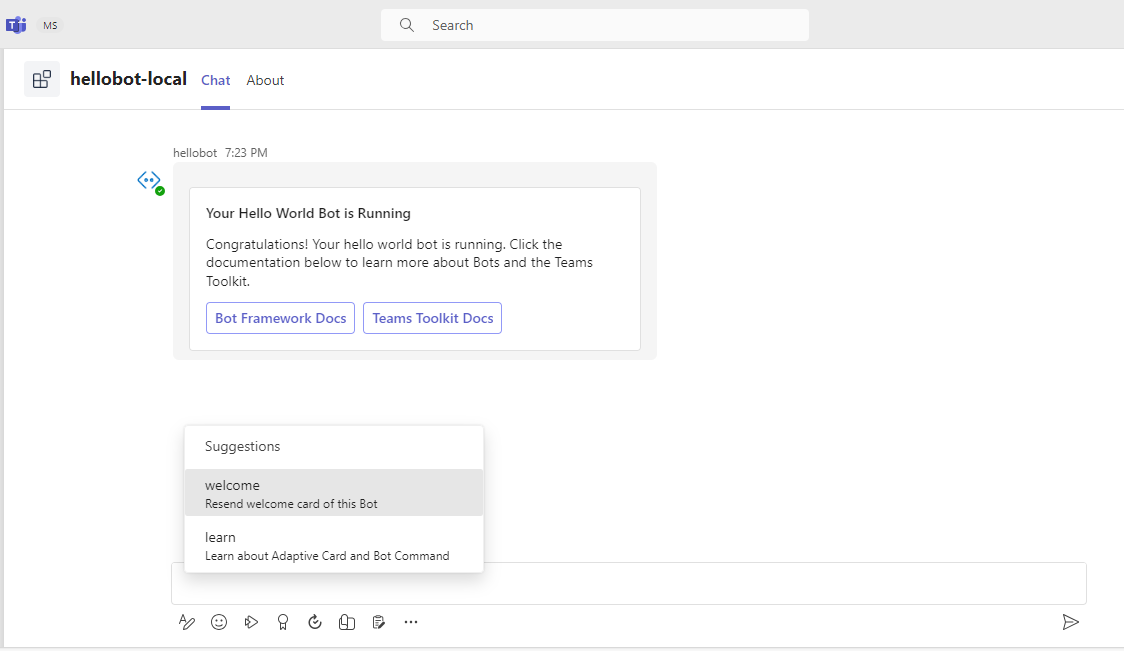
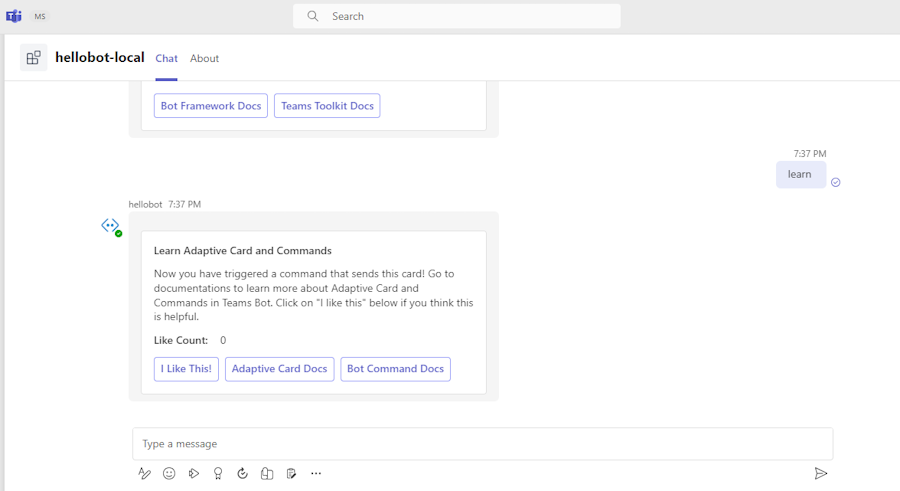
Now the bot is successfully running on Teams! After the app is loaded, a chat session with the bot opens.

You can type
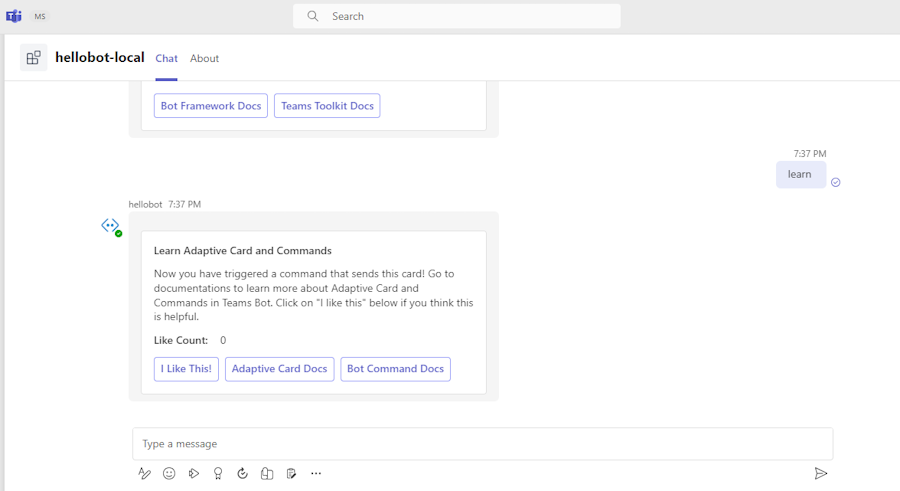
welcometo show an introduction card, and typelearnto go to adaptive card and bot command documentation.
You can do normal debugging activities, such as setting breakpoints, as with any other web application. Open the
bot/teamsBot.jsfile and locate theonMessage()method. Set a breakpoint on any case. Then, type some text.
Learn how to troubleshoot if your app doesn't run locally.
To successfully run your app in Teams, ensure that you've enabled custom app upload in your Teams account. You can learn more about custom app upload in the prerequisites section.
Important
Custom app upload is available in Government Community Cloud (GCC), GCC-High, and DOD.
Tip
Check for issues before you upload a custom app, using the app validation tool. This tool is included in the toolkit. Fix the errors to upload the app.
Deploy your first Teams app
You've learned to create, build, and run Teams app with Bot capability. The final step is to deploy your app on Azure.
Let's deploy the first app with Bot capability on Azure using Teams Toolkit.
Sign in to your Azure account
Use this account to access the Microsoft Azure portal and to provision new cloud resources to support your app.
Open Visual Studio Code.
Open the project folder in which you created the bot app.
Select the Teams Toolkit
 icon in the sidebar.
icon in the sidebar.Select Sign in to Azure using your credentials.
Tip
If you have the AZURE ACCOUNT extension installed and are using the same account, you can skip this step. Use the same account as you are using in other extensions.
Your default web browser opens to let you sign in to the account.
Close the browser when prompted and return to Visual Studio Code.
The ACCOUNTS section of the sidebar shows the two accounts separately. It also lists the number of usable Azure subscriptions available to you. Ensure you have at least one usable Azure subscription available. If not, sign out and use a different account.
Congratulations, you have created a Teams app! Now let's go ahead and learn how to deploy one of the apps to Azure using the Teams Toolkit.
Deploy your app to Azure
Deployment consists of two steps. First, Azure creates necessary cloud resources (also known as provisioning). Then, Azure copies your app's code into the created cloud resources. For this tutorial, you'll deploy the bot app.
What's the difference between Provision and Deploy?
The Provision step creates resources in Azure and Microsoft 365 for your app, but doesn't copy code (HTML, CSS, or JavaScript) to the resources. The Deploy step copies the code for your app to the resources you created during the provision step. It's common to deploy multiple times without provisioning new resources. Since the provision step can take some time to complete, it's separate from the deployment step.
Select the Teams Toolkit ![]() icon in the Visual Studio Code sidebar.
icon in the Visual Studio Code sidebar.
Select Provision.

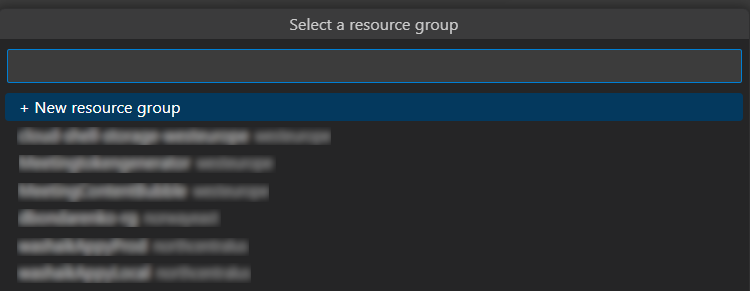
Select a subscription to use for the Azure resources.

Your app is hosted using Azure resources.
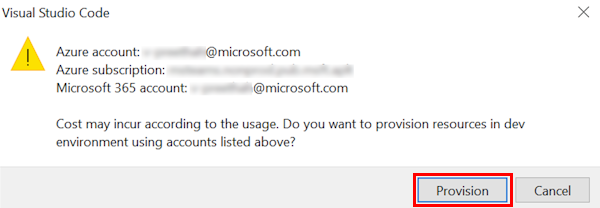
A dialog warns you that costs may be incurred when running resources in Azure.
Select Provision.

The provisioning process creates resources in the Azure cloud. It may take some time. You can monitor the progress by watching the dialogs in the bottom-right corner. After a few minutes, you see the following notice:

If you want, you can view the provisioned resources. For this tutorial, you don't need to view resources.
The provisioned resource appears in the ENVIRONMENT section.

Select Deploy from the LIFECYCLE panel after provisioning is complete.

As with provisioning, deployment takes some time. You can monitor the process by watching the dialogs in the bottom-right corner. After a few minutes, you see a completion notice.
Now, you can use the same process to deploy your Bot and Message Extension apps to Azure.
Run the deployed app
Once the provisioning and deployment steps are complete:
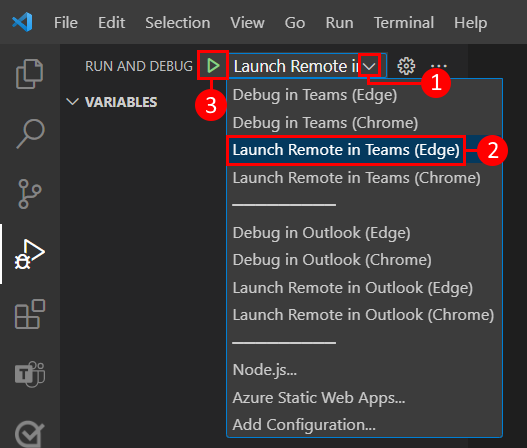
Open the debug panel (Ctrl+Shift+D / ⌘⇧-D or View > Run) from Visual Studio Code.
Select Launch Remote (Edge) from the launch configuration dropdown.
Select the Start debugging (F5). You're prompted to sideload the bot app onto Teams.

Select Add.

Select Open to open the app in personal scope.
Alternatively, you can either search and select the required scope or select a channel, chat, or meeting from the list, and move through the dialog to select Go.

You successfully added your bot app to the Teams client.

Learn what happens when you deployed your app to Azure
Before deployment, the application has been running locally:
- The backend runs using Azure Functions Core Tools.
- The application HTTP endpoint, where Microsoft Teams loads the application, runs locally.
Deployment is a two-step process. You provision the resources on an active Azure subscription, and then deploy or upload the backend and frontend code for the application to Azure.
- The backend, if configured, uses various Azure services, including Azure App Service and Azure Storage.
- The frontend application is deployed to an Azure Storage account configured for static web hosting.
Congratulations!
You've done it!
You've created a bot app.
Now that you've learned to create a basic app, you can move on to creating more complex apps. Follow the procedures to build and deploy the app, and your app features multiple functionalities.
You've completed the tutorial to build bot with JavaScript.
Have an issue with this section? If so, please give us some feedback so we can improve this section.