Word JavaScript object model in Office Add-ins
This article describes concepts that are fundamental to using the Word JavaScript API to build add-ins.
Important
See Using the application-specific API model to learn about the asynchronous nature of the Word APIs and how they work with the document.
Office.js APIs for Word
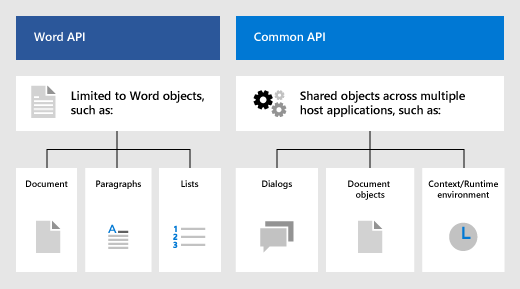
A Word add-in interacts with objects in Word by using the Office JavaScript API. This includes two JavaScript object models:
Word JavaScript API: The Word JavaScript API provides strongly-typed objects that work with the document, ranges, tables, lists, formatting, and more.
Common APIs: The Common API give access to features such as UI, dialogs, and client settings that are common across multiple Office applications.
While you'll likely use the Word JavaScript API to develop the majority of functionality in add-ins that target Word, you'll also use objects in the Common API. For example:
- Office.Context: The
Contextobject represents the runtime environment of the add-in and provides access to key objects of the API. It consists of document configuration details such ascontentLanguageandofficeThemeand also provides information about the add-in's runtime environment such ashostandplatform. Additionally, it provides therequirements.isSetSupported()method, which you can use to check whether a specified requirement set is supported by the Word application where the add-in is running. - Office.Document: The
Office.Documentobject provides thegetFileAsync()method, which you can use to download the Word file where the add-in is running. This is separate from the Word.Document object.

Word-specific object model
To understand the Word APIs, you must understand how the components of a document are related to one another.
- The Document contains the Sections, and document-level entities such as settings and custom XML parts.
- A Section contains a Body.
- A Body gives access to Paragraphs, ContentControls, and Range objects, among others.
- A Range represents a contiguous area of content, including text, white space, Tables, and images. It also contains most of the text manipulation methods.
- A List represents text in a numbered or bulleted list.