Word add-ins overview
Do you want to create a solution that extends the functionality of Word? For example, one that involves automated document assembly? Or a solution that binds to and accesses data in a Word document from other data sources? You can use the Office Add-ins platform, which includes the Word JavaScript API and the Office JavaScript API, to extend Word clients running on the web, on a Windows desktop, or on a Mac.
Word add-ins are one of the many development options that you have on the Office Add-ins platform. You can use add-in commands to extend the Word UI and launch task panes that run JavaScript that interacts with the content in a Word document. Any code that you can run in a browser can run in a Word add-in. Add-ins that interact with content in a Word document create requests to act on Word objects and synchronize object state.
Note
If you plan to publish your add-in to AppSource and make it available within the Office experience, make sure that you conform to the Commercial marketplace certification policies. For example, to pass validation, your add-in must work across all platforms that support the methods that you define (for more information, see section 1120.3 and the Office Add-in application and availability page).
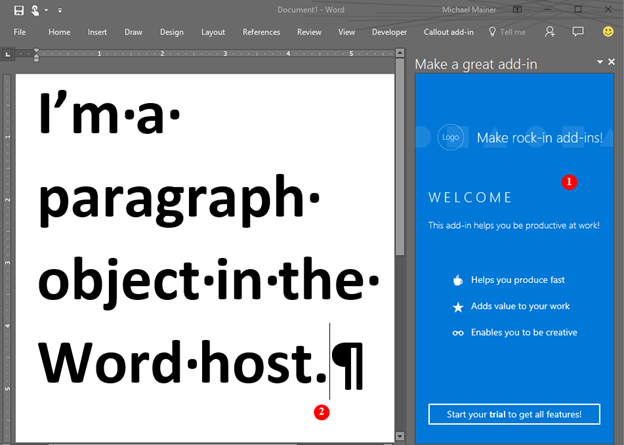
The following figure shows an example of a Word add-in that runs in a task pane.

The Word add-in can do the following:
- Send requests to the Word document.
- Use JavaScript to access the paragraph object and update, delete, or move the paragraph.
For example, the following code shows how to append a new sentence to the first selected paragraph.
await Word.run(async (context) => {
const paragraphs = context.document.getSelection().paragraphs;
paragraphs.load();
await context.sync();
paragraphs.items[0].insertText(' New sentence in the paragraph.',
Word.InsertLocation.end);
await context.sync();
});
You can use any web server technology to host your Word add-in, such as ASP.NET, NodeJS, or Python. Use your favorite client-side framework—Ember, Backbone, Angular, React—or stick with plain JavaScript to develop your solution. You can also use services like Azure to authenticate and host your application.
The Word JavaScript APIs give your application access to the objects and metadata found in a Word document. You can use these APIs to create add-ins that target the following clients.
- Word on the web
- Word 2016 or later on Windows
- Word on Mac
- Word on iPad
Write your add-in once, and it will run in all supported versions of Word across multiple platforms. For details, see Office client application and platform availability for Office Add-ins.
JavaScript APIs for Word
You can use two sets of JavaScript APIs to interact with the objects and metadata in a Word document. The first is the Common API, which was introduced in Office 2013. Many of the objects in the Common API can be used in add-ins hosted by two or more Office clients. This API uses callbacks extensively.
The second is the Word JavaScript API. This is an application-specific API model that was introduced with Word 2016. It's a strongly-typed object model that you can use to create Word add-ins that target Word 2016 and later on Windows and on Mac. This object model uses promises and provides access to Word-specific objects like body, content controls, inline pictures, and paragraphs. The Word JavaScript API includes TypeScript definitions and vsdoc files so that you can get code hints in your IDE.
Currently, all Word clients support the shared Office JavaScript API, and most clients support the Word JavaScript API. For details about supported clients, see Office client application and platform availability for Office Add-ins.
We recommend that you start with the Word JavaScript API because the object model is easier to use. Use the Word JavaScript API if you need to access the objects in a Word document.
Use the shared Office JavaScript API when you need to do any of the following:
- Perform initialize actions for the application.
- Check the supported requirement set.
- Access metadata, settings, and environmental information for the document.
- Bind to sections in a document and capture events.
- Open a dialog box.
Next steps
Ready to create your first Word add-in? See Build your first Word add-in. Use the add-in manifest to describe where your add-in is hosted, how it's displayed, and define permissions and other information.
To learn more about how to design a world-class Word add-in that creates a compelling experience for your users, see Design guidelines and Best practices.
After you develop your add-in, you can publish it to a network share, an app catalog, or AppSource.