直接從另一個資料表的主要表單中編輯相關資料表記錄
有多種方法可以讓您在 Power Apps 中處理資料表表單上的相關資料表記錄。 例如,您可以使用 a 快速檢視表單 在唯讀模式下包含相關表,並在對話框中使用 主表單創建或編輯記錄。
使用相關資料表表記錄的另一種方式是將表單元件控制項新增至另一個資料表的主要表單。 表單元件控制項可讓使用者直接從另一個資料表的表單編輯相關資料表記錄的資訊。
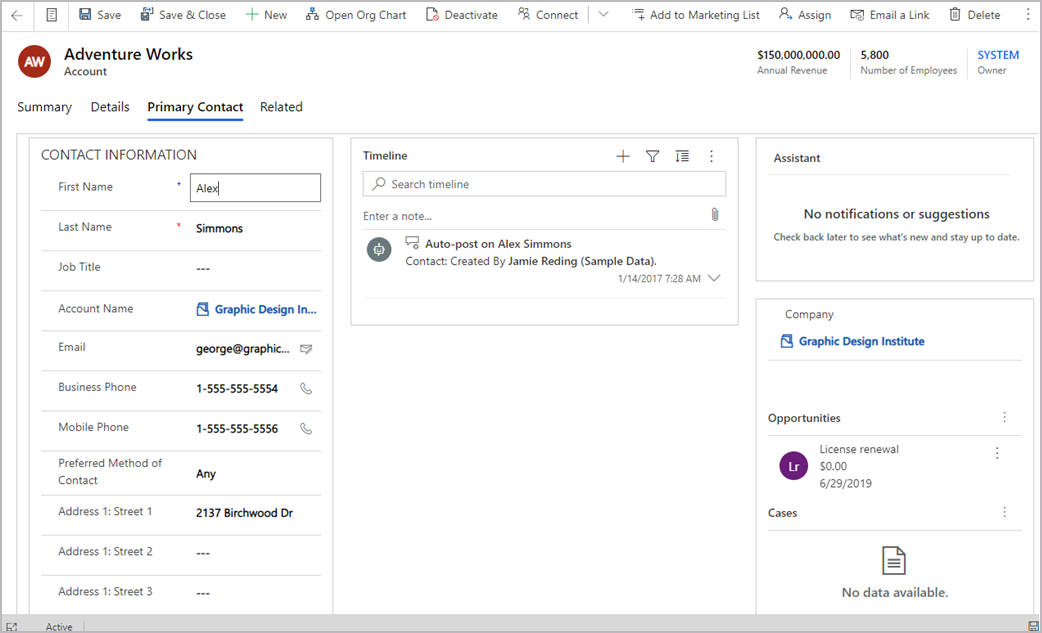
例如,以下是主要帳戶表單不同索引標籤的表單元件,可讓使用者在不離開帳戶表單的情況下編輯連絡人記錄。

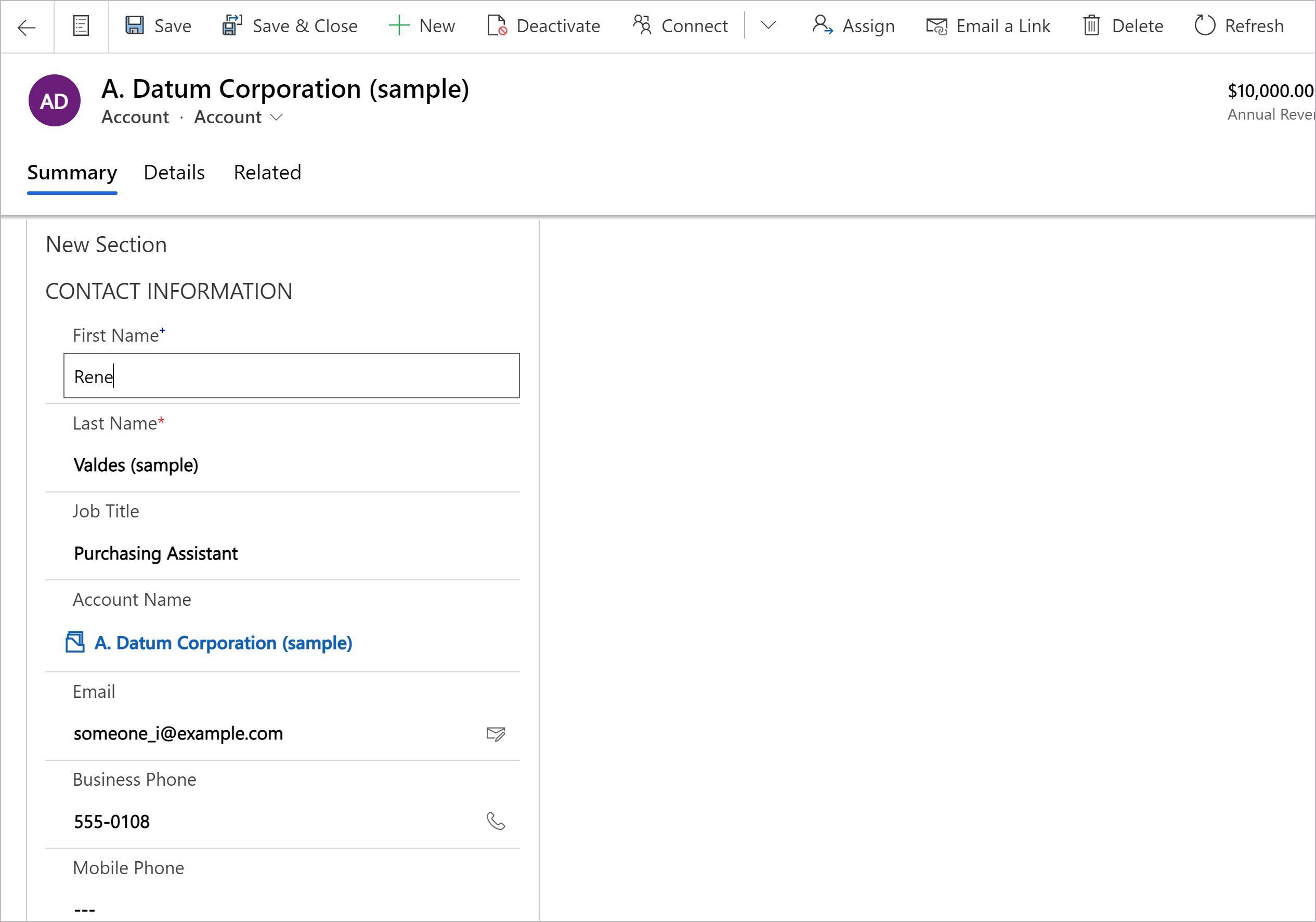
例如,這是主客戶表單上現有選項卡上 的 表單元件,它還允許使用者在不離開客戶表單 摘要 選項卡的情況下編輯聯繫人記錄。

將表單元件新增至資料表主要表單
- 在左瀏覽窗格中,選取元件。 如果此項目不在側邊面板窗格中,請選取 ...其他 ,然後選取您想要的項目。
- 展開 Input 或 Display,然後選擇 Form。
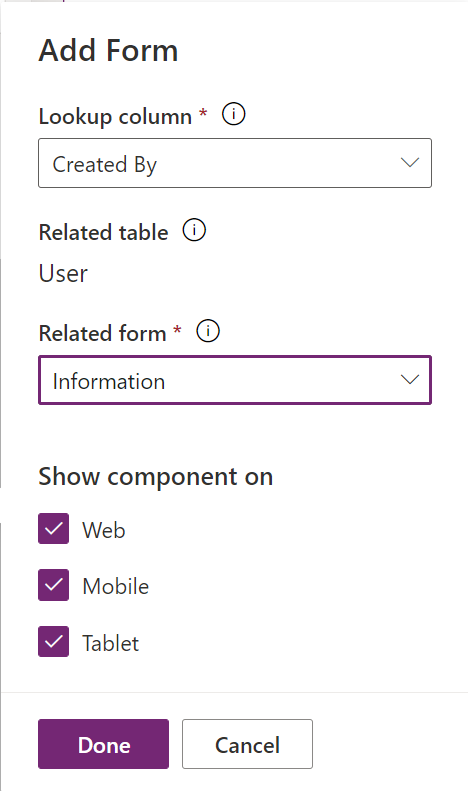
在表單元件控制項設定頁面上,選擇控制項的屬性:
- 選擇表單的 Lookup 列 。
- 選擇 Related 表單。 根據列的相關表配置:
- 如果該列連接到單個表 (如 Created By 列),請選擇 要使用的 Related 表單 。

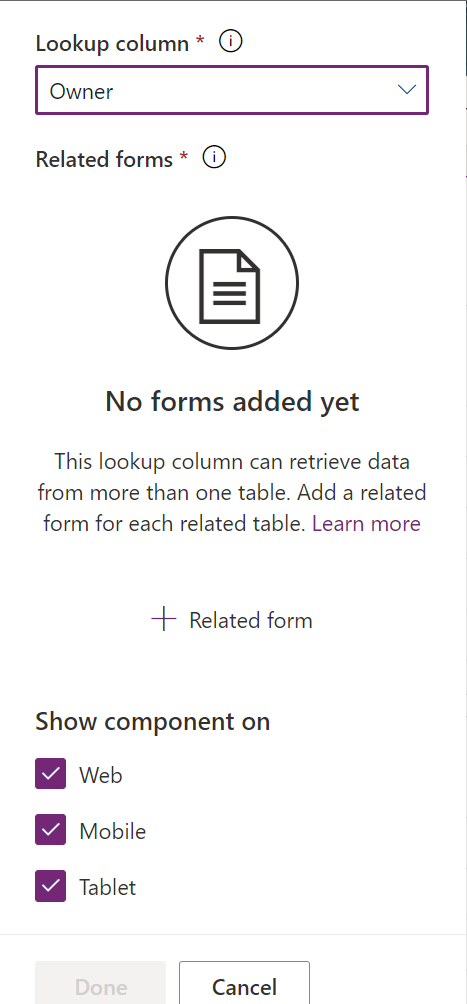
- 如果該列連接到多個表 (多態,如擁有者列),請選擇 + 相關表單 ,然後選擇添加 以添加相關表單。 繼續選擇 + 相關表單>添加 為每個相關表添加相關表單。

- 如果該列連接到單個表 (如 Created By 列),請選擇 要使用的 Related 表單 。
- 默認情況下,所有用戶端應用程式類型 Web、 Phone和 Tablet 都啟用以顯示表單。 清除您不希望顯示表單的用戶端類型。
- 選取完成。
- 保存 ,然後 發佈 表單。
使用傳統體驗來新增表單元件
在此範例中, 為添加到客戶主表單的表單元件控制項配置了聯繫人 標準主表單。
重要
新增 form component 控制項的方式已變更。 建議您使用最新的體驗。 詳細資訊: 將表單元件添加到表主表單
登入 Power Apps。
在左側窗格中選擇 Tables 。 或者,打開一個 解決方案,然後選擇一個表,例如 Account (客戶)。 如果此項目不在側邊面板窗格中,請選取 ...其他 ,然後選取您想要的項目。
選擇 Forms from 元件功能表。
從可用表單中選擇表單類型 為 Main 的表單。
選取切換至傳統。 傳統表單編輯器介面會在瀏覽器中以索引標籤打開。
選擇 Insert 選項卡。然後,創建新選項卡並添加新部分或將新部分添加到現有選項卡。
在新部分中,添加查找列,如 Primary Contact 查找列。
選擇查找列,然後在 主頁 選項卡上,選擇 更改屬性。
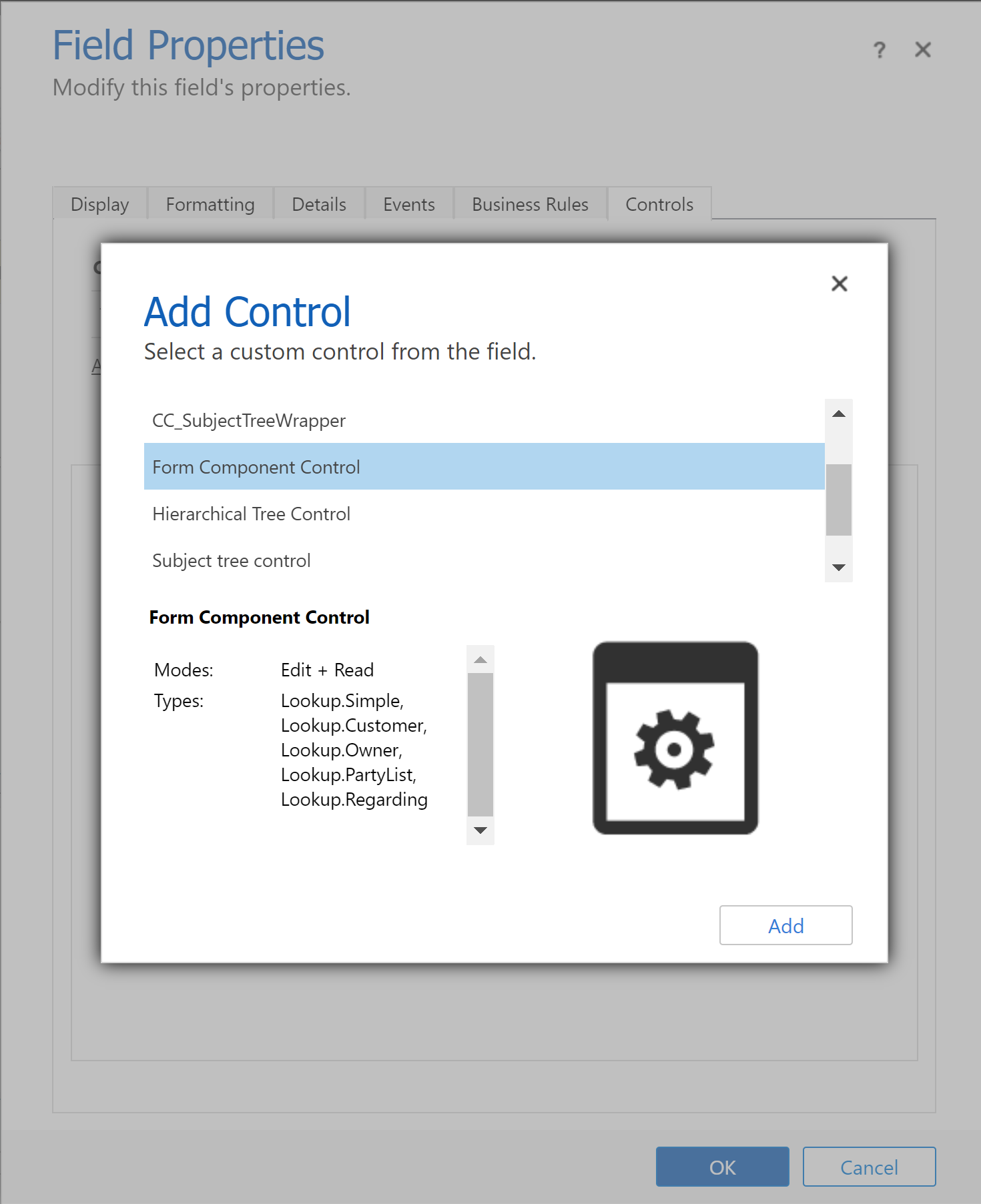
在控制項 選項卡上,選擇 添加控制項,在控制項類型 清單中選擇表單元件控制件,然後選擇 添加。

選擇 Web、 Tablet和 Phone 作為元件。
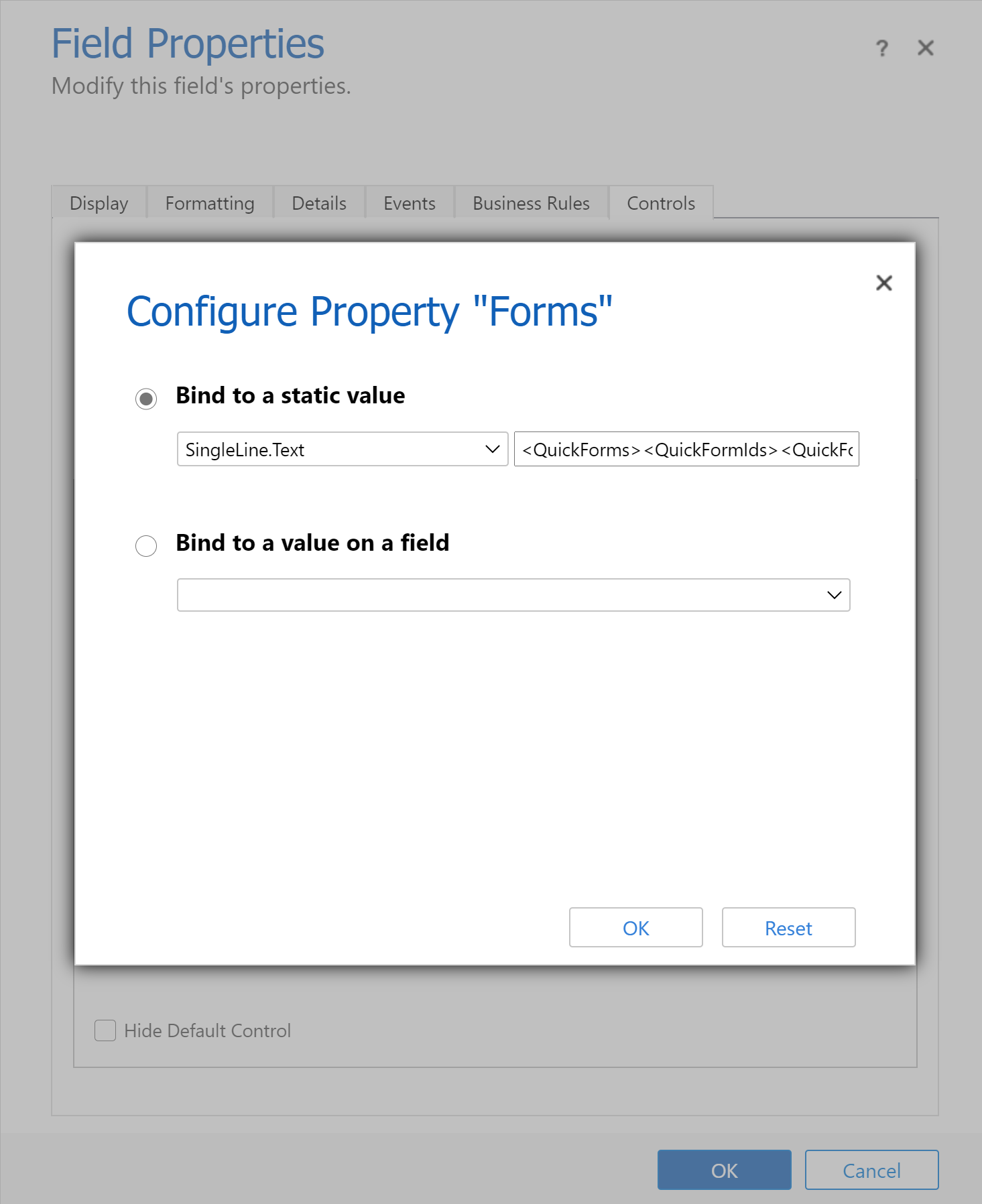
選擇 編輯 (鉛筆圖示),然後在 配置屬性 對話框中,選擇 綁定到靜態值 ,然後添加類似於以下內容的 XML 條目,其中 TableName 是表的唯一名稱, FormID 是主表單的表單 ID:
<QuickForms><QuickFormIds><QuickFormId entityname="TableName">FormID</QuickFormId></QuickFormIds></QuickForms>- 例如,要在客戶表單上呈現 聯繫人 主表單,請使用:
<QuickForms><QuickFormIds><QuickFormId entityname="contact">1fed44d1-ae68-4a41-bd2b-f13acac4acfa</QuickFormId></QuickFormIds></QuickForms>

- 例如,要在客戶表單上呈現 聯繫人 主表單,請使用:
選擇 確定,然後再次選擇 確定 。
保存 ,然後 發佈 您的表單。
提示
要查找表的唯一名稱,請在中選擇 Power Apps 表,然後選擇 設置。 Name ( 名稱 ) 將顯示在 Edit table(編輯 表) 窗格中。
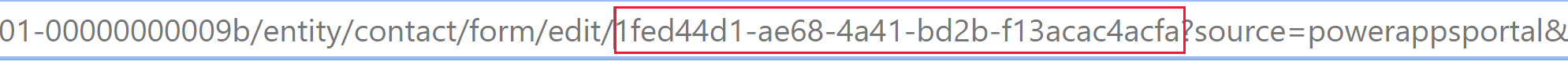
編輯表單時,可以在瀏覽器 URL 中找到表單識別碼。 ID 位於 URL 的 /edit/ part 後面 。

在傳統表單設計師中,表單 ID 位於 URL 的 formId%3d 部分之後。
表單元件行為
本章節描述當您在模型導向應用程式中使用表單元件時,表單元件的行為。
選取記錄
為了讓表單元件控制項顯示表單,其所繫結的查詢資料行必須有一個值。 否則,控件將顯示消息 Source record not selected。 設定該值的一種方式是向表單新增查詢控制項,該控制項與表單元件控制項繫結至相同的查詢資料行。 當您使用查詢控制項變更查詢資料行值時,表單元件控制項將會顯示包含新的查詢資料行值資料的表單。
資料行驗證
主要表單與表單元件控制項中的所有資料行都必須有效,才能將資料傳送至 Microsoft Dataverse。 兩個資料行驗證錯誤,缺少必要的資料行等等,都是如此。
OnSave 處理程式針對主表單及其表單元件控制項運行。 任何處理程式都可以使用 preventDefault 取消主窗體和窗體元件控制件的保存。 這意味著任何 save 操作都不能調用 preventDefault 要發送到 Dataverse的數據。 調用處理程式的順序 OnSave 未定義。 詳細資訊: 在模型驅動應用中形成 OnSave 事件(用戶端 API 參考)
記錄儲存
通過驗證階段後,每個記錄的資料就會傳送至 Dataverse。 目前,每個記錄都會根據不同的要求單獨更新。 儲存不是交易式的,而且儲存的順序並未定義。 儲存表單元件時發生錯誤,不會將變更復原至主要表單或其他表單元件。 每次儲存完成後,表單上的所有記錄都會重新整理資料。
通知
表單元件上的通知會彙總成主要表單的通知。 例如,如果您嘗試儲存的表單元件中包含無效資料行,則無效資料行通知會出現在主要表單的頂端,而不是表單元件中。
錯誤處理
如果儲存期間有多個錯誤,則只會向使用者顯示一個錯誤。 如果使用者可進行變更以修正第一個錯誤,系統將會顯示下一個錯誤。 使用者必須繼續儲存,直到解決所有錯誤為止。
使用未儲存變更來變更記錄
如果表單元件的表單中有未儲存的變更,而使用者嘗試變更有表單元件繫結的查詢資料行,則使用者將收到有關此變更的警示。
用戶端 API
表單上下文 可用於表單元件控制件。 可以通過 API (如 getControl) 訪問控件,從而通過主表單的表單上下文訪問它。 在窗體元件控件中訪問相關表的數據之前,事件處理程式應等待 isLoaded API 使控件返回 true。
限制
當您將表單元件控制項新增至資料表表單時,請注意下列限制:
表單元件控制項只支援呈現主要表單。 同樣地,只有主要表單支援新增表單元件控制項。 不支援其他表單類型,例如快速建立、快速查看和卡片。
主資料表表單或相關資料表表單目前不支援具有商務程序流程的表單。 如果表單具有商務程序流程,則可能會發生未預期的行為。 建議不要將表單元件與使用商務程序流程的表單一起使用。
表單元件控制項不支援內嵌表單元件控制項,例如將表單元件控制項新增至表單元件控制項所使用的表單。
表單元件控件不支援 嵌入式畫布應用。 這些畫布應用程式可能會出現非預期的行為。
如果表單元件控制項中包含多個索引標籤,則該表單元件控制項將僅顯示其使用表單的第一個索引標籤。
不支援在單一表單上為不同表單元件控制項使用相同的表單。
與表單元件一起使用的表單必須 包含在您的應用程式中。 如果沒有,或目前的使用者無權存取表單,其會回到應用程式中的最頂層主要表單,並供使用者使用 (根據表單順序)。
表單元件中表單使用的所有元件都必須 包含在您的應用程式中。 這些元件包括相關的表格、視圖和商務程序流程。 否則,它們將無法在表單中使用,或者可能會發生預期之外的行為。
表單元件控制項呈現在多工作階段應用程式中時,具有某些限制。 具體而言,在表單元件表單上動態添加的處理程式 (例如
addOnSave,在addOnChange切換多會話選項卡后可能不運行)。您可能會注意到,當表單元件中用於設定時間表留言板的欄變更時,時間表留言板可能沒有更新。 重新整理頁面後,時間表牆會如預期更新。
在行動裝置上,時間表控制項目前未出現在表單元件控制項中。
對於子網格, 如果查看所有記錄 和 查看關聯的記錄 命令按鈕在表單元件中呈現,則它們將不可用。
大量編輯對話方塊不支援表單元件控制項。 根據預設,這些欄位不會出現在大量編輯對話方塊的表單中,而且對它們所做的任何變更都不會儲存。
如果在保存表單元件控件時檢測到重複記錄,則使用者可能無法查看重複記錄以解決衝突。