模型導向應用程式表單區段屬性 (傳統)
表單中的區段會佔用索引標籤欄的空間。 區段具有可顯示的標籤,以及可能在標籤下方出現的線條。
區段可以有最多四欄,並且包含區段中資料行之標籤顯示方式的顯示選項。
頁首和頁尾類似於區段,但是無法被移除。 如果沒有包含任何內容,它們就不會出現。
注意
有關使用表單上區段的最新體驗,請參閱新增、設定、移動或刪除表單上的區段
傳統表單設計師中的區段屬性
您可以從 Power Apps (make.powerapps.com) 的方案總管中存取區段屬性。
登入 Power Apps。
在左導覽窗格選取資料表,選取所需的資料表,然後選取表單區域。 如果此項目不在側邊面板窗格中,請選取 ...其他 ,然後選取您想要的項目。
在表單清單中,開啟主要類型表單。
選取切換至傳統,以在傳統表單設計師中編輯表單。
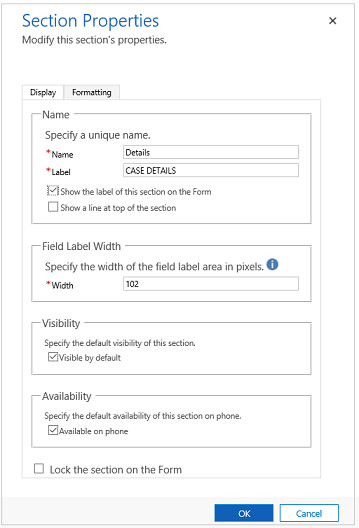
按兩下其中一個區段的內部,以查看區段屬性。

| Tab | 屬性 | 描述 |
|---|---|---|
| 顯示 | 名字 | 必要:在指令碼中用來參考區段的唯一名稱。 此名稱只可以包含英數字元和底線。 |
| 標籤 | 必要:區段顯示給使用者的可當地語系化標籤。 | |
| 在表單上顯示此區段的標籤 | 區段通常在沒有標籤的情況下用來控制其中資料行的格式。 | |
| 在區段上方顯示一條線。 | 區段上方的線條有助於分隔表單配置。 | |
| 資料行標籤寬度 | 必要:設定介於 50 到 250 之間的值,為資料行標籤指定足夠的空間。 頁首和頁尾項目也有這個屬性。 |
|
| 可視性 | 顯示區段是選擇項,可以使用指令碼來控制。 其他資訊:顯示性選項 | |
| 可用性 | 選擇是否要讓索引標籤可在電話上使用。 | |
| 鎖定表單上的區段 | 這可避免不小心移除區段,並防止任何人移除內容。 移除區段不僅會移除區段,還會移除其中所有資料行。 若有人要移除這個區段,就必須先變更此設定,再進行移除。 |
|
| 格式設定 頁首和頁尾元件也有這個屬性。 |
版面配置 | 指定最多四個要在區段中的欄。 |
| 資料行標籤對齊 | 區段中資料行的標籤可以靠左、靠右或置中對齊。 | |
| 資料行標籤位置 | 區段中資料行的標籤可以放置在資料行的側邊或頂端。 |
新的區段類型稱為參考資料面板,也可以新增。 參考資料面板是單一欄區段。 您可以在參考資料面板區段中插入子格、快速檢視表控制項或知識庫搜尋控制項。 您在參考資料面板中新增的每個控制項,都會在執行階段顯示為面板中的垂直索引標籤。 您可以在參考資料面板區段中拖放各種控制項。 執行階段的預設索引標籤是新增至參考資料面板中的第一個控制項。 其他索引標籤會依新增到表單編輯器中的順序顯示。 若要刪除索引標籤,請使用鍵盤上的 Delete 鍵。
當您插入參考資料面板時,預設會新增做為索引標籤中的最後一個區段。每個表單只能有新增一個參考資料面板。
重要
- 參考資料面板區段預設會鎖定於下列標準表單:案例、客戶和連絡人。 若要移除或變更它,您必須將它解除鎖定。
- 快速檢視表單是根據組織建立,而不是在應用程式層級設定。 因此,所有可用的快速檢視表單(在應用程式中可能包括或不包括)都會用於參考資料面板中呈現相關的資訊。