模型驅動應用程式煥然一新的新式外觀
打開新外觀切換開關時,模型導向應用程式將具有煥然一新的新式外觀。 新外觀提供了更新的樣式,包括與最新的 Microsoft Fluent 設計系統保持一致的字型、顏色、邊框和陰影。 更新後的外觀使得模型導向應用程式更易於使用,讓使用者可以快速有效地完成其目標。 Fluent Design 系統提供一致性、品質以及全 Microsoft 範圍的平台同調性。 此外,還提供擴充性的堅實基礎,允許在日後支援深色模式。
重要
隨著 10 月月度頻道的發佈,新外觀切換被刪除。 如需進一步了解,請參閱管理始終推出。 此變更已在 2024 年第 2 波發行說明和 2024 年 10 月月度發行說明中分享。
煥然一新的新式外觀所包含的內容
以下是您可以期待的現代化煥然一新體驗:
- 已更新表單、檢視表及儀表板頁面的樣式,其中包括使用投影和較亮背景色,以建立提高的或 浮動的外觀。 浮動外觀有助於以視覺效果分隔區段,並將注意力集中在主要內容上。
- 表單、商務程序流程和對話中的新流暢型控制項。 現在,對話方塊會根據內容自動調整高度。
- 在檢視表、標準和儀表板頁面中,取代唯讀格線的新 Power Apps 格線。
- 一種新機制,可自訂應用程式標頭色彩以符合您個人或組織的商標。 如需進一步了解,請參閱使用新式主題。
- 名為嘗試新外觀的終端使用者設定可開啟煥然一新的現代化體驗。

命令列
浮動命令列會與 Microsoft 365 體驗對齊,並具有一致的間距、圓角和標高。 請注意,命令列在下列範例中位於頁面頂端單獨區段中的情形。

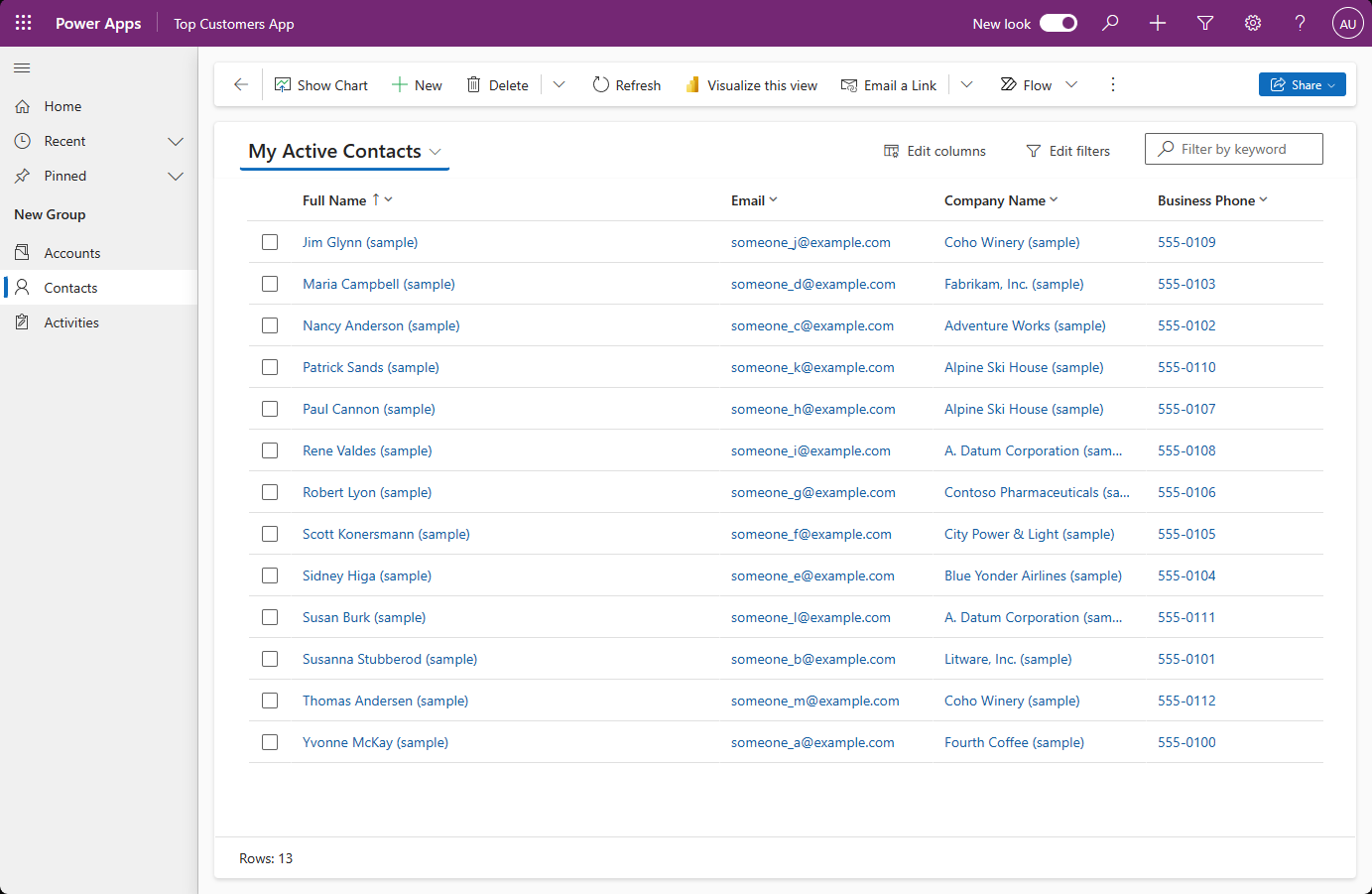
檢視表頁面
查看頁面使用新的命令列和更新的網格區域,利用海拔變化來幫助吸引使用者的注意。
查看頁面的最明顯改變是從唯讀格線切換成 Power Apps 格線控制項,特色是可無限滾動的新式資料瀏覽體驗。 此格線也會出現在主要表單和儀表板的子格線及相關格線中。 Power Apps 網格控制項也支援使用啟用篩選屬性的直接編輯。 製作者可以手動設定其可編輯格線以使用 Power Apps 格線控制項。
下列範例顯示具有現代化全新外觀的檢視表頁面。

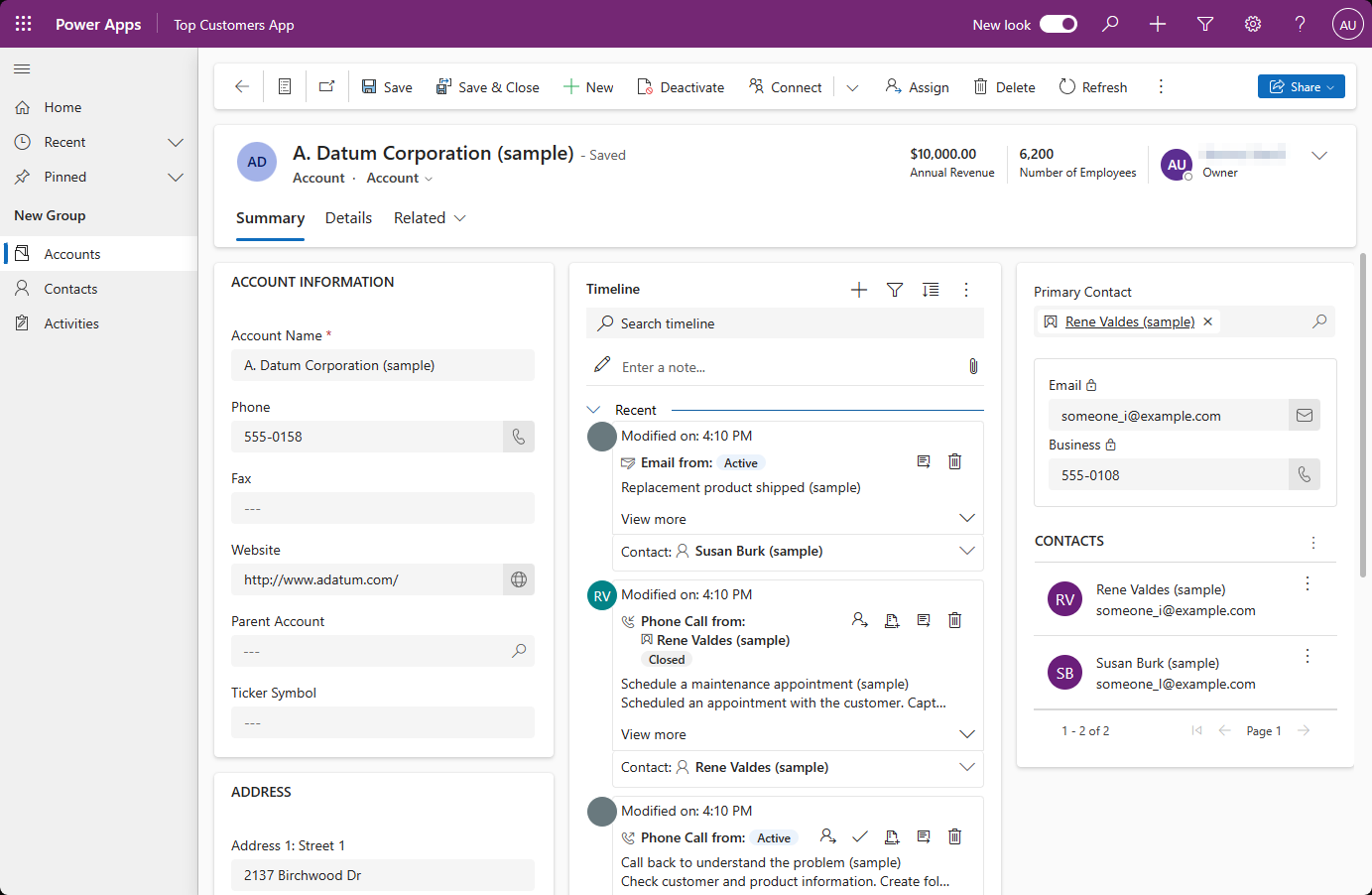
表單頁面
表單頁面使用新的命令欄,其中包含重新整理的標題、標籤、部分和商務程序。 快速檢視表、卡片表單、頁首、網站地圖和時間表控制項也會提供更新樣式。
下列範例顯示具有現代化全新外觀的表單頁面。

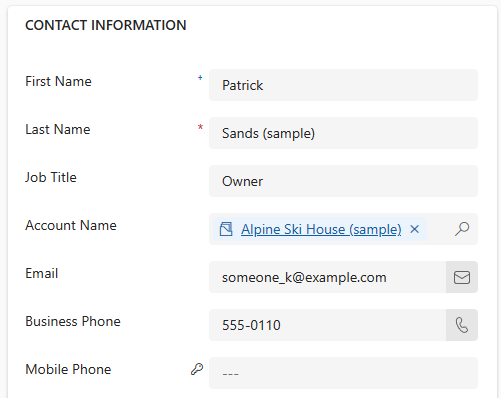
欄位控制項
欄位控制項 (例如文字輸入、動作輸入、查詢和核取方塊控制項) 是使用 Fluent 元件所建置和設計。 未來的更新將使用 Fluent 設計實現更多現場控制的新式化。
欄位區段 (表單中欄位的容器) 有更簡潔的設計。 圖示現在位於欄位標籤的右側。 一些多餘的圖示被刪除,以獲得更清晰的版面配置。 輸入和錯誤訊息樣式也基於流暢設計進行了重新整理。
下列範例顯示一組具有現代化全新外觀的欄位。

儀表板頁面
具有獨立子網格和圖表的系統儀表板頁面已更新為使用新的命令列,並且具有與表單和檢視頁面中的部分類似的樣式。 開啟現代化體驗時,或使用每月頻道時,系統儀表板網格會使用新的 Power Apps 網格控制項。 預設情況下,新網格未開啟。

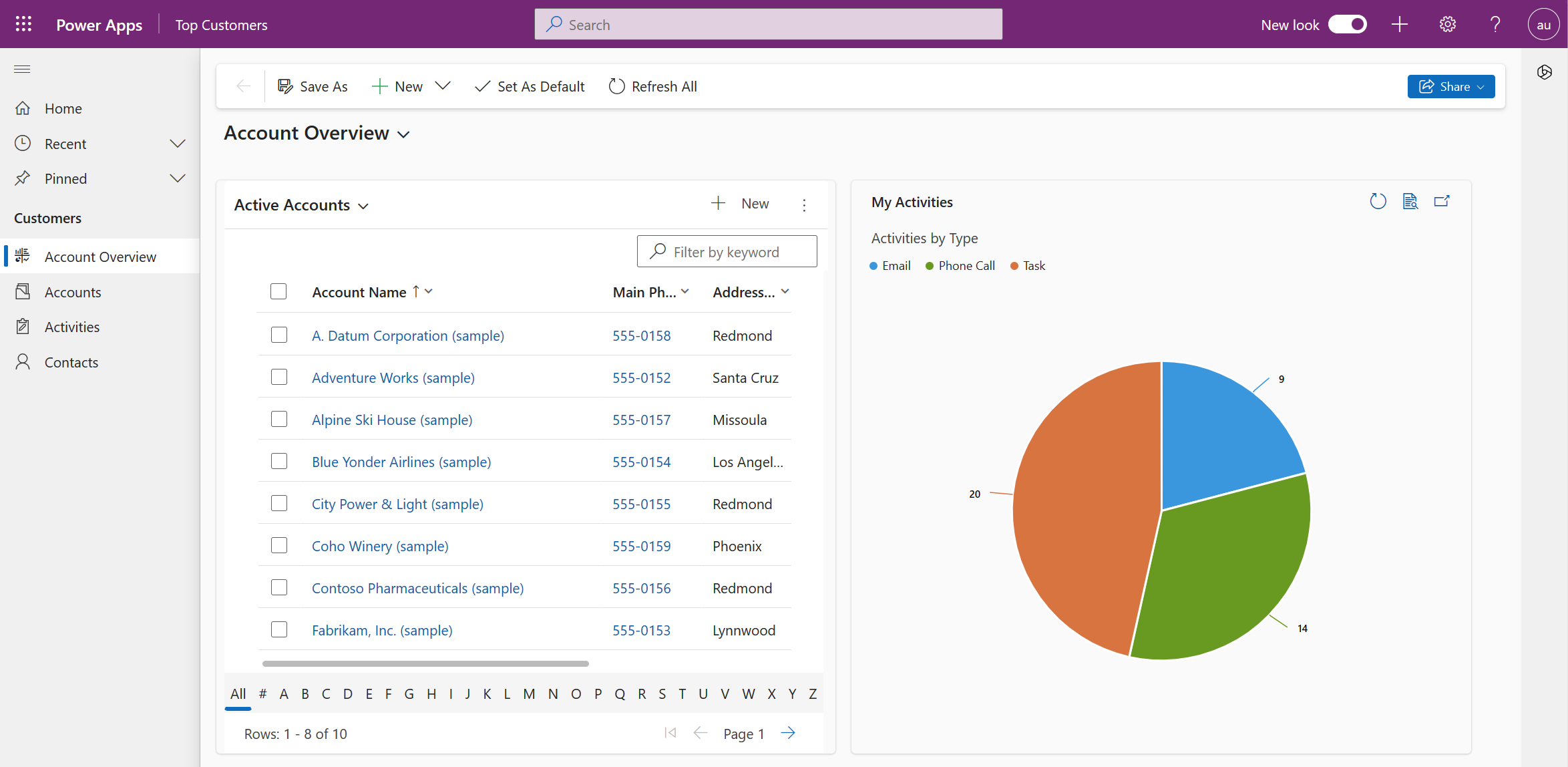
圖表控制項
檢視頁面和儀表板上的圖表控制已更新為新的調色板,呈現新式、煥然一新的外觀。
如果圖表顏色是自訂的,新外觀將覆寫自訂顏色。 製作者可以透過在圖表 .xml 檔案中新增 CustomColorOverride 屬性來保留自訂顏色。
<Chart CustomColorOverride="true">
已知限制
模型導向應用程式的現代化全新外觀有一些限制:
瀏覽器外的煥然一新、新式外觀
行動裝置應用程式和電子郵件應用程式不支援煥然一新的新式外觀,也不是預覽版或正式發行的一部分。
切換主題或啟用深色模式
目前不支援切換主題或啟用深色模式。
執行傳統主題
透過煥然一新的新式外觀,Power Apps 將不再執行傳統主題自訂。 不過,您可以覆寫應用程式標頭的色彩,以使您的組織商標符合煥然一新的新式外觀。 如需進一步了解,請參閱變更應用程式標題的顏色。 煥然一新、新式外觀的其他主題自訂選項尚無法使用。
自訂圖示
只支援 SVG 圖示。 如果您使用其他格式 (例如 PNG),則導覽不會顯示它們,而是會顯示預設圖示。
常見問題集 (FAQ)
我可以在 Power Apps component framework 或自訂程式碼元件中使用煥然一新的新式外觀嗎?
使用中的新式主題會傳到讓您可使用新式主題設定元件樣式的 Power Apps component framework 元件。
我可以在自訂頁面中使用煥然一新的新式外觀嗎?
新式控制項可與自訂頁面和煥然一新的新式外觀一起使用。 目前,自訂頁面不使用新式主題。
我可以變更應用程式標題的顏色嗎?
在煥然一新的新式外觀中,可以變更應用程式標頭的色彩以符合你的組織。 如需進一步了解,請參閱使用新式主題。 煥然一新、新式外觀的其他主題自訂選項尚無法使用。
使用煥然一新的新式外觀
提供有關煥然一新、新式外觀的意見反應
在模型導向應用程式中使用現代化全新外觀之後,請在 Power Apps 社群論壇中告訴我們您對此外觀的看法。
管理一律開啟的推出
隨著 2024 年 10 月的每月發佈,每月頻道使用者不再在應用程式標題中看到新外觀切換。 新外觀是永遠開啟。 製作者和管理員可以透過將應用程式設定中的針對模型導向應用程式的新外觀選項設為 False,強制使用者使用舊版介面。 如需進一步了解,請參閱恢復傳統外觀。
還原到舊 UI
半年頻道中的終端使用者可以透過關閉新外觀開關切換回舊 UI。 製作者還可以透過更新應用程式設定來關閉新外觀。
如需進一步瞭解如何關閉煥然一新的新式外觀,請參閱在應用程式設計工具中管理模型導向應用程式設定。
管理員可以使用解決方案總管將模型導向應用程式的新外觀值設為否,從而關閉組織中所有應用程式的新外觀設定。 這會隱藏新外觀切換開關,並防止煥然一新的新式外觀生效。
在解決方案底下,打開具有一或多個模型導向應用程式的現有解決方案:
選取新增現有的>其他>設定。
搜尋新外觀。
選取模型導向應用程式的新外觀。
選取新增,將其新增至解決方案。
從解決方案 explorer 選取模型導向應用程式的新外觀。
將設定環境值更新為否。
選取儲存。
發行所有自訂。
注意
如果您使用的是 2023 年第 2 波發行,且想要關閉新外觀,請更新試用新外觀設定。
為我的應用程式啟用新式外觀並移除切換開關
在製作者和管理員想要啟用「始終開啟」新式體驗的情況下,他們可以透過設定新外觀始終開啟應用程式設定來啟動此功能。 這將為應用程式的所有使用者開啟煥然一新的現代化外觀,並刪除終端使用者關閉新外觀的標題開關功能。
管理員可以使用解決方案總管將一律啟用新外觀值設為是,從而在組織中的所有應用程式中啟用一律啟用新外觀設定。 這會隱藏新外觀切換開關,並為所有使用者打開煥然一新的新式外觀。
- 開啟https://make.powerapps.com/
- 在解決方案底下,打開具有一或多個模型導向應用程式的現有解決方案:
- 選取新增現有的>其他>設定。
- 搜尋新外觀始終保持開啟。
- 選取新外觀始終保持開啟。
- 選取新增,將其新增至解決方案。
- 從解決方案 explorer 選取新外觀始終保持開啟。
- 將設定環境值更新為是。
- 選取儲存。
- 發行所有自訂。