最佳化視覺效果格式化
使用 [視覺效果] 窗格,將行動裝置版面配置的視覺效果格式最佳化。
[視覺效果] 窗格
[視覺效果] 窗格可讓您藉由變更行動裝置版面配置的視覺效果格式設定,精確地設定其格式。
當您第一次將視覺效果放在畫布上時,其格式設定會顯示在 [視覺效果] 窗格中。 大部分的格式設定都連接到電腦版面配置,並從該處取得其值。 如需了解例外狀況,請參閱行動裝置格式設定考量與限制 (部分機器翻譯)。
若要設定視覺效果的格式,請確定已在畫布上選取視覺效果。 在 [視覺效果] 窗格中,尋找相關的設定並進行變更。
當您變更設定時,該設定會與電腦版面配置中斷連接,變成獨立的設定。 您對設定所做的任何變更不會影響電腦版面配置,反之亦然:您對電腦版面配置設定所做的任何變更都不會影響行動裝置版面配置。 當您變更視覺效果的設定時,圖示會顯示它已變更。 如果您捨棄行動裝置格式設定變更,該設定 (或那些設定) 會重新連接到電腦版面配置,並接受目前的電腦值。
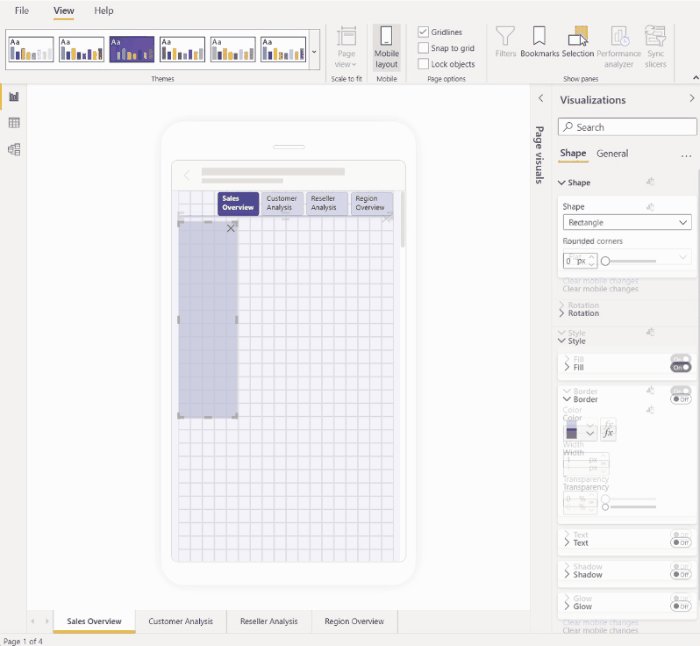
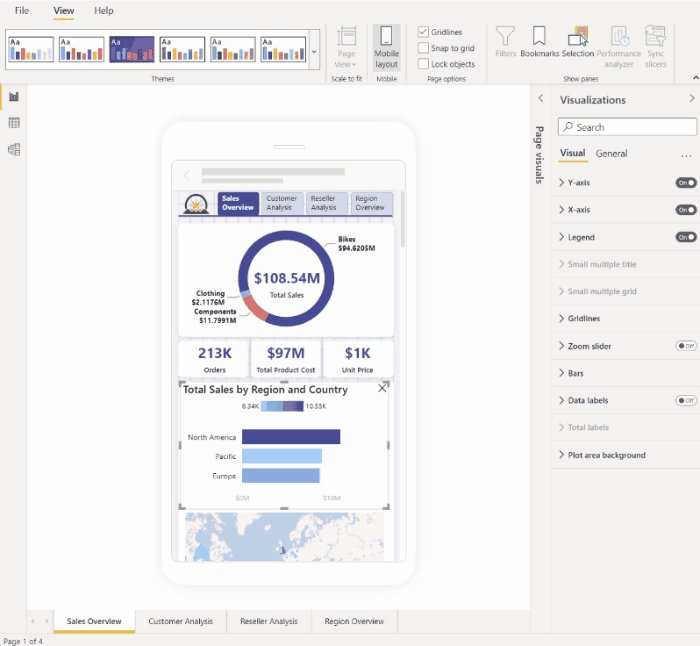
下方影像顯示 [視覺效果] 窗格,其中包含格式設定、變更指示、另一個窗格功能。
![[視覺效果] 窗格的螢幕擷取畫面,其中顯示視覺效果已變更的屬性值。](media/power-bi-create-mobile-optimized-report-format-visuals/visualizations-pane-mobile-layout-with-changes.png)
捨棄行動裝置格式設定變更
您可以藉由選取類別卡片底部的 [清除行動裝置變更] 來捨棄單一類別的行動裝置格式設定變更。 您可以從操作功能表選取 [其他選項 (…)],然後選擇 [清除行動裝置格式設定] 來捨棄視覺效果的所有行動裝置格式設定變更。
當您捨棄行動裝置格式設定變更時,該設定 (或那些設定) 會重新連接到電腦版面配置,並繼續從該處取得其值。
行動裝置版面配置檢視中的 [視覺效果] 窗格與電腦版面配置檢視的 [視覺效果] 窗格相當類似。 如需有關電腦版面配置中 [視覺效果] 窗格的詳細資訊,請參閱 Power BI Desktop 中的新 [格式] 窗格。
行動裝置格式設定考量與限制
- 大小和位置設定不會繼承自電腦版面配置,因此您將永遠不會看到大小和位置設定的變更指示。
行動裝置格式設定範例
本節會提供一些範例,說明如何使用 Power BI 的行動裝置格式設定功能來修改視覺效果,使其更加實用且適合行動裝置版面配置。
這些範例會說明:
- 如何變更視覺效果的格線方向和樣式設定,使其更適合手機版面配置。
- 如何使用不同的圖形以更適合行動裝置設計。
- 如何調整視覺效果的字型大小以適合其他報表視覺效果。
- 如何使用大小和位置設定以建立精確的設計。
- 如何調整圖表設定以將螢幕使用空間最大化。
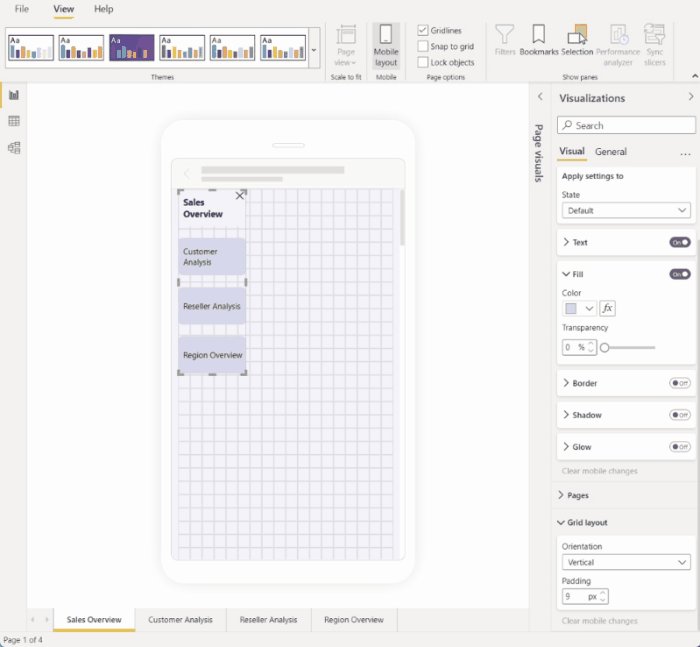
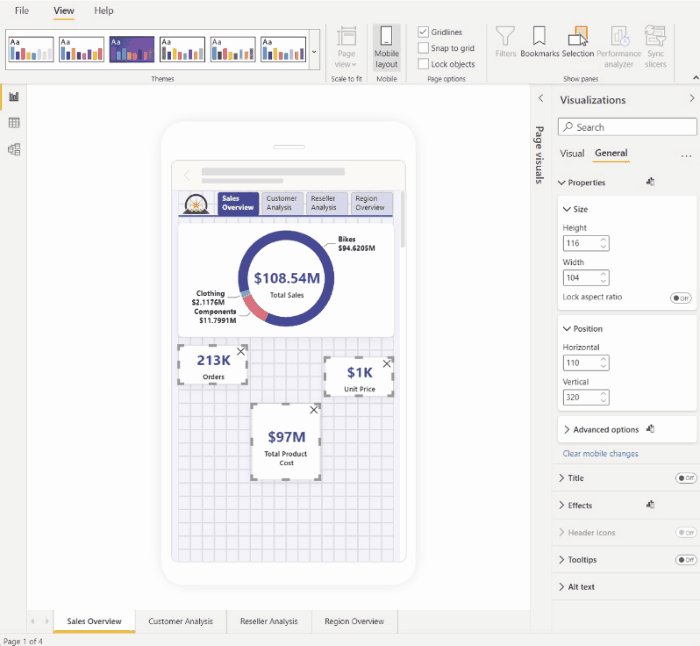
在下方的動畫影像中,首先會顯示在畫布上放置一些視覺效果之後的行動裝置版面配置。 接著,影像會顯示如何使用 [視覺效果] 格式設定窗格來變更那些視覺效果。
變更格線方向以更適用於行動裝置版面配置
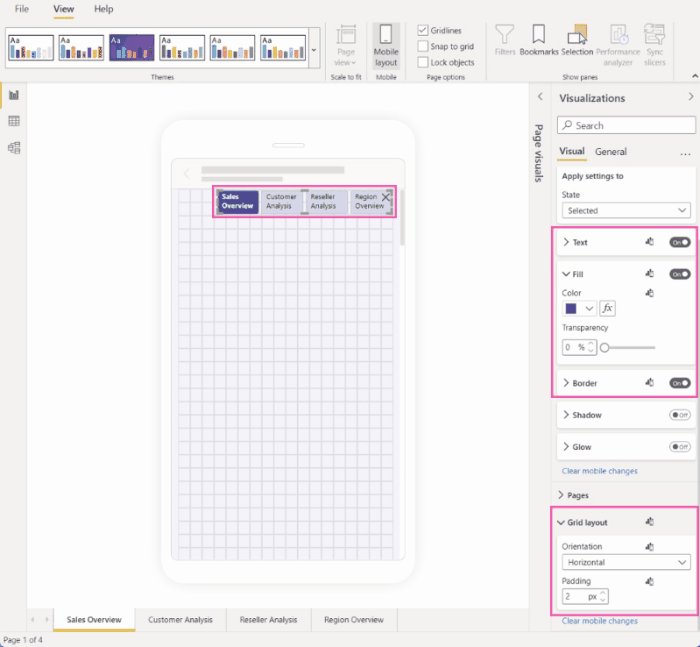
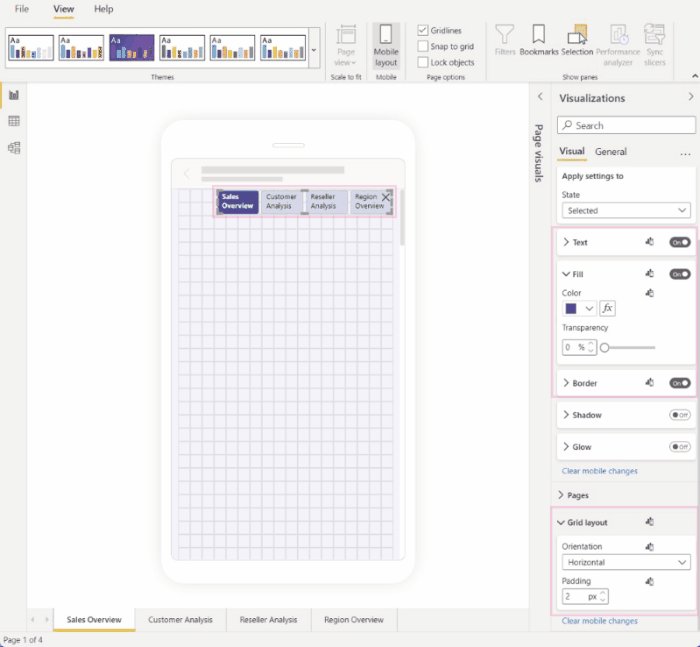
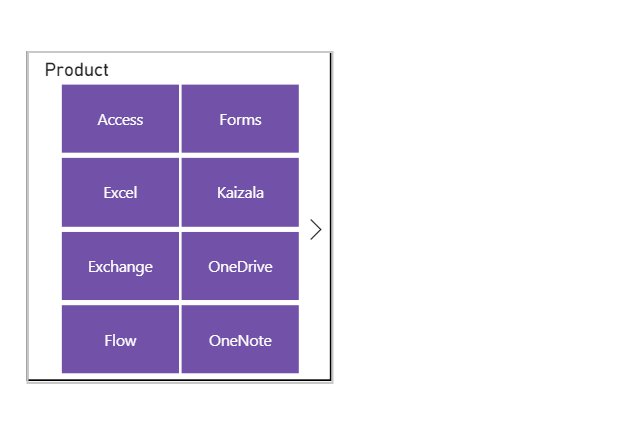
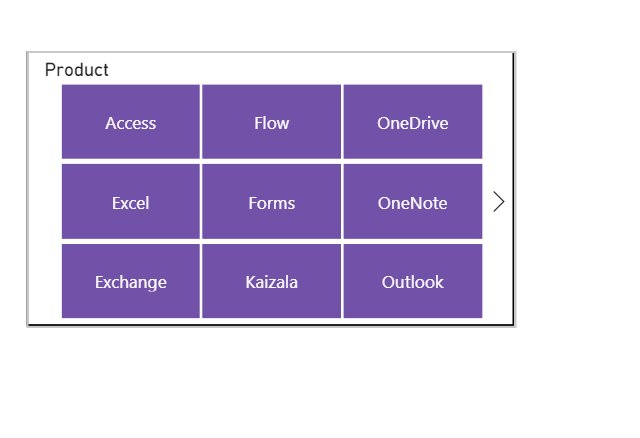
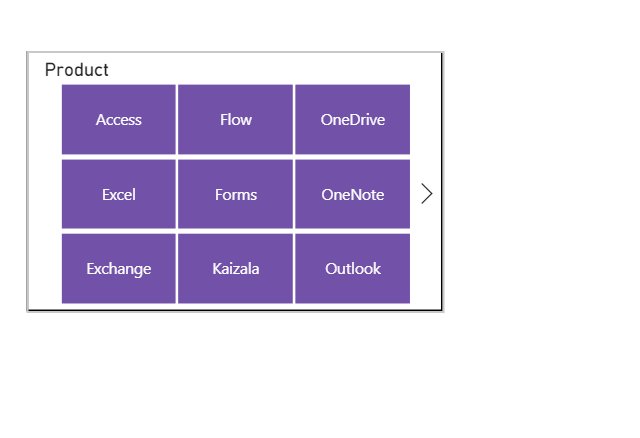
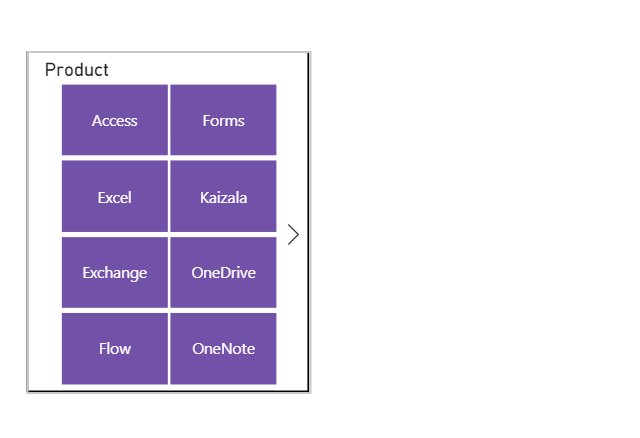
某些視覺效果的格線方向適用於電腦版面配置,但不適用於大小較小及空間較為受限的行動裝置螢幕。 在此範例報表頁面中,頁面導覽器以垂直的方式堆疊。 雖然此方向適用於電腦版面配置,但不適用於行動裝置版面配置。 此影像顯示如何變更 [視覺效果] 窗格中的 [格線版面配置方向] 設定,讓頁面導覽器以水平的方式排列。

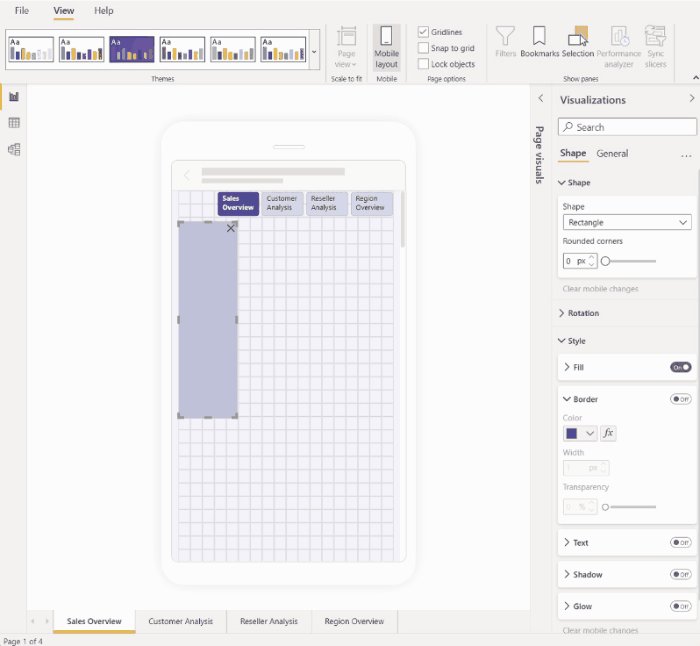
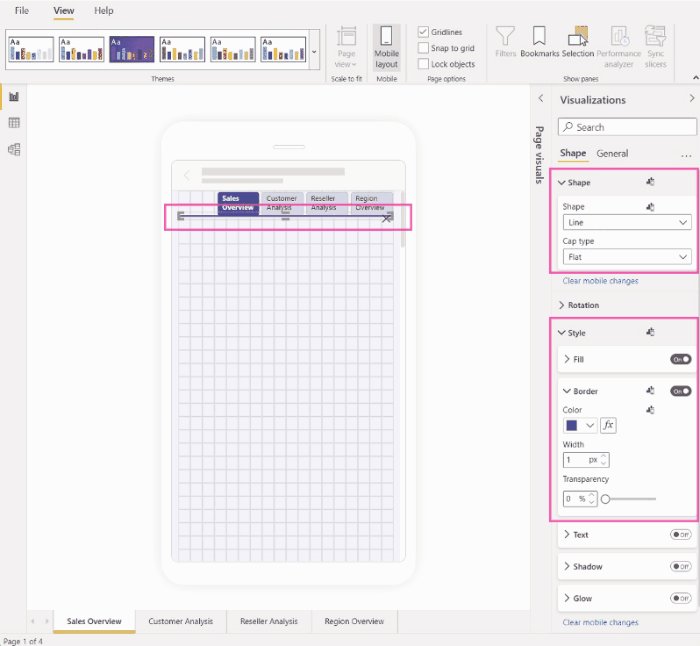
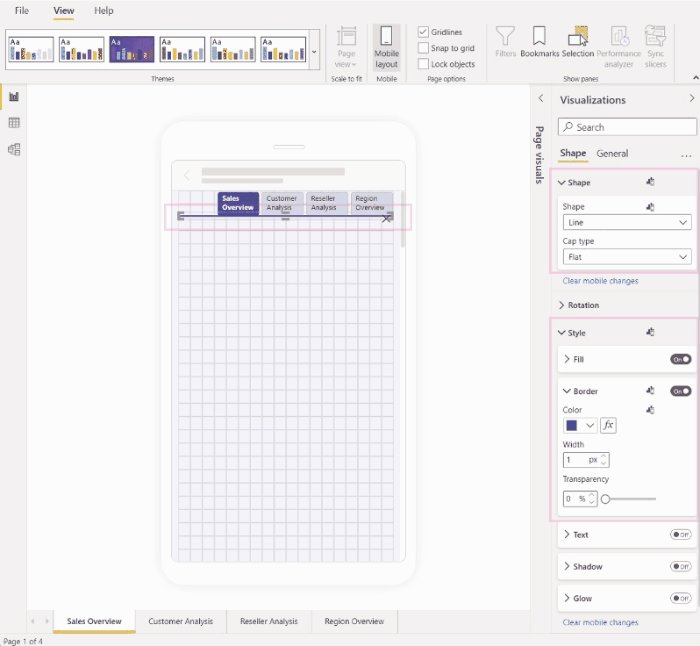
變更圖形以作為設計項目來使用
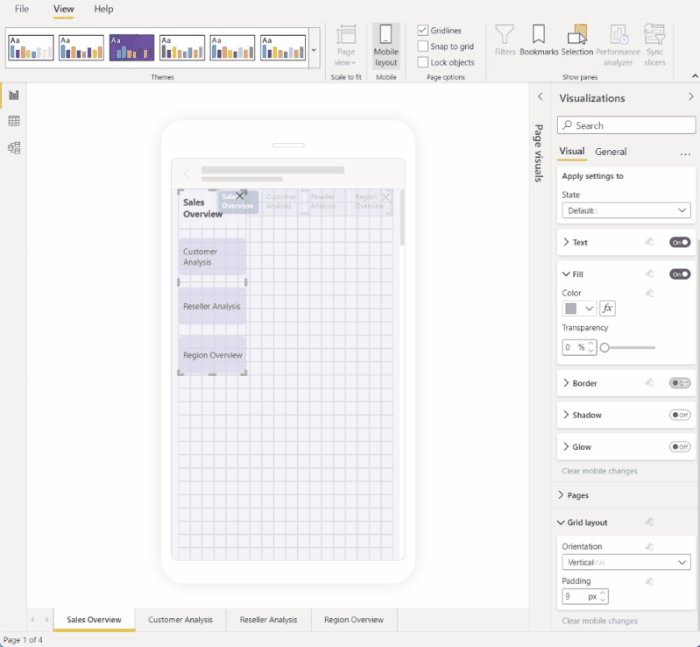
您可以採用在電腦版面配置中建立的任何圖形,並使用 [圖形] 設定將其變更為行動裝置版面配置中的其他任何圖形。 這可讓您重新調整圖形的用途。 下方影像示範如何將電腦版面配置中作為頁面導覽器背景的矩形圖形,變更為行動裝置版面配置中的線條圖形,並用來為頁面導覽器加上底線。

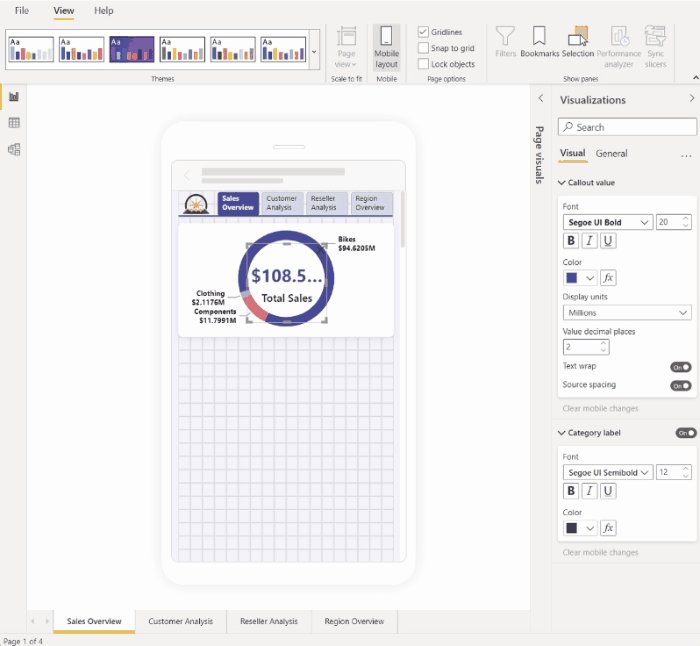
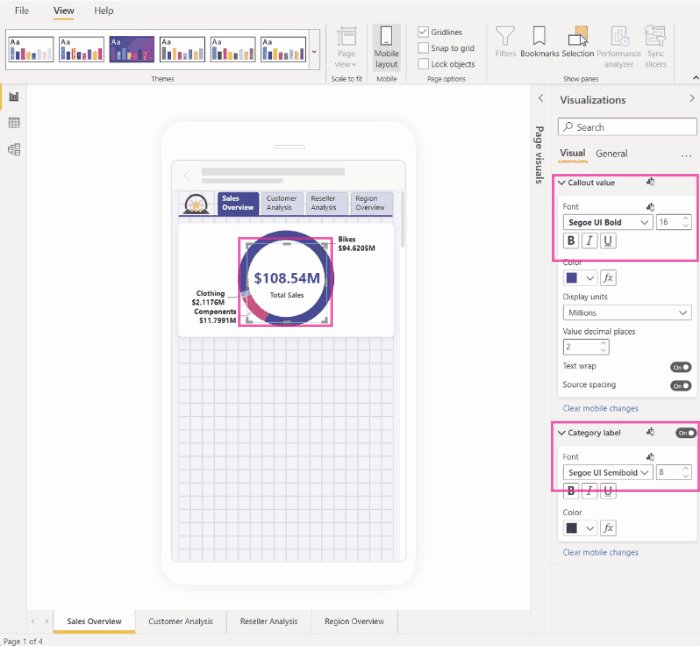
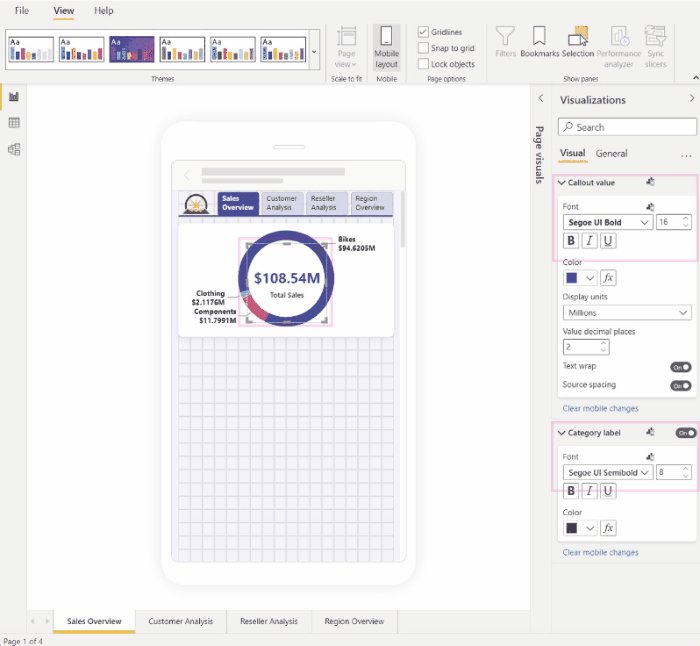
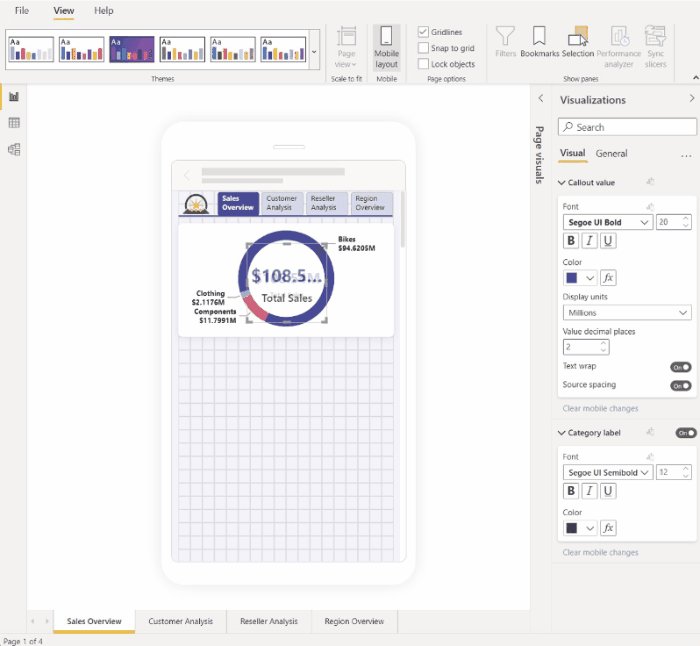
變更視覺效果的字型大小以更適合其他視覺效果
電腦版面配置中使用的字型大小對行動裝置版面配置來說通常太大、佔用過多空間,並導致文字難以閱讀。 因此,當您建立行動裝置版面配置時,最常需要執行的其中一個動作就是變更字型大小。 在下圖中,您可以看到如何變更卡片視覺效果上的字型大小,讓文字更適合其他視覺效果。 請注意,將顯示單位從數千變更為數百萬,也有助於讓視覺效果更適合行動版面配置。

使用屬性精確判斷視覺效果的大小和位置
雖然行動裝置版面配置的畫布已有精細微調的格線和智慧輔助線,可協助您調整視覺效果的大小和排列位置,但在某些情況下,您需要控制視覺效果的確切大小和位置。 您可以使用位置和大小設定來執行這項操作。
注意
大小和位置設定永遠不會繼承自電腦版面配置。 因此,當您變更大小和位置設定時,不會出現任何變更指標。
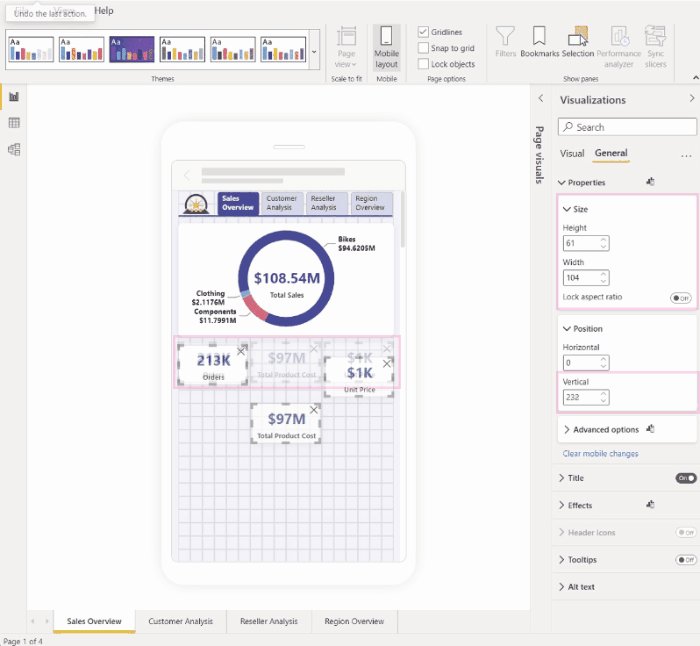
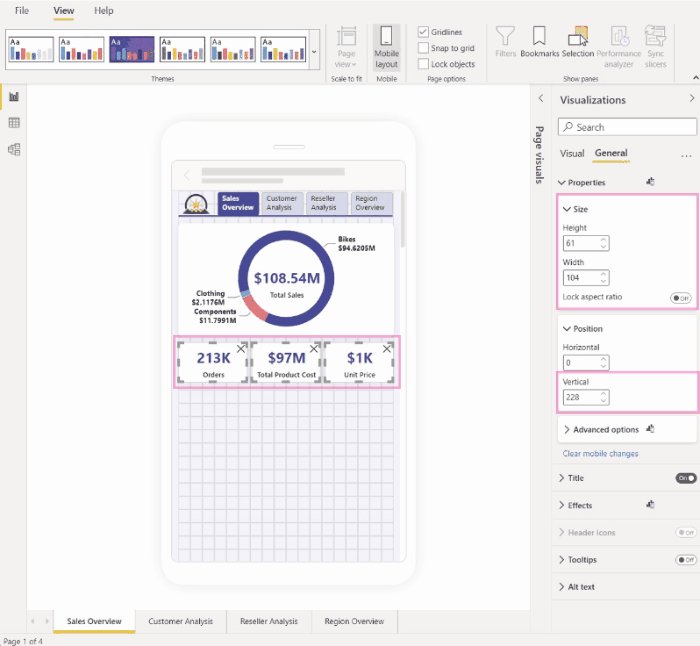
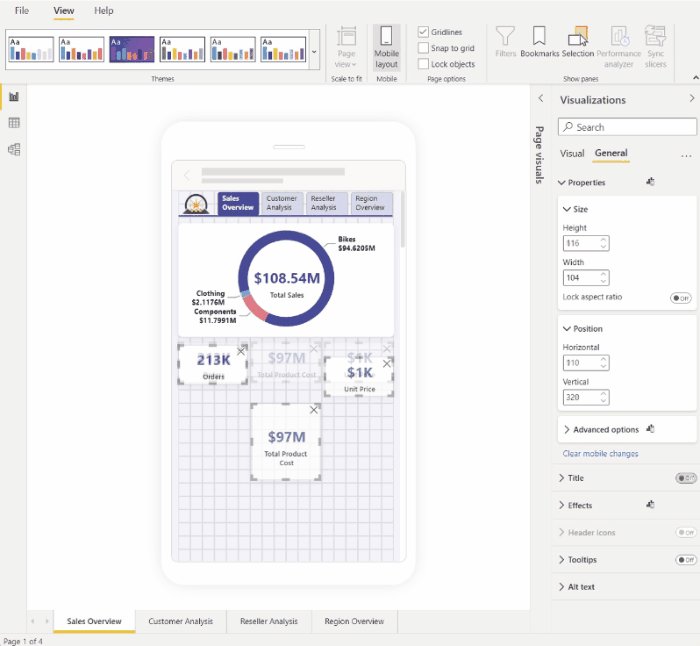
下方影像顯示如何使用大小和位置設定來調整視覺效果的大小及排列位置。 請注意,選取多個視覺效果可以使變更一次套用到數個視覺效果。

使用格式設定將視覺效果最佳化,以節省寶貴的螢幕使用空間
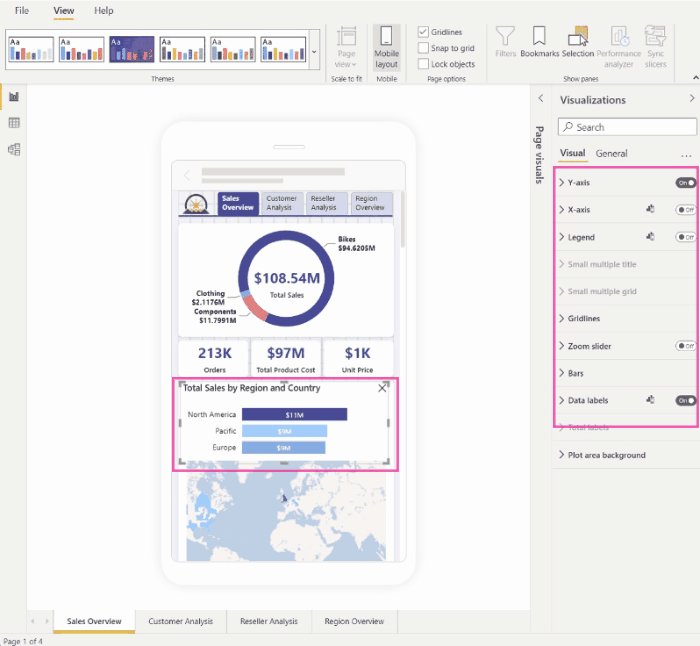
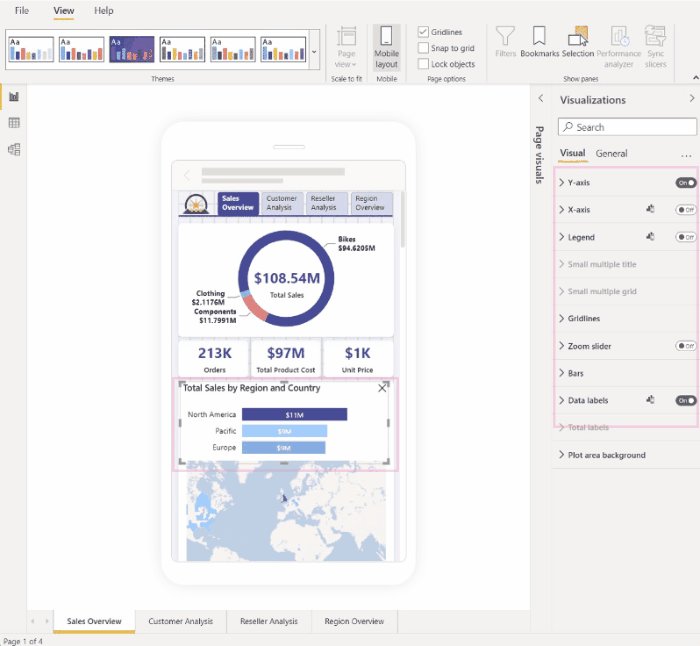
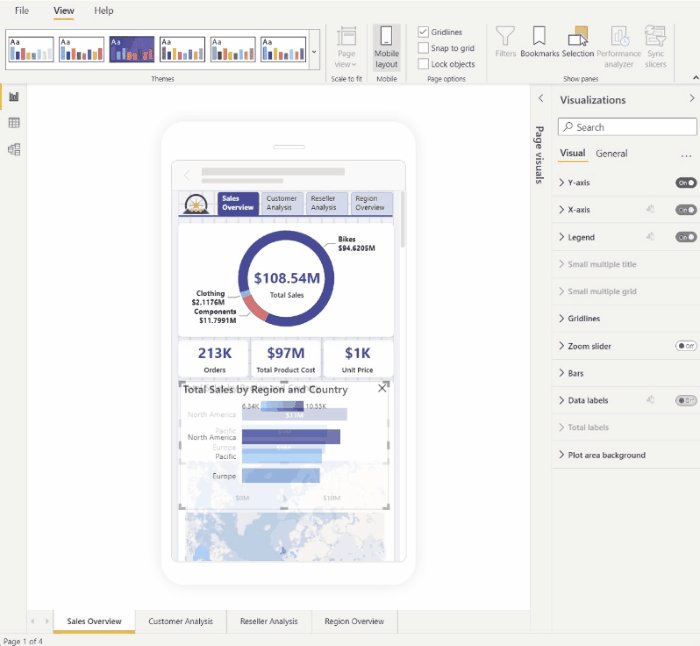
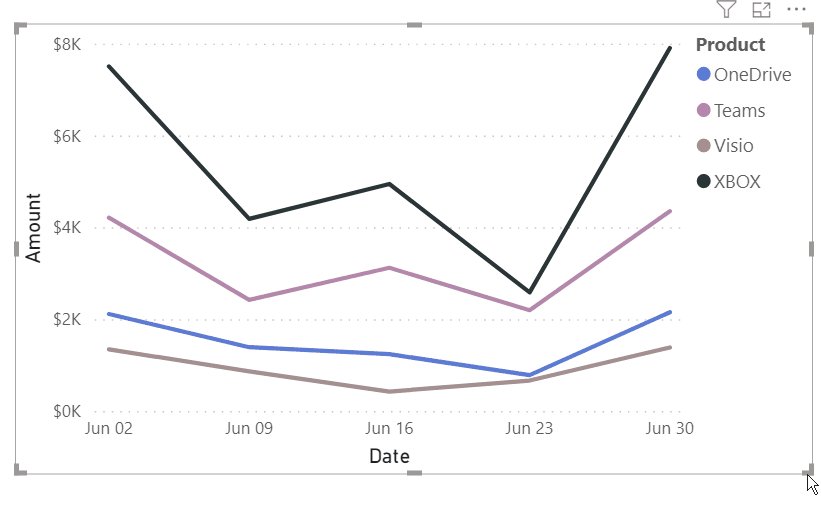
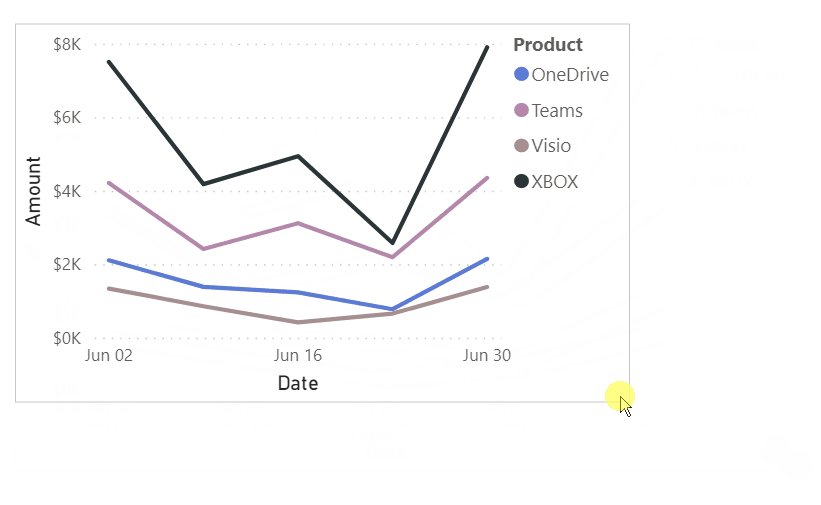
有時候,您可以使用視覺效果的設定使其更精簡並節省空間。 在下列範例中,我們可以看到橫條圖視覺效果。 為了減少視覺效果在畫布上佔用的大小,圖例和 X 軸已關閉。 不過,移除圖例和 X 軸會使橫條不清楚,因為沒有值跟著它們。 為了補救此問題,資料標籤已開啟並置於橫條中央。 以這類方式節省空間,可讓您一次看到更多視覺效果,而不需要捲動。
提示:根據預設,大部分圖表都有回應式設定。 若您不希望圖表上的元素受到視覺效果大小的影響,請關閉 [視覺效果] 設定中的 [回應式] 設定 ([一般] > [屬性] > [進階選項] > [回應式])

視覺效果和交叉分析篩選器的替代格式設定選項
視覺效果
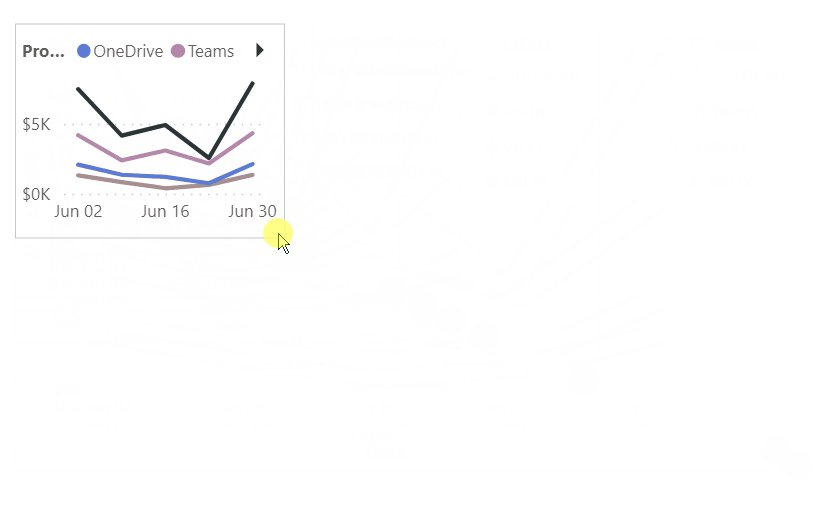
根據預設,許多視覺效果 (特別是圖表類型的視覺效果) 都有回應。 這表示無論螢幕大小為何,它們都會動態地變更,以顯示最大量的資料與見解。
當視覺效果的大小變更時,Power BI 會以資料為優先。 例如,其可能會自動移除邊框間距,並將圖例移至視覺效果頂端,如此一來即使視覺效果變小,也能充分表達資訊。

回應式可能會干擾使用視覺效果設定的格式設定。 若要關閉回應性,請選取畫布上的視覺效果,然後在 [視覺效果] 窗格中,移至 [一般] > [屬性] > [進階選項]。
交叉分析篩選器
交叉分析篩選器提供在畫布上篩選報表資料的功能。 在一般報表撰寫模式下設計交叉分析篩選器時,您可以修改部分交叉分析篩選器設定,使其更適用於針對行動裝置最佳化的報表:
- 您可以決定要讓報表讀取者只選取一個項目或選取多個項目。
- 您可以將交叉分析篩選器設為垂直、水平或回應式 (回應式交叉分析篩選器必須是水平的)。
如果您將交叉分析篩選器設為回應式,在變更其大小和形狀時,會顯示較多或較少的選項。 它可以是高、短、寬或窄。 如果篩選器的大小夠小,就只會變成報表頁面上的篩選圖示。

深入了解如何建立回應式交叉分析篩選器。
測試按鈕、交叉分析篩選器和視覺效果的行為
行動裝置版面配置畫布是互動式的,因此您可以在設計行動裝置最佳化檢視時測試按鈕、交叉分析篩選器和其他視覺效果的行為。 您不需要發佈報表,即可查看視覺效果的互動方式。 這存在著某些限制。