Power Pages 中的自訂頁面配置
使用設計工作室建立新網頁時,您必須選取頁面配置。 頁面工作區提供一組預先設定的頁面配置。

您也可以使用 HTML、Liquid、JavaScript 和 CSS 來建立自己的自訂頁面配置。
小費
我們已建立一系列教學課程和影片,讓您了解如何使用 Power Pages,以及如何建立自訂頁面配置。 如需詳細資訊,請前往教學課程:新增自訂頁面配置。
建立自訂頁面配置
若要建立自訂頁面配置,您必須執行下列步驟:
- 建立包含自訂程式碼的網站範本。
- 建立和設定對應的頁面範本,當您在頁面工作區中建立新網頁時,此範本會顯示為自訂頁面配置。
建立網站範本
網站範本會包含配置的程式碼。 網站範本程式碼可以是 Liquid、HTML、CSS 和 JavaScript 的組合。
建置 Web 應用程式時,網站範本可以包含在其他內容中,或與其他範本搭配用來建置範本的模組化系統。
移至 Power Pages。
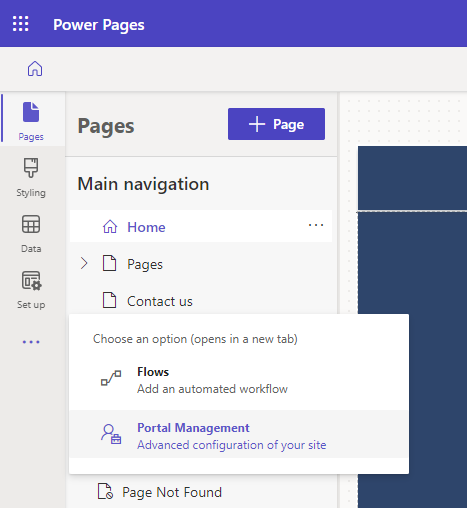
在設計工作室中,選擇 ...,然後選取入口網站管理。 您必須使用入口網站管理應用程式,建立網站範本記錄並輸入自訂程式碼。

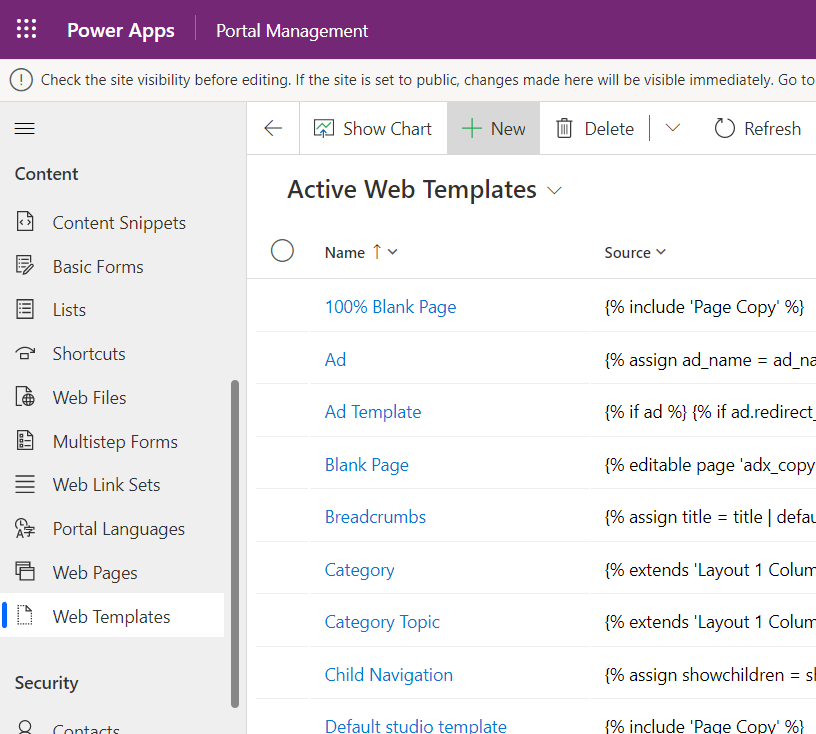
在入口網站管理應用程式中,捲動至內容區段並選取網站範本。
從使用中網站範本畫面選取新增。

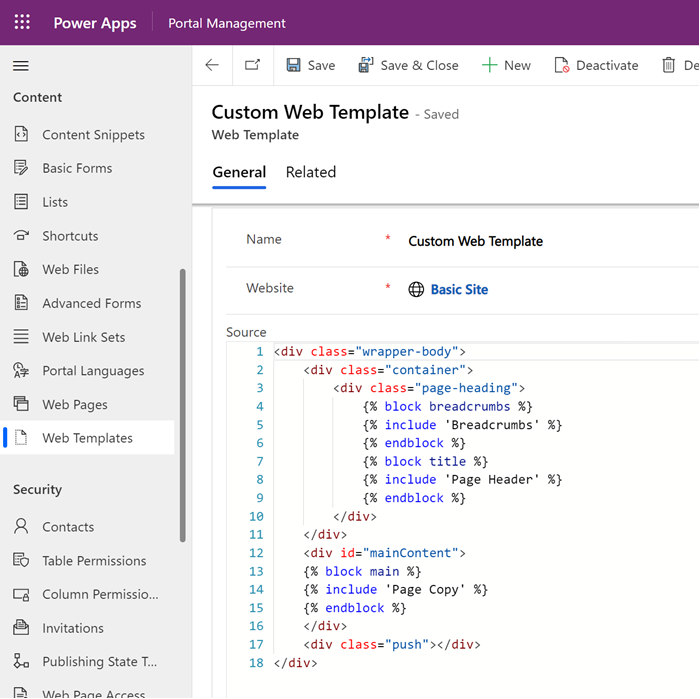
填入欄位。
欄位 數值 姓名 輸入名稱。 網站 選取主題要套用到的網站。 將游標放在欄位中,然後按鍵盤上的 Enter 以顯示可用選項的清單。 Source 網站範本的原始程式碼內容通常是 Liquid、HTML、CSS 與 JavaScript 的組合。 您將根據自己的需求建立程式碼。 MIME 類型 (向下捲動以檢視此欄位) 該欄位選擇性為範本內容提供 MIME 類型。 如果未提供,則會假設為 text/html 類型。 只有在範本與頁面範本相關聯,並控制該範本所有內容轉譯的情況下,才會使用此值。 
選取儲存。
建立頁面範本
網站範本可與頁面範本搭配用來建立要在設計工作室中建立新網頁時使用的自訂頁面配置。
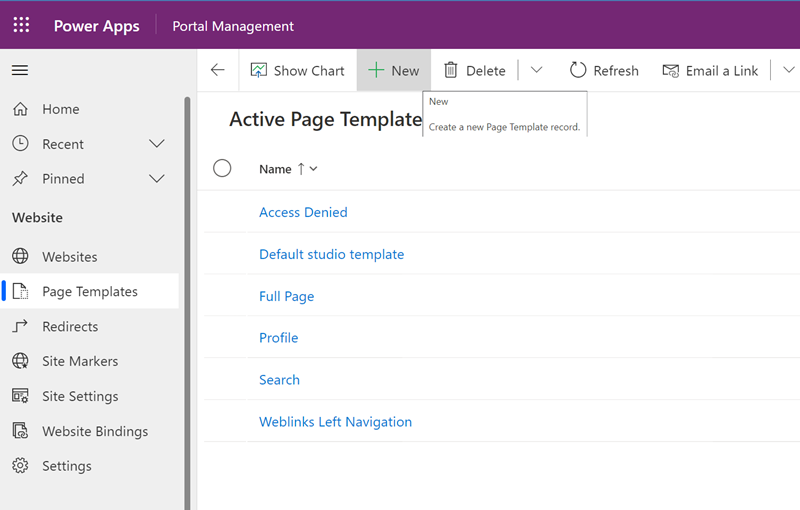
在入口網站管理應用程式中,捲動至網站區段並選取頁面範本。
從使用中頁面範本畫面選取新增。

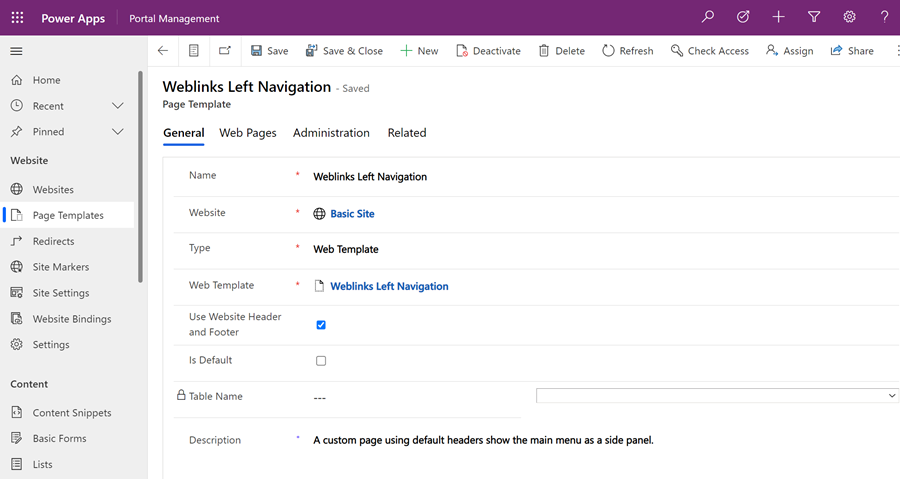
填入欄位。
欄位 數值 姓名 輸入名稱。 網站 選取主題要套用到的網站。 將游標放在欄位中,然後按鍵盤上的 Enter 以顯示可用選項的清單。 類型 選擇網站範本 網站範本 選取您的自訂程式碼所在的網站範本。 將游標放在欄位中,然後按鍵盤上的 Enter 以顯示可用選項的清單。 使用網站頁首與頁尾 如果核取此設定,則網站範本會控制全域網站頁首與頁尾之間所有頁面內容的轉譯。 如果取消核取此選項,則網站範本會負責轉譯整個回應 (在您要轉譯 HTML 的情況下),也就是從 doctype 到根 <html>標籤的一切內容,以及所有介於這兩者之間的內容。預設值 已取消核取。 資料表名稱 未選取任何項目。 描述 頁面範本的描述。 
選取儲存。
雖然網站範本最常見的使用案例是轉譯 HTML,但是轉譯整個回應 (取消選取使用網站頁首和頁尾) 可讓您選擇轉譯所選的任何文字格式。 在這方面,網站範本的 MIME 類型屬性就變得十分重要。 如果轉譯不使用網站頁首和頁尾的頁面範本,則會將 HTTP 回應 Content-Type 標頭設定為相關聯網站範本的 MIME 類型 (如果未提供 MIME 類型,則使用 text/html),並使用 Liquid 提供各種轉譯非 HTML 內容的選項。 有一個常見的使用案例是,設定 MIME 類型的 application/rss+xml 以轉譯 RSS 摘要。
使用自訂範本建立網頁
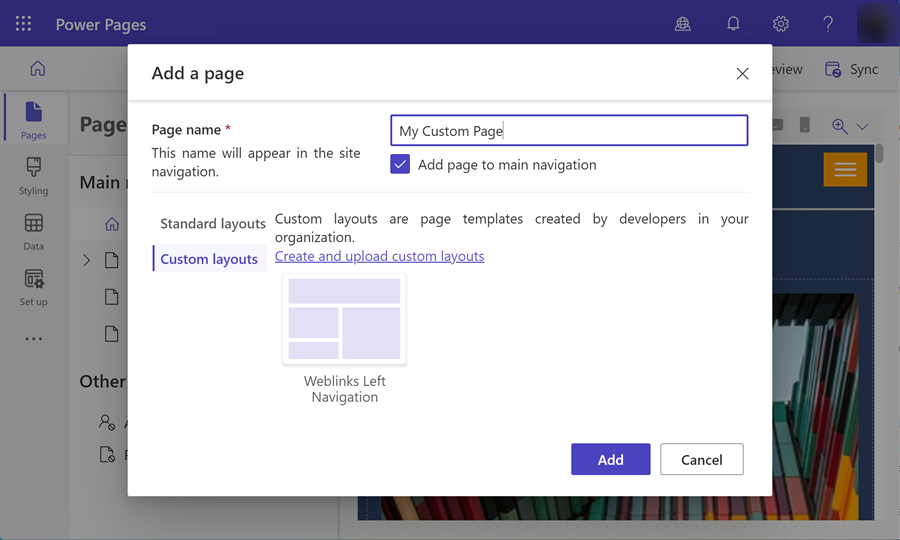
在設計工作室的頁面工作區中,選取 + 頁面。
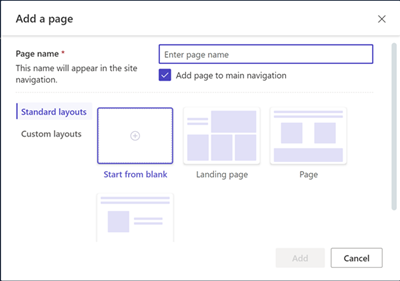
在新增頁面 對話方塊中;
- 輸入頁面名稱
- 從自訂配置選取您的自訂頁面配置。
- 選取新增。

選擇預覽以檢視網站上的自訂頁面。