搭配遠端監視預先設定的解決方案使用動態遙測
動態遙測可讓您將傳送至遠端監視預先設定解決方案的任何遙測可視化。 使用預先設定解決方案部署的模擬裝置會傳送溫度和濕度遙測,您可以在儀錶板上可視化。 如果您自定義現有的模擬裝置、建立新的模擬裝置,或將實體裝置連線到預先設定的解決方案,您可以傳送其他遙測值,例如外部溫度、RPM 或風速。 然後,您可以在儀錶板上將這個額外的遙測可視化。
本教學課程使用簡單的Node.js模擬裝置,您可以輕鬆地修改來實驗動態遙測。
若要完成本教學課程,您需要:
- 有效的 Azure 訂閱。 如果您沒有帳戶,只要幾分鐘就能建立免費試用帳戶。 如需詳細資料,請參閱 Azure 免費試用。
- Node.js 0.12.x 版或更新版本。
您可以在任何操作系統上完成本教學課程,例如 Windows 或 Linux,您可以在其中安裝Node.js。
布建解決方案
如果您尚未在帳戶中佈建遠端監視預先設定的解決方案:
- 使用您的 Azure 帳戶認證登入 azureiotsuite.com ,然後按兩下 + 以建立解決方案。
- 按兩下 [遠端監視] 圖格上的 [選取]。
- 輸入 遠端監視預先設定解決方案的解決方案名稱 。
- 選取您想要用來布建解決方案的區域和訂用帳戶。
- 按兩下 [建立解決方案 ] 開始佈建程式。 此程式通常需要幾分鐘的時間才能執行。
等候布建程式完成
- 單擊具有布建狀態的解決方案圖格。
- 請注意布 建狀態 ,因為 Azure 服務會部署在您的 Azure 訂用帳戶中。
- 布建完成後,狀態會變更為 [就緒]。
- 按兩下圖格,即可在右側窗格中查看解決方案的詳細數據。
注意
如果您在部署預先設定的解決方案時遇到問題,請檢閱 azureiotsuite.com 網站上的 許可權和 常見問題。 如果問題持續發生,請在 入口網站上建立服務票證。
您預期會看到未針對您的解決方案列出的詳細資料嗎? 在 User Voice 上提供功能建議。
設定Node.js模擬裝置
在遠端監視儀錶板上,按兩下 [+ 新增裝置 ],然後新增 自定義裝置。 記下 IoT 中樞 主機名、裝置標識碼和裝置密鑰。 當您準備remote_monitoring.js裝置用戶端應用程式時,稍後在本教學課程中需要用到它們。
請確定Node.js 0.12.x 版或更新版本已安裝在開發電腦上。
node --version在命令提示字元或殼層中執行 ,以檢查版本。 如需使用套件管理員在 Linux 上安裝Node.js的相關信息,請參閱 透過套件管理員安裝Node.js。當您安裝Node.js時,請將最新版的 azure-iot-sdk-node 存放庫複製到您的開發電腦。 請一律針對最新版本的連結庫和範例使用 主要 分支。
從 azure-iot-sdk-node 存放庫的本機複本,將下列兩個檔案從 node/device/samples 資料夾複製到開發電腦上的空白資料夾:
- packages.json
- remote_monitoring.js
開啟remote_monitoring.js檔案,並尋找下列變數定義:
var connectionString = "[IoT Hub device connection string]";將 [IoT 中樞 裝置 連接字串] 取代為您的裝置 連接字串。 使用您在步驟 1 中記下 IoT 中樞 主機名、裝置識別碼和裝置金鑰的值。 裝置 連接字串 具有下列格式:
HostName={your IoT Hub hostname};DeviceId={your device id};SharedAccessKey={your device key}如果您的 IoT 中樞 主機名是 contoso,且您的裝置識別碼是 mydevice,則您的 連接字串 看起來像下列代碼段:
var connectionString = "HostName=contoso.azure-devices.net;DeviceId=mydevice;SharedAccessKey=2s ... =="儲存檔案。 在包含這些檔案的資料夾中,於殼層或命令提示字元中執行下列命令,以安裝必要的套件,然後執行範例應用程式:
npm install node remote_monitoring.js
觀察作用中的動態遙測
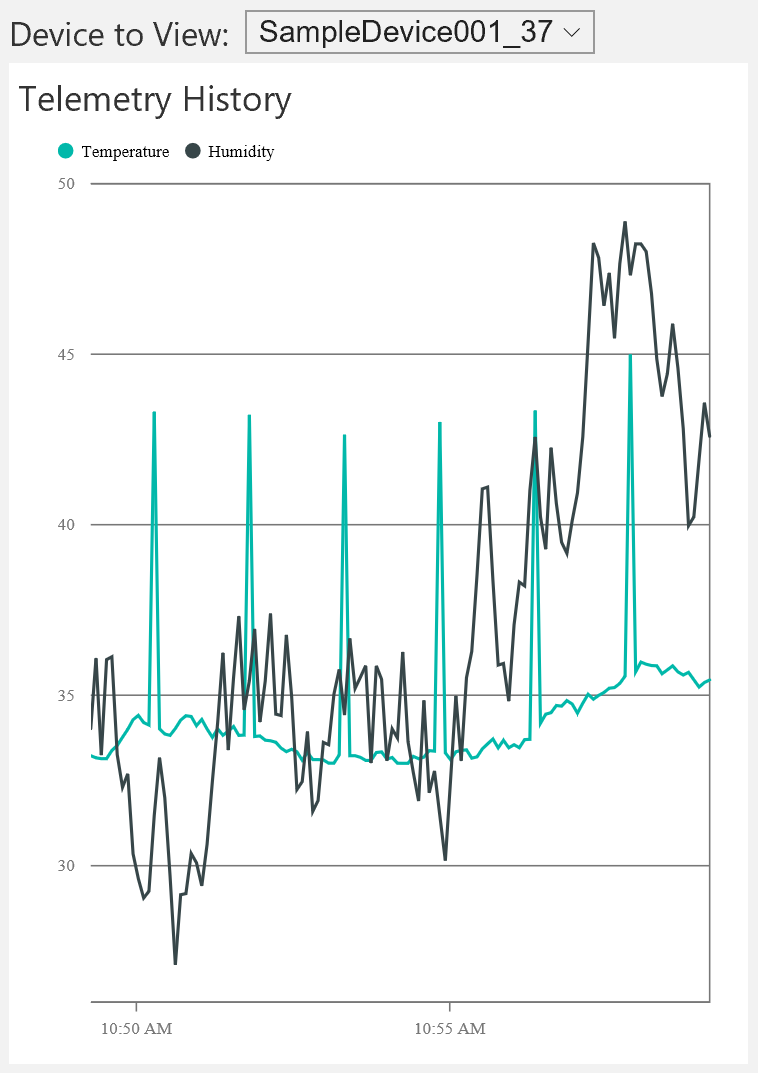
儀錶板會顯示來自現有模擬裝置的溫度和濕度遙測:

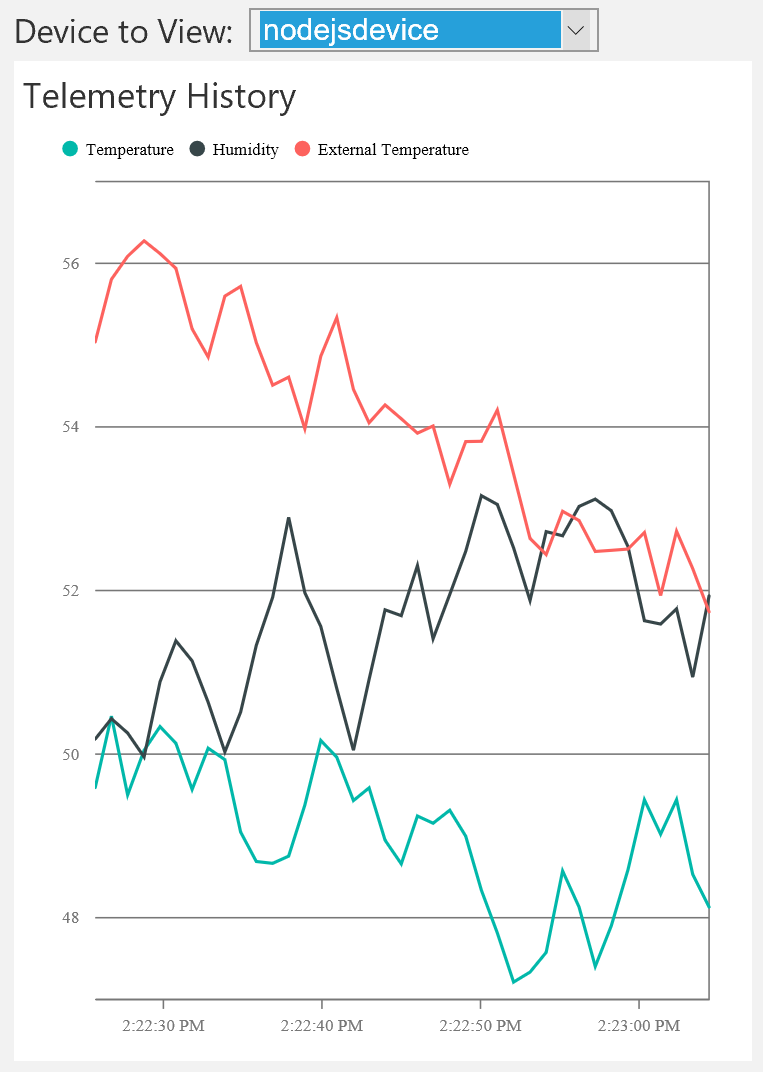
如果您選取您在上一節中執行的Node.js模擬裝置,您會看到溫度、濕度和外部溫度遙測:

遠端監視解決方案會自動偵測額外的外部溫度遙測類型,並將它新增至儀錶板上的圖表。
新增遙測類型
下一個步驟是將Node.js模擬裝置所產生的遙測取代為一組新的值:
在命令提示字元或殼層中輸入 Ctrl+C ,以停止Node.js模擬裝置。
在remote_monitoring.js檔案中,您可以看到現有溫度、濕度和外部溫度遙測的基本數據值。 新增 rpm 的基底數據值,如下所示:
// Sensors data var temperature = 50; var humidity = 50; var externalTemperature = 55; var rpm = 200;Node.js模擬裝置會使用 remote_monitoring.js 檔案中的 generateRandomIncrement 函式,將隨機遞增新增至基底數據值。 在現有的隨機化之後新增一行程序代碼, 以隨機化 rpm 值,如下所示:
temperature += generateRandomIncrement(); externalTemperature += generateRandomIncrement(); humidity += generateRandomIncrement(); rpm += generateRandomIncrement();將新的 rpm 值新增至裝置傳送至 IoT 中樞 的 JSON 承載:
var data = JSON.stringify({ 'DeviceID': deviceId, 'Temperature': temperature, 'Humidity': humidity, 'ExternalTemperature': externalTemperature, 'RPM': rpm });使用下列命令執行Node.js模擬裝置:
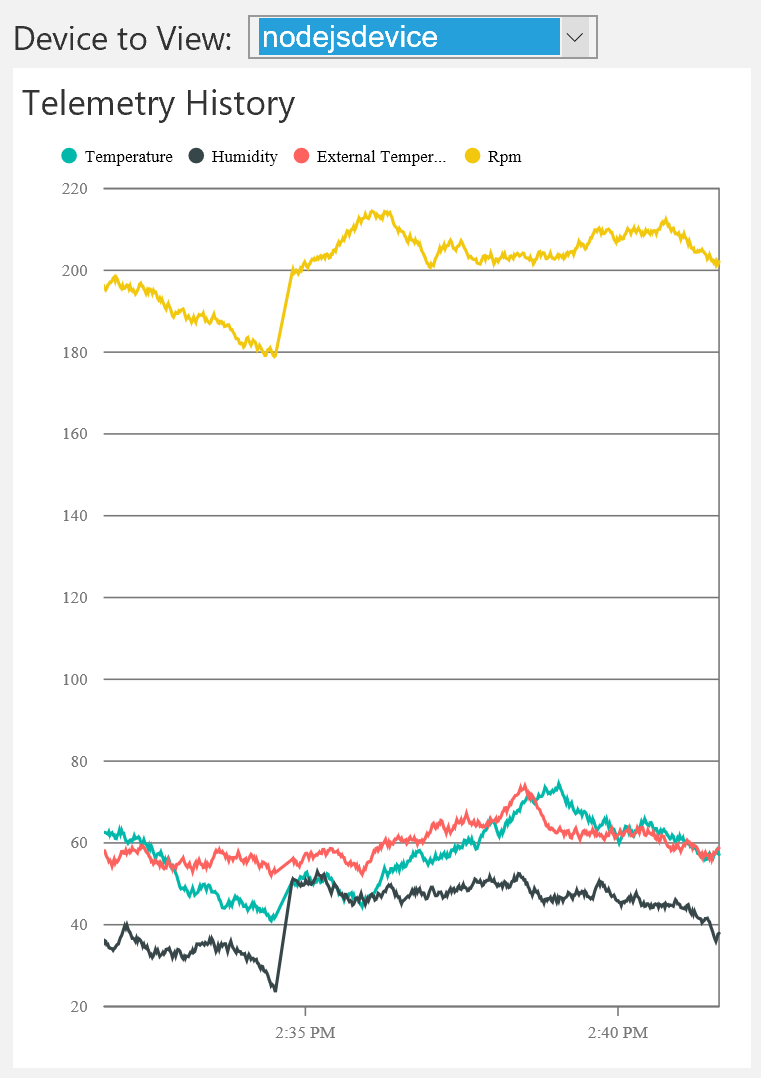
node remote_monitoring.js觀察儀錶板中圖表上顯示的新 RPM 遙測類型:

注意
您可能需要停用,然後在儀錶板的 [裝置 ] 頁面上啟用Node.js裝置,才能立即看到變更。
自訂儀錶板顯示
Device-Info 訊息可以包含裝置可傳送至 IoT 中樞 遙測的相關元數據。 此元數據可以指定裝置傳送的遙測類型。 修改 remote_monitoring.js 檔案中的 deviceMetaData 值,以在命令定義之後包含遙測定義。 下列代碼段顯示命令定義(請務必在命令定義之後新增 , ):
'Commands': [{
'Name': 'SetTemperature',
'Parameters': [{
'Name': 'Temperature',
'Type': 'double'
}]
},
{
'Name': 'SetHumidity',
'Parameters': [{
'Name': 'Humidity',
'Type': 'double'
}]
}],
'Telemetry': [{
'Name': 'Temperature',
'Type': 'double'
},
{
'Name': 'Humidity',
'Type': 'double'
},
{
'Name': 'ExternalTemperature',
'Type': 'double'
}]
注意
遠端監視解決方案會使用不區分大小寫的比對來比較元數據定義與遙測數據流中的數據。
新增遙測定義,如上述代碼段所示,並不會變更儀錶板的行為。 不過,元數據也可以包含 DisplayName 屬性,以自定義儀錶板中的顯示。 更新遙測元數據定義,如下列代碼段所示:
'Telemetry': [
{
'Name': 'Temperature',
'Type': 'double',
'DisplayName': 'Temperature (C*)'
},
{
'Name': 'Humidity',
'Type': 'double',
'DisplayName': 'Humidity (relative)'
},
{
'Name': 'ExternalTemperature',
'Type': 'double',
'DisplayName': 'Outdoor Temperature (C*)'
}
]
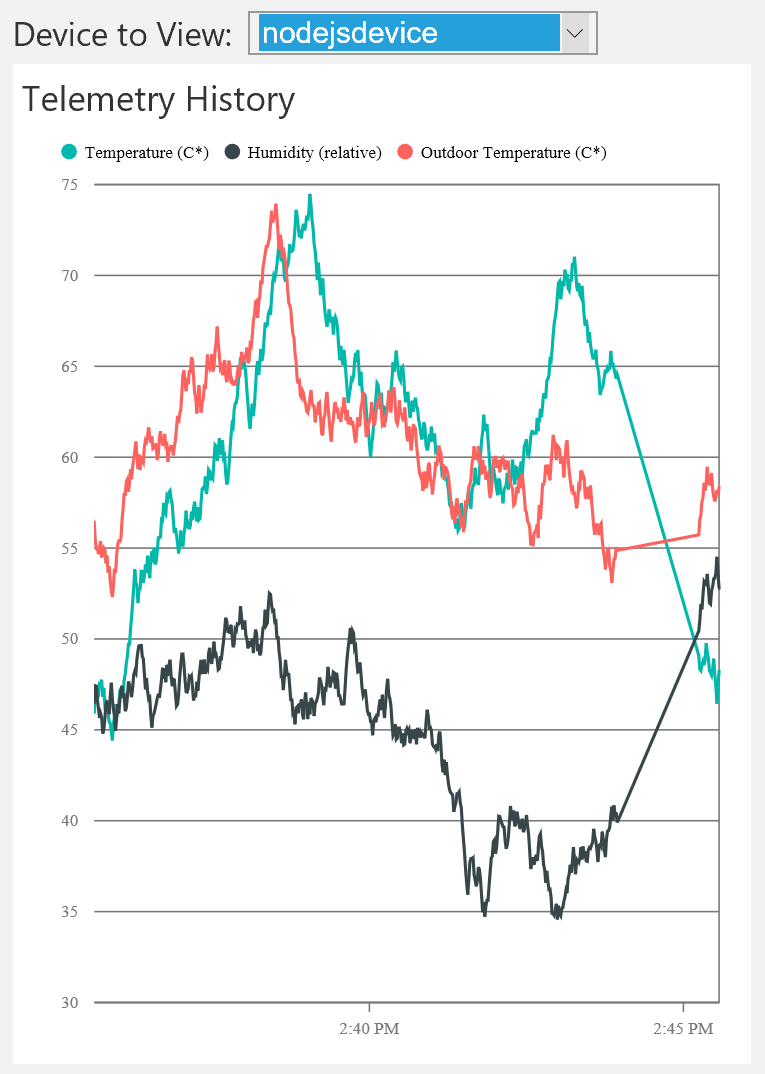
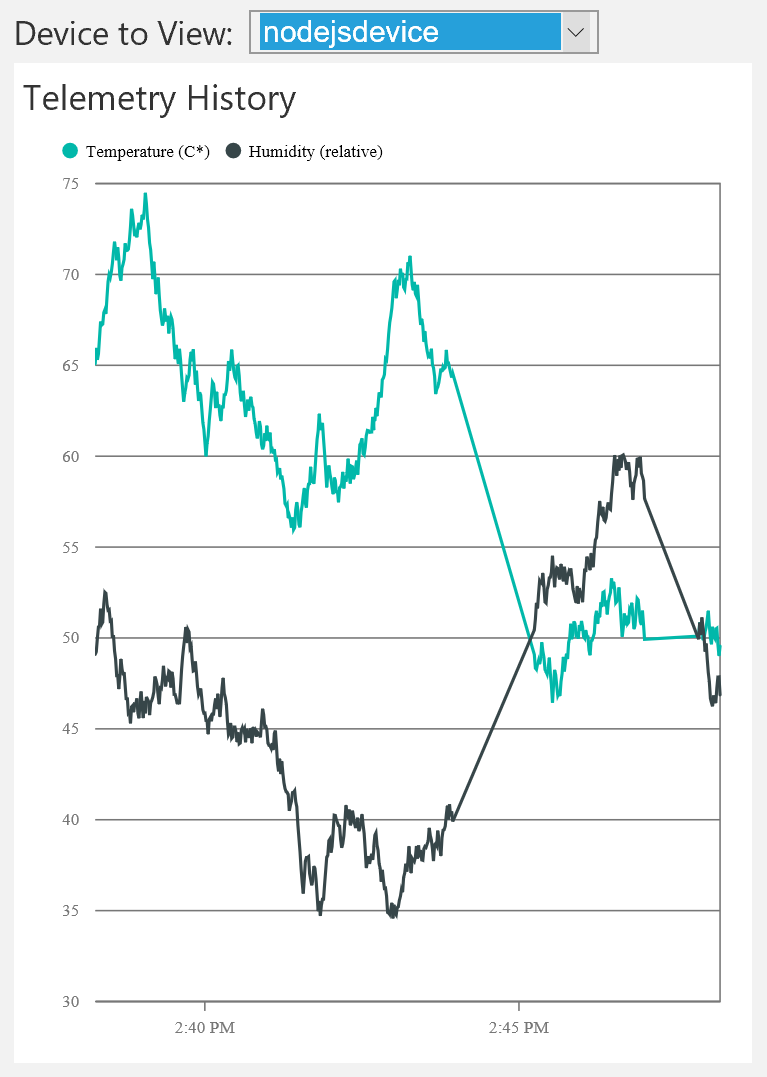
下列螢幕快照顯示這項變更如何修改儀錶板上的圖表圖例:

注意
您可能需要停用,然後在儀錶板的 [裝置 ] 頁面上啟用Node.js裝置,才能立即看到變更。
篩選遙測類型
根據預設,儀錶板上的圖表會顯示遙測數據流中的每個數據系列。 您可以使用 Device-Info 元數據來隱藏圖表上特定遙測類型的顯示。
若要讓圖表只顯示 Temperature 和 Humidity 遙測,請省略 Device-Info Telemetry 元數據中的 ExternalTemperature,如下所示:
'Telemetry': [
{
'Name': 'Temperature',
'Type': 'double',
'DisplayName': 'Temperature (C*)'
},
{
'Name': 'Humidity',
'Type': 'double',
'DisplayName': 'Humidity (relative)'
},
//{
// 'Name': 'ExternalTemperature',
// 'Type': 'double',
// 'DisplayName': 'Outdoor Temperature (C*)'
//}
]
[戶外溫度] 不再顯示在圖表上:

這項變更只會影響圖表顯示。 ExternalTemperature 數據值仍會儲存並可供任何後端處理使用。
注意
您可能需要停用,然後在儀錶板的 [裝置 ] 頁面上啟用Node.js裝置,才能立即看到變更。
處理錯誤
若要讓數據流顯示在圖表上,其 Device-Info 元數據中的 Type 必須符合遙測值的數據類型。 例如,如果元數據指定濕度數據類型為 int,且在遙測數據流中找到雙精度浮點數,則濕度遙測不會顯示在圖表上。 不過, 濕度 值仍會儲存並可供任何後端處理使用。
下一步
既然您已瞭解如何使用動態遙測,您可以深入瞭解預先設定的解決方案如何使用裝置資訊: 遠端監視預先設定解決方案中的裝置資訊元數據。