GTK# 平台設定

Xamarin.Forms 現在具有 GTK# 應用程式的預覽支援。 GTK# 是圖形使用者介面工具組,連結 GTK+ 工具組和各種 GNOME 連結庫,可讓您使用 Mono 和 .NET 開發完全原生的 GNOME 圖形應用程式。 本文示範如何將 GTK# 專案新增至 Xamarin.Forms 方案。
重要
Xamarin.Forms 社群提供 GTK# 的支援。 如需詳細資訊,請參閱 Xamarin.Forms 平台支援。
開始之前,請先建立新的 Xamarin.Forms 方案,或使用現有的 Xamarin.Forms 解決方案。
注意
雖然本文著重於在 VS2017 和 Visual Studio for Mac 中將 GTK# 應用程式新增至Xamarin.Forms解決方案,但它也可以在適用於 Linux 的 MonoDevelop 中執行。
新增 GTK# 應用程式
macOS 和 Linux 的 GTK# 會安裝為 Mono 的一部分。 適用於 .NET 的 GTK# 可透過 GTK# 安裝程式安裝在 Windows 上。
請遵循下列指示,新增將在 Windows 桌面上執行的 GTK# 應用程式:
在 Visual Studio 2019 中,以滑鼠右鍵按兩下 方案總管 中的方案名稱,然後選擇 [新增>專案...]。
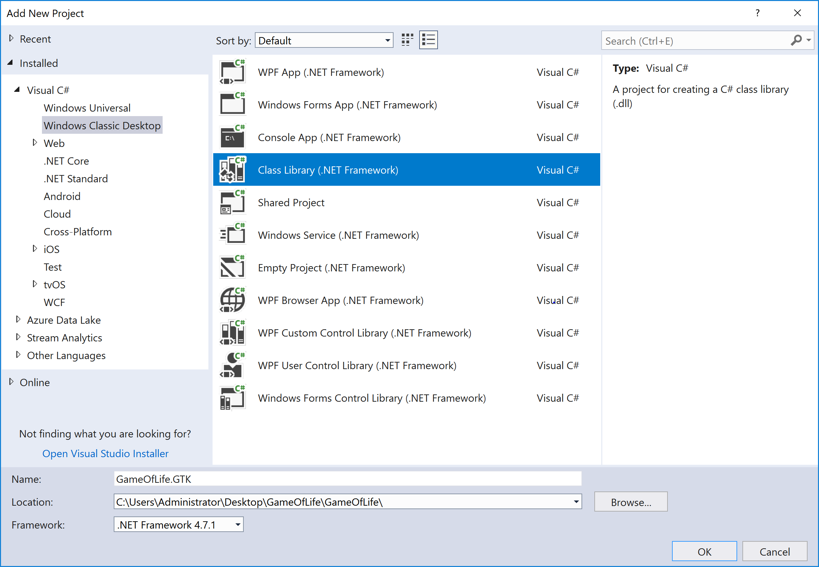
在 [ 新增專案] 視窗中,選取左側的 [Visual C# ] 和 [Windows 傳統桌面]。 在專案類型清單中,選擇 [類別庫][.NET Framework],並確定 [ 架構 ] 下拉式清單已設定為至少 .NET Framework 4.7。
輸入具有 GTK 擴展名的項目名稱,例如 GameOfLife.GTK。 按兩下 [ 瀏覽] 按鈕,選取包含其他平台項目的資料夾,然後按 [選取資料夾]。 這會將 GTK 專案放在與方案中的其他專案相同的目錄中。

按 [ 確定] 按鈕以建立專案。
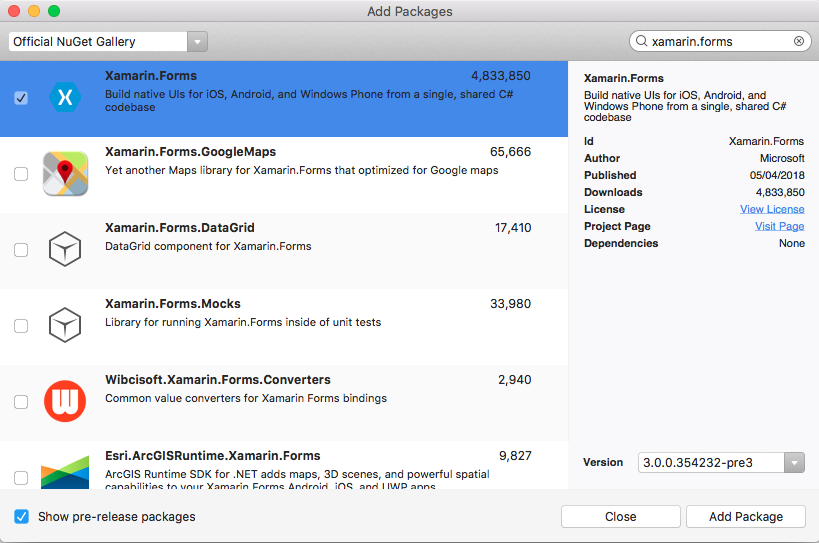
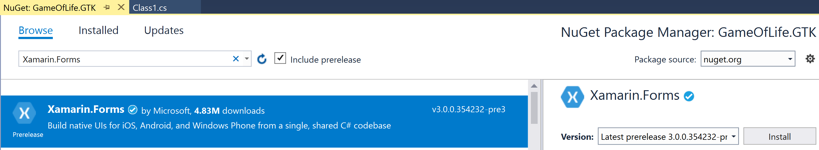
在 方案總管 中,以滑鼠右鍵按兩下新的 GTK 項目,然後選取 [管理 NuGet 套件]。 選取 [ 瀏覽] 索引標籤,然後搜尋 Xamarin.Forms 3.0 或更新。

選取套件,然後按兩下 [ 安裝] 按鈕。
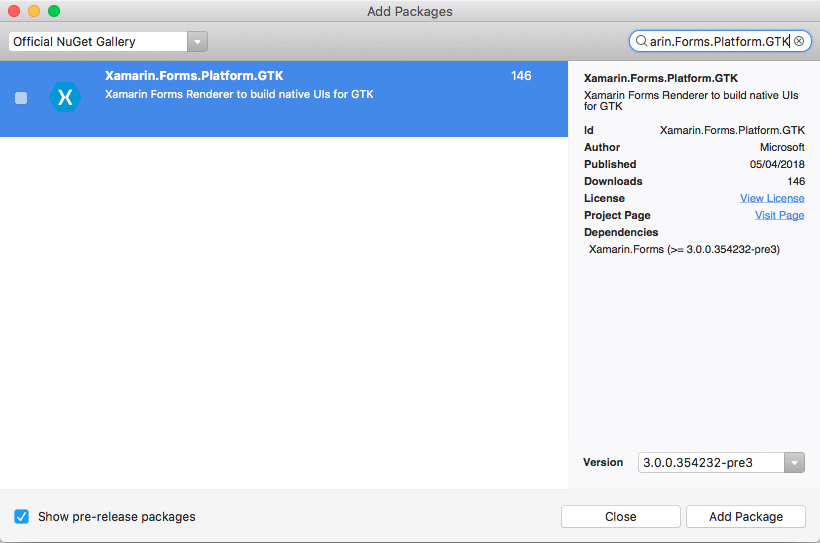
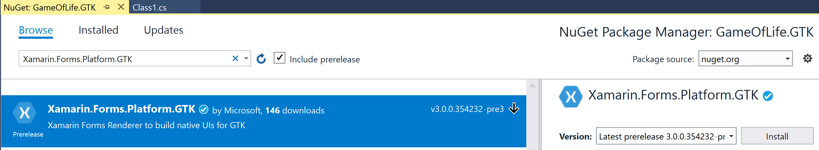
現在搜尋 Xamarin.Forms。Platform.GTK 3.0 套件或更高版本。

選取套件,然後按兩下 [ 安裝] 按鈕。
在 方案總管 中,以滑鼠右鍵按兩下方案名稱,然後選取 [管理方案的 NuGet 套件]。 選取 [更新] 索引標籤和Xamarin.Forms套件。 選取所有專案,並將其更新為 GTK 專案所使用的相同 Xamarin.Forms 版本。
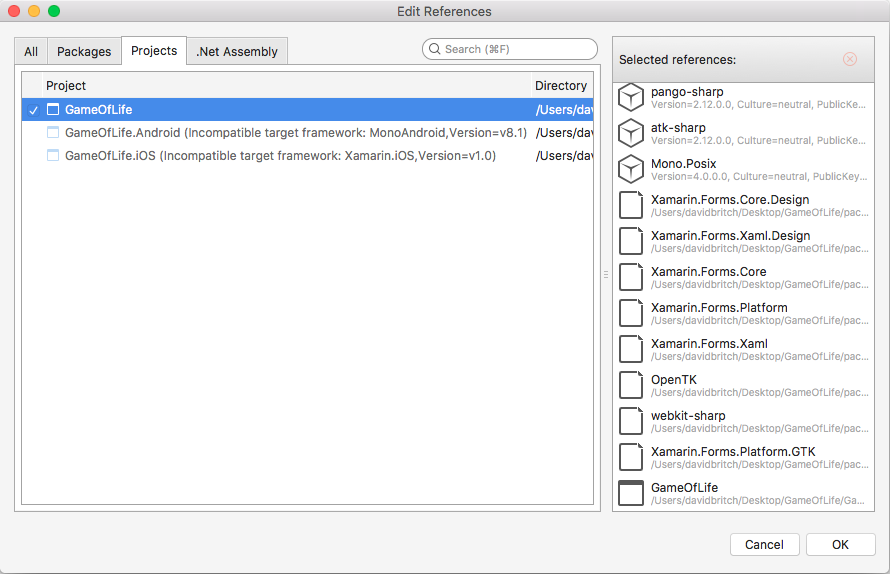
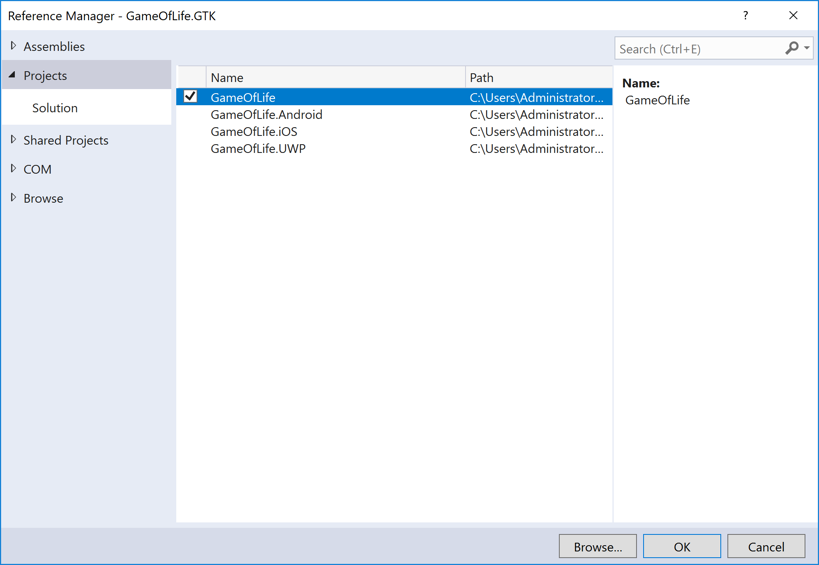
在 方案總管 中,以滑鼠右鍵按兩下 GTK 專案中的 [參考]。 在 [ 參考管理員] 對話框中,選取 左側的 [專案 ],然後核取與 .NET Standard 或共用專案相鄰的複選框:

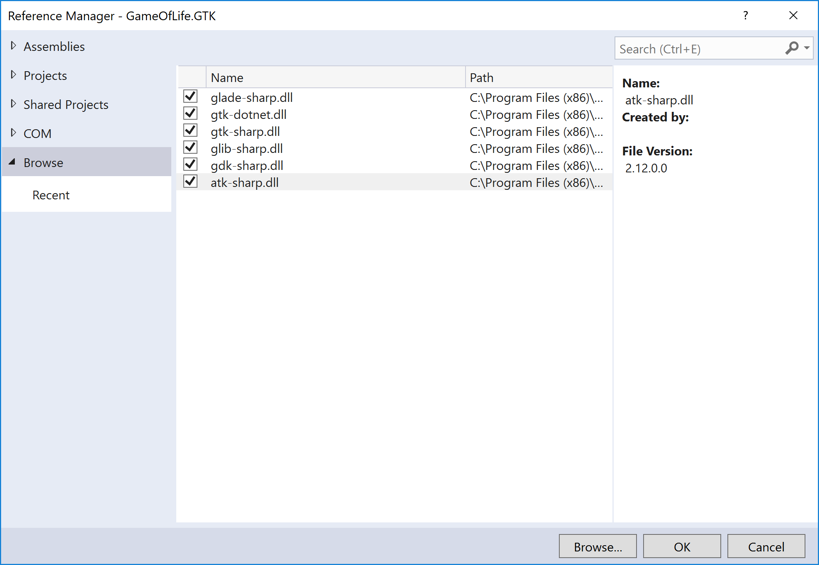
在 [參考管理員] 對話框中,按 [流覽] 按鈕並流覽至 C:\Program Files (x86)\GtkSharp\2.12\lib 資料夾,然後選取atk-sharp.dll、gdk-sharp.dll、glade-sharp.dll、glib-sharp.dll、gtk-dotnet.dll、gtk-sharp.dll檔案。

按 [ 確定] 按鈕以新增參考。
在 GTK 專案中,將Class1.cs重新命名為 Program.cs。
在 GTK 專案中,編輯 Program.cs 檔案,使其類似下列程式代碼:
using System; using Xamarin.Forms; using Xamarin.Forms.Platform.GTK; namespace GameOfLife.GTK { class MainClass { [STAThread] public static void Main(string[] args) { Gtk.Application.Init(); Forms.Init(); var app = new App(); var window = new FormsWindow(); window.LoadApplication(app); window.SetApplicationTitle("Game of Life"); window.Show(); Gtk.Application.Run(); } } }此程式代碼會初始化 GTK# 和 Xamarin.Forms,並建立應用程式視窗,並執行應用程式。
在 方案總管 中,以滑鼠右鍵按兩下 GTK 項目,然後選取 [屬性]。
在 [屬性] 視窗中,選取 [應用程式] 索引標籤,然後將 [輸出類型] 下拉式清單變更為 [Windows 應用程式]。

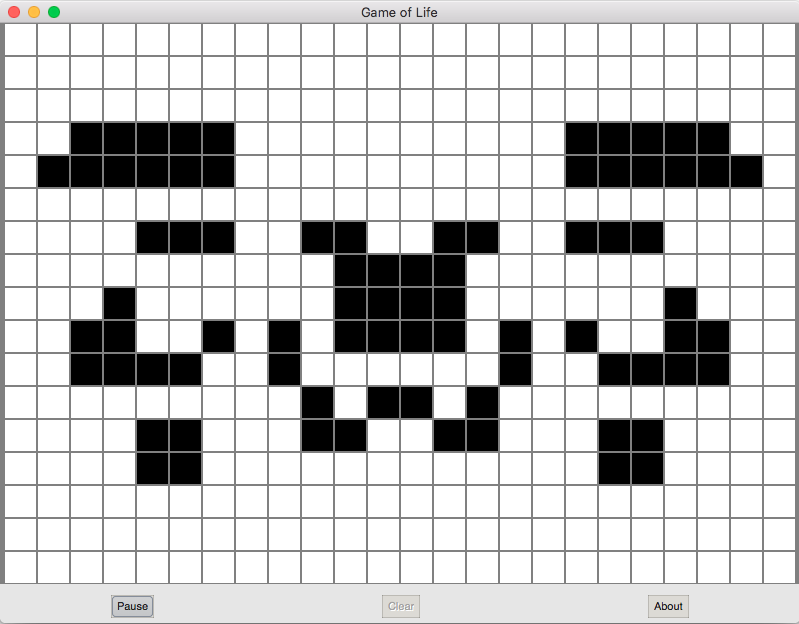
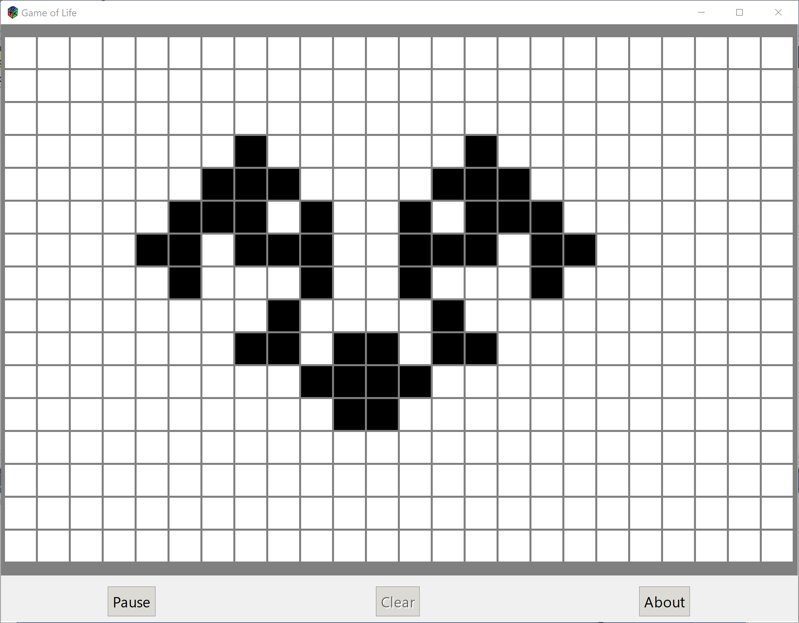
在 方案總管 中,以滑鼠右鍵按兩下 GTK 項目,然後選取 [設定為啟始專案]。 按 F5 以在 Windows 桌面上使用 Visual Studio 調試程序執行程式:

後續步驟
平台特性
您可以從 XAML 或程式碼判斷應用程式執行的平臺 Xamarin.Forms 。 這可讓您在 GTK# 上執行時變更程式特性。 在程式代碼中,將的值 Device.RuntimePlatform 與 Device.GTK 常數進行比較(等於字串 “GTK” )。 如果有相符專案,應用程式就會在 GTK# 上執行。
在 XAML 中 OnPlatform ,您可以使用標記來選取平臺特定的屬性值:
<Button.TextColor>
<OnPlatform x:TypeArguments="Color">
<On Platform="iOS" Value="White" />
<On Platform="macOS" Value="White" />
<On Platform="Android" Value="Black" />
<On Platform="GTK" Value="Blue" />
</OnPlatform>
</Button.TextColor>
應用程式圖示
您可以在啟動時設定應用程式圖示:
window.SetApplicationIcon("icon.png");
佈景主題
GTK# 提供各種不同的主題,而且可從應用程式使用 Xamarin.Forms :
GtkThemes.Init ();
GtkThemes.LoadCustomTheme ("Themes/gtkrc");
原生表單
原生表單允許 Xamarin.FormsContentPage原生專案取用衍生頁面,包括 GTK# 專案。 這可以藉由使用CreateContainer擴充方法建立衍生頁面的ContentPage實例,並將其轉換成原生 GTK# 類型來完成:
var settingsView = new SettingsView().CreateContainer();
vbox.PackEnd(settingsView, true, true, 0);
如需原生窗體的詳細資訊,請參閱 原生窗體。
問題
這是預覽版,因此您應該預期並非所有專案都已就緒。 如需目前的實作狀態,請參閱 狀態,以及目前已知問題,請參閱 擱置和已知問題。