練習 - 更新管線觸發程序
同事要求您開啟公司網站上的 App Service Always On 功能,讓網站應用程式一律處於執行狀態。
在此練習中,您將更新先前建立的管線,在「主」分支上的檔案發生變更時自動執行。 您將使用更新後的管線部署所要求的網站設定變更。
在此過程中,您將會:
- 更新管線,使其在 deploy 資料夾和 main 分支上的檔案發生變更時自動觸發。
- 變更 Bicep 檔案。
- 驗證管線是否自動執行。
將觸發程序更新為按分支觸發
在 Visual Studio Code 中,開啟 deploy/azure-pipelines.yml 檔案。
移除第一行中的手動觸發程序。
在第一行新增下列觸發程序定義:
trigger: batch: true branches: include: - main請注意,您也啟用了並行控制,以此避免管線同時進行多次執行。
儲存對檔案所做的變更。
認可變更,但還不要推送變更。 您很快就會推送這些變更。
git add . git commit -m 'Add branch trigger'
更新 Bicep 檔案
在 Visual Studio Code 中,開啟 main.bicep 檔案。
在
appServiceApp資源定義的siteConfig屬性中,新增值為true的alwaysOn屬性:resource appServiceApp 'Microsoft.Web/sites@2022-03-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true siteConfig: { alwaysOn: true appSettings: [ { name: 'ToyManualsStorageAccountConnectionString' value: toyManualsStorageAccountConnectionString } ] } } }儲存對檔案所做的變更。
在 Visual Studio Code 終端機中,執行下列程式碼以認可變更並推送兩個認可:
git add . git commit -m 'Configure app Always On setting' git push
驗證管線失敗
在瀏覽器中,選取 [管線],然後選取您的管線。
選取最近的執行,查看管線是否自動執行。 管線已執行,因為您已將變更推送至分支觸發程序監視的分支。 若管線仍在執行,請稍候一分鐘,然後重新整理頁面。

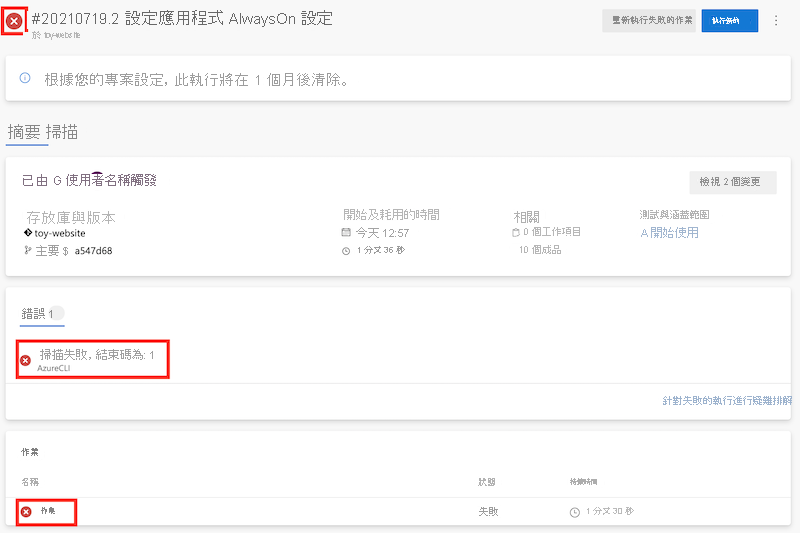
管線顯示部署失敗。
若要診斷失敗,請在 [作業] 中選取作業,然後選取失敗的 AzureResourceManagerTemplateDeployment 工作。 捲動以查看完整的錯誤訊息。 錯誤訊息包含下列文字:
There was a conflict. AlwaysOn cannot be set for this site as the plan does not allow it. For more information on pricing and features, please see: https://aka.ms/appservicepricingdetails此錯誤訊息表示部署失敗,因為 App Service 應用程式使用不支援 Always On 功能的 F1 免費層部署。
重要
此範例顯示測試 Bicep 檔案 (包括您使用的所有參數值) 有多重要。 微小錯誤很容易新增到您的資源設定或其他程式碼。 在管線部署程式碼且失敗之前,您可能都不會發現問題。 在未來的課程模組中,您將了解一些可用來驗證及測試 Bicep 程式碼的策略。
修正 Bicep 檔案,並再次查看觸發的管線
您和同事討論失敗的部署。 同時,您決定只需要為實際執行環境套用 Always On 設定。 您於此處套用決定要使用的新規則,以修正造成部署失敗的問題。
在 Visual Studio Code 中,將每個環境類型的新屬性新增至
environmentConfigurationMap變數:var environmentConfigurationMap = { nonprod: { appServiceApp: { alwaysOn: false } appServicePlan: { sku: { name: 'F1' capacity: 1 } } toyManualsStorageAccount: { sku: { name: 'Standard_LRS' } } } prod: { appServiceApp: { alwaysOn: true } appServicePlan: { sku: { name: 'S1' capacity: 2 } } toyManualsStorageAccount: { sku: { name: 'Standard_ZRS' } } } }變更應用程式的
alwaysOn設定,針對環境類型使用適當的設定對應值:resource appServiceApp 'Microsoft.Web/sites@2022-03-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true siteConfig: { alwaysOn: environmentConfigurationMap[environmentType].appServiceApp.alwaysOn appSettings: [ { name: 'ToyManualsStorageAccountConnectionString' value: toyManualsStorageAccountConnectionString } ] } } }儲存對檔案所做的變更。
在 Visual Studio Code 終端機中,認可並推送變更:
git add . git commit -m 'Enable App Service Always On for production environments only' git push
驗證管線成功
在 Azure DevOps 中,返回 [管線] 清單,然後選取您的管線。
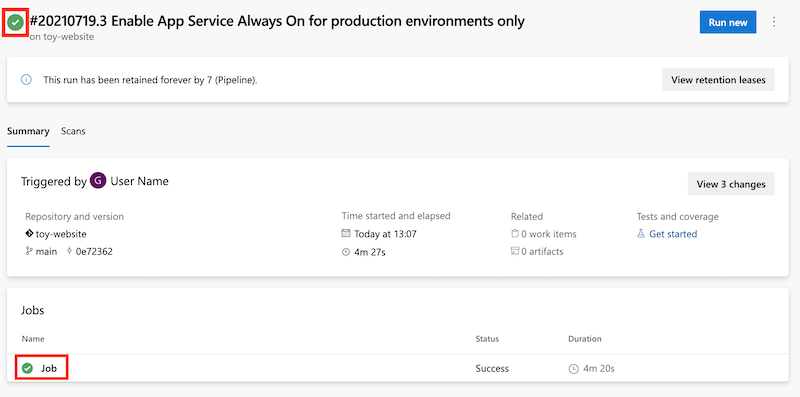
選取最近的執行。 若管線仍在執行,請稍候一分鐘,然後重新整理頁面。

管線顯示部署成功。 因為您使用的是有效的 Bicep 檔案,所以工作流程這次已成功。
清除資源
既然您已完成練習,您可以移除資源,以免產生費用。
在 Visual Studio Code [終端機] 中,執行下列命令:
az group delete --resource-group ToyWebsite --yes --no-wait
資源群組會在背景中刪除。
Remove-AzResourceGroup -Name ToyWebsite -Force