練習 - 在本機使用 Visual Studio 建立及測試簡單的 Azure 函式
Visual Studio 提供用於建立及測試 Azure 函數應用程式的絕佳環境。 您可以在本機開發 Azure 函式,並確認其運作正常,然後將它部署到雲端。
在豪華鐘錶線上網站案例中,函式有一需求:在指定鐘錶的型號時,傳回有關該鐘錶的詳細資訊。 您需要傳回的資料包括製造商、錶殼背面的類型 (實心、透明或雕刻)、錶圈、錶盤樣式、錶殼加工、珠寶數目等等。
在此練習中,您會使用 Visual Studio,在本機實作及測試此函式的版本。
注意
開始此練習之前,確定您已安裝 VS 2022,以及 Web 與雲端工作負載延伸模組 [ASP.NET 與網頁程式開發] 與 [Azure 開發]。
建立 Azure 函數應用程式
使用 Azure Functions 範本來建立 Azure 函數應用程式。
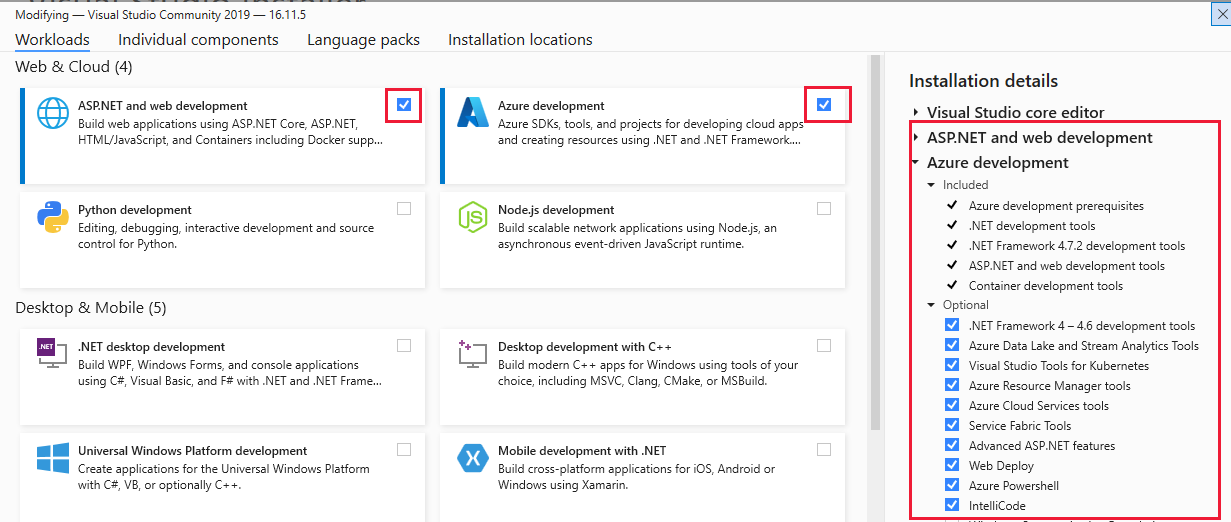
啟動 [Visual Studio 安裝程式],然後在 [Visual Studio 2022] 起始頁面上,選取 [修改]。
確定已選取 [ASP.NET 與網頁程式開發] 和 [Azure 開發] 且可供使用 (如果未選取 [在下載時安裝]),然後選取 [關閉]。

在 [Visual Studio 2022] 起始頁面上,選取 [啟動]。
在 [開始] 功能表上,選取 [建立新專案]。 [建立新專案] 頁面隨即出現。
搜尋或捲動至 [Azure Functions] 範本,然後選取 [下一步]。
![Visual Studio 2022 [建立新專案] 頁面的螢幕擷取畫面,其中已醒目提示 Azure Functions 範本。](media/3-create-project.png)
[設定新專案] 頁面隨即出現。 輸入下列值。
欄位 值 專案名稱 WatchPortalFunction 地點 在本機電腦上瀏覽至某一個資料夾或建立一個資料夾,以選取儲存專案的位置。 解決方案名稱 接受 WatchPortalFunction (預設)。 將解決方案和專案放置於同一個目錄 未核取 (未選取)。 此設定可確保本課程模組的資料夾結構正確。 ![此螢幕擷取畫面顯示 [設定新專案] 頁面,其中醒目提示 [建立]。](media/3-configure-project.png)
選取 [下一步]。
[其他資訊] 頁面隨即出現。
選取下列值。
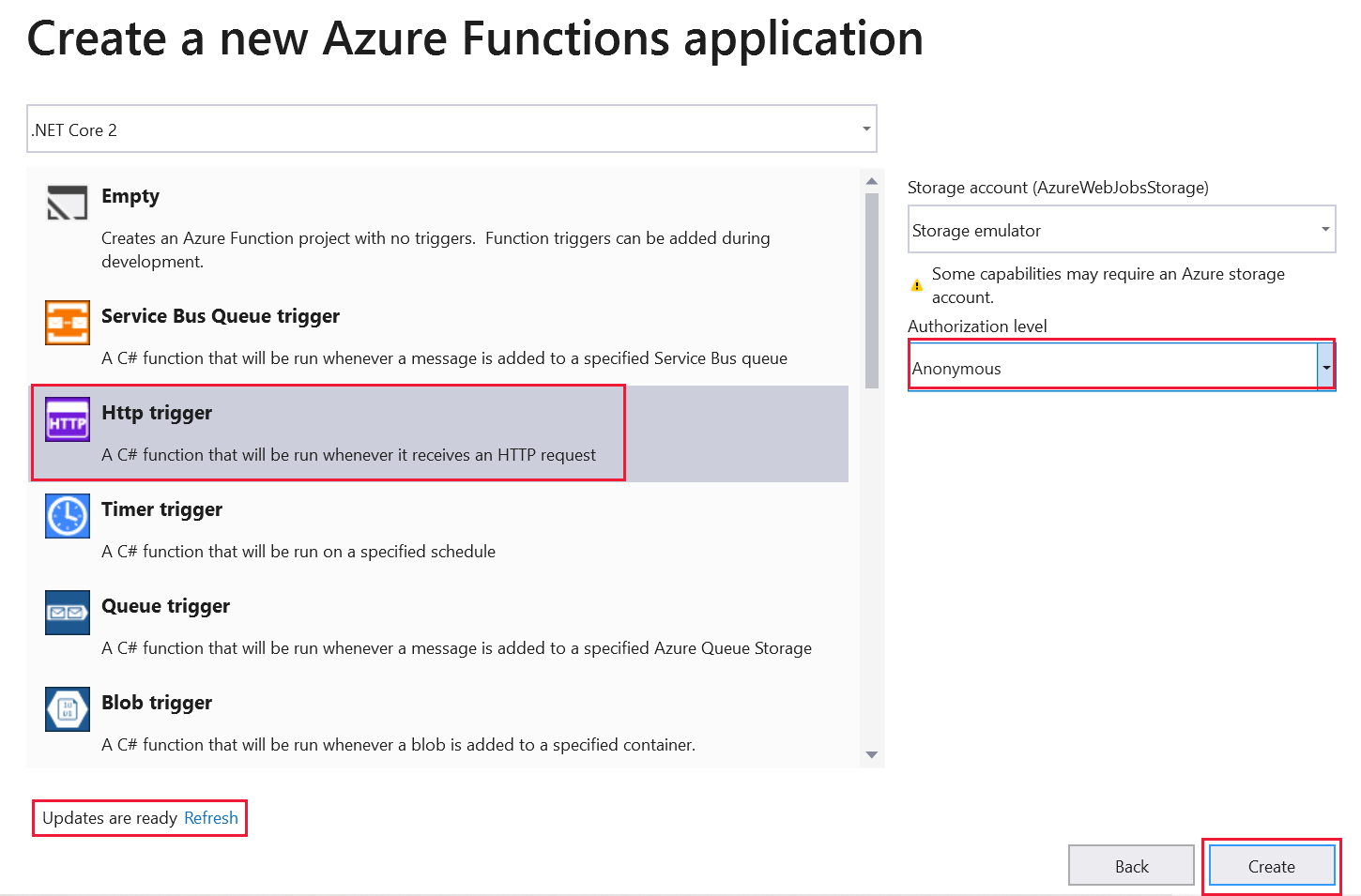
欄位 值 Dotnet 版本 *.NET 6.0 (長期支援) 函式觸發程序 Http 觸發程序 將 Azurite 用於執行階段儲存體帳戶 (AzureWebJobsStorage) 已選取 啟用 Docker 未選取 授權等級 匿名 如果 Visual Studio 通知顯示更新已就緒,選取 [重新整理]。
選取 建立。

Visual Studio 會建立
WatchPortalFunction專案,並在程式碼編輯器視窗中顯示 Functions 應用程式原始程式碼檔案Function1.cs。 此檔案包含名為Function1之類別的程式碼。如下列範例程式碼所示,
Function1類別包含來自 HTTP 觸發程序範本的未定案程式碼。Run方法會以[FunctionName ("Function1")]屬性標註。 在上一個單元中,我們了解到Run方法的未定案參數是一個HttpRequest物件,其中包含已觸發函式之要求的詳細資料,以及用於記錄追蹤資訊的追蹤記錄項目。namespace WatchPortalFunction { public static class Function1 { [FunctionName("Function1")] public static async Task<IActionResult> Run( [HttpTrigger(AuthorizationLevel.Anonymous, "get", "post", Route = null)] HttpRequest req, ILogger log) { log.LogInformation("C# HTTP trigger function processed a request."); string name = req.Query["name"]; string requestBody = await new StreamReader(req.Body).ReadToEndAsync(); dynamic data = JsonConvert.DeserializeObject(requestBody); name = name ?? data?.name; return name != null ? (ActionResult)new OkObjectResult($"Hello, {name}") : new BadRequestObjectResult("Please pass a name on the query string or in the request body"); } } }
建立 WatchInfo Azure 函數
在 [檢視] 功能表中,選取 [方案總管]。 在 [方案總管] 視窗中,以滑鼠右鍵按一下 [WatchPortalFunction] Azure Functions 專案,然後在操作功能表中選取 [新增]>[新增 Azure 函式]。
![[方案總管] 視窗的螢幕擷取畫面。使用者已選取 [新增] -> [新增 Azure 函式]。](media/3-new-azure-function.png)
在 [新增項目 - WatchPortalFunction] 視窗中,選取 [Azure 函式]。 在 [名稱] 欄位中,輸入 WatchInfo.cs,然後選取 [新增]。
![[新增項目] 視窗的螢幕擷取畫面。已選取 Azure 函式範本,並將新的函式命名為 WatchInfo.cs。](media/3-new-item.png)
在 [新增 Azure 函式 - WatchInfo] 視窗中,選取 [Http 觸發程序]。 在 [授權等級] 下拉式清單中,選取 [匿名],然後選取 [新增]。
![[新增 Azure 函數] 視窗的螢幕擷取畫面。已選取具有匿名存取權限的 Http 觸發程序。](media/3-new-azure-function-trigger.png)
Visual Studio 會建立新函式,並使用
[FunctionName("WatchInfo")]屬性標註Run方法。在
Run函式的主體中,刪除log.LogInformation行後面的程式碼。 結果應該如下所示。namespace WatchPortalFunction { public static class WatchInfo { [FunctionName("WatchInfo")] public static async Task<IActionResult> Run( [HttpTrigger(AuthorizationLevel.Anonymous, "get", "post", Route = null)] HttpRequest req, ILogger log) { log.LogInformation("C# HTTP trigger function processed a request."); } } }在
Run方法主體中的log.LogInformation行之後,插入下列程式碼。// Retrieve the model id from the query string string model = req.Query["model"]; // If the user specified a model id, find the details of the model of watch if (model != null) { // Use dummy data for this example dynamic watchinfo = new { Manufacturer = "abc", CaseType = "Solid", Bezel = "Titanium", Dial = "Roman", CaseFinish = "Silver", Jewels = 15 }; return (ActionResult)new OkObjectResult($"Watch Details: {watchinfo.Manufacturer}, {watchinfo.CaseType}, {watchinfo.Bezel}, {watchinfo.Dial}, {watchinfo.CaseFinish}, {watchinfo.Jewels}"); } return new BadRequestObjectResult("Please provide a watch model in the query string");此程式碼會從 HTTP 要求的查詢字串中讀取
model參數,並傳回該監看模型的詳細資料。 在此範例程式碼中,我們已建立了傳回的虛擬watchinfo資料,而不論model的值為何。 此函式會傳回一個包含這些詳細資料的回應。 或者,如果 HTTP 要求未包含查詢字串,則該函式會傳回一個錯誤訊息。 在真實世界的範例中,您會使用model值來執行要傳回的正確watchinfo查閱。
在本機測試 Azure 函數
在命令列上,選取 [偵錯]>[開始偵錯]。
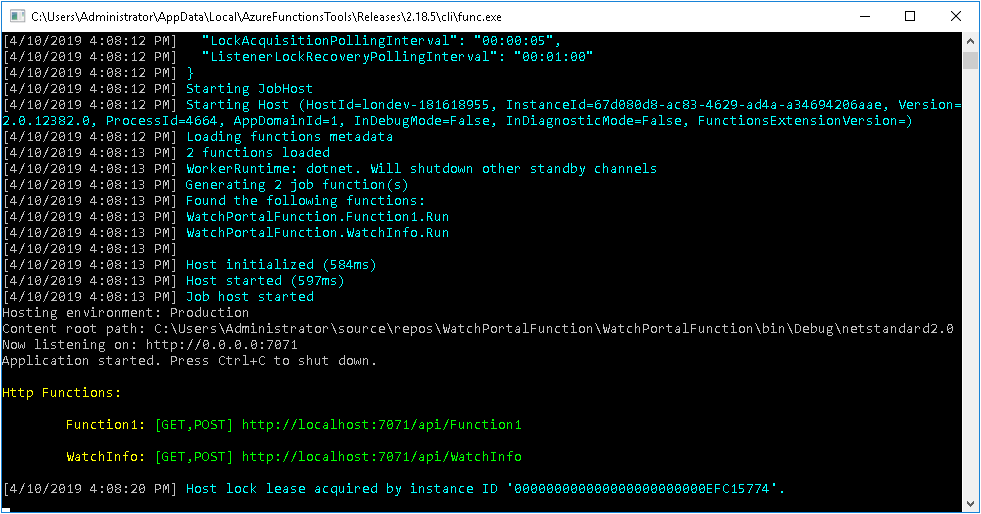
Visual Studio 會建置 Azure 函數應用程式,並啟動 Azure Functions 執行階段。 [輸出] 視窗隨即開啟,以在執行階段啟動時顯示訊息。 當執行階段就緒後,隨即顯示 HTTP 函式清單,以及可用來觸發每個函式的 URL。

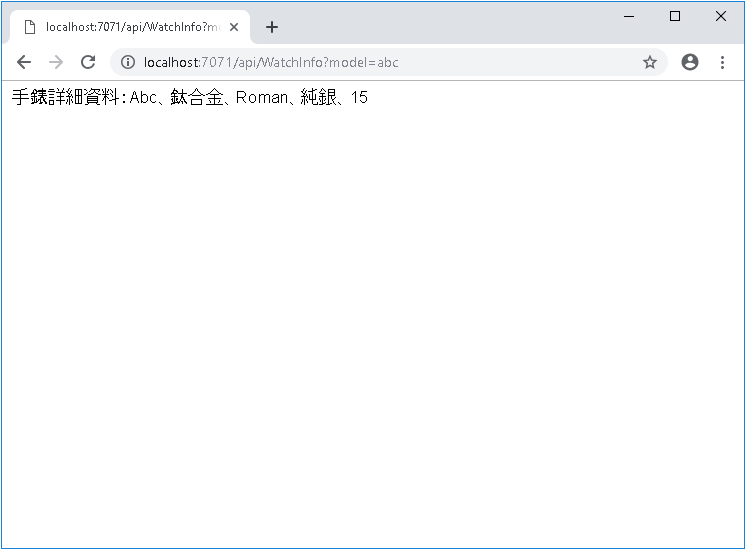
開啟網頁瀏覽器,然後輸入該執行階段視窗中所顯示的 URL。 預設 URL 是
http://localhost:7071/api/WatchInfo?model=abc,因此這就是我們在本練習中所使用的 URL。 此要求會觸發WatchInfo函式,並傳遞模型abc作為查詢字串參數。 網頁瀏覽器應該會顯示 Azure 函式所產生的虛擬詳細資料。
輸入 URL
http://localhost:7071/api/WatchInfo。 此要求未包含查詢字串。 此觸發程序會傳回錯誤回應,而網頁瀏覽器會顯示訊息Please provide a watch model in the query string。關閉網頁瀏覽器,但使 Azure 函數應用程式保持執行。
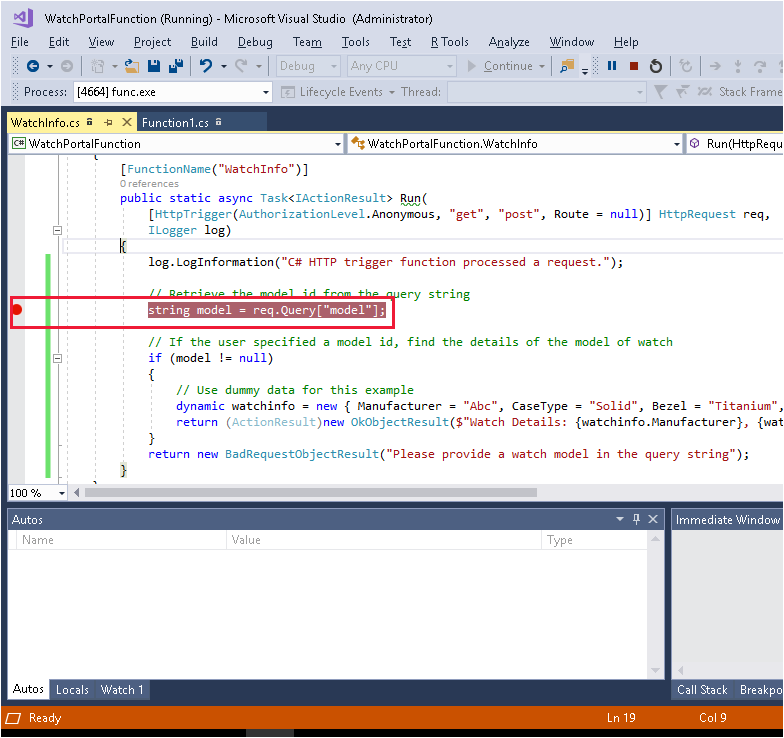
在 Visual Studio 中,在從查詢字串擷取模型的程式碼行上設定中斷點。

重新啟動網頁瀏覽器,然後輸入不含查詢字串
http://localhost:7071/api/WatchInfo的 URL。Visual Studio 會在執行暫停的中斷點上醒目提示程式碼。
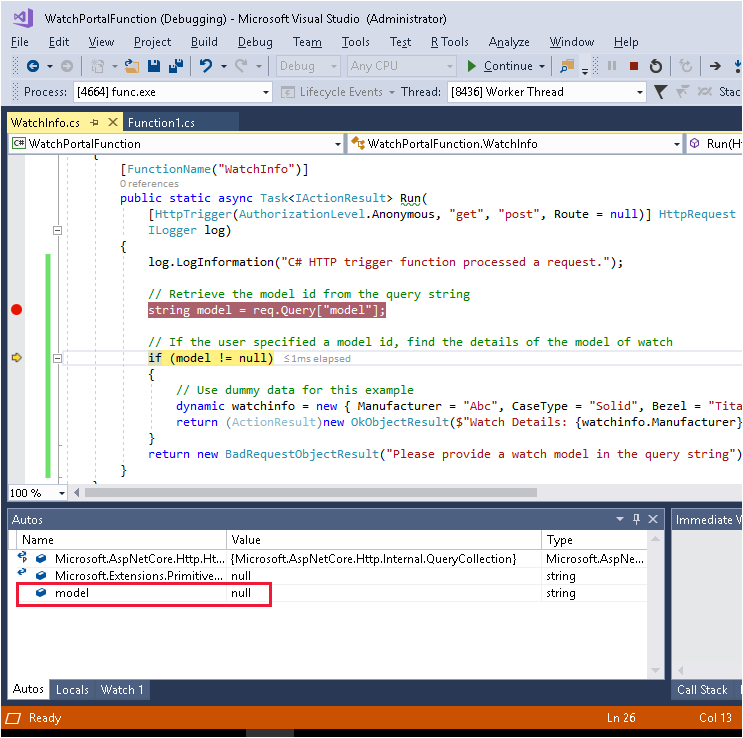
在 Visual Studio 中,若不要在中斷點處進入陳述式,請按 F10 鍵。
在 [偵錯工具] 視窗的 [自動] 索引標籤中,確認
model變數為null。 變數會顯示此值,因為查詢字串不包含模型參數。
再次按下 F10 鍵,並確認控制項會跳至傳回
BadRequestObjectResult物件的陳述式。若要繼續執行方法並返回網頁瀏覽器,按 F5 鍵。 應該會顯示相同的錯誤訊息。
在網頁瀏覽器中,輸入包含查詢字串和模型參數的 URL。 在偵錯工具中逐步執行函式,並確認已正確擷取模型。 應使用參數值填入
model變數,並將模型的詳細資料當作OkObjectResult物件傳回。在功能表列上,選取 [偵錯]>[停止偵錯]。
在本練習中,您已了解 Visual Studio 中的 Azure Functions Tools 延伸模組如何透過讓您使用熟悉的工具來建置和偵錯程式碼以簡化建立 Azure Functions 應用程式的體驗。