練習 - 在 ASP.NET Core Web API 應用程式中啟用 OpenAPI 文件
您公司擁有的 API 稱為 PrintFramerAPI,能根據畫框尺寸大小計算畫框成本。 就內部而言,您的小組知道如何使用 API。 不過,若要讓第三方採用 API,因而推動業務,您必須加以記錄。 APIT 是 ASP.NET 核心 API,因此您決定透過 OpenAPI 公開 API 檔。
在本練習中,您會使用 OpenAPI 記錄 ASP.NET Core Web API,並在真實世界的範例中試用 Swagger UI 和 Swashbuckle。 首先,請建立 ASP.NET Core Web API 專案。
注意
本課程模組使用 .NET CLI (命令列介面) 和 Visual Studio Code 進行本機開發。 在完成此課程模組之後,您可以使用開發環境,像是 Visual Studio (Windows)、Visual Studio for Mac (macOS) 或使用 Visual Studio Code (Windows、Linux 和 macOS) 持續開發,來套用其概念。
下載範例 Web API 專案至 Visual Studio Code
開啟新的 Visual Studio Code 執行個體。
依序選取 [檢視] 和 [終端機],開啟終端機視窗。
(選用) 變更為您想要複製檔案的目錄,例如
c:\MyProjects。若要從 GitHub 複製範例 Web API 專案,請在終端機視窗中執行下列
git clone命令。git clone https://github.com/MicrosoftDocs/mslearn-improve-api-developer-experience-with-swagger && cd mslearn-improve-api-developer-experience-with-swagger/PrintFramerAPI使用下列終端機命令,在 Visual Studio Code 中開啟專案。
code -a .
第一次執行 Web API
在 Visual Studio Code 終端機視窗中輸入下列命令:
dotnet run一旦命令的輸出完成,請瀏覽至:
http://localhost:5000/api/priceframe/6/17當您在瀏覽器中瀏覽至該網址時,其應該會以
The cost of a 6x17 frame is $20.00訊息回應。
因為您建立了 API,所以您知道其形狀,但想要取用此 API 的外部開發人員不會如此幸運。 您可以使用 Swagger 工具的開放原始碼版本 Swashbuckle,公開有關 API 的一些檔,以協助這些開發人員。
將 Swagger 程式庫新增至解決方案
透過執行
dotnet add package命令,將 Swashbuckle 新增至您的專案。dotnet add package Swashbuckle.AspNetCore開啟 Startup.cs 檔案。
在該檔案頂端,新增另一個 using 項目:
using Microsoft.OpenApi.Models;若要將 Swagger 產生器新增至服務集合,請以下列實作取代
ConfigureServices(IServiceCollection services)方法。public void ConfigureServices(IServiceCollection services) { services.AddControllers(); services.AddSwaggerGen(c => { c.SwaggerDoc("v1", new OpenApiInfo { Title = "My API", Version = "v1" }); }); }在 Startup.cs 的
Configure方法中,透過新增useSwagger與useSwaggerUI來啟用 Swagger UI 的中介軟體,如下列程式碼片段所示。public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { if (env.IsDevelopment()) { app.UseSwagger(); app.UseSwaggerUI(c => { c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1"); }); app.UseDeveloperExceptionPage(); } app.UseHttpsRedirection(); app.UseRouting(); app.UseAuthorization(); app.UseEndpoints(endpoints => { endpoints.MapControllers(); }); }儲存您在編輯器中的變更。
若要查看您的變更,請在本機執行 ASP.NET 應用程式。 在 Visual Studio Code 的終端機視窗中輸入下列命令:
dotnet run在瀏覽器中,巡覽至
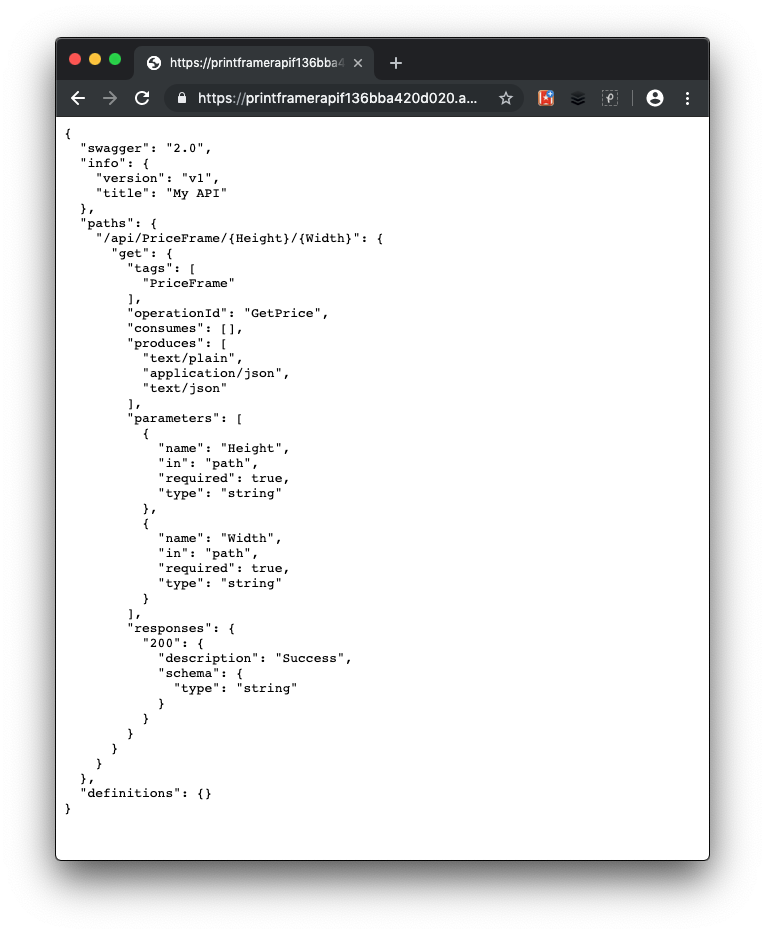
http://localhost:5000/swagger/v1/swagger.json。此時在瀏覽器收到的回應是描述 API 端點的文件,類似下列回應。