練習 - 開始使用
Azure 靜態 Web 應用程式藉由從 GitHub 存放庫建置應用程式,來將網站發佈到實際執行環境。 在此練習中,您會使用來自 GitHub 存放庫的 Blazor 建置 Web 應用程式。
建立存放庫
此課程模組可讓您輕鬆地使用 GitHub 範本存放庫來建立新的存放庫。 有包含使用 Blazor 所建置之入門應用程式的範本可供使用。
移至範本存放庫的 [從範本建立] 頁面。
- 如果出現「404 找不到頁面」錯誤,請登入 GitHub,然後再試一次。
如果系統提示選擇擁有者,請選擇您的其中一個 GitHub 帳戶。
將您的存放庫命名為 my-static-blazor-app。
Azure Static Web Apps 同時支援公用和私人存放庫。 在此練習中,選取 [私人] 作為可見度。
選取 [建立存放庫]。
執行您的應用程式
您剛剛在 GitHub 帳戶中建立了名為 my-static-blazor-app 的 GitHub 存放庫。 接下來,您會複製該存放庫,並在本機電腦上執行程式碼。
在您的 GitHub 存放庫中,選取 [程式碼],然後在功能表中選取 [使用 Visual Studio 開啟]。 此命令會提示您啟動 Visual Studio,並將存放庫複製到您的電腦。
- 如果您已安裝多個版本的 Visual Studio,請確定您的應用程式已在 Visual Studio 2022 或更新版本中開啟。
開啟方案檔 ShoppingList.sln。

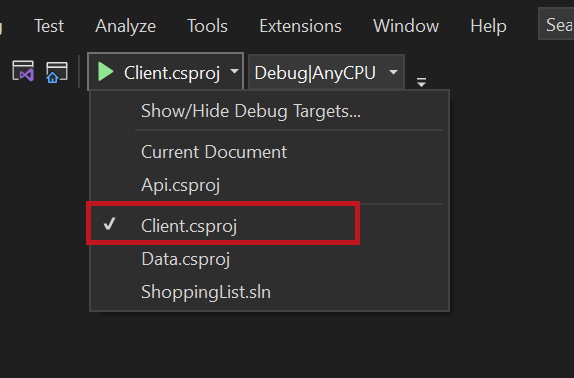
最後,透過選取 Client 作為啟動專案並啟動偵錯工具,來執行前端用戶端應用程式。

瀏覽到您的應用程式
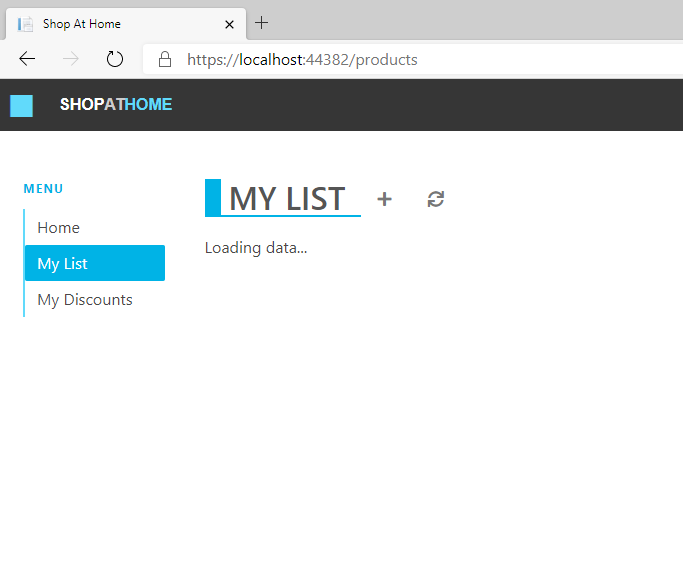
現在可以看到您的應用程式正在本機執行。 Visual Studio 會在您的預設瀏覽器中開啟網站。

您的應用程式應該會顯示 [正在載入資料...],因為還沒有任何資料或 API。 您稍後會在此課程模組中為您的 Web 應用程式新增 API。
現在,請透過結束 Visual Studio 中的偵錯工作階段來停止正在執行的應用程式。
下一步
您已建置應用程式,而該應用程式目前正在您的瀏覽器中本機執行。
接下來,您要將應用程式發佈到 Azure Static Web Apps。