佇列觸發程序
訊息佇列是一種軟體元件,可用來處理處理序、執行緒或應用程式之間的傳訊。 佇列可以儲存訊息,而「背景工作」可以在適當時候擷取訊息。
在雲端中,訊息佇列可以使用承載產生事件。 Azure Functions 等服務可以接聽這類訊息,並在發佈訊息時執行其程式碼。
使用訊息佇列
Azure 函式需要觸發程序,也可能需要繫結,才能從訊息佇列取用訊息。
Azure 函式必須接聽特定佇列,以便在該佇列上發佈新訊息時觸發其程式碼。 若要設定觸發程序,您必須提供適當的認證,讓觸發程序程式碼知道如何連線到訊息佇列。 您會針對要接聽佇列的函式,在 function.json 檔案中建立一個項目。 在 bindings 元素中,為項目指定下列屬性:
| 屬性 | 值 |
|---|---|
name |
您可以在程式碼中參考的名稱 |
type |
queueTrigger |
direction |
in |
queueName |
佇列的名稱 |
connection |
local.settings.json 中的一個設定變數 |
您可以定義類似如下的範例項目:
{
"name": "myQueueItem",
"type": "queueTrigger",
"direction": "in",
"queueName": "messages-incoming",
"connection": "AzureWebJobsStorage"
}
如果此佇列位於儲存體帳戶中,則 AzureWebJobsStorage 值為連接字串的值。
從佇列取用訊息時,不一定需要繫結。 不過,如果您想要寫入至佇列,則需要輸出繫結。 透過這類繫結,您就可以取得預定佇列的參考。
注意
目前,佇列僅支援輸出繫結。
於本機開發
身為開發人員,您想要簡短的意見反應週期。 您也想要確保開發人員體驗盡可能接近實際執行環境。 為了達成這兩個目標,您可以使用佇列模擬器。
佇列模擬器可讓您模擬 Azure 函式將回應的真實佇列訊息。 若要使用模擬器:
安裝模擬器。 在 Visual Studio Code 中搜尋 Azurite 或下載 Azurite 延伸模組。
若要使用模擬器功能,請在命令選擇區中選取 [Azure: Start Queue Service] (Azure: 啟動佇列服務) 加以啟動。
執行此命令會啟動一個稱為 Azure 儲存體總管的接聽程式,以供其他應用程式接聽。 儲存體總管是一種用戶端應用程式,可讓您瀏覽雲端資源並使用模擬器功能。
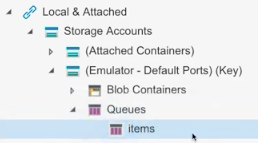
下載 Azure 儲存體總管。 然後開啟應用程式,您將會看到模擬器正在運作的下列指示:

在模擬器上建立佇列。 您將在設定函式端點的過程中使用此佇列。 以滑鼠右鍵按一下佇列元素,即可建立新的佇列。
為了確保您的 Functions 應用程式使用模擬器,您必須正確地設定連接字串。 開啟 local.settings.json,找到
AzureWebJobsStorage元素,並為其指定值"UseDevelopmentStorage=true"。注意
當您移至雲端時,請記得將此屬性設定為不同的值。 當其在實際執行環境中時,應指向 Azure 上的實際資源。
建置函式
您現在已設定本機模擬器,並在其上擁有佇列。 您也已將專案設定為指向本機模擬器。 現在您需要建立函式以處理佇列觸發程序。
建立函式端點
您已準備好建立可處理傳入佇列訊息的函式。 請為您的函式建立資料夾,並提供名稱 (例如 queueTrigger)。 然後建立 function.json 檔案,並提供下列內容:
{
"bindings": [{
"name" "queueItem",
"type": "queueTrigger",
"direction": "in",
"queueName" : "items",
"connection": "AzureWebJobsStorage"
}]
}
name 元素的值很重要,因為稍後會在程式碼中參考,以剖析從佇列傳入的資料。 其類型必須是 queueTrigger,才能讓佇列在有新訊息時觸發。
queueName 元素可唯一識別您要與其互動的佇列。 無論您在此輸入的名稱為何,都必須符合您在模擬器中對佇列的稱呼,或稍後在 Azure 中對實際佇列的稱呼。
connection 元素指向 local.settings.json 中的 AzureWebJobsStorage 元素值。
處理佇列訊息
若要處理傳入佇列訊息,您必須撰寫可剖析您所需訊息的程式碼。 屆時,您可以決定接下來要做什麼。 例如,您可能會啟動 Web 要求、將該訊息放在另一個佇列,或將訊息傳送至資料庫。
設定路由
您需要用來處理連入要求的路由。 Azure Functions 將會在根目錄處理佇列的要求。 當您依照下列方式設定路由時,您的要求會以 http://localhost:<port>/queueTrigger 叫用:
http.HandleFunc("/queueTrigger", handleQueueTrigger)
解碼要求
當佇列訊息傳送給您時,會出現此圖形:
{
"Data": {
"queueItem": "your message"
},
"Metadata": {
"DequeueCount": 1,
"ExpirationTime": "2019-10-16T17:58:31+00:00",
"Id": "800ae4b3-bdd2-4c08-badd-f08e5a34b865",
"InsertionTime": "2019-10-09T17:58:31+00:00",
"NextVisibleTime": "2019-10-09T18:08:32+00:00",
"PopReceipt": "AgAAAAMAAAAAAAAAAgtnj8x+1QE=",
"sys": {
"MethodName": "QueueTrigger",
"UtcNow": "2019-10-09T17:58:32.2205399Z",
"RandGuid": "24ad4c06-24ad-4e5b-8294-3da9714877e9"
}
}
}
在解碼該連入要求的過程中,您需要協助程式結構以建立先前訊息的模型。 其看起來應該如下:
type InvokeRequest {
Data map[string]json.RawMessage
Metadata map[string]interface{}
}
開始撰寫程式碼,以取得連入要求並將其解碼:
func handleQueueTrigger(w http.ResponseWrite, r *http.Request) {
var invokeRequest InvokeRequest
d := json.NewDecoder(r.Body)
d.Decode(&invokeRequest)
}
現在您已將要求解碼,但您需要剖析佇列訊息本身。
剖析佇列訊息
將要求解碼之後,您可以從要求的 Data 屬性擷取佇列訊息。 您也必須依在 function.json 檔案中設定的 name 屬性值參考訊息。 用於擷取訊息的程式碼是類似如下的一行程式碼:
invokeRequest.Data["queueItem"]
因為您需要能夠以純文字讀取此訊息,所以會使用 JSON 程式庫並加以剖析。 JSON 程式庫將使用 Unmarshal() 方法,其採用兩個參數:要剖析的訊息,以及用來放置已剖析訊息的變數。 因此您的程式碼必須看起來像這樣:
var parsedMessage string
json.Unmarshal(invokeRequest.Data["queueItem"], &parsedMessage)
此時,parsedMessage 會包含您的訊息。 如果您想要將其列印到主控台,請使用下列程式碼:
fmt.Println(parsedMessage) // your message
注意
如果您的訊息比字串更先進,則 parsedMessage 需要有符合 queueMessage 所指向圖形的結構。
觸發訊息
若要測試您的應用程式,您可以使用 Azure 儲存體總管。 在工具的右窗格上,選取 [新增訊息] 按鈕以在佇列中建立訊息。

如果您有 Functions 應用程式,而且目前正在執行,則會觸發繫結並叫用您的程式碼。