編譯 TypeScript 程式代碼 (ASP.NET Core)
使用 TypeScript NuGet 套件,將 TypeScript 支援新增至您的 ASP.NET Core 專案。 從 Visual Studio 2019 開始,建議您使用 NuGet 套件,而不是 TypeScript SDK。 TypeScript NuGet 套件可在不同平臺和環境之間提供更大的可移植性。
針對 ASP.NET Core 專案,NuGet 套件的一個常見用法是使用 .NET Core CLI 編譯 TypeScript。 在 .NET 案例中,NuGet 套件是慣用的選項,也是使用 .NET Core CLI 命令啟用 TypeScript 編譯的唯一方式,例如 dotnet build 和 dotnet publish。 此外,針對 MSBuild 整合 與 ASP.NET Core 和 TypeScript,請選擇 NuGet 套件。
重要
針對以 JavaScript 項目系統 (JSPS)或 .esproj 專案為基礎的專案,請使用 npm 套件,而不是 NuGet 來新增 TypeScript 支援。
使用 NuGet 新增 TypeScript 支援
TypeScript NuGet 套件 新增 TypeScript 支援。 將 TypeScript 3.2 或更高版本的 NuGet 套件安裝到您的專案中時,會在編輯器中載入對應的 TypeScript 語言服務版本。
如果已安裝Visual Studio,則其中隨附的 node.exe 會自動被 Visual Studio 識別。 如果您尚未安裝 Node.js,建議您從 Node.js 網站安裝 LTS 版本。
在 Visual Studio 中開啟您的 ASP.NET Core 專案。
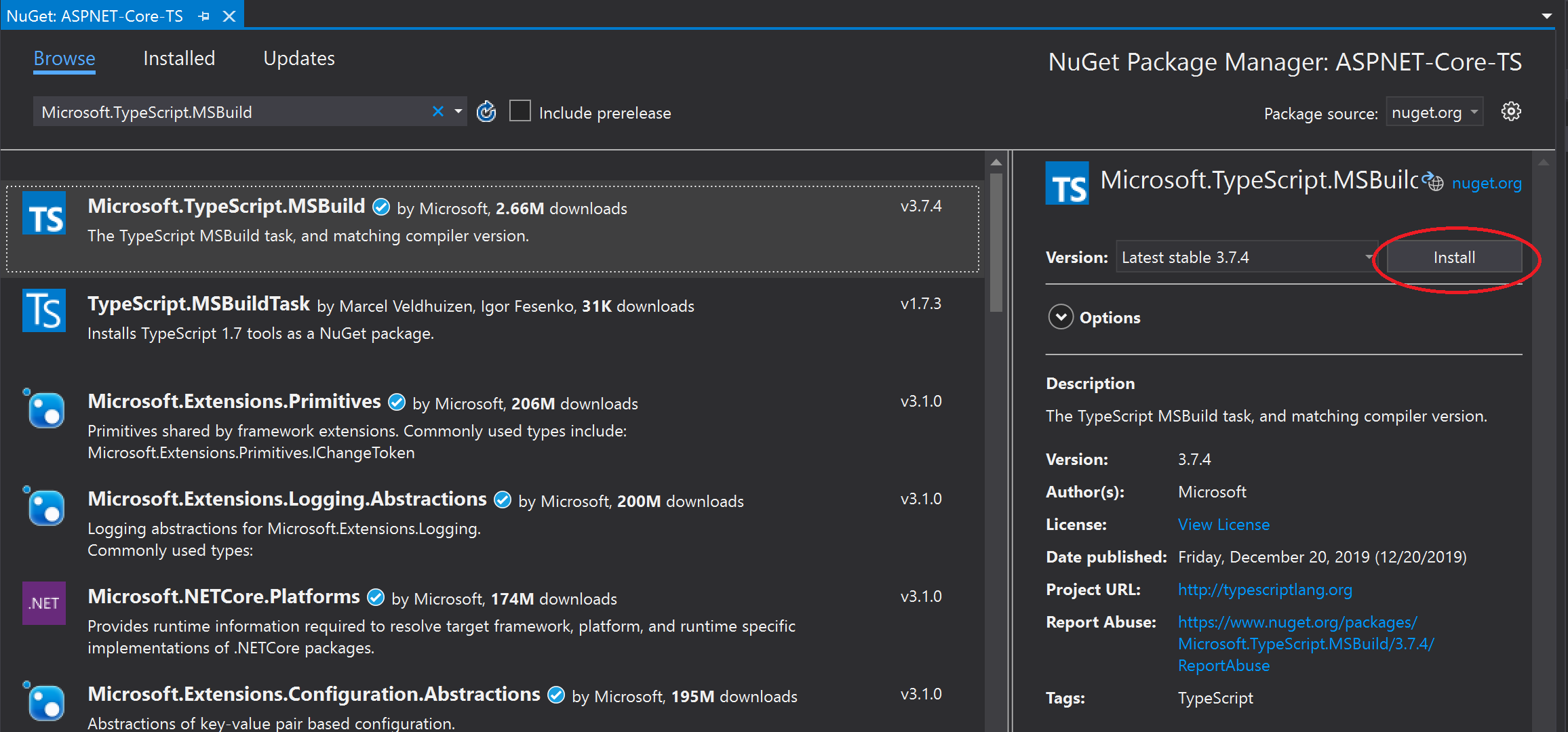
在 [方案總管] 中(右窗格)。 以滑鼠右鍵按下項目節點 ,然後選擇 [管理 NuGet 套件]。 在 [流覽] 索引標籤中,搜尋 Microsoft.TypeScript.MSBuild,然後按兩下 [安裝] 來安裝套件。

Visual Studio 會在 [方案總管] 中的 [相依性] 節點底下新增 NuGet 套件。 您的*.csproj 檔案將新增下列套件參考項目。
<PackageReference Include="Microsoft.TypeScript.MSBuild" Version="3.9.7"> <PrivateAssets>all</PrivateAssets> <IncludeAssets>runtime; build; native; contentfiles; analyzers; buildtransitive</IncludeAssets> </PackageReference>使用滑鼠右鍵點擊專案節點,然後選擇 新增 > 新項目。 選擇 TypeScript JSON 組態檔,然後按 [新增 ]。
如果您沒有看到所有項目範本,請選擇 [顯示所有範本],然後選擇項目範本。
Visual Studio 會將 tsconfig.json 檔案新增至專案根目錄。 您可以使用此檔案來 TypeScript 編譯程式 設定選項。
開啟 tsconfig.json 並更新以設定您想要的編譯程序選項。
以下是簡單 tsconfig.json 檔案的範例。
{ "compilerOptions": { "noImplicitAny": false, "noEmitOnError": true, "removeComments": false, "sourceMap": true, "target": "es5", "outDir": "wwwroot/js" }, "include": [ "scripts/**/*" ] }在這個範例中:
- 包含 會告訴編譯程式在哪裡尋找 TypeScript (*.ts) 檔案。
- outDir 選項會指定 TypeScript 編譯程式所轉譯之純 JavaScript 檔案的輸出資料夾。
- sourceMap 選項會指出編譯程式是否產生 sourceMap 檔案。
先前的設定只提供設定 TypeScript 的基本簡介。 如需其他選項的詳細資訊,請參閱 tsconfig.json。
建置應用程式
將 TypeScript (.ts) 或 TypeScript JSX (.tsx) 檔案新增至您的專案,然後新增 TypeScript 程式代碼。 TypeScript 的簡單範例,請使用下列內容:
let message: string = 'Hello World'; console.log(message);如果您使用較舊的非 SDK 樣式專案,請先按照 移除預設匯入 中的指示操作,再開始建置。
選擇 [建置 > 建置方案]。
雖然應用程式會在您執行時自動建置,但我們想要查看建置程式期間發生的情況:
如果您生成了來源地圖,請開啟在 [outDir] 選項中指定的資料夾,並找到生成的 *.js 檔案,以及生成的 *js.map 檔案。
需要來源對應檔案才能進行偵錯。
如果您想要每次儲存項目時進行編譯,請在 tsconfig.json中使用 compileOnSave 選項。
{ "compileOnSave": true, "compilerOptions": { } }
如需使用工作執行器搭配 gulp 來建置應用程式的範例,請參閱 ASP.NET Core 和 TypeScript。
如果您在 Visual Studio 使用的版本為 Node.js 或是第三方工具的版本與您預期的不同時遇到了問題,您可能需要設定 Visual Studio 要使用的路徑。 選擇 [工具]>[選項]。 在 [專案和方案]下,選擇 [[Web 套件管理]>[外部 Web 工具]。
執行應用程式
按 F5,或選取視窗頂端的 [開始] 按鈕。
NuGet 套件結構詳細數據
Microsoft.TypeScript.MSBuild.nupkg 包含兩個主要資料夾:
組建 資料夾
此資料夾中有兩個檔案。 兩者都是入口點 - 分別適用於主要的 TypeScript 目標檔案和 props 檔案。
Microsoft.TypeScript.MSBuild.targets
此檔案會設定變數,指定運行時間平臺,例如 TypeScript.Tasks.dll的路徑,再從 tools 資料夾匯入 Microsoft.TypeScript.targets。
Microsoft.TypeScript.MSBuild.props
此檔案會從 工具 資料夾匯入 Microsoft.TypeScript.Default.props,並設定屬性,指出已透過 NuGet 起始組建。
工具 資料夾
2.3 之前的套件版本只包含 tsc 資料夾。 Microsoft.TypeScript.targets 和 TypeScript.Tasks.dll 位於根層級。
在套件 2.3 版和更新版本中,根層級包含
Microsoft.TypeScript.targets和Microsoft.TypeScript.Default.props。 如需這些檔案的詳細資訊,請參閱 MSBuild 組態。此外,資料夾包含三個子資料夾:
net45
此資料夾包含
TypeScript.Tasks.dll及其相依的其他 DLL。 在 Windows 平臺上建置專案時,MSBuild 會使用此資料夾中的 DLL。netstandard1.3
此資料夾包含另一個版本的
TypeScript.Tasks.dll,用於在非 Windows 計算機上建置專案。tsc
此資料夾包含
tsc.js、tsserver.js,以及執行它們作為節點腳本所需的所有相依性檔案。注意
如果已安裝 Visual Studio,則 NuGet 套件會自動選擇 Visual Studio 隨附的 node.exe 版本。 否則,Node.js 必須安裝在機器上。
3.1 之前的版本包含一個
tsc.exe可執行檔,用於執行編譯。 在 3.1 版中,可執行檔案已移除,以使用node.exe。
拿掉預設匯入
在較舊的 ASP.NET Core 專案中,若採用非 SDK 樣式的 格式,您可能需要移除某些專案檔案元素。
如果您使用 NuGet 套件以支援專案的 MSBuild,則專案檔不得匯入 Microsoft.TypeScript.Default.props 或 Microsoft.TypeScript.targets。 NuGet 套件會匯入這些檔案,因此將它們分開納入可能會導致非預期的行為。
以滑鼠右鍵點擊專案,然後選擇 卸除專案。
以滑鼠右鍵按下項目,然後選擇 [編輯] <項目檔名稱>。
項目檔隨即開啟。
移除對
Microsoft.TypeScript.Default.props和Microsoft.TypeScript.targets的參考。要移除的匯入項看起來如下所示:
<Import Project="$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.Default.props" Condition="Exists('$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.Default.props')" /> <Import Project="$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.targets" Condition="Exists('$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.targets')" />