建立 React 專案
在這個 5-10 分鐘的 Visual Studio 集成開發環境 (IDE) 簡介中,您會建立並執行簡單的 React 前端 Web 應用程式。
先決條件
請務必安裝下列軟體:
- Visual Studio 2022 或更新版本。 移至 Visual Studio 下載 頁面免費安裝。
- npm (
https://www.npmjs.com/),是 Node.js 的一部分
建立您的應用程式
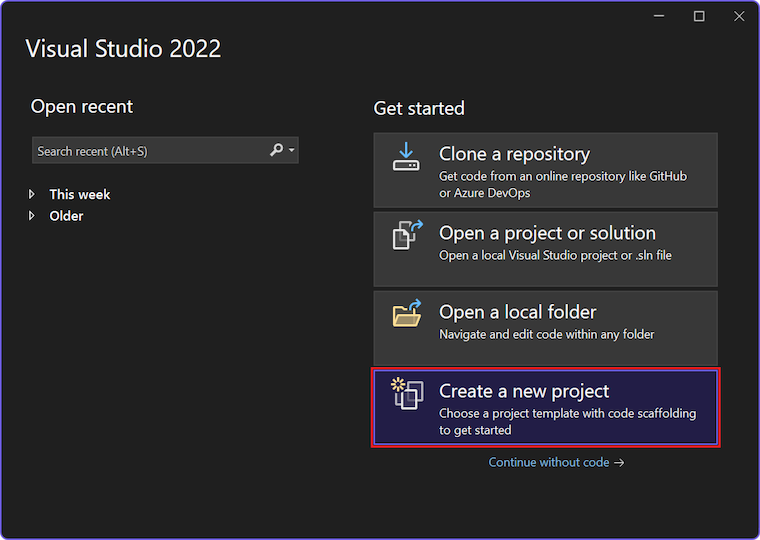
在 [開始] 視窗中(選擇 [檔案]>[開始視窗] 來開啟),選取 [建立新專案]。
顯示建立新專案的螢幕快照

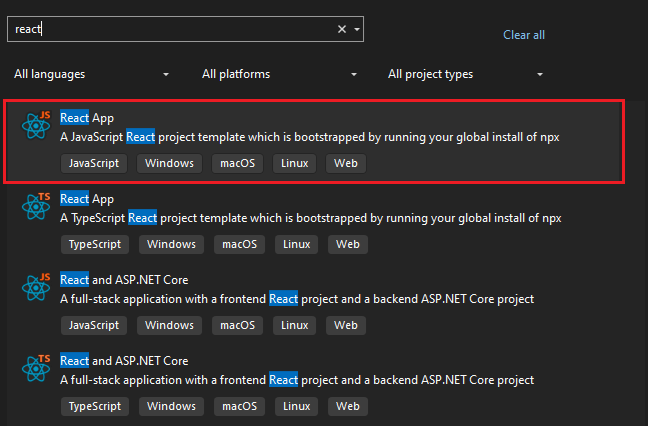
在頂端的搜尋列中搜尋 React,然後選取 React 應用程式,無論是 JavaScript 或 TypeScript,皆可根據您的喜好選擇。
 的螢幕快照
的螢幕快照
從 Visual Studio 2022 11 版開始,範本名稱已從獨立 JavaScript React 項目
變更為 React App 。為您的專案和方案命名。
選擇 [[建立],然後等候 Visual Studio 建立專案。
請注意,建立 React 專案需要一些時間,因為目前執行的 create-react-app 命令也會執行 npm install 命令。
檢視項目屬性
默認項目設定可讓您建置和偵錯專案。 但是,如果您需要變更設定,請在 [方案總管] 中以滑鼠右鍵按兩下專案,選取 [屬性],然後移至 [Linting]、[建置] 或 [部署] 區段。
針對除錯程式組態,請使用 launch.json。
注意
launch.json 會在 [偵錯] 工具列中儲存與 [開始] 按鈕相關聯的啟動設定。 目前,launch.json 必須位於 .vscode 資料夾底下。
建置您的專案
選擇 [建置>建置方案] 以建置專案。
啟動您的專案
按 F5 或選取視窗頂端的 [開始] 按鈕,您會看到命令提示字元,例如:
- VITE v4.4.9 在780毫秒內就緒
注意
檢查主控台的輸出,查看是否有訊息,例如指示您更新 Node.js版本的訊息。
接下來,您應該會看到基底 React 應用程式出現!
後續步驟
針對 ASP.NET Core 整合:
使用 React 建立 ASP.NET Core 應用程式