Windows 應用程式的內容設計基本知識
本文提供一些實用的秘訣和範例,可協助您設計應用程式的內容: Windows 間距理由、使用斜坡來示範階層、清單和格線,以及如何將控制項分組。
間距和裝訂邊
使用大小一致的間距和裝訂邊,會以語意方式將體驗分組為不同的元件。 這些值會對應至我們的圓角邏輯,以共同協助建立連貫且可用的版面配置。

按鈕間距為 8epx
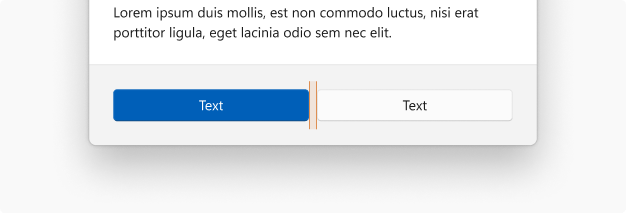
按鈕與飛出視窗的間距為 8epx
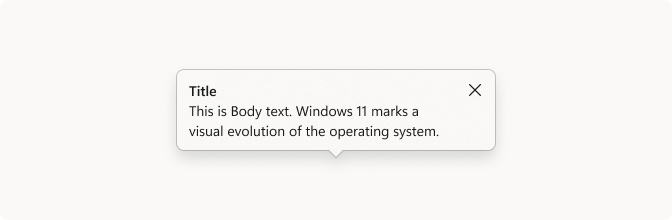
控制項與標頭的間距為 8epx
控制項和標籤的間距為 12epx
內容區域的間距為 12epx
表面與邊緣文字的間距為 16epx
文字 + 階層
字體坡形 (連結) 旨在提供一系列字體大小,有助於在應用程式內傳達階層關係。

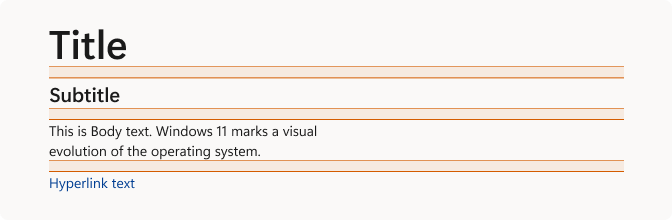
使用標題、子標題和本文搭配 12epx 間距。

需要在有限的 UI 空間中區分標題時,請將標題設為 Body Strong (本文強式),且文字區塊之間不需要額外間距。

針對極度受限、但需要容納文字的空間 (例如命令按鈕),請使用標題大小。
清單和格線
您可以建立各種清單和格線樣式。 以下列出 Windows 使用的各種組合方式。

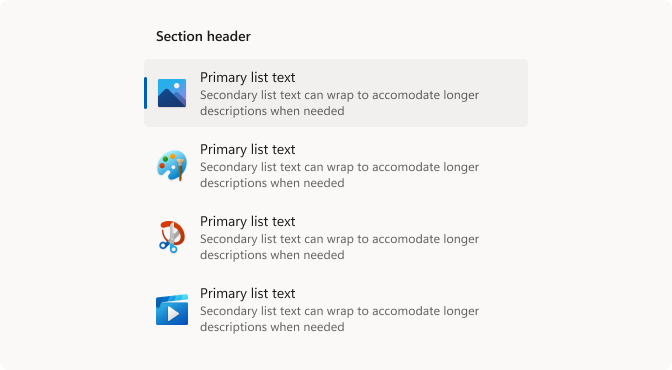
針對多行清單,請使用字體坡形中的 Body (本文) 和 Caption (標題),搭配 32epx 的圖示。
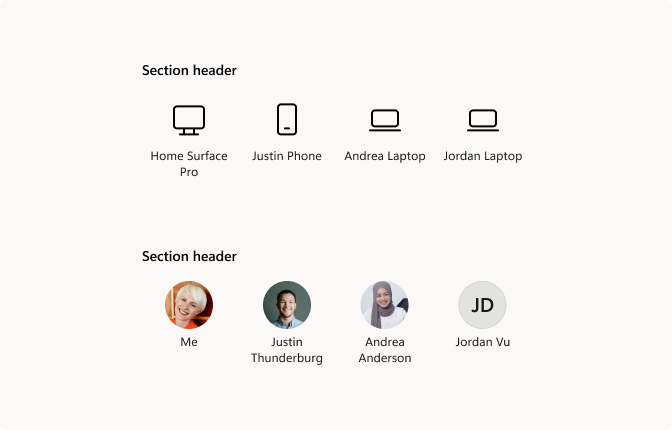
將區段標頭設為 Body Strong (本文強式)。

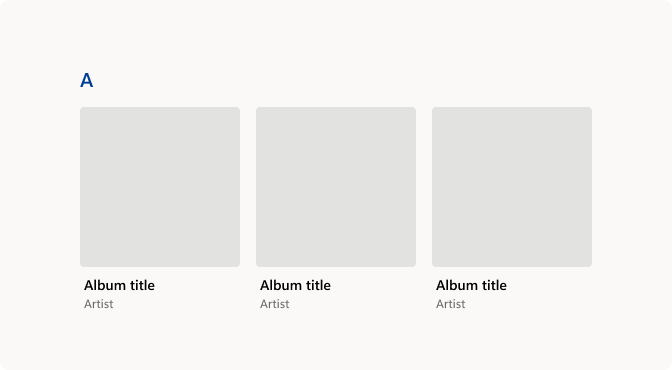
使用圖示或個人圖片元素做為格線項目時,請使用置中對齊的 Caption (標題) 文字。

如果清單包含大型圖像元素和文字,請將主要文字設為 Body (本文) 樣式,並靠左對齊至影像。
使用控制項
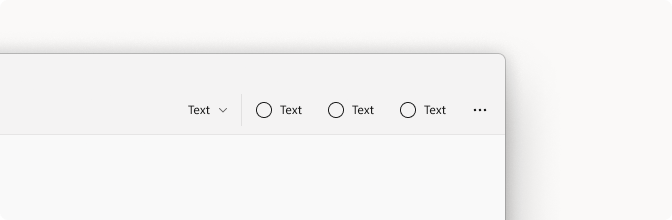
在常見配置中,控制項如何相互關聯的一些範例。

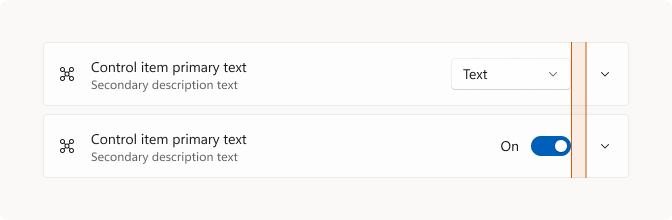
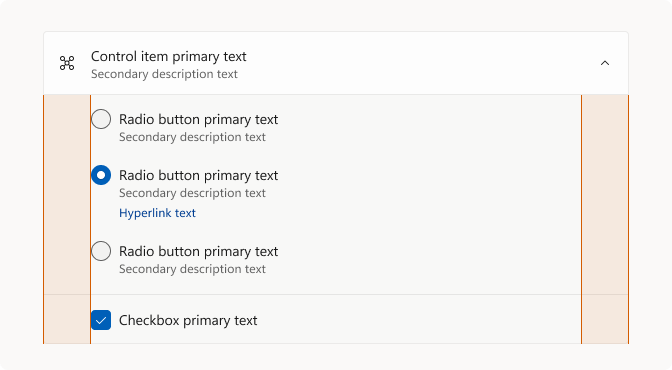
示範如何將展開器控制項 (連結) 與清單樣式和通用控制項搭配使用的範例。 控制項應靠右對齊,並與展開器按鈕保持 16epx 的間距。

此範例顯示置於展開器內部的控制項對齊方式。 Indent the controls 48epx. 將控制項縮排 48epx。
