從 C++ UWP 應用程式傳送本機快顯通知
快顯通知是一則訊息,您的應用程式可以自行建構,並且在使用者目前不在您的應用程式內時,將通知傳遞給您的使用者。

本快速入門會使用豐富的內容和互動式操作,逐步引導您完成建立、傳遞和顯示 Windows 10 或 Windows 11 快顯通知的各個步驟。 本快速入門使用本機通知,這是實作起來最簡單的通知。 所有類型的應用程式 (WPF、UWP、WinForms、控制台) 都可以傳送通知!
步驟 1:安裝 NuGet 套件
您可以使用 Windows 社群工具組 (WCT) 的建立器語法,或是使用 XML 來建立快顯通知。 如果您偏好後者,請跳至步驟 2,並參閱不使用建立器語法程式碼範例。
在 Visual Studio 解決方案中,以滑鼠右鍵按下您的專案,按兩下 [ 管理 NuGet 套件... ],然後搜尋並安裝 Microsoft.Toolkit.Uwp.Notifications NuGet 套件 7.0 版或更新版本。
我們的建立器語法程式碼範例將會使用此套件。 此套件可讓您在不使用 XML 的情況下建立快顯通知。
步驟 2:新增命名空間宣告
步驟 3:傳送快顯
在 Windows 10 和 Windows 11 中,您的快顯通知內容是使用彈性語言來描述,讓您在通知的外觀上擁有很大的彈性。 如需詳細資訊,請參閱快顯內容文件。
我們將從簡單的文字通知開始。 建構通知內容 (使用通知程式庫),並顯示通知! 請注意,命名空間是 Microsoft.Toolkit.Uwp.Notifications。

如果您未使用 WCT 通知程式庫建立器語法,則會改成建構 XML 快顯範本、在其中填入文字和值、建構通知,並顯示通知。
// Construct the content and show the toast!
(ref new ToastContentBuilder())
->AddArgument("action", "viewConversation")
->AddArgument("conversationId", 9813)
->AddText("Andrew sent you a picture")
->AddText("Check this out, The Enchantments in Washington!")
->Show();
步驟 4:處理啟用
當使用者按下您的通知時(或具有前景啟用的通知上的按鈕),將會叫用您應用程式的 App.xaml.cpp OnActivated 。
App.xaml.cpp
void App::OnActivated(IActivatedEventArgs^ e)
{
// Handle notification activation
if (e->Kind == ActivationKind::ToastNotification)
{
ToastNotificationActivatedEventArgs^ toastActivationArgs = (ToastNotificationActivatedEventArgs^)e;
// Obtain the arguments from the notification
ToastArguments^ args = ToastArguments::Parse(toastActivationArgs->Argument);
// Obtain any user input (text boxes, menu selections) from the notification
auto userInput = toastActivationArgs->UserInput;
// TODO: Show the corresponding content
}
}
重要
您必須初始化畫面格並啟用視窗,就如同您的 OnLaunched 程式碼。 如果使用者按一下您的快顯,也「不會」呼叫 OnLaunched,即使您的應用程式已關閉並且正在進行首次啟動也一樣。 我們通常會建議將 OnLaunched 和 OnActivated 結合成您自己的 OnLaunchedOrActivated 方法,因為兩者都需要進行相同的初始化。
深入探討啟用
讓您的通知可執行動作的第一步,是將一些啟動引數新增至您的通知,讓您的應用程式得知,當使用者按一下通知時要啟動的目標 (在此案例中,我們將納入一些資訊,稍後這些資訊會告知我們應開啟交談,而且我們會知道要開啟哪一種特定交談)。
// Construct the content and show the toast!
(ref new ToastContentBuilder())
// Arguments returned when user taps body of notification
->AddArgument("action", "viewConversation")
->AddArgument("conversationId", 9813)
->AddText("Andrew sent you a picture")
->Show();
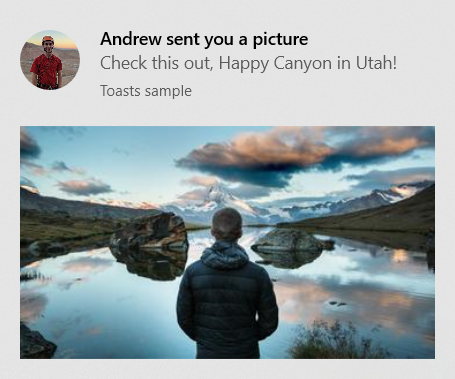
新增影像
您可以在通知內加入豐富的內容。 我們將新增內嵌影像和設定檔 (應用程式標誌覆寫) 影像。
注意
您可以使用來自應用程式套件、應用程式的本機儲存體,或 Web 的影像。 自 Fall Creators Update 開始,一般連線的 Web 影像上限可達 3 MB,計量付費連線可達 1 MB。 在尚未執行 Fall Creators Update 的裝置上,Web 影像不得超過 200 KB。

// Construct the content and show the toast!
(ref new ToastContentBuilder())
...
// Inline image
->AddInlineImage(ref new Uri("https://picsum.photos/360/202?image=883"))
// Profile (app logo override) image
->AddAppLogoOverride(ref new Uri("ms-appdata:///local/Andrew.jpg"), ToastGenericAppLogoCrop::Circle)
->Show();
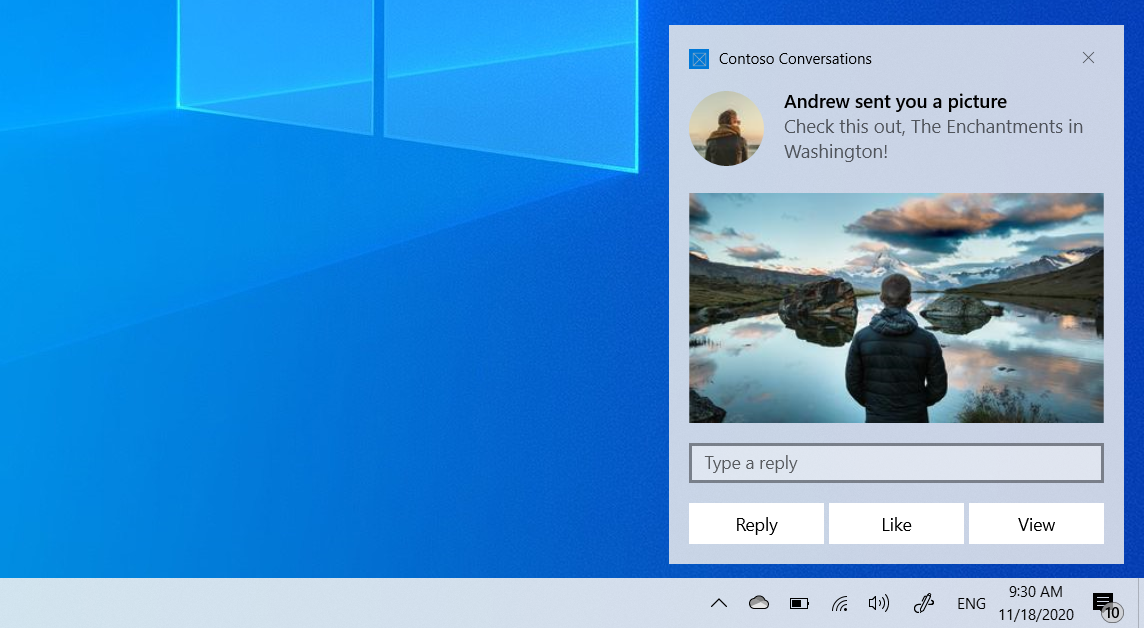
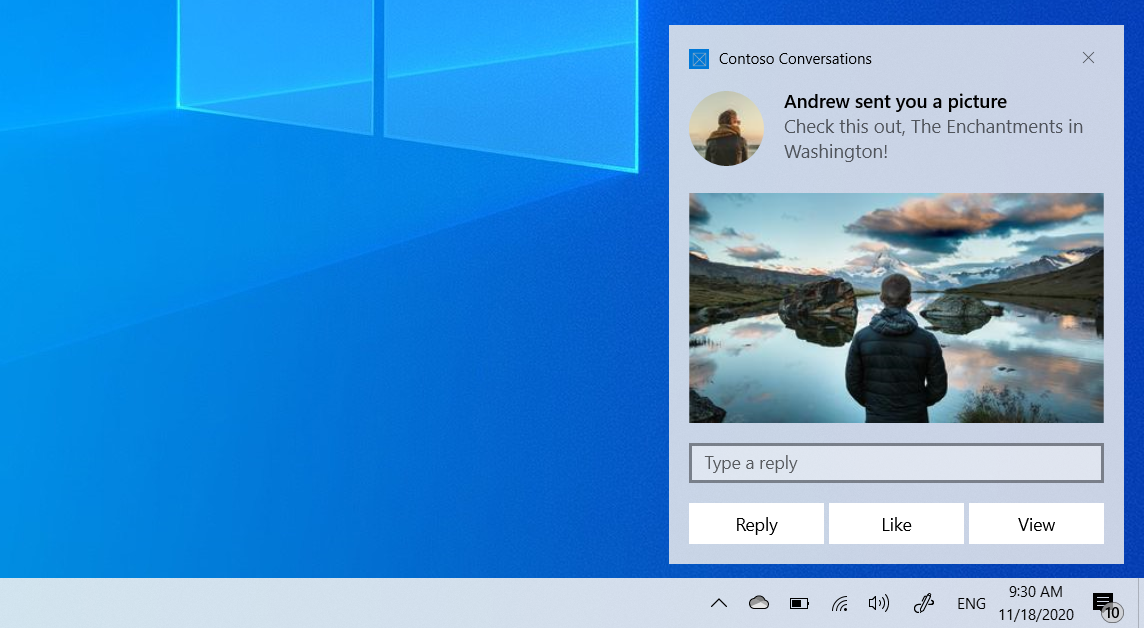
新增按鈕和輸入
您可以新增按鈕和輸入,讓您的通知成為互動式通知。 按鈕可以啟動前景應用程式、通訊協定或背景工作。 我們將新增回覆文字方塊、「讚」按鈕,以及開啟影像的「檢視」按鈕。

// Construct the content
(ref new ToastContentBuilder())
->AddArgument("conversationId", 9813)
...
// Text box for replying
->AddInputTextBox("tbReply", "Type a response")
// Buttons
->AddButton((ref new ToastButton())
->SetContent("Reply")
->AddArgument("action", "reply")
->SetBackgroundActivation())
->AddButton((ref new ToastButton())
->SetContent("Like")
->AddArgument("action", "like")
->SetBackgroundActivation())
->AddButton((ref new ToastButton())
->SetContent("View")
->AddArgument("action", "view"))
->Show();
啟用前景按鈕的方式與處理主要快顯本文的方式相同 (將呼叫您的 App.xaml.cpp OnActivated)。
處理背景啟用
當您在快顯上 (或在快顯內的按鈕上) 指定背景啟用時,將會執行背景工作,而不是啟動前景應用程式。
如需背景工作的相關資訊,請參閱使用背景工作支援您的應用程式。
如果您是以組建 14393 或更新版本為目標,則可以使用同處理序背景工作,藉此大幅簡化工作。 請注意,同處理序背景工作將無法在舊版 Windows 上執行。 我們將在此程式碼範例中使用同處理序背景工作。
const string taskName = "ToastBackgroundTask";
// If background task is already registered, do nothing
if (BackgroundTaskRegistration.AllTasks.Any(i => i.Value.Name.Equals(taskName)))
return;
// Otherwise request access
BackgroundAccessStatus status = await BackgroundExecutionManager.RequestAccessAsync();
// Create the background task
BackgroundTaskBuilder builder = new BackgroundTaskBuilder()
{
Name = taskName
};
// Assign the toast action trigger
builder.SetTrigger(new ToastNotificationActionTrigger());
// And register the task
BackgroundTaskRegistration registration = builder.Register();
然後在您的 App.xaml.cs 中,覆寫 OnBackgroundActivated 方法。 接著您可以擷取預先定義的引數和使用者輸入,類似前景啟用。
App.xaml.cs
protected override async void OnBackgroundActivated(BackgroundActivatedEventArgs args)
{
var deferral = args.TaskInstance.GetDeferral();
switch (args.TaskInstance.Task.Name)
{
case "ToastBackgroundTask":
var details = args.TaskInstance.TriggerDetails as ToastNotificationActionTriggerDetail;
if (details != null)
{
string arguments = details.Argument;
var userInput = details.UserInput;
// Perform tasks
}
break;
}
deferral.Complete();
}
設定到期時間
在 Windows 10 和 11 中,所有快顯通知都會在使用者將其關閉或忽略後進入重要訊息中心,讓使用者能夠在快顯視窗消失後查看您的通知。
不過,如果通知中的訊息只在某一段時間內有相關性,則您應在快顯通知上設定到期時間,如此使用者就不會看見您的應用程式中過時的資訊。 例如,如果是 12 小時限時促銷,請將到期時間設定為 12 小時。 在下列程式碼中,我們會將到期時間設定為 2 天。
注意
本機快顯通知的預設和最長到期時間為 3 天。
// Create toast content and show the toast!
(ref new ToastContentBuilder())
->AddText("Expires in 2 days...")
->Show(toast =>
{
toast->ExpirationTime = DateTime::Now->AddDays(2);
});
提供快顯的主索引鍵
如果您想要以程式設計方式移除或取代您傳送的通知,則需使用 Tag 屬性 (以及選用的 Group 屬性) 來提供通知的主索引鍵。 之後您就可以使用此主索引鍵來移除或取代通知。
若要查看取代/移除已傳遞快顯通知的更多詳細資料,請參閱快速入門:在重要訊息中心內管理快顯通知 (XAML)。
Tag 和 Group 可組合成為複合主索引鍵。 Group 是較通用的識別碼,您可以在其中指派 “wallPosts”、“messages”、“friendRequests” 等群組,然後 Tag 就可在群組內做為通知本身的唯一識別。 藉由使用一般群組,即可使用 RemoveGroup API 從該群組移除所有通知。
// Create toast content and show the toast!
(ref new ToastContentBuilder())
->AddText("New post on your wall!")
->Show(toast =>
{
toast.Tag = "18365";
toast.Group = "wallPosts";
});
清除您的通知
應用程式會負責移除和清除自己的通知。 當您的應用程式啟動時,我們「不會」自動清除您的通知。
只有在使用者明確按一下通知時,Windows 才會自動移除通知。
以下範例說明傳訊應用程式要怎麼做...
- 使用者收到有關交談中新訊息的多則快顯通知
- 使用者點選其中一則快顯以開啟交談
- 應用程式會開啟交談,然後清除該交談的所有快顯 (在該交談的應用程式提供群組上使用 RemoveGroup)
- 使用者的重要訊息中心現在會正確呈現通知狀態,因為重要運錫中心內未留下該交談的過時通知。
若要了解清除所有通知或移除特定通知,請參閱快速入門:管理重要訊息中心內的快顯通知 (XAML)。
ToastNotificationManagerCompat::History->Clear();
