客戶資料庫應用程式結構
複雜的企業營運應用程式通常有許多頁面和功能,以及許多程式碼行。 因此,圍繞可預測的結構設計應用程式至關重要。 有許多適用於企業應用程式的應用程式設計模式,但它們都是圍繞著使大型應用程式更易於理解和使用的目標而構建的。
雖然為了簡單起見,客戶資料庫教學課程提供了一個單頁應用程式,其會實作 Model-View-ViewModel (MVVM) 應用程式設計模式,來實際展示這些想法。 顧名思義,MVVM 設計模式將核心應用程式邏輯分成三個類別:
- 模型是包含應用程式資料的類別。
- 檢視是任何指定頁面的 UI。
- 檢視模型提供應用程式邏輯。 這可以包括處理來自 View 的使用者操作和/或管理與模型的互動。
雖然此應用程式不是MVVM的完美和典型的範例,但它確實顯示了考慮分離運作的主要原則。 在這裡查看應用程式。
應用程式結構
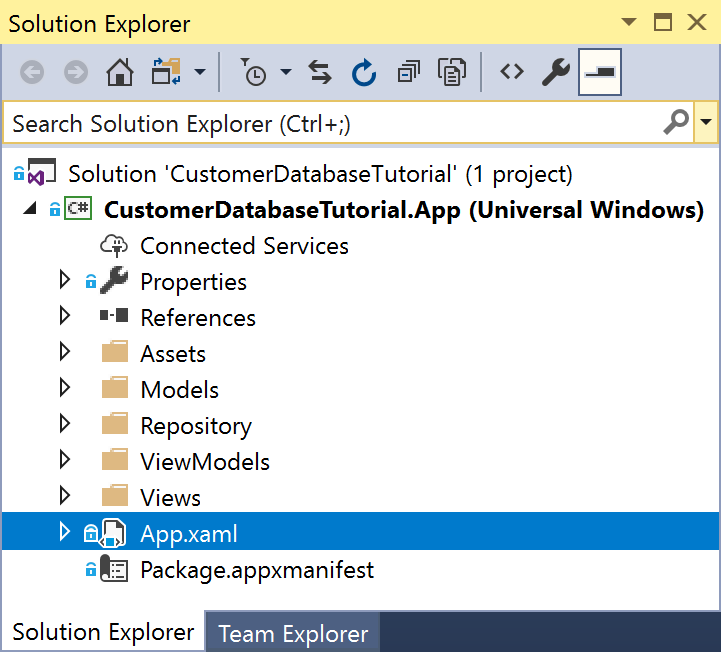
開啟應用程式後,首先檢查方案總管。如果您以前使用過 UWP 應用程式,那麼您可能會看到一些很熟悉的內容,但您還會看到一組包含應用程式元件的資料夾。

檢視
所有應用程式的 UI 都在 Views 資料夾中定義。 因為我們的教學課程現在是一個單頁應用程式,這代表只有一個檢視 - CustomerListPage。 它同時具有 XAML UI 標記和 xaml.cs 程式碼後置 - 這兩個檔案構成一個檢視。 您將把 UI 元素新增至 CustomerListPage.xaml。
注意
您可能會發現此應用程式沒有 MainPage。 這是因為我們在 App.xaml.cs 中指定應用程式應在啟動時啟動 CustomerListPage。
ViewModels
雖然這個應用程式只有一個檢視,但有兩個檢視模型。 為什麼會如此?
CustomerListPageViewModel.cs 是 MVVM 模式中的標準 ViewModel。 這是應用程式頁面的基本邏輯所在的位置,也是您在教學課程中最常使用的頁面。 使用者執行的每個 UI 動作都會透過 View 傳遞到此 ViewModel 進行處理。
但是,CustomerViewModel.cs 不與任何特定檢視關聯。 相反地,它會將程式設計概念 (其屬性已經過編輯) 與單一客戶模型中包含的資料相關聯。
模型
該應用程式包含三個模型,可儲存應用程式的資料並提供與存放庫互動的介面。 雖然這些是應用程式的重要部分,但您不會在教學課程中直接編輯它們。
最重要的是 Customer.cs,它描述了您將在本教學課程中使用的 Customer 資料結構。
注意
本教學課程會忽略 Customer 物件的 Email 和 Phone 屬性。 如果您想超出本文介紹的範圍,那麼將這兩個屬性新增至應用程式的 UI 中會是不錯的第一步。
存放庫
Repository 資料夾包含建構本機 SQLite 資料庫並與本機 SQLite 資料庫互動的類別。 在本教學課程中,SQLite 資料庫會依原樣呈現。 雖然您將向 CustomerListPageViewModel.cs 新增程式碼以呼叫這些類別定義的方法,但您無需進行任何變更即可設定它們。
如需 UWP 中 SQLite 的詳細資訊,請參閱此文章。
如果您嘗試進行本教學課程的「深入了解」一節,您將在此處建立一個類別來連接到遠端 REST 資料庫。 它還將實作模型部分中定義的 ICustomerRepository 介面,但它看起來與 SQLite 對應項大不相同。
其他元素
與 UWP 應用程式一樣,應用程式啟動行為是在 App.xaml.cs 類別中定義的。 此處大部分程式碼都是 UWP 應用程式的預設程式碼。 但我們已經做了一些小改變:
- 我們已指定應用程式應在啟動時顯示 CustomerListPage。
- 我們建立了一個 Repository 物件,其會保存我們正在使用的資料來源。
- 我們新增了一個 SQLiteDatabase 方法,該方法會初始化本機資料庫,並將其設定為指定的存放庫。
如果您嘗試 [進一步] 區段,您將新增類似的方法來初始化 REST 存放庫物件。 因為我們已經分離了關注點,並且對 SQLite 和 REST 作業使用相同的定義介面,所以這將是您唯一需要變更,以在應用程式中使用 REST 而不是 SQLite 的現有程式碼。
下一步
如果您已經完成了本教學課程,那麼您可以查看完整的範例應用程式,以了解如何在更大範圍內實作這些功能。
若不想這麼做,現在您已經了解這一切,請回到教學課程,並使用我們剛剛介紹的結構。