漸進式洩漏控件
注意
此設計指南已針對 Windows 7 建立,但尚未更新較新版本的 Windows。 大部分指引仍適用原則,但簡報和範例不會反映我們 目前的設計指導方針。
透過漸進式洩漏控件,用戶可以顯示或隱藏其他資訊,包括數據、選項或命令。 漸進式披露藉由專注於基本資訊,但視需要透露其他詳細數據,促進簡單。

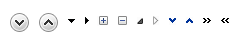
漸進式洩漏控件的範例。
這是正確的控制項嗎?
若要決定,請考慮下列問題:
使用者是否需要在部分但並非所有案例中查看資訊,或部分但並非全部查看資訊? 如果是,使用漸進式洩漏來顯示資訊可簡化基準體驗,但可讓用戶輕鬆存取資訊。

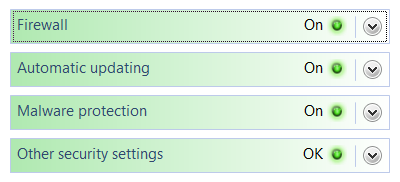
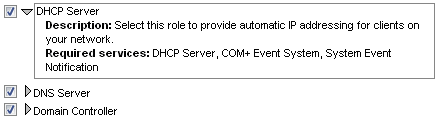
在此範例中,Windows 安全性 應用程式會一直顯示重要的安全性狀態,但會使用漸進式洩漏來依需求顯示詳細數據。
如果預設會顯示資訊,使用者是否可能選擇隱藏資訊? 是否有使用者需要更多空間的案例? 使用者是否有足夠的動機來自定義使用者介面 (UI)? 如果沒有,則顯示資訊而不使用漸進式洩漏。
不正確:

在此範例中,使用者不會主動隱藏資訊。
其他資訊是進階、實質性、複雜或與獨立子工作相關的嗎? 如果是的話,請考慮使用 命令按鈕 或 鏈接 在個別視窗中顯示資訊,而不是使用漸進式洩漏控件。 (如果其他資訊適用於進階使用者,則為進階資訊。如果它使其他信息難以讀取或配置,它就很複雜。

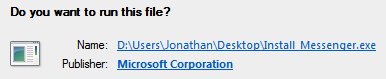
在此範例中,軟體名稱和發行者的相關信息主要對進階用戶有意義,因此會使用個別窗口的連結。
其他資訊是描述專案用途或如何使用的句子或句子片段嗎? 如果是,請考慮使用 工具提示 或資訊提示。
與目前工作相關的其他資訊,但與目前顯示的信息無關嗎? 如果是,請考慮改用 索引標籤 。 不過,可折迭清單通常較適用於索引標籤,因為它們更有彈性且可調整。
設計概念
漸進式披露的目標是:
- 將焦點放在重要但視需要顯示其他詳細數據,以簡化UI 。
- 藉由減少雜亂的感知,簡化UI的外觀 。
這兩個目標都可以使用漸進式洩漏控件來達成,讓使用者按兩下以查看更多詳細數據。 不過,您可以達成簡化外觀的第二個目標,而不需使用明確的漸進式洩漏控件,方法是:
只在內容中顯示內容詳細數據。 例如,當與選取的物件或模式相關時,您可以自動顯示內容相關命令或工具列。
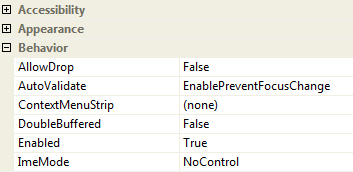
減少次要UI的能供性權重。能供性是可視化屬性,可建議物件的使用方式。 趨勢是讓使用者可以就地互動的UI,但讓所有這類UI都繪製為尖叫「按兩下我!」會導致太多的視覺雜亂。 針對次要UI,最好使用微妙的能供性,並在滑鼠上方產生完整效果。

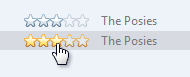
在此範例中,Rating 字段是互動式的,但直到滑鼠暫留才會顯示。
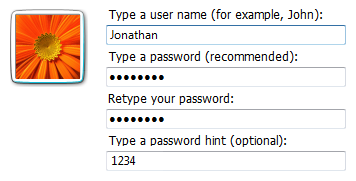
只有在必要條件完成之後,才會顯示後續步驟。 此方法最適合用於熟悉的工作,讓使用者可以放心地採取第一個步驟。

在此範例中,用戶名稱和密碼頁面一開始只會顯示使用者名稱和選擇性密碼方塊。 確認和提示方塊會在使用者輸入密碼之後顯示。
雖然漸進式披露是簡化UI的絕佳方式,但它有下列風險:
- 缺乏可探索性。 使用者可能會假設如果他們看不到某個專案,它就不存在。 如果使用者看不到他們正在尋找的內容,則可能不會暫留或按兩下。 使用者不一定會按兩下 [其他選項] 之類的專案。
- 缺乏穩定性。 漸進式披露應該預期或至少感覺自然。 如果控件意外出現並消失,產生的UI可能會感到不穩定。
漸進式洩漏控件
漸進式洩漏控件通常會在沒有描述其行為的直接標籤的情況下顯示,因此使用者必須能夠單獨根據控件的視覺外觀執行下列動作:
- 辨識控件提供漸進式洩漏。
- 判斷目前狀態是否已展開或折疊。
- 判斷是否需要其他資訊、選項或命令來執行工作。
- 視需要判斷如何還原原始狀態。
雖然使用者可以藉由試用和錯誤來判斷上述內容,但您應該嘗試不必要地進行這類實驗。
漸進式披露控件具有相當弱 的能供性,這表示其視覺屬性會暗示其使用方式,儘管弱式。 下表比較一般漸進式洩漏控件的外觀:
| 控制 | 目的 | 外觀 | 字元表示 |
|---|---|---|---|
雪佛龍 |
全部顯示: 在完全或部分隱藏的內容中顯示或隱藏其餘專案。 專案可以就地顯示(使用單一雪佛龍)或彈出式功能表(使用雙形箭號)。 |
雪佛龍會指向動作發生的方向。 |
未來狀態 |
箭頭 |
顯示選項: 顯示快捷功能表。 |
箭頭會指向動作發生的方向。 |
未來狀態 |
加號和減號控制件 |
展開容器: 流覽階層時,就地展開或折疊容器內容。 |
加號和減號不指向,但動作一律會在右邊發生。 |
未來狀態 |
旋轉三角形 |
顯示詳細數據: 顯示或隱藏個別專案的其他資訊。 它們也會用來擴充容器。 |
旋轉三角形有點類似旋轉槓桿,因此它們會指向動作發生的方向。 |
目前狀態 |
如果你只做一件事...
用戶應該能夠單獨透過檢查來預測漸進式洩漏控件的行為。 若要達成此目的,請選取適當的使用模式,並一致地套用其外觀、位置和行為。
使用模式
漸進式洩漏控件有數種使用模式。 其中有些是內建在通用控件中。
雪佛龍
雪佛龍會在完全或部分隱藏的內容中顯示或隱藏其餘專案。 通常專案會就地顯示,但也可以顯示在彈出視窗中。 就地時,專案會保持展開,直到使用者折疊它為止。
雪佛龍會以下列方式使用:
| 使用方式 | 範例 |
|---|---|
| 就地UI 相關聯的 物件會接收輸入焦點,並使用空格鍵啟動單一形箭號。 |
 在這些範例中,就地單形箭號會放在其相關聯控件的右邊。 |
| 具有外部標籤的命令按鈕 命令按鈕會接收輸入焦點,並使用空格鍵啟動單一箭號。 |
 在此範例中,單一箭號按鈕會加上標籤,並放置在卷標的左邊。 使用此模式時,如果沒有其標籤,按鈕就很難理解。 |
| 具有內部標籤的命令按鈕 命令按鈕會接收輸入焦點,並使用空格鍵啟動。 |
![[更多] 和 [較少] 命令按鈕的螢幕快照](images/progressive-disclosure-controls-image13.png) 在這些範例中,一般命令按鈕具有雙形箭號的位置來建議其意義。 |
箭頭
箭號會顯示快捷功能表。 專案會保持展開狀態,直到使用者進行選取或按兩下任何位置為止。
如果箭號按鈕是獨立的控件,則會接收輸入焦點,並使用空格鍵啟動。 如果箭號按鈕具有父控件,則父控件會收到輸入焦點,並使用Alt+向下鍵和Alt+向上鍵啟動箭號,就像下拉式清單控件一樣。
箭號會以下列方式使用:
| 使用方式 | 範例 |
|---|---|
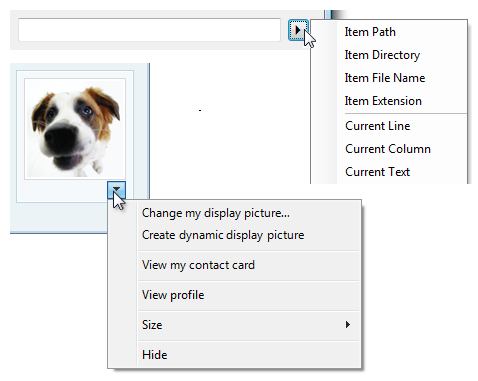
| 個別按鈕 箭號位於個別的按鈕控制件中。 |
 在這些範例中,位於右側的個別箭號按鈕會指出命令功能表。 |
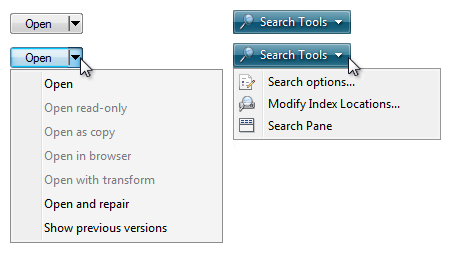
| 命令按鈕 箭號是命令按鈕的一部分。 |
 在這些範例中,功能表按鈕和分割按鈕具有位於文字右側的箭號。 |
加號和減號控制件
加號和減號控件會在瀏覽階層時展開或折疊以顯示容器內容。 專案會保持展開,直到使用者折疊它為止。 雖然這些看起來像按鈕,但其行為是就地的。
相關聯的物件會接收輸入焦點。 加號會以向右鍵啟動,而減號則為向左鍵。
加號和減號控制件會以下列方式使用:
| 使用方式 | 範例 |
|---|---|
| 可折疊的樹狀結構 顯示容器內容的多層階層。 |
![顯示已選取 [行為] 之 Windows 檔案總管資料夾樹狀結構的螢幕快照。](images/progressive-disclosure-controls-image16.png) 在此範例中,加號和減號控件會放置在相關聯容器的左邊。 |
| 可折疊清單 顯示容器內容的兩層階層。 |
 在此範例中,加號和減號控件會放置在相關聯清單標頭的左邊。 |
旋轉三角形
旋轉三角形會顯示或隱藏個別專案的其他資訊。 它們也會用來擴充容器。 專案會保持展開,直到使用者折疊它為止。
相關聯的物件會接收輸入焦點。 折疊的 (右指) 三角形會以向右鍵啟動,而展開的 (下指) 三角形則以向左鍵啟動。
旋轉三角形會以下列方式使用:
| 使用方式 | 範例 |
|---|---|
| 可折疊的樹狀結構 顯示容器內容的多層階層。 |
 在此範例中,旋轉的三角形會放置在相關聯容器的左邊。 |
| 可折疊清單 兩層階層,可就地顯示其他資訊。 |
 在此範例中,旋轉的三角形會放在其相關聯清單專案的左邊。 |
預覽箭號
就像雪佛龍一樣,會就地顯示或隱藏其他資訊。 專案會保持展開,直到使用者折疊它為止。 與形箭號不同,圖像具有動作的圖形表示法,通常是箭號,指出會發生什麼事。

在Microsoft Windows 媒體播放器的這些範例中,圖像具有箭號,可建議將發生的動作。
預覽箭號最適合用於標準雪佛龍無法充分傳達控件行為的情況,例如當洩漏很複雜或有一種以上的洩漏類型時。
指導方針
一般
根據其使用方式選取漸進式洩漏模式。 如需每個使用模式的描述,請參閱上表。
請勿將連結用於漸進式洩漏控件。 只使用使用模式一節中顯示的漸進式洩漏控件。 不過,請使用連結來流覽至 [說明] 主題。
正確:

不正確:
![[顯示混音器] 連結文字的螢幕快照](images/progressive-disclosure-controls-image22.png)
在不正確的範例中,會使用連結來顯示更多選項。 如果鏈接瀏覽至另一個頁面或對話框,或顯示 [說明] 主題,則此使用方式是正確的。
互動
對於未直接標記的箭號和箭號,請使用工具提示來描述其用途。
![[展開查詢產生器] 工具提示的螢幕快照](images/progressive-disclosure-controls-image23.png)
在此範例中,工具提示會指出未標記雪佛朗控件的效果。
如果使用者展開或折疊專案,請讓狀態持續存在,以便在下次顯示視窗時生效,除非使用者可能偏好以默認狀態啟動。 讓狀態以每一個視窗為基礎保存。
請確定所有展開的內容都可以折疊,反之亦然,反轉作業是顯而易見的。 這樣做鼓勵探索並減少挫折感。 讓反向作業變得很明顯的最佳方式是將控件保持在相同的固定位置。 如果您需要移動控件,請將它保留在視覺上相異區域內的相同相對位置。
不正確:
![使用>形箭號的 [取代] 按鈕螢幕快照](images/progressive-disclosure-controls-image24.png)
![沒有雪佛朗的 [取代] 按鈕螢幕快照](images/progressive-disclosure-controls-image25.png)
在此範例中,按兩下箭號的 [取代] 按鈕會顯示 [ 以取代] 文字框。 完成此動作之後,Replace expander 就會變成 Replace 命令,因此無法還原原始狀態。
只使用適用於漸進式洩漏模式的存取金鑰,如使用模式一節中所述。 請勿使用 Enter 來啟用漸進式洩漏。
簡報
請勿使用三角形箭頭作為漸進式揭露以外的用途。
不正確:

雖然此範例不是漸進式洩漏模式,但在此使用箭號表示命令會顯示在彈出視窗中。
正確:

在此範例中,會改用項目符號。
拿掉 (不要停用)在目前內容中不適用的漸進式洩漏控件。 漸進式披露控件應該一律履行承諾,因此,當沒有更多資訊要提供時,請將其移除。
不正確:
![暗灰色 [更多選項] 控件的螢幕快照](images/progressive-disclosure-controls-image28.png)
在此範例中,不會套用的漸進式洩漏控件未正確停用。
雪佛龍
使用單形箭號來顯示或隱藏就地。 使用雙形箭號來顯示或隱藏使用快捷功能表。 不過,您應該一律針對具有內部捲標的命令按鈕使用雙形箭號。
正確:

不正確:

在不正確的範例中,雙形箭號用於就地漸進式洩漏。
正確:

在此範例中,雙形箭號用於就地漸進式洩漏,因為它是具有內部標籤的命令按鈕。
提供形箭號與其相關聯控件之間的視覺關聯性。 由於就地形箭號會放在其相關聯 UI 的右邊,且靠右對齊,因此形箭號與其相關聯控件之間可能會有相當距離。
正確:

在此範例中,就地形箭號與其相關聯 UI 之間有清楚的關聯性。
不正確:

在此範例中,就地形箭號與其相關聯 UI 之間沒有明確的視覺關聯性,因此它似乎在空間中浮動。
箭頭
請勿使用可能會與Back、Forward、Go或 Play 混淆的箭號圖形。 在中性背景上使用簡單的三角形箭頭(沒有莖的箭號)。
正確:

這些箭號顯然是漸進式的洩漏控件。
不正確(適用於漸進式披露):

這些箭號看起來不像漸進式洩漏控件。
不正確(針對 [上一頁]、[向前] :

這些箭號看起來像漸進式洩漏控件,但它們不是。
建議的大小調整和間距

建議針對漸進式洩漏控件重設大小和間距。
標籤
- 針對具有外部標籤的命令按鈕上的雪佛龍:
- 指派唯 一的存取金鑰。 如需指導方針,請參閱 鍵盤。
- 使用 句子樣子大寫。
- 將標籤撰寫為片語,不使用結尾標點符號。
- 撰寫標籤,使其描述按鍵的效果,並在狀態變更時變更標籤。
- 如果介面一律會顯示一些選項、命令或詳細數據,請使用下列標籤:
- 更多/較少的選項。 用於選項或混合選項、命令和詳細數據。
- 更多/較少的命令。 僅適用於命令。
- 更多/較少的詳細數據。 僅供資訊使用。
- 更多/較少的 <物件名稱>。 用於其他物件類型,例如資料夾。
- 否則:
- 顯示/隱藏選項。 用於選項或混合選項、命令和詳細數據。
- 顯示/隱藏命令。 僅適用於命令。
- 顯示/隱藏詳細數據。 僅供資訊使用。
- 顯示/隱藏 <物件名稱>。 用於其他物件類型,例如資料夾。
- 針對具有內部標籤的命令按鈕上的箭號,請遵循標準 命令按鈕 指導方針。
文件集
參考漸進式洩漏控件時:
如果控件有固定標籤,請只依控件的標籤參照控件;請勿嘗試描述 控制件。 使用確切的標籤文字,包括其大小寫,但不包含訪問鍵底線。
如果控件沒有標籤或未修正,請依其類型參照控件:形箭號、箭號、三角形或加/減按鈕。 如有必要,也描述控件的位置。 如果控件以動態方式出現,例如 頁面空間 控件,請藉由描述如何讓控件出現來啟動參考。
範例: 若要顯示資料夾內的檔案,請將指標移至資料夾名稱的開頭,然後按兩下資料夾旁邊的三角形。
請勿將控件稱為按鈕,除非與其他非按鈕的漸進式洩漏控件形成對比。
若要描述用戶互動,請使用 click。 如有需要,請使用 click...展開或折疊。
可能的話,請使用粗體文字格式化標籤。 否則,只有在需要防止混淆時,才將標籤放在引號中。
範例:
- (為雪佛龍)若要判斷檔案大小,請按兩下 [ 詳細數據]。
- (針對箭號)若要查看所有選項,請按兩下 [搜尋] 方塊旁的箭號。
- (加/減)若要檢視您的圖片,請按兩下 [ 圖片]。